簡單介紹使用方法2
目錄
1. SASS 基本介紹與安裝 (An introduction to SASS and Using SASS with Visual Studio)
2. SASS 語法介紹1 (Variable, Mixin, and Nest structure)
3. SASS 語法介紹2 (Import, Extend, Comment, error , and @debug and @warn)
4. SASS 進階使用 (Mathematical calculations, Selector(%), Parent selectors, List)
5. SASS 進階使用 (Media, color function, If condition, loop(@for, @each), key-value mapping )
6. SASS 實作 : Refactor MVC base website CSS
前言
最近因為家裡事務繁忙天氣太冷,拖這麼久才寫第三篇,真是不好意思。
這篇簡單較少Import、Extend、Error、Comment與debug/warn Message,
其中debug/warn Message部分因為個人安裝 web essentials,還不知道怎麼將
這些訊息放在output window,在這篇沒有成現結果,等之後了解如何在visual studio
呈現訊息後,在補放上來。(或者有強者看到,可以指點一下,謝謝!)
此篇文章同步發布個人部落格與點部落,如果有錯誤希望前輩們不吝指教,謝謝!
實作
-
Import:Step.1 右鍵點選專案,點選Add -> New Item。
我們可以使用@import指令,將scss程式從其他檔案進行匯入,方法如下:
We can use @import to include scss code from other files.
Right click project, select "Add" -> "New Item".
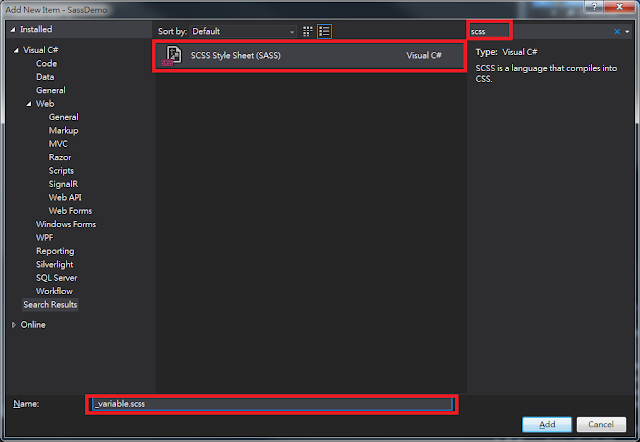
Step 2. 選擇SCSS Style Sheet(SASS), 檔名輸入_variable.scss.
Select SCSS Style Sheet(SASS), name _variable.scss
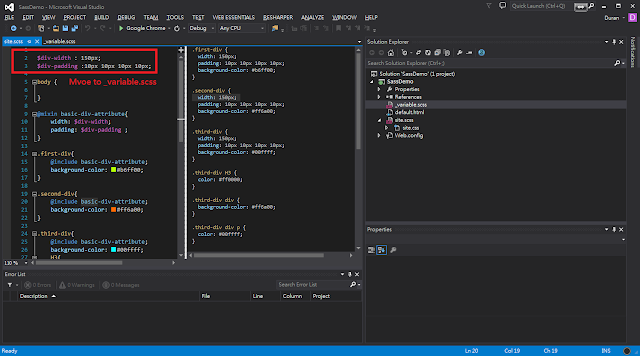
Step 3. 將變數區塊從site.csss移到_variable.scss。
Move the variable section(as blow) from site.csss to _variable.scss.

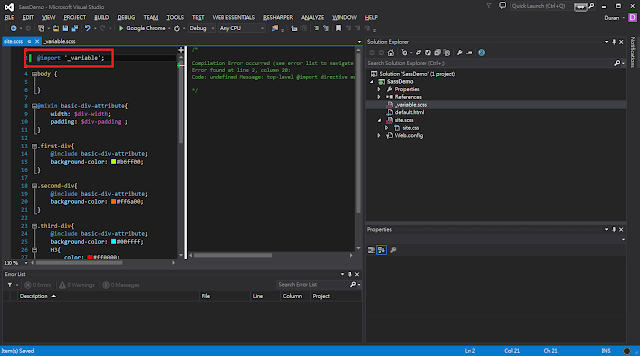
Step4. 在site.scss輸入下列指令
Enter code as below at stie.scss.
@import '_variable';
Step 5.呈現結果
Resutle:
-
Extend:Step 1.我們增加一個.div的樣式,.first-div、.second-div與.third-div會需要使用到。
我們可以使用@extend指令進行繼承其他css程式區塊
We can use@extend command to inheritance other css code section
We add .div style in site.scss file, first-div、.second-div, and .third-div will need that.

-
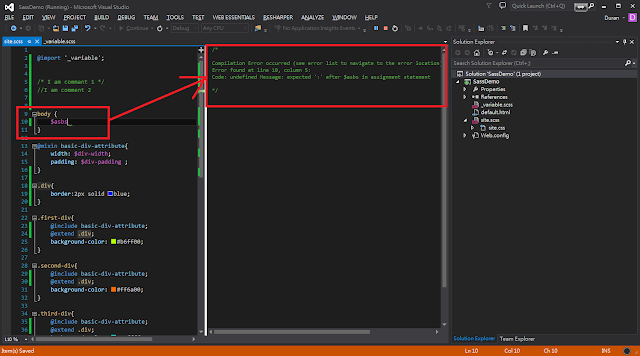
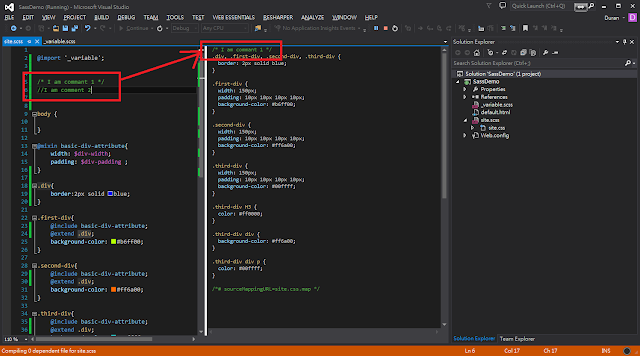
commentMulti line comment /**/ will be display in css file after scss compile.
多行註解 /**/ 經過編譯後,會呈現在css檔案內
單行註解 // 經過編譯後,部會呈現在css檔案內
Single line comment // will not be display in css file after scss compile.
-
Debug/Warn Message:
你可以使用@debug 與 @warn 在編譯的時候顯示訊息
You can use @debug and @warn output message when scss compile.
範例程式下載
https://dl.dropboxusercontent.com/u/13585157/SassDemo3.rar