延續上一篇的描述中有提到,因為這是六角舉辦的活動,所以TodoApp 也是六角的第一週作品。
這次六角的活動舉辦的相當用心,每一週的作品都特地準備了設計稿讓我們進行切版。
以下連結是設計稿的網址,有興趣的讀者們可以自行瀏覽並切版。
而不想切版的讀者們,這邊我也有準備了一份Angular專案的todo版型。
是根據設計稿切版出來的。
雖然切的不是很完整,但是以練習來說綽綽有餘。
可以點選下方連結進行下載
注意:使用此範本的讀者們,為了減少檔案大小,因此 nodemodules並未放入,請自行放入。
另外,放入nodemodules請記得安裝 Firebase 套件,以利進行後續操作。
如有任何安裝套件問題,請先閱讀 從零開始的Angular與 Firebase實作 TodoApp (一) 環境建置
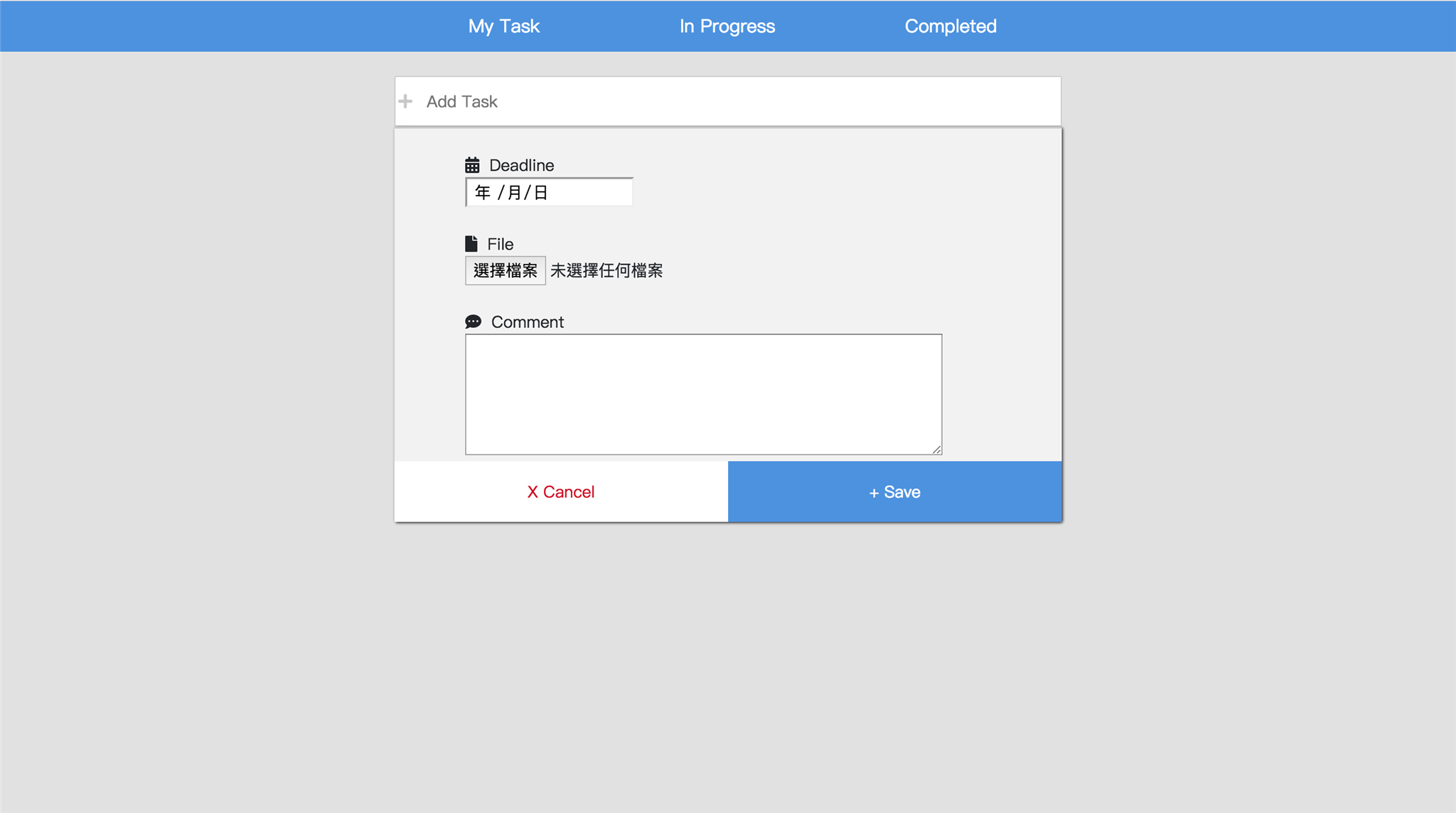
而將專案運行後,基本上會長得像這樣:

其中會發現,由於Mytask的component我們會透過Firebase串接並呈現在畫面上,因此目前畫面上只有出現 AddTask的component。
那麼,現在版型有了,資料庫也有了,下一篇就可以正式將 Angular與 Firebase進行結合囉!
透露一下,最終成品會長得像這樣子,大家可以先點選進行觀看:
因此本系列預計會介紹如何將 Angular與Firebase完美串接外,也會介紹 好用的 Element UI 與 Angular animation
大家可以期待一下。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我