什麼是迴圈?
簡單的來說就是一件事情,要不斷的一直重複做,
例如:網頁上想要顯示每排5張圖片,然後要顯示10行

正常的寫法是先寫一排”顯示5張圖片的程式”,因為需要10行所以要寫10次,
少量覺得沒什麼,但是如果今天換成100行或1000行,
那麼你可能複製或寫到手都抽筋了,所以我們才會需要一個迴圈來幫我們做這件事情。
迴圈就是寫一次程式碼,然後告訴程式你要執行幾次,迴圈就可以幫你做多少次都可以。
先來看個範例
首先請先登入到你的程式編輯區 https://id.webduino.io/signin
可參考這邊文章。登入後進入到程式編輯區 https://dotblogs.com.tw/YiruAtStudio/2021/02/02/233930
我們先來寫一個簡單的小程式
網頁的彈窗,讓它跳出HELLO 10次

Step1:
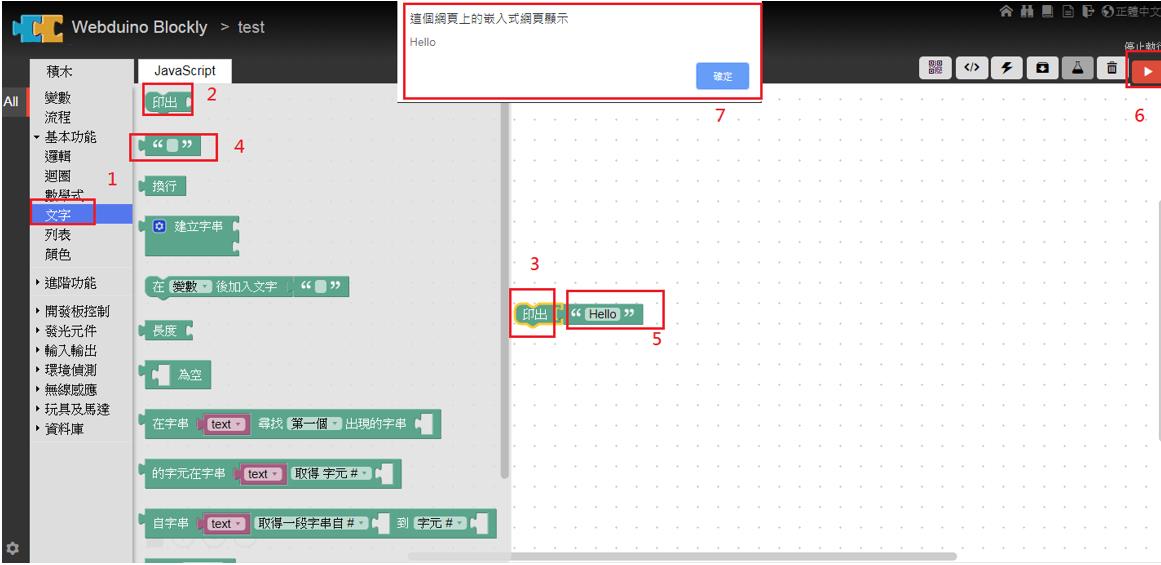
1.點選左邊導覽列的”文字”
2.印出(它就是彈窗)
3.拉到畫布
4.點選拼圖4.(裡面可以放文字)
5.拉到畫布
6.點選執行
7.即可顯示彈窗

