Azure Blockchain Service(預覽) 是 Azure 目前提供的區塊鍊服務中的一項 PaaS 服務,讓用戶可以快速地建立自己的區塊鍊應用,不需要浪費時間建立其基礎架構。
要在 Visual Studio Code 當中建立應用發佈到 Azure Blockchain Service 服務當中之前,需要先在 Visual Studio Code 安裝 "Blockchain Development Kit for Ethereum 延伸模組"。
由於步驟上有點煩雜,在本篇記錄其相關的安裝過程。
文長圖多...請慎入。
如果想什麼是 Azure Blockchain Service 的捧友, 可以到 "Azure 官網" 介紹其產品進行了解。

在此就不多作介紹,直接進入本文正題,開始囉~~~
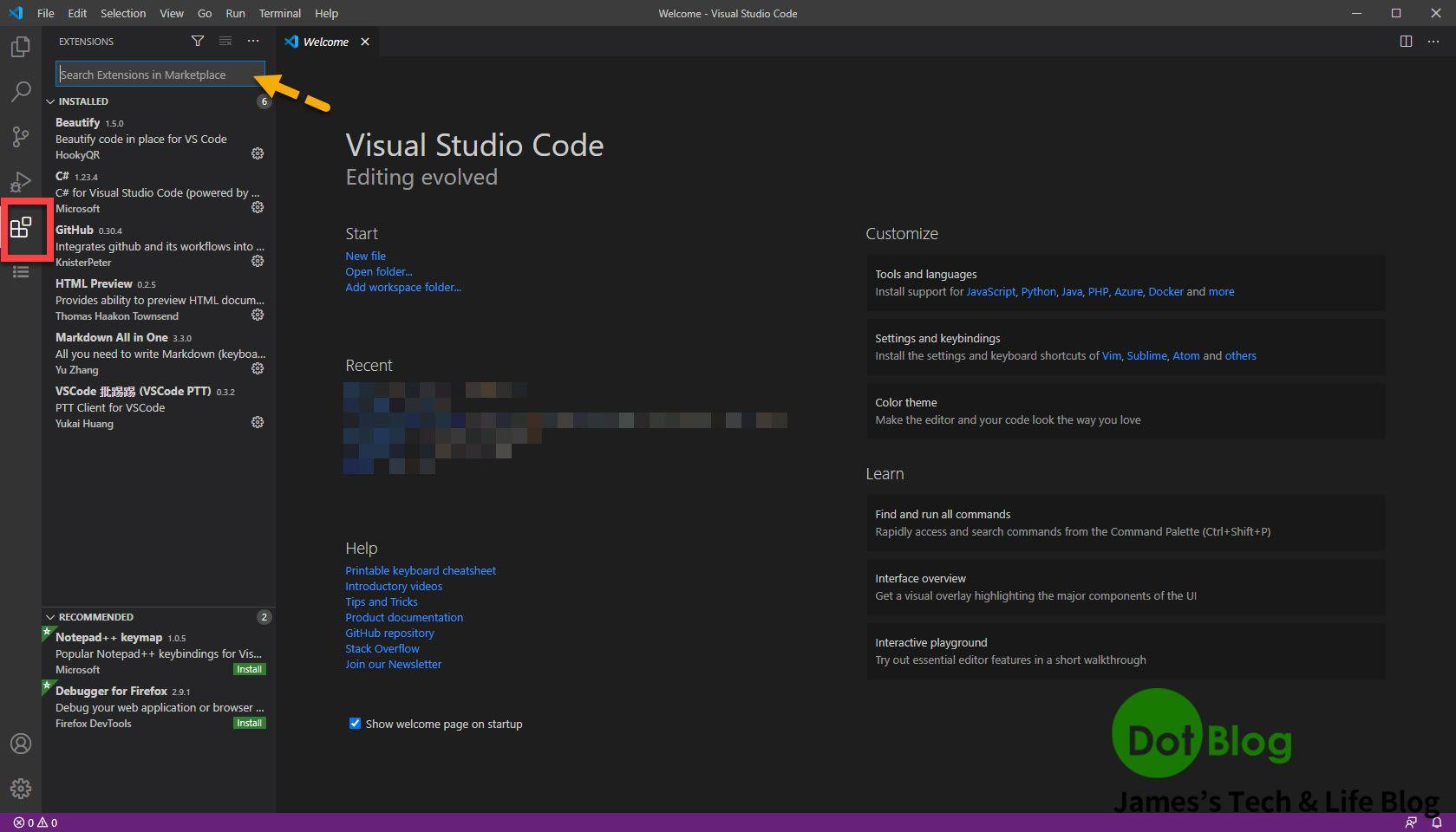
Visual Studio Code 當中點選 "Extensions" (延伸套件),並且點選進入其市集搜尋框。

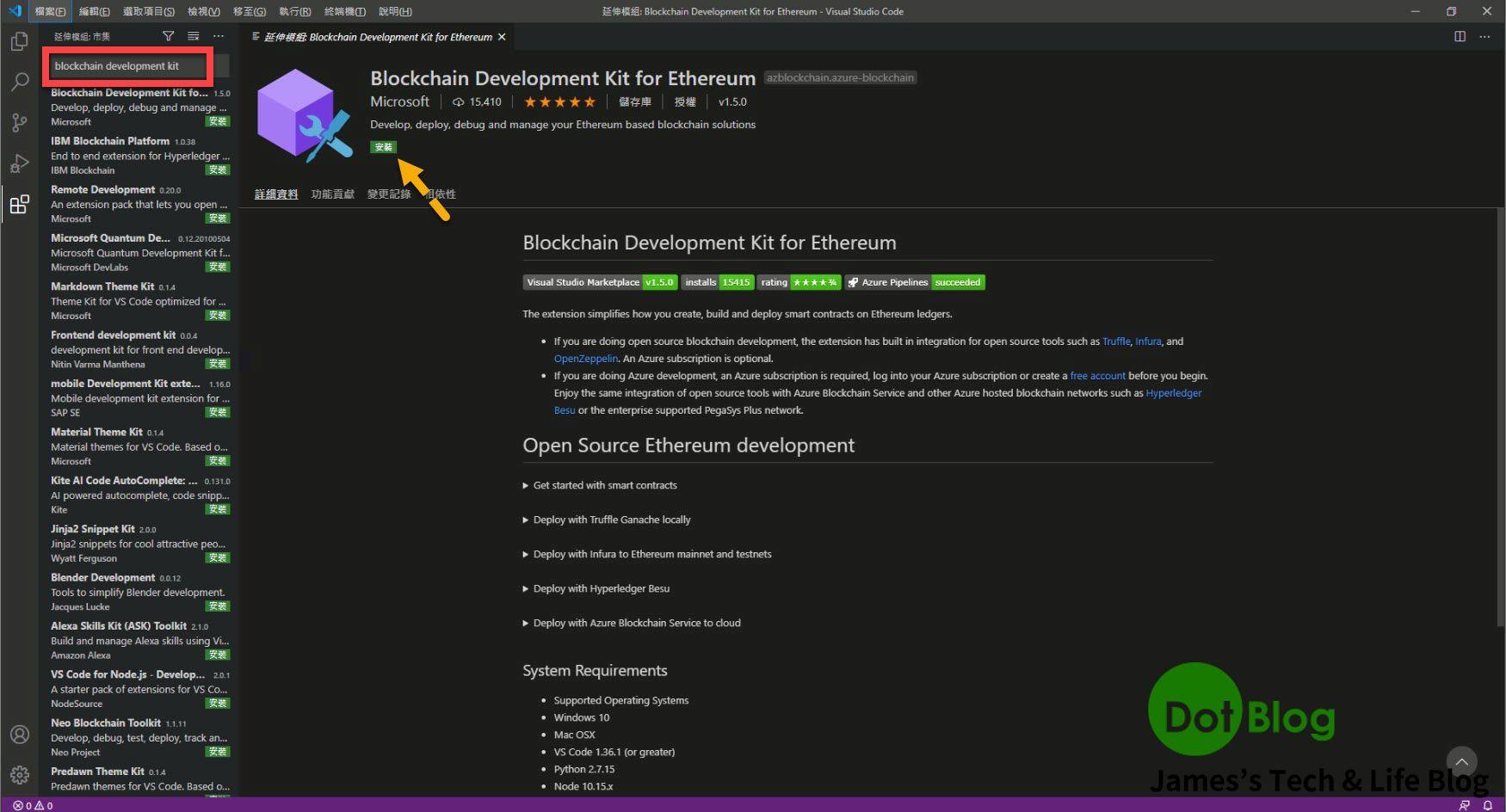
鍵入 "Blockchain Development Kit" 搜尋,應可搜尋到本篇文章的主角 "Blockchain Development Kit for Ethereum" 的延伸套件,找到後就點選 "安裝"。

