摘要:[Xamarin.Android] 使用Component套件
[Xamarin.Android] 使用Component套件
前言
在Xamarin中,可以將自己開發的專案包裝成為Component套件發佈至Xamarin Component Store,來提供其他開發人員使用。本篇介紹如何下載並安裝Component套件,讓開發人員能夠使用Xamarin Component Store中的各種Component套件,為自己留個紀錄也希望能幫助到有需要的開發人員。

使用
-
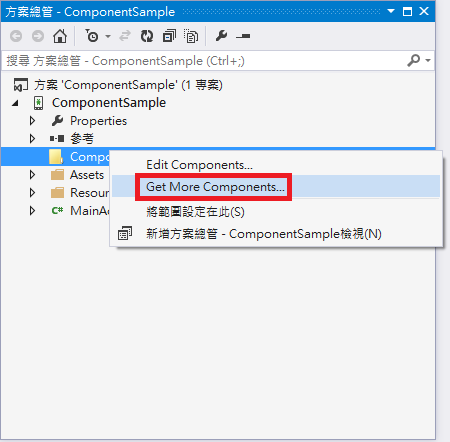
在Xamarin.Android專案中的Components資料夾上,點擊右鍵並且選擇「Get More Components...」。

-
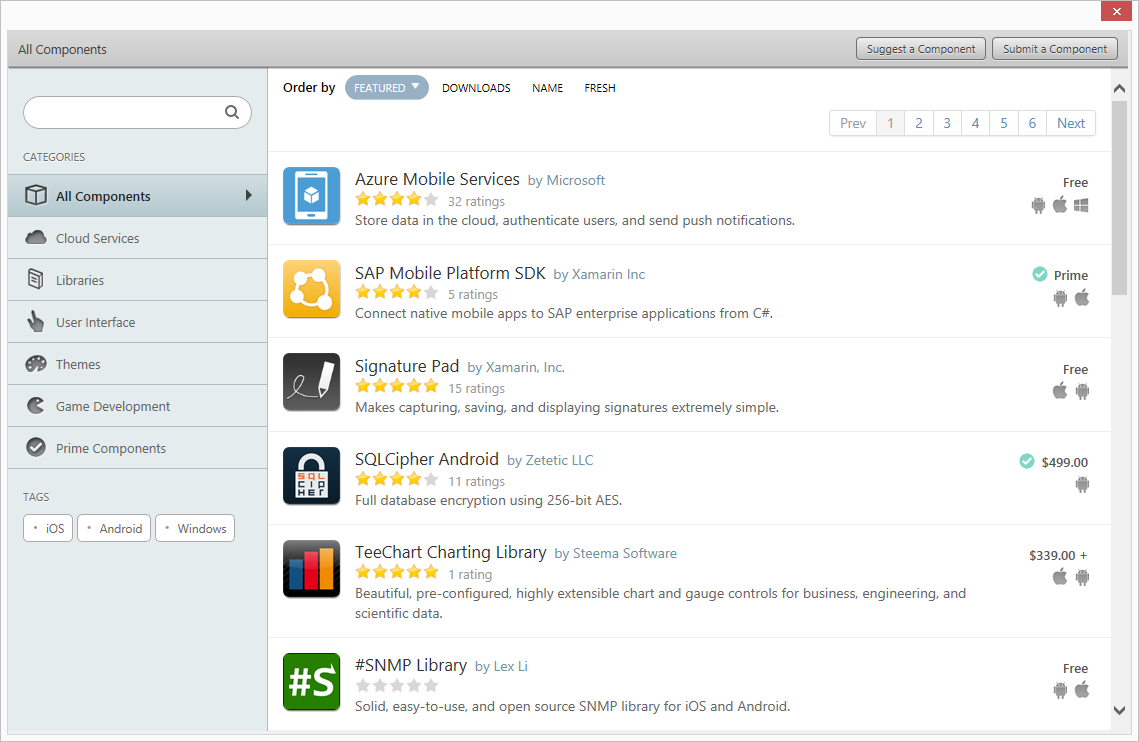
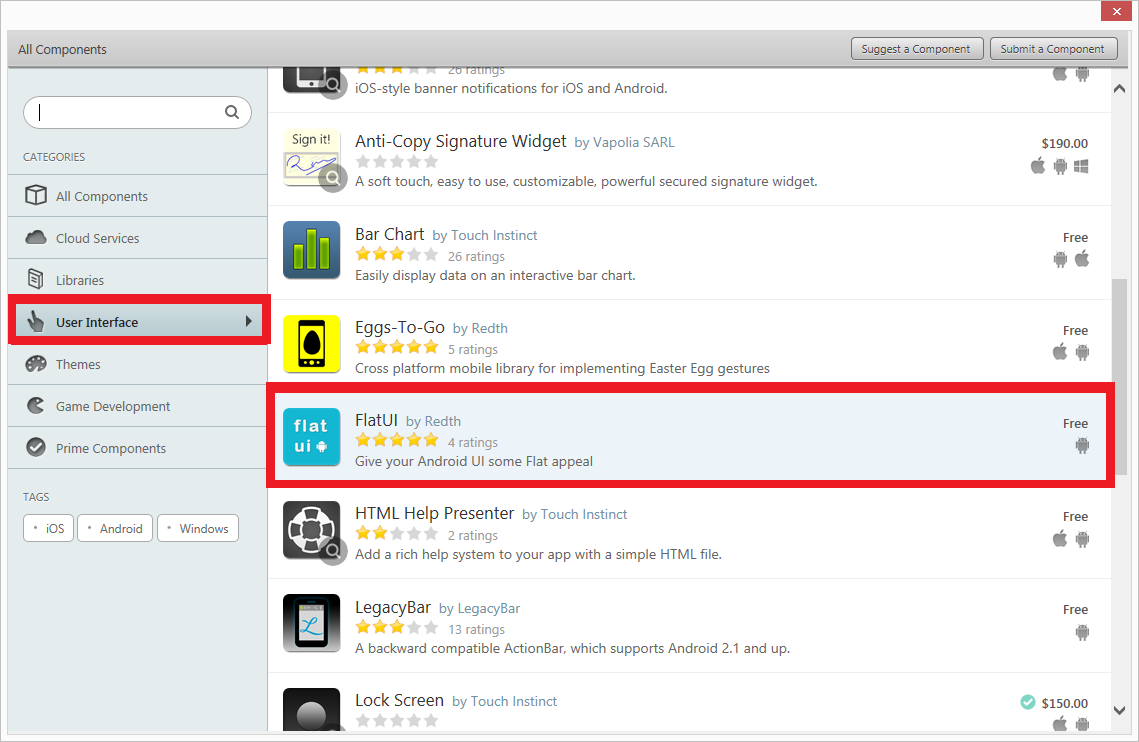
選擇專案使用的Component套件,來開啟Component套件的套件說明。