Step2:
讓這個彈窗跳出10次
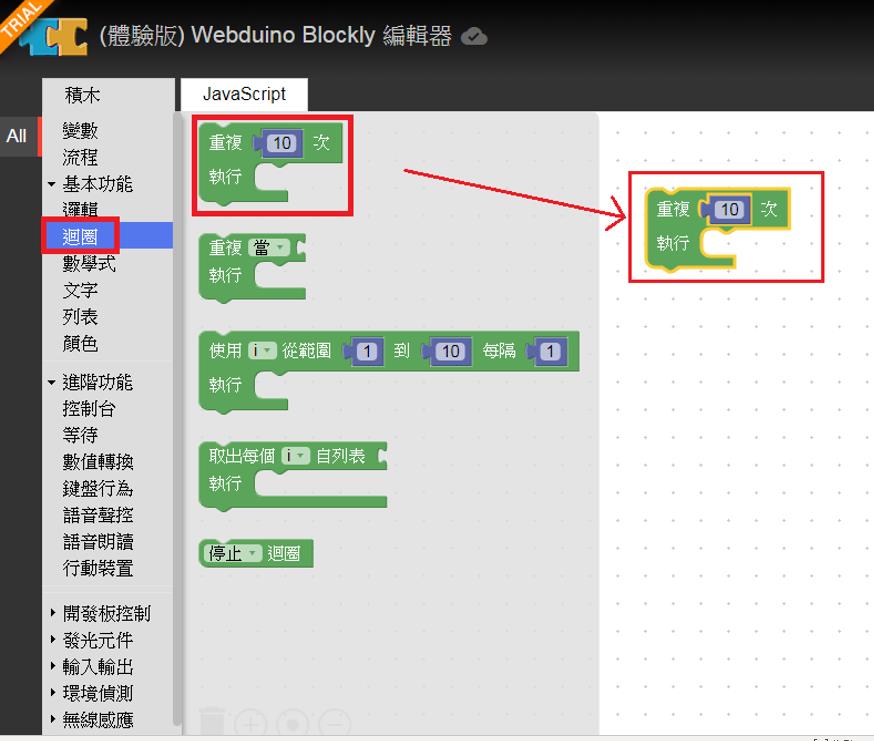
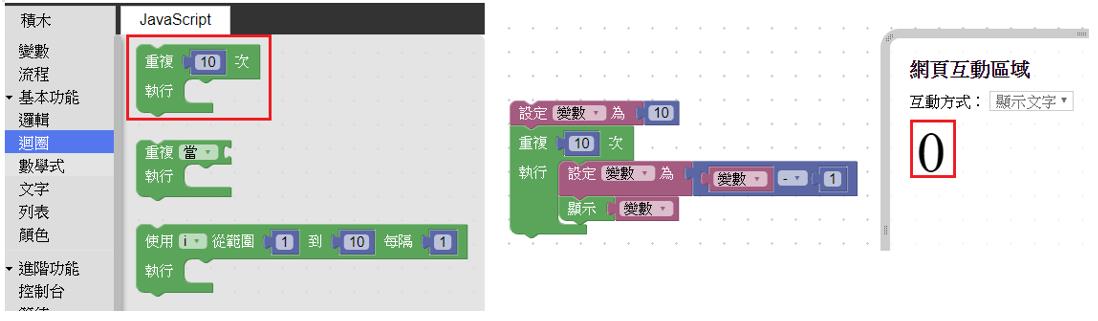
點選左邊導覽列的”迴圈”>>選擇拼圖>>接著拉到我們的畫布上

重覆幾次的藍色框框裡面可以自己輸入想要執行的次數,接著把Step1的拼圖與Step2的拼圖做結合,
在點選執行,接著你就就可以玩玩看你的彈窗,需要按10次確定才能結束程式。

搞懂了迴圈,我們馬上再來個小實作
實作:
倒數計時器,從10開始,一次減1秒,到0為止
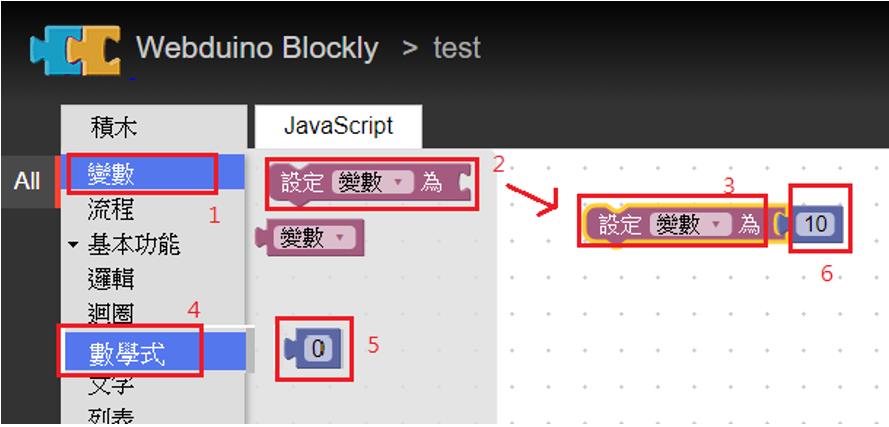
Step1:設定一個新變數=10