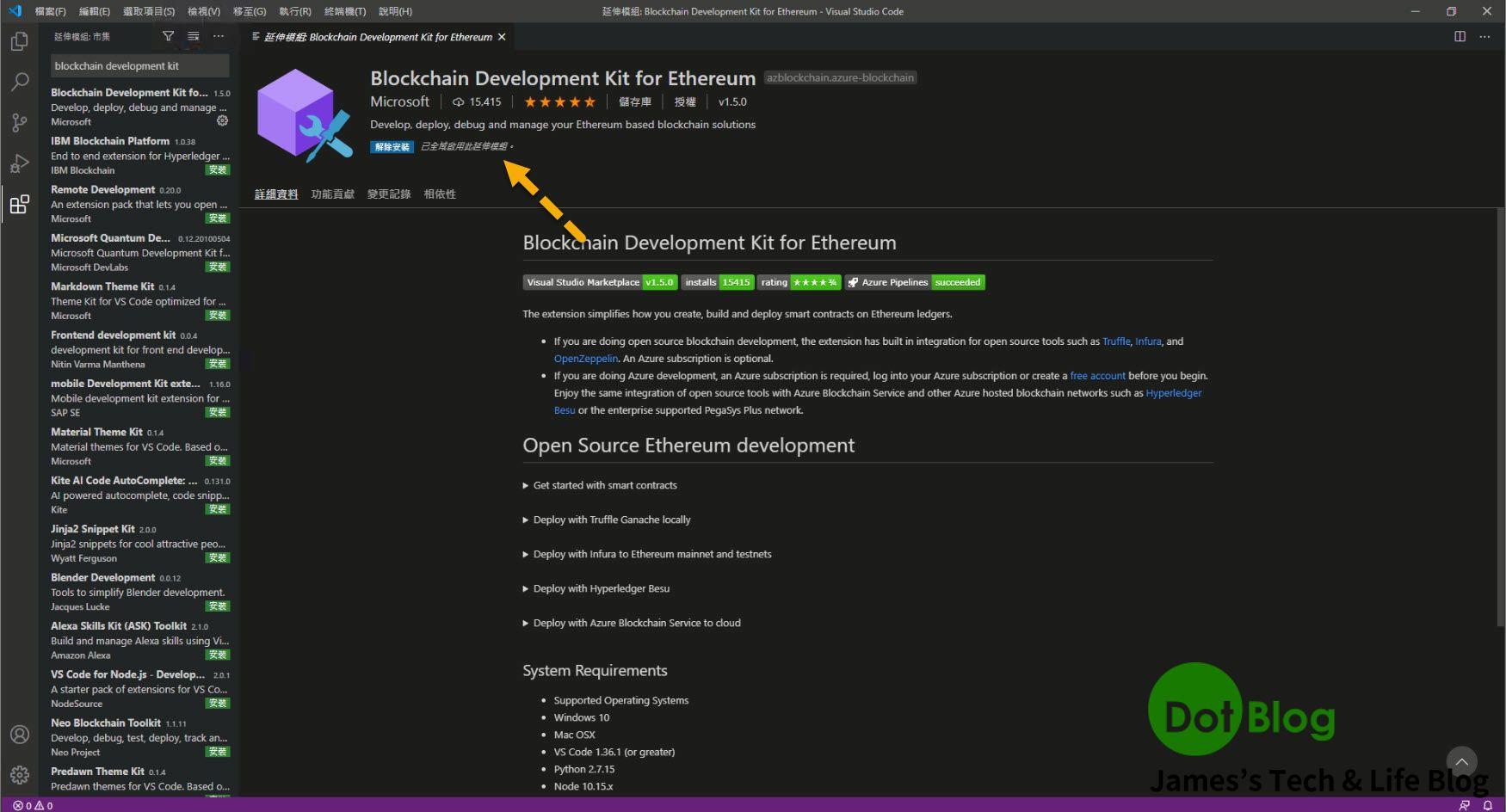
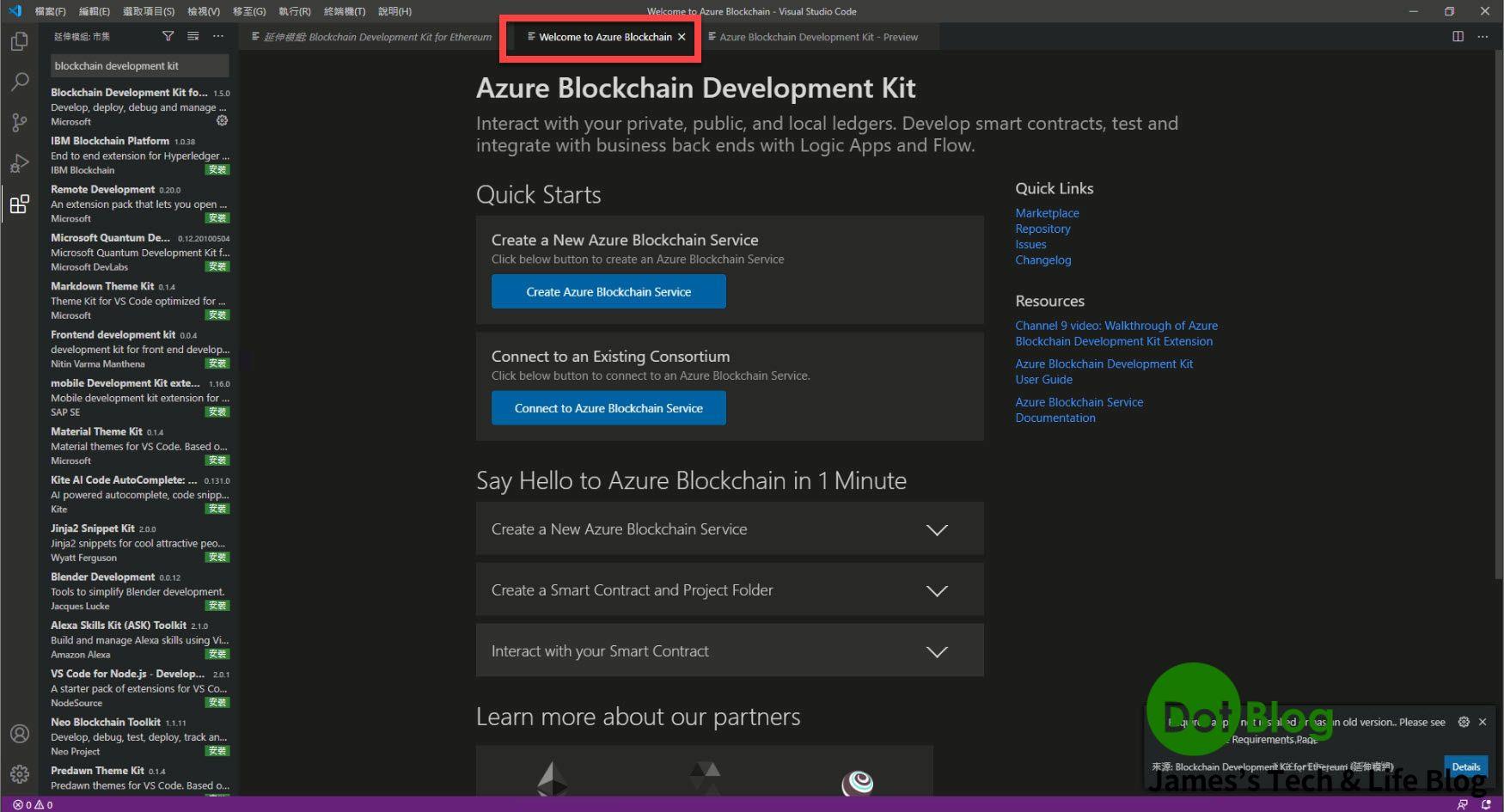
安裝完成後,會顯示 "已全域使用此延伸模組",接著就會跳出兩個分頁。