-
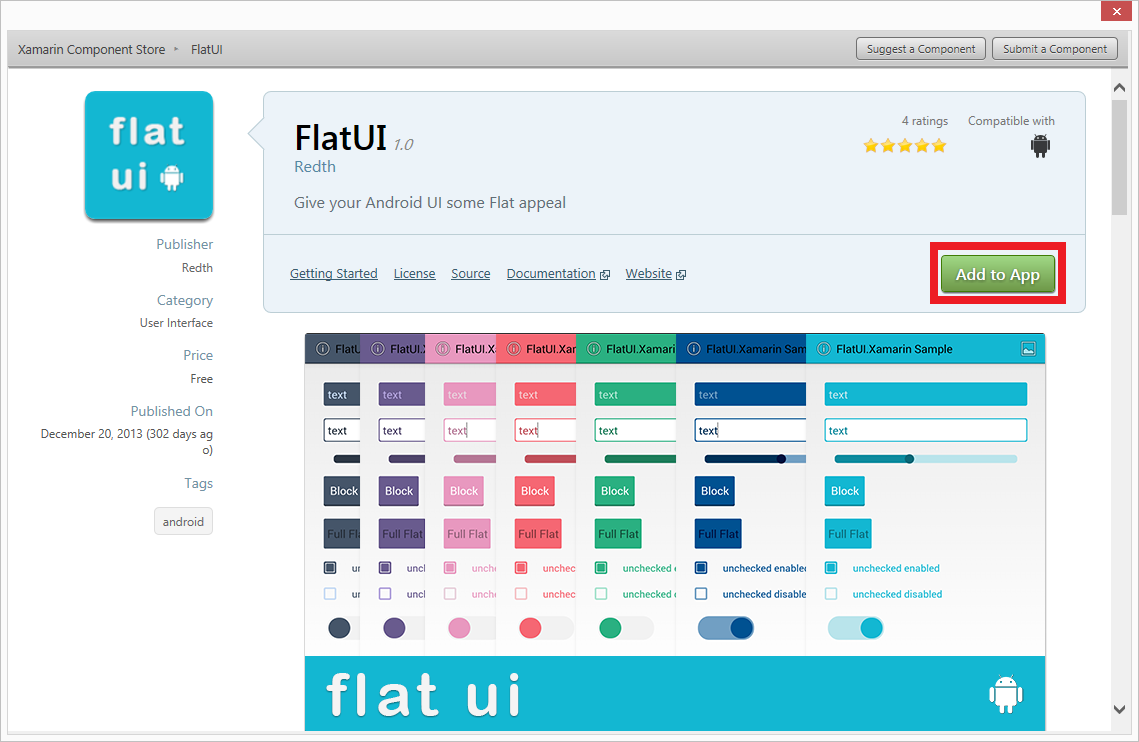
點選「Add to App」來將Component套件加入目標專案。

-
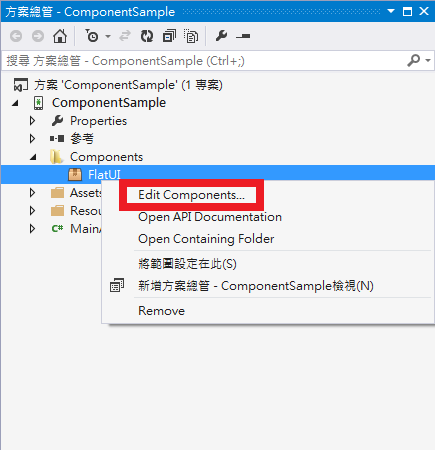
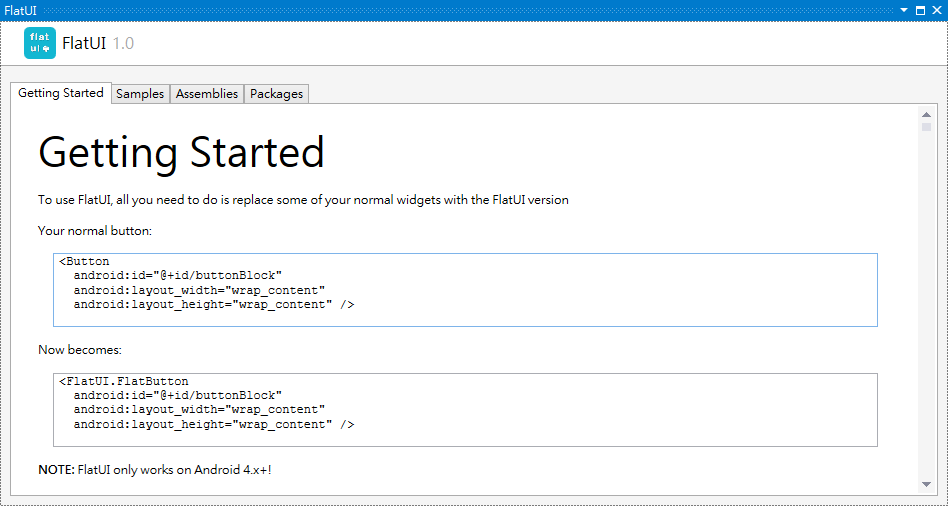
在Components資料夾中新安裝的Component套件上,點擊右鍵並且選擇「Edit Component...」,就可以開啟Component套件的套件說明。


-
接著依照套件說明介紹的使用方法,在Xamarin.Android專案加入對應的程式碼。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:flatui="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="20dp"> <FlatUI.FlatEditText android:id="@+id/edittextFlat2" android:layout_width="match_parent" android:layout_height="wrap_content" flatui:fieldStyle="box" flatui:cornerRadius="3dip" android:layout_margin="10dp" android:text="Clark"/> <FlatUI.FlatButton android:id="@+id/buttonBlock" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:text="Click Me" flatui:textAppearance="none" /> <FlatUI.FlatToggleButton android:id="@+id/toggleUncheckedEnabled" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" flatui:size="20dip" /> </LinearLayout> -
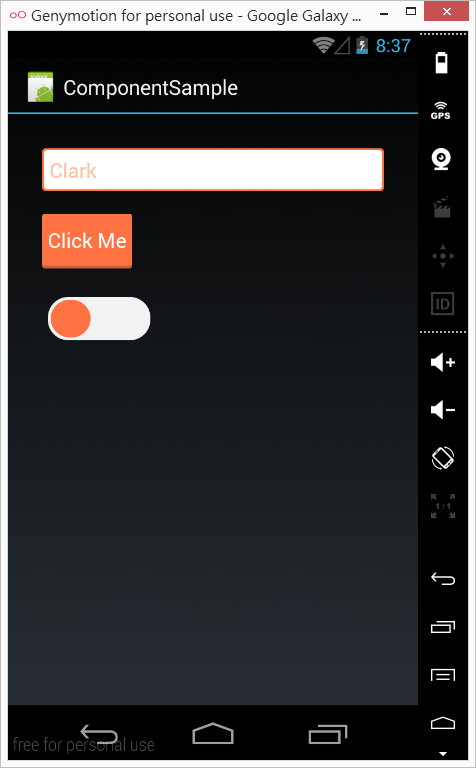
執行Xamarin.Android專案,就可以看到Component套件在專案中運作的結果。

能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。