Step2:先把變數10顯示在畫面

Step3:接下來我們要做10-1的動作讓畫面變成9

Step4:畫面已經變成9了,接下來要讓他重複10次,
9、8、7、6一直到0 (就像倒數計時一樣)
這時候就需要迴圈了。每次讓它減1

執行後你會發現,畫面停留在0,因為速度太快了,所以我們看不到它的變化程式就執行完畢。
所以接下來我們將速度變慢一點
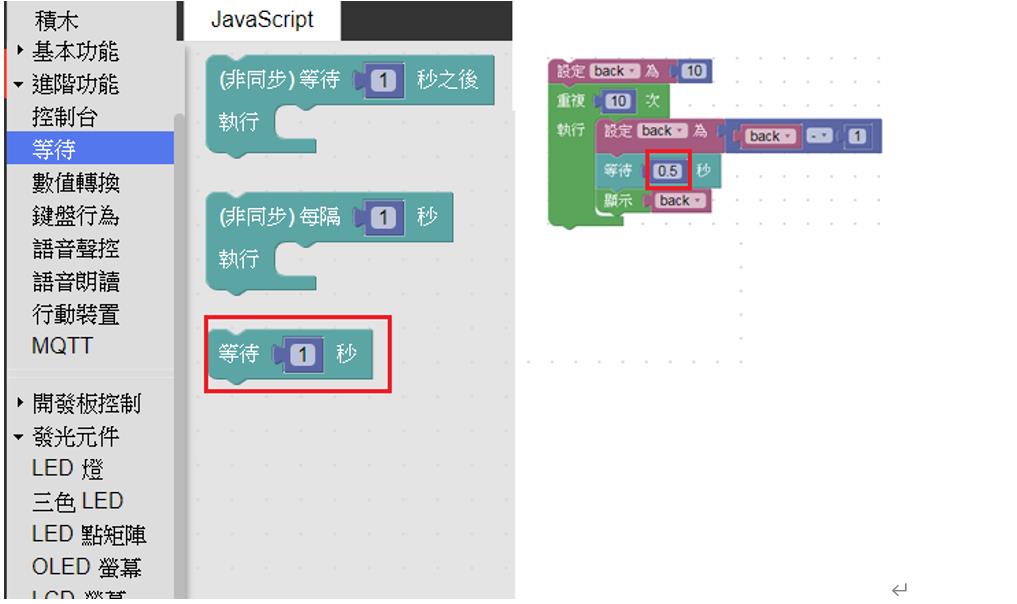
Step5:等待->設定等待秒數,完成

接下來我們來介紹另一個寫迴圈的方式,我們需要給它起始值,跟結束值,
讓迴圈自己知道哪時要重複,哪時要跳出迴圈,再來就是間距值(更新值),
每執行一次要加多少值,有符合條件的才會重複執行,不符合條件的即跳出迴圈

i 一開始是1 ,只要i不等於10,這個迴圈就會繼續,執行完後會幫I做+1的動作
所以i會變成2,在執行程式,執行完後再+1,一直+到i變成10才跳出迴圈
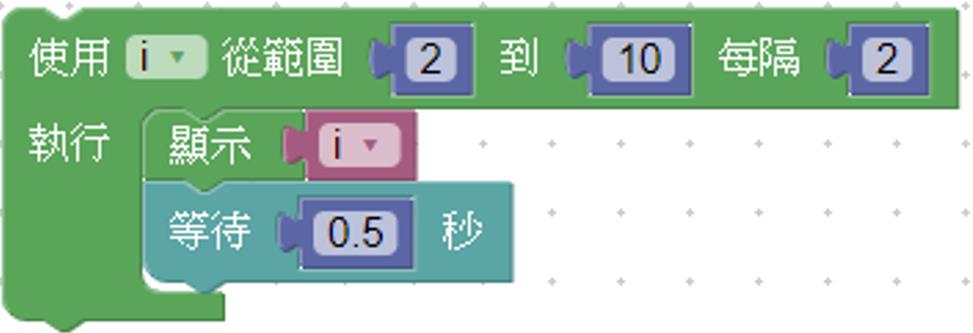
舉個小例子:我們要做一個2,4,6,8,10的顯示
這時候我們拼圖的數字就要改成起始值:2 條件:10 每次執行完後+2的動作
如下圖:

接下來讓畫面跑慢一點所以我們加上等待時間,完成,執行後就可以看到畫面是2,4,6,8,10

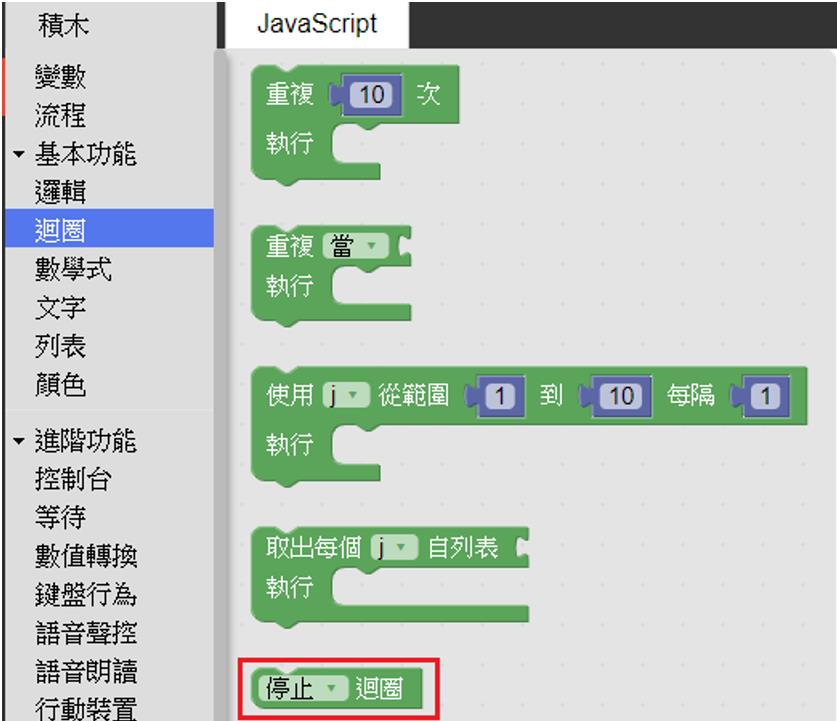
最後最後,我們在介紹另一種迴圈,這種迴圈也是很常會用到的一種寫法,
它叫做while 迴圈,我們把它翻譯成”當”
"當”條件成立時,才執行程式
我們先來看看範例吧

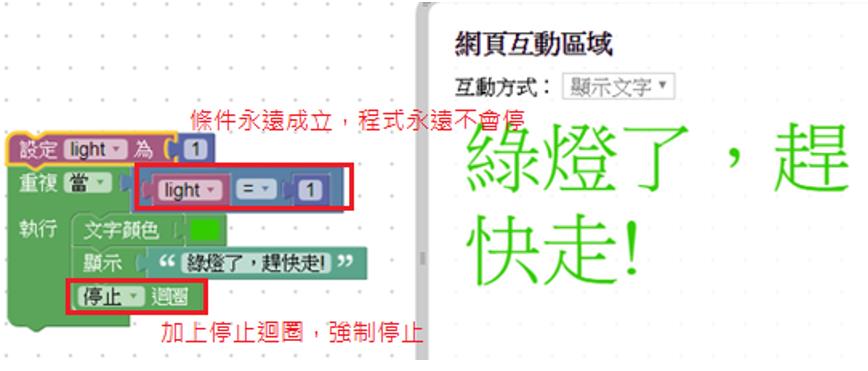
接下來設定變數,當(變數=1)條件成立時,就要執行。

那如果條件永遠成立呢?那就會變一個無窮迴圈,程式永遠不會停止,所以在使用上要特別的小心。
另外的我們也可以直接加上停止迴圈,馬上跳出迴圈。


以上呢,就是跟大家介紹最常用到的for迴圈跟 while迴圈基礎觀念,
還要請大家多多練習,熟悉語法後我們之後才可以玩出更多好玩的花樣。
Yiru@Studio - 關於我 - 意如