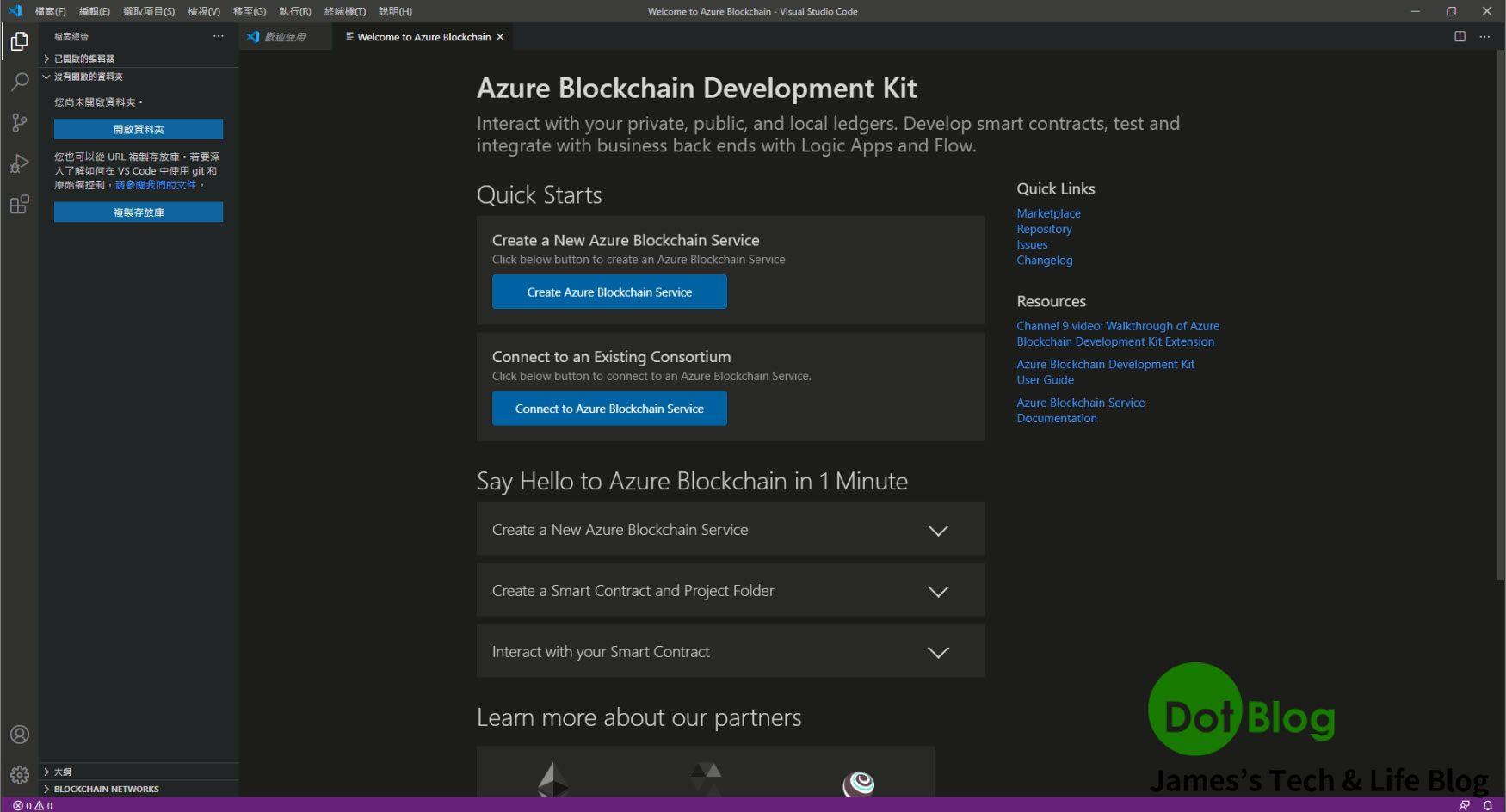
其一 "Welcome to Azure Blockchain Development Kit",可以參考此頁面進行一開始的開發認識。

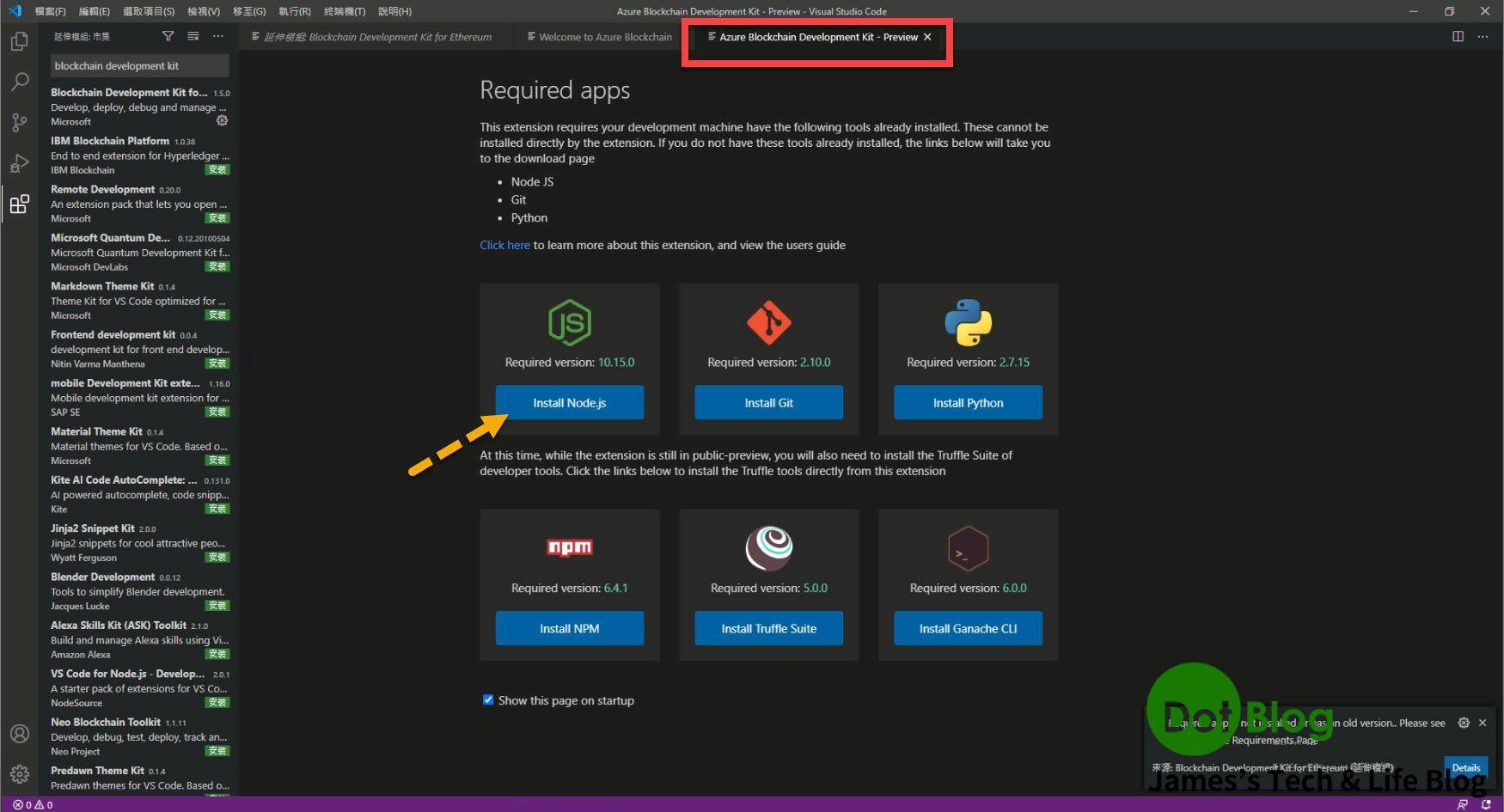
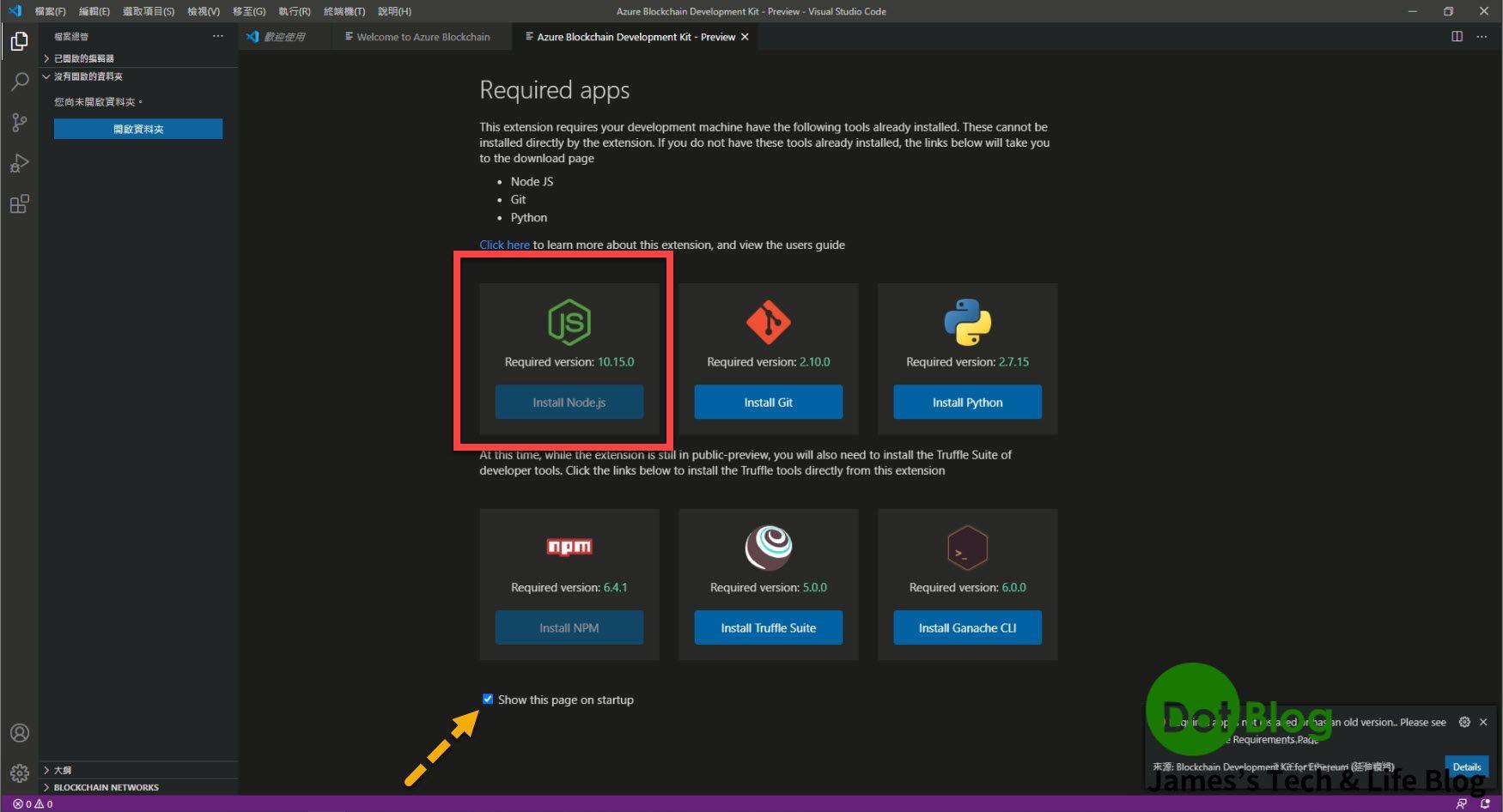
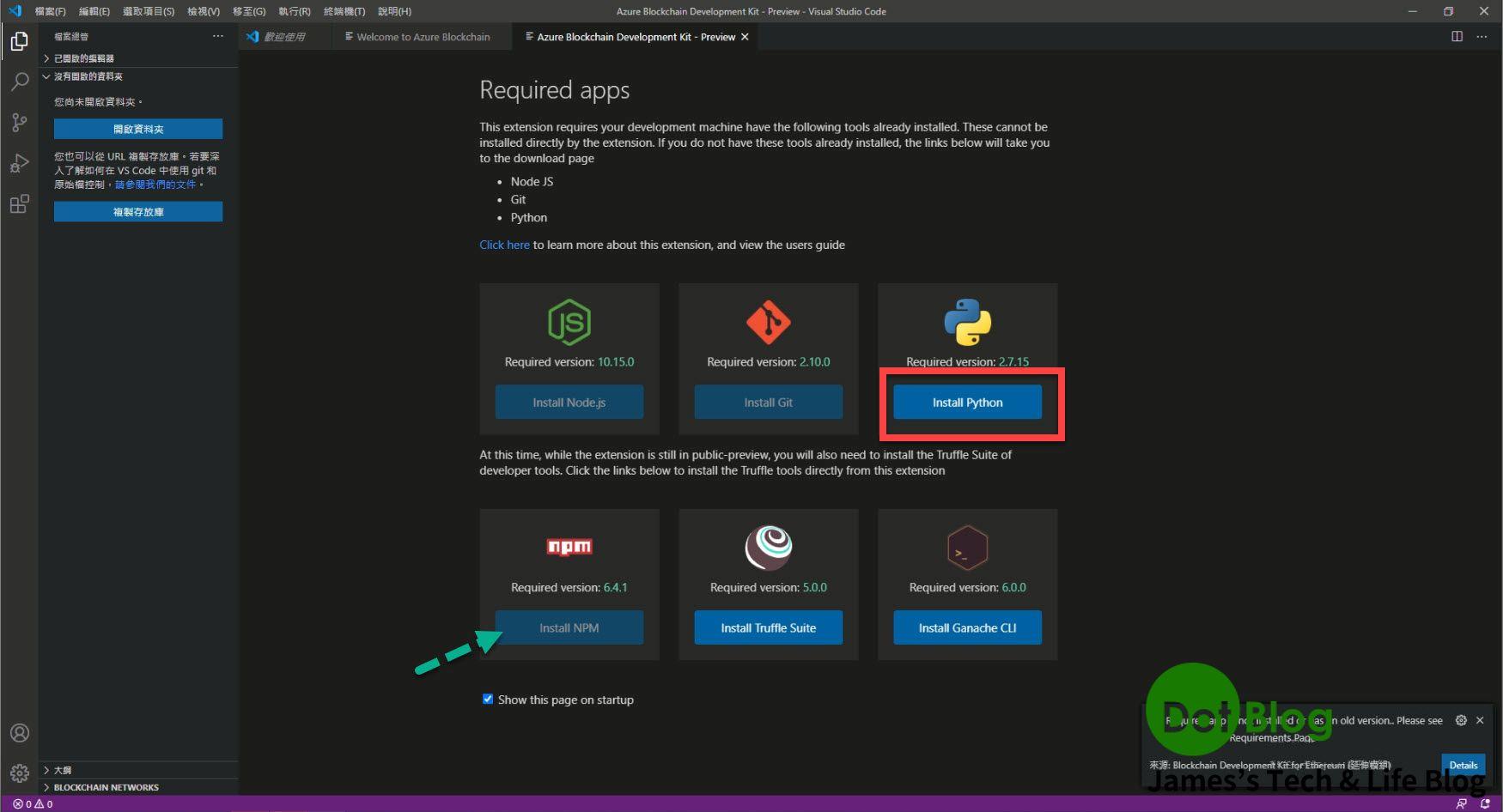
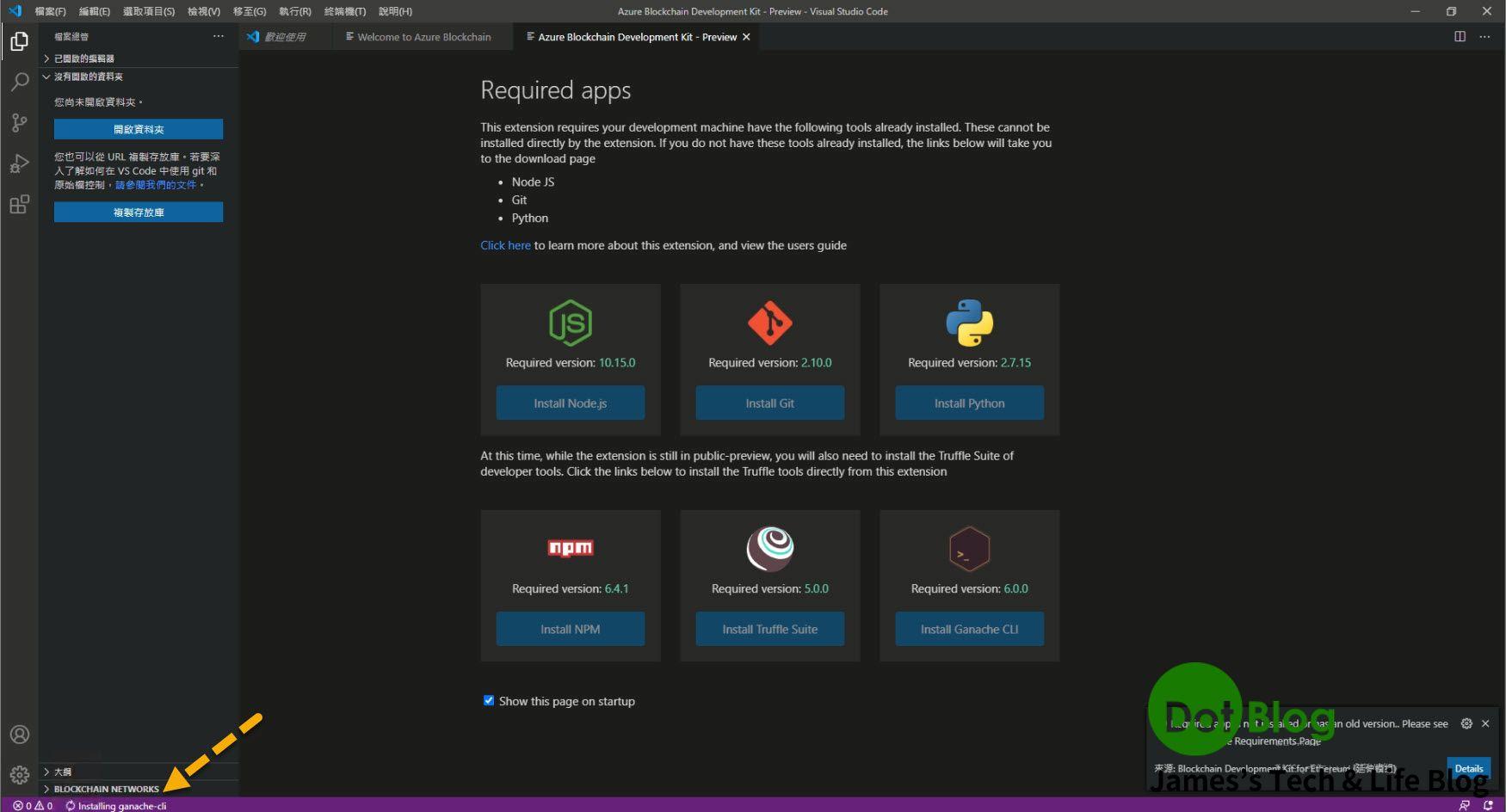
其二 "Azure Blockchain Development Kit - Preview" 並提醒在電腦中還需要安裝其他的開發元件,按鈕 "亮" 起來的就是需要再安裝的。

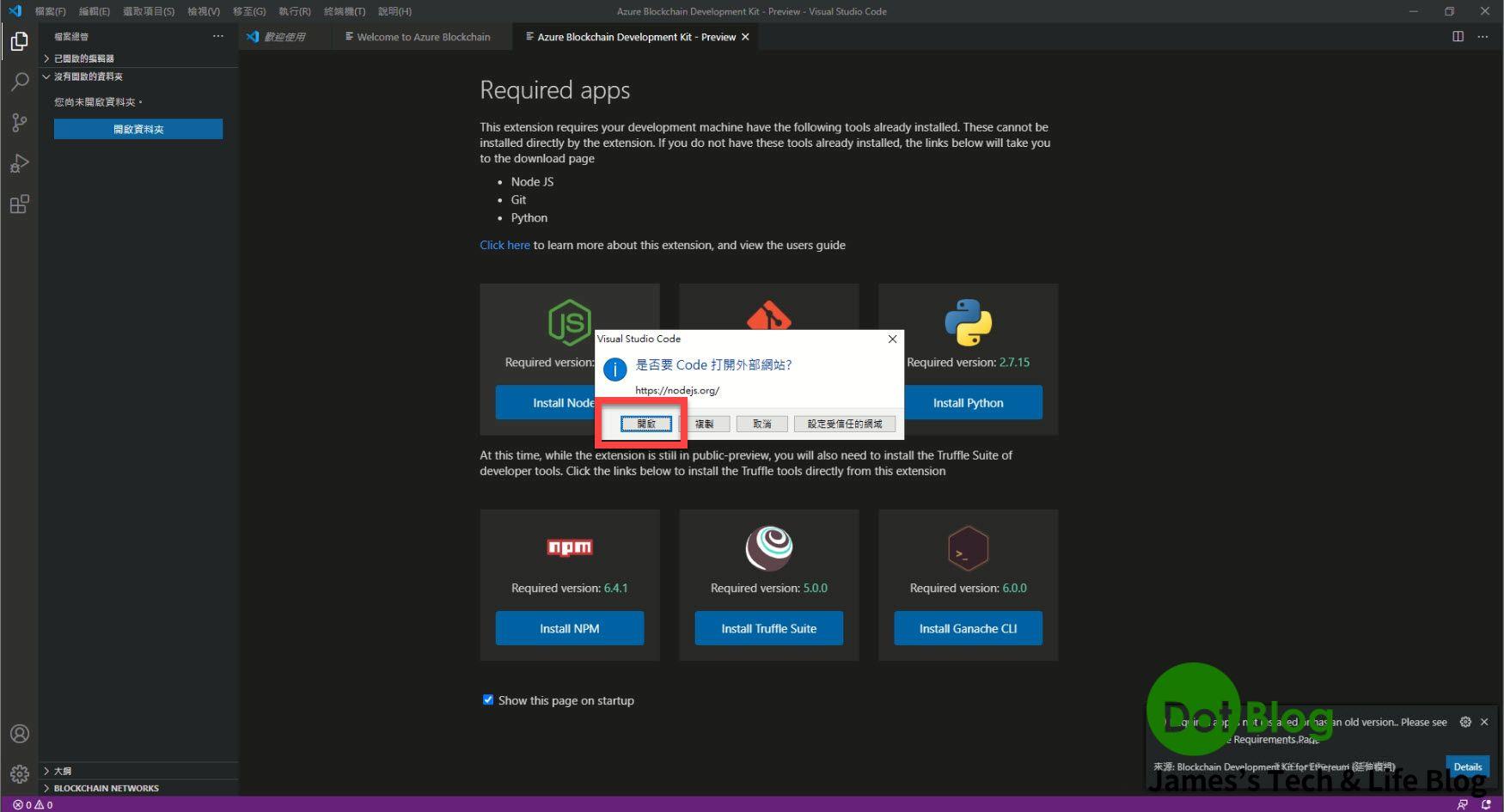
首先安裝 "Node.js",點選 "開啟"。

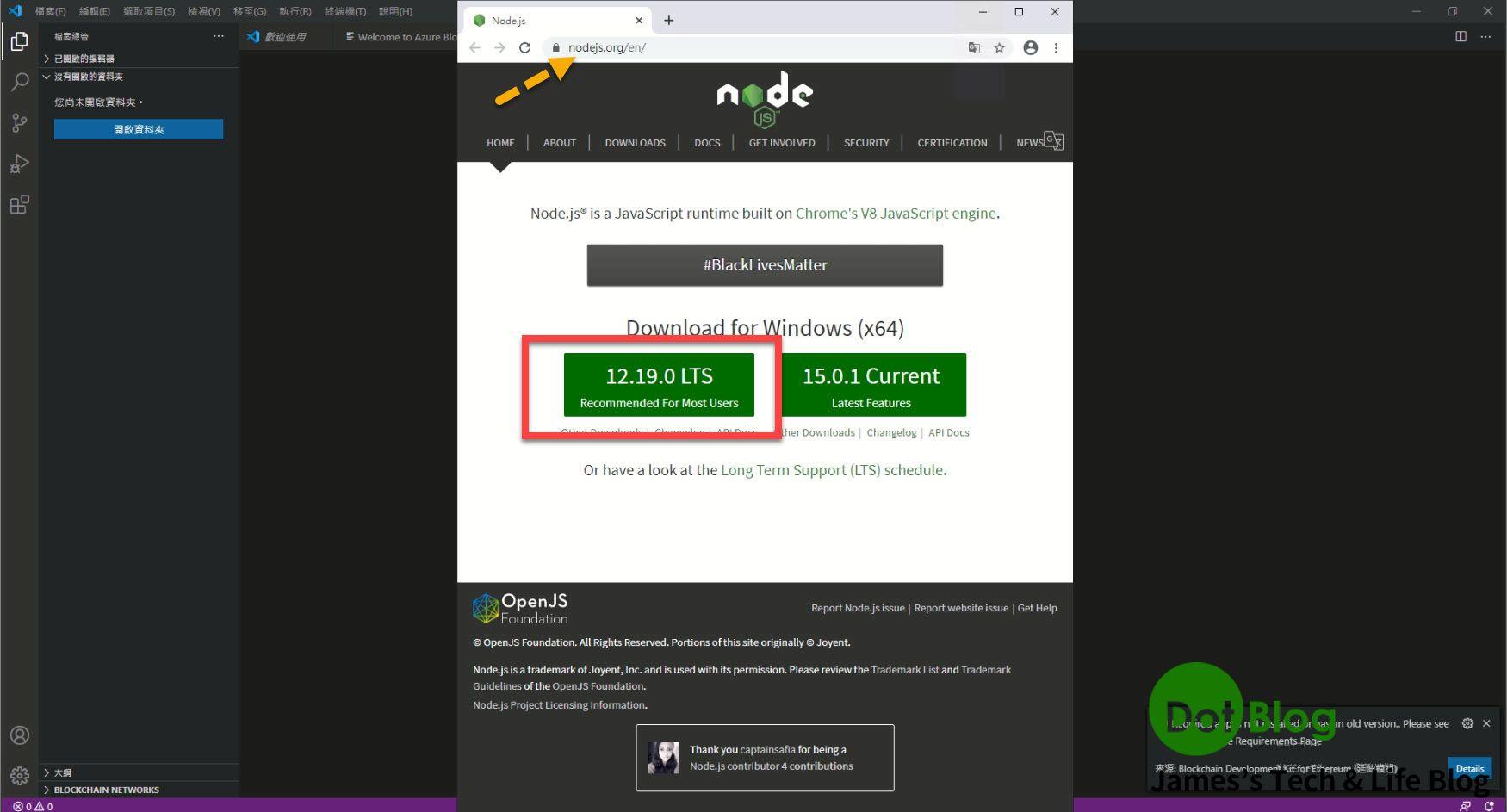
在 nodejs.org 當中下載 Node.js 的安裝檔,在本篇選擇使用 "12.19.0 LTS" 穩定支援版本的安裝檔下載。

下載完成後,進入安裝畫面點選 "Next"。

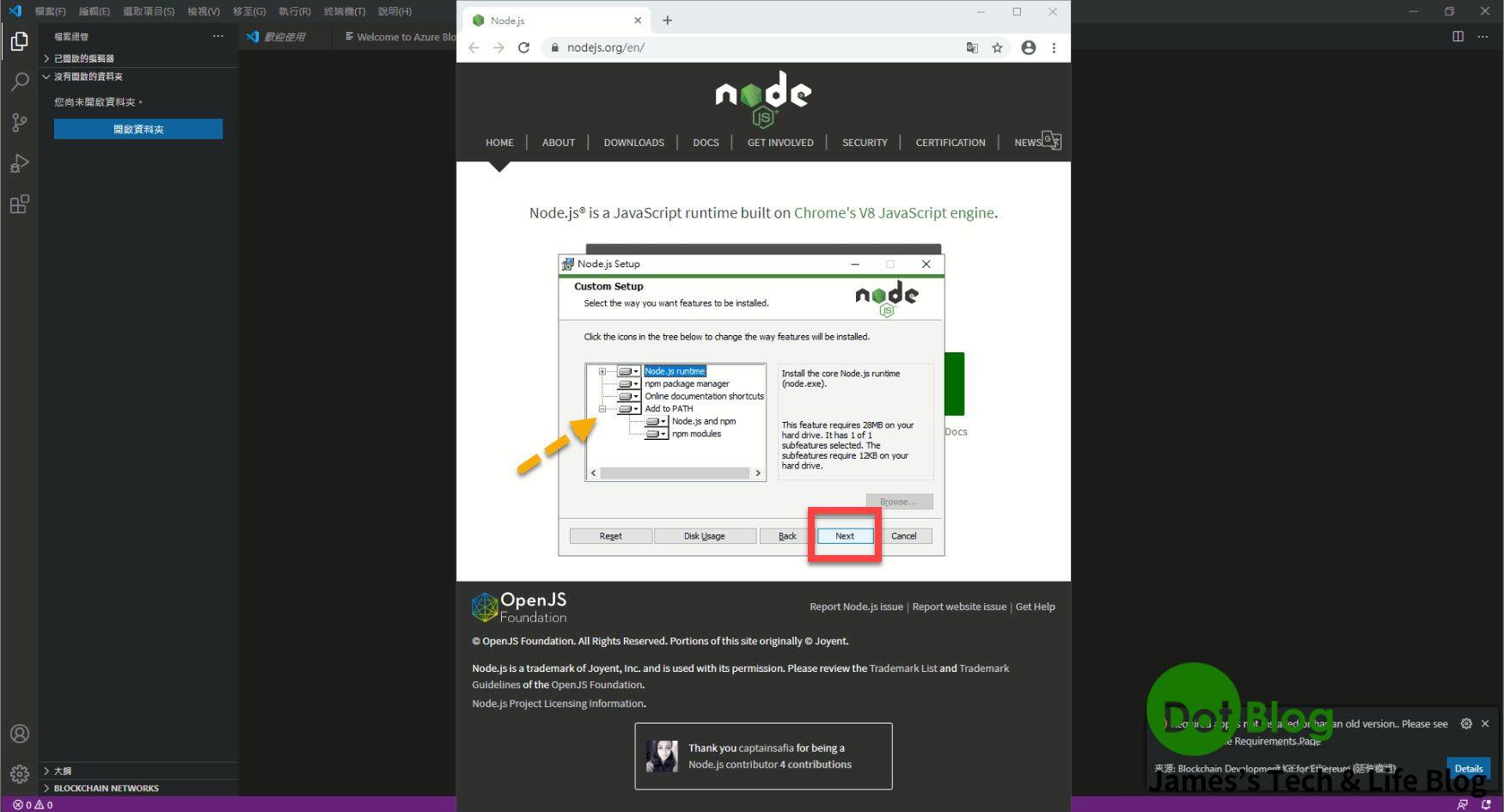
確定 "Add to PATH" 的設定有涵蓋在安裝範圍內後,點選 "Next"。

點選 "Install"。

靜待安裝完畢,點選 "Finish"。

重新啟動 Visual Studio Code 後會發現 "Install Node.js" 的按鈕會 "暗" 掉。

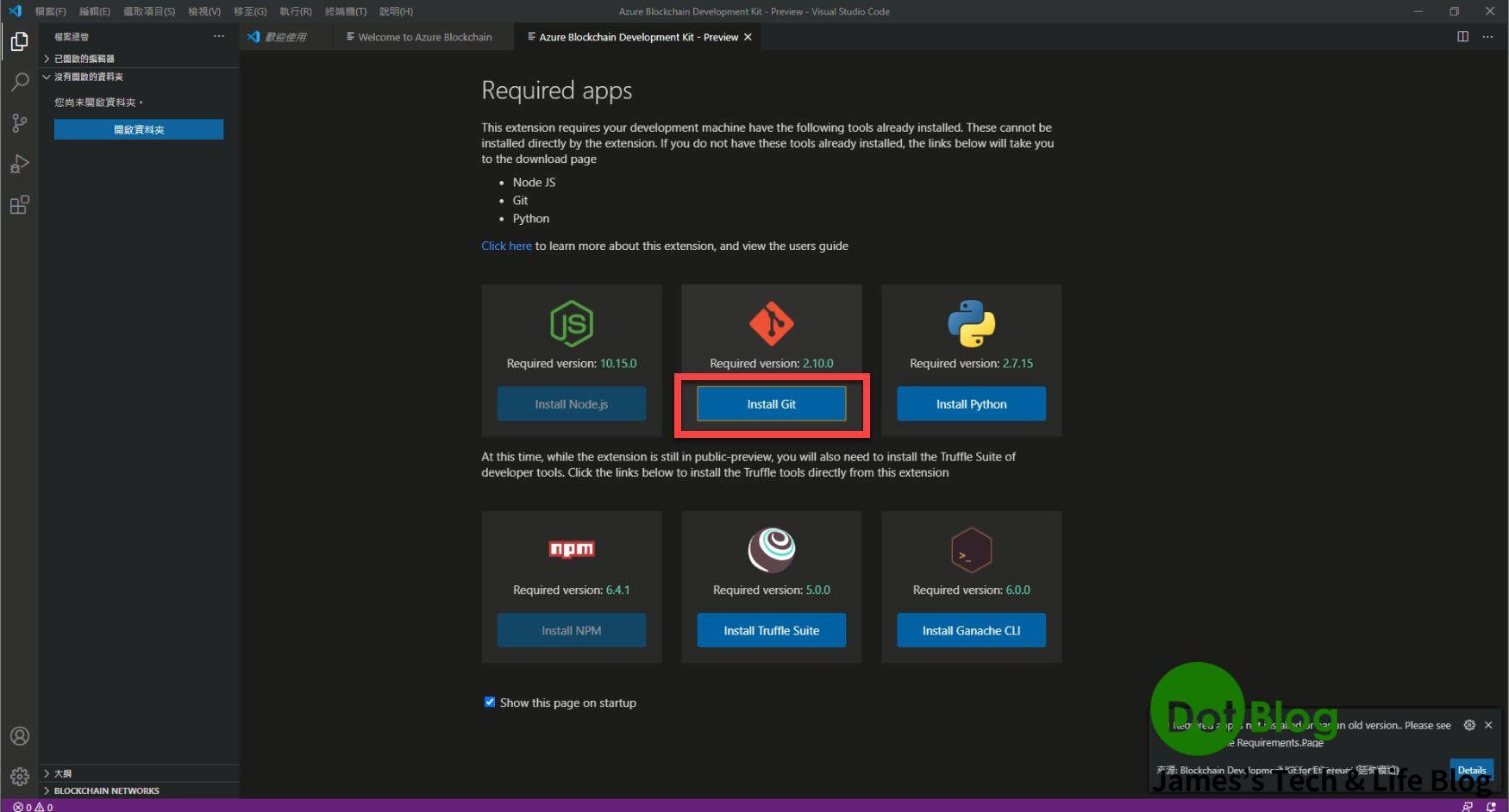
接著請繼續安裝 Git。

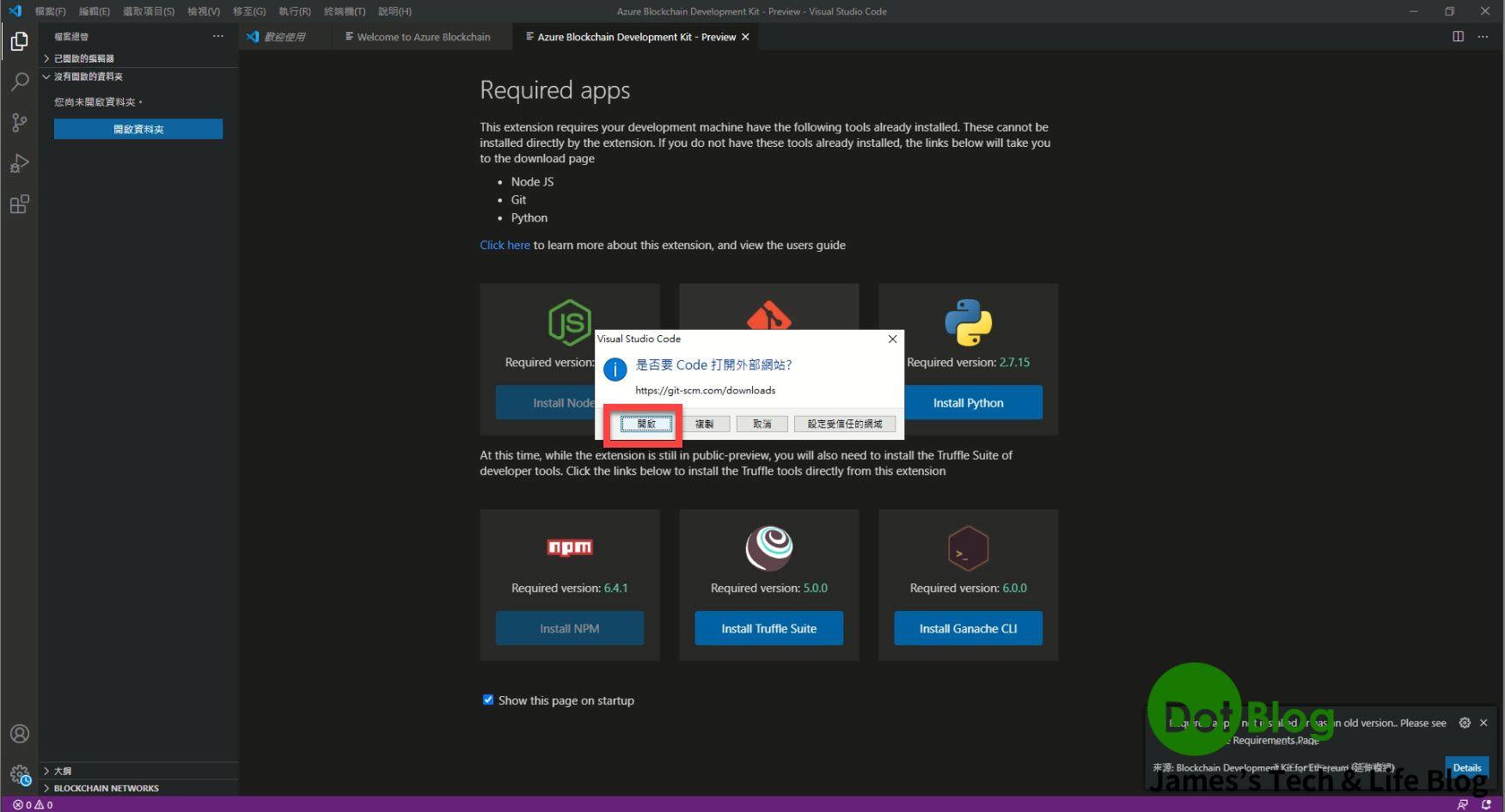
點選 "開啟"。

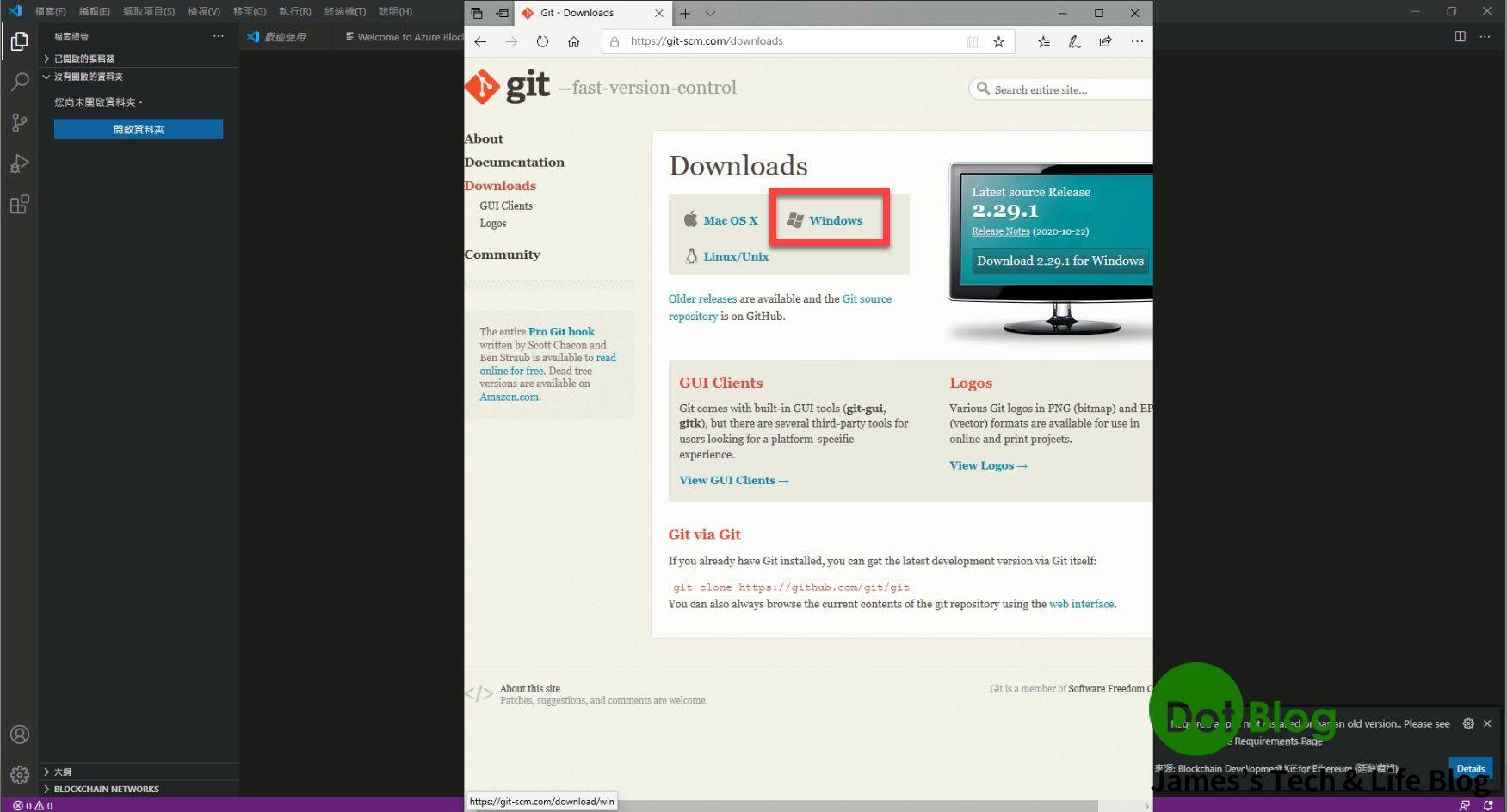
確定連到 Git 網站,點選 "Windows" (本篇安裝的作業系統環境是 Windows)。

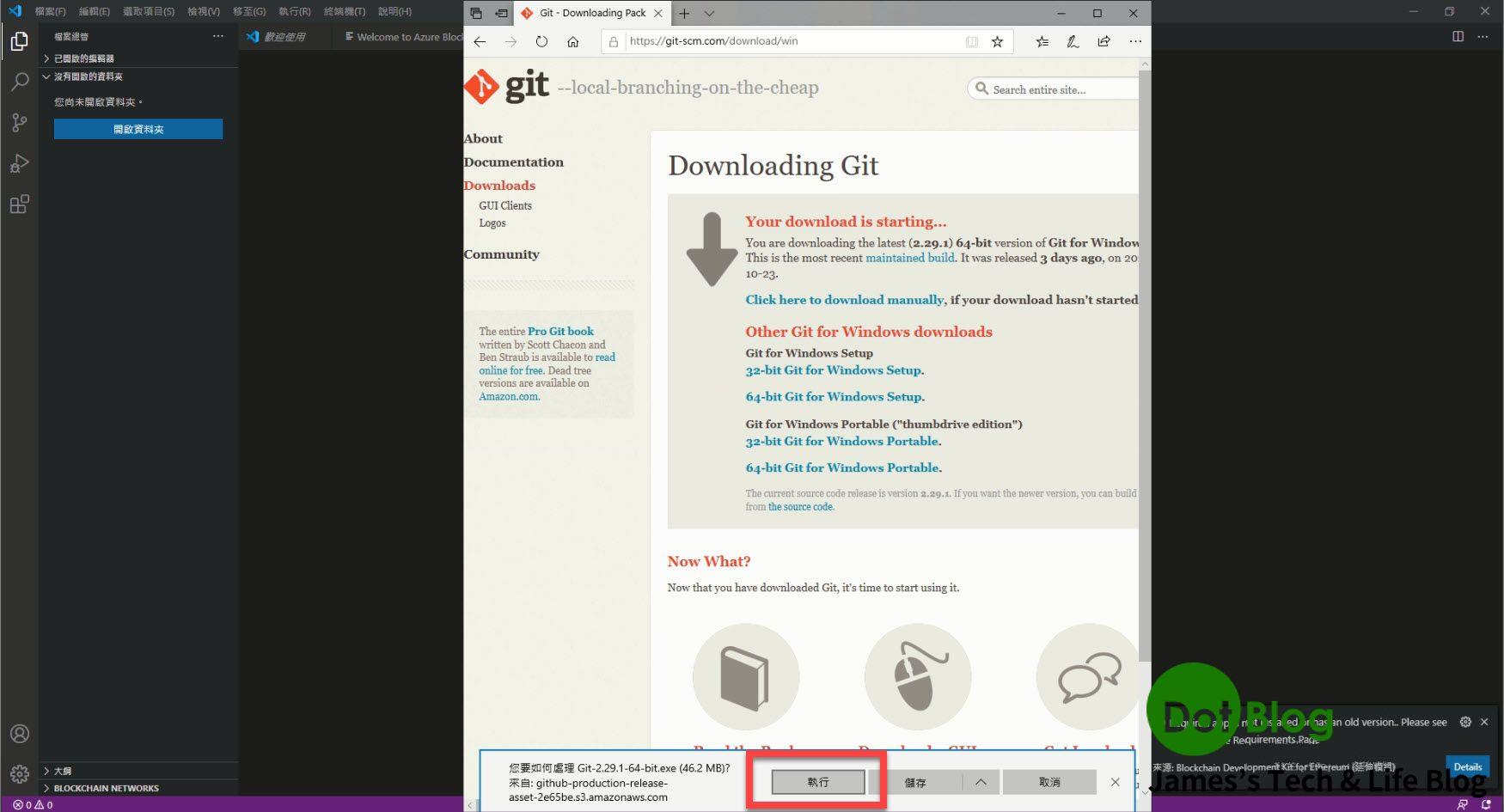
點選 "64-bit Git for Windows Setup" 並 "執行" 其安裝檔 (先下載再開啟安裝檔來安裝也是可以)。

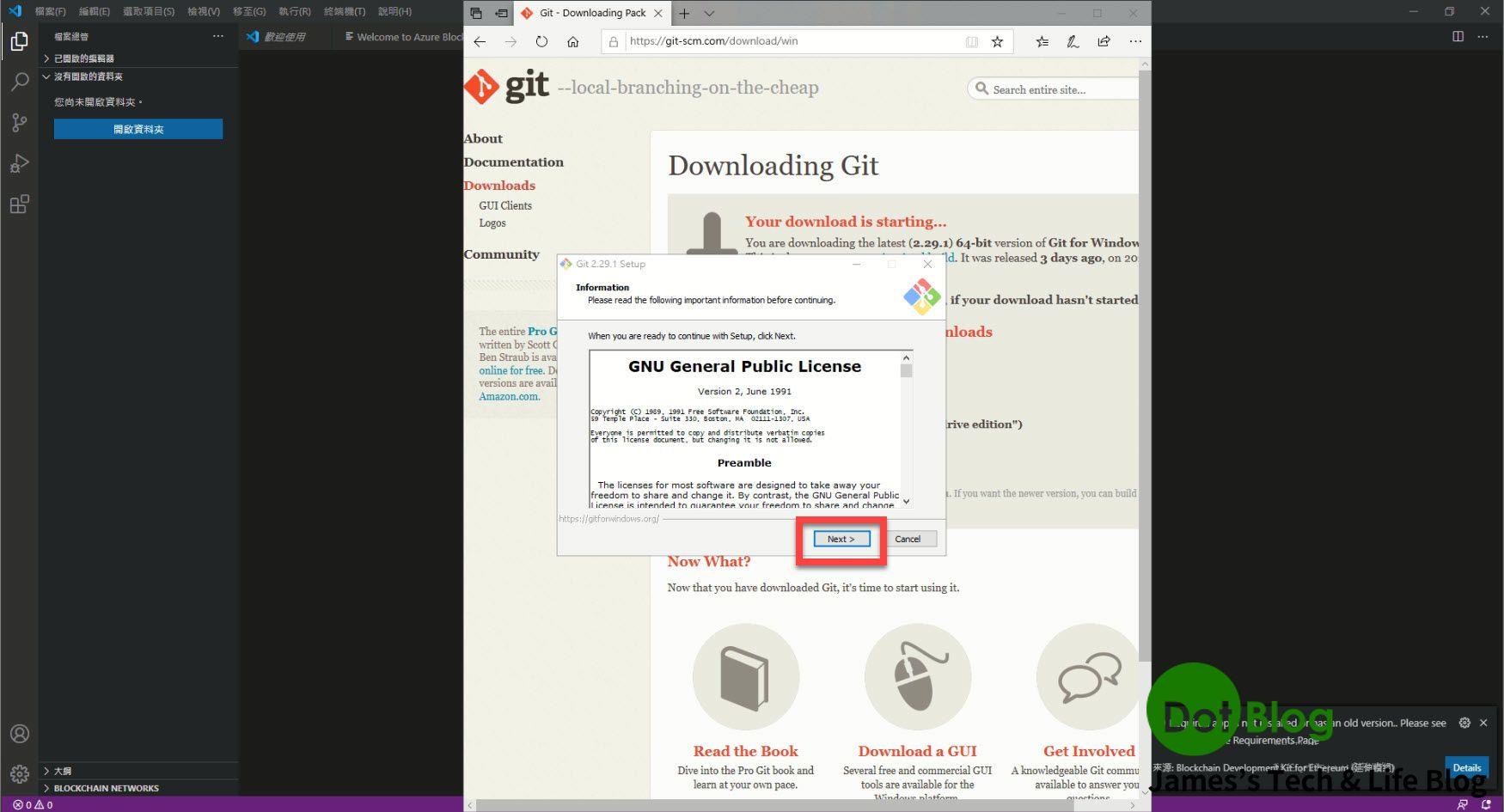
Git 安裝檔點選 "Next"。

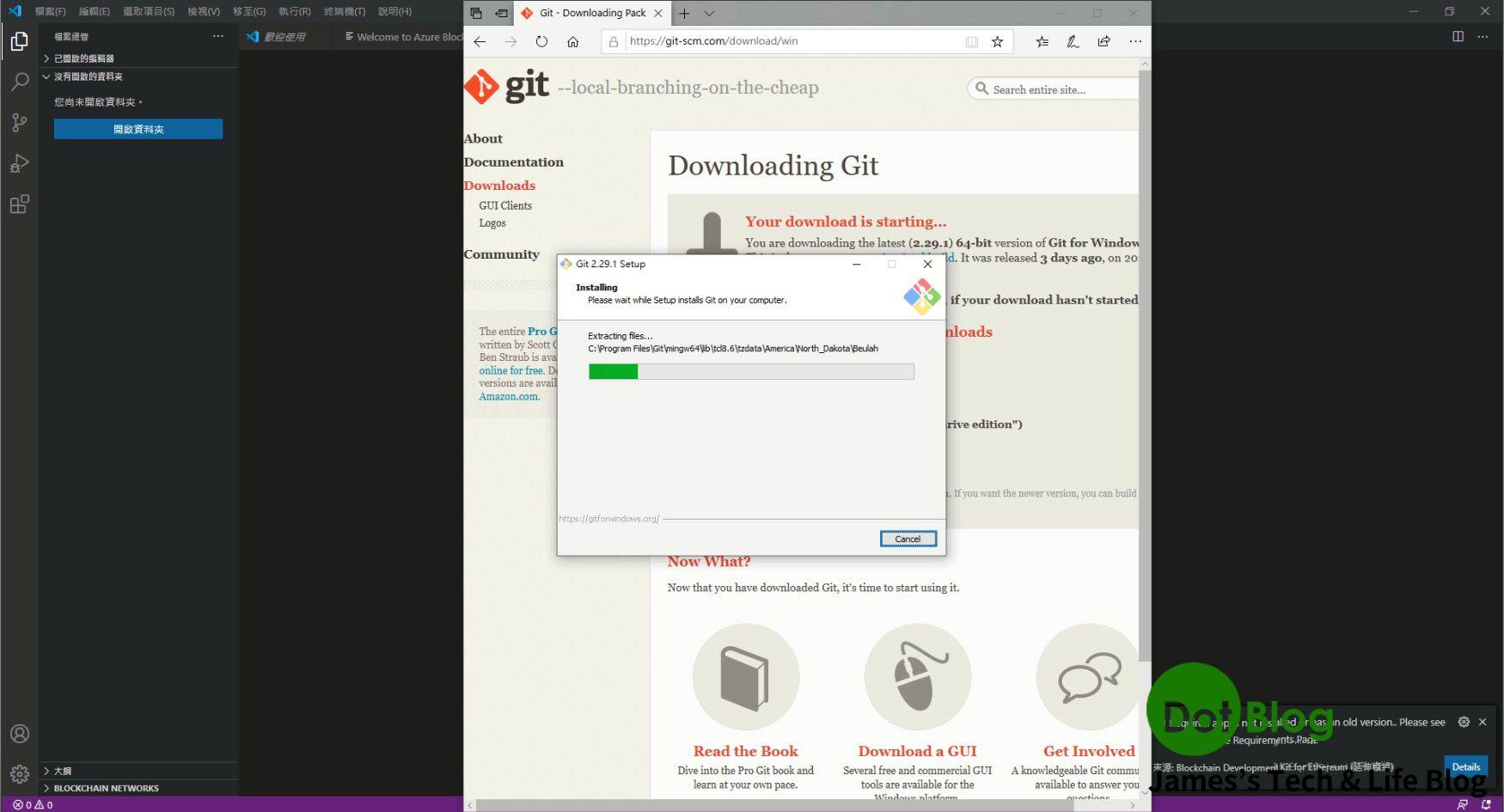
靜待安裝完成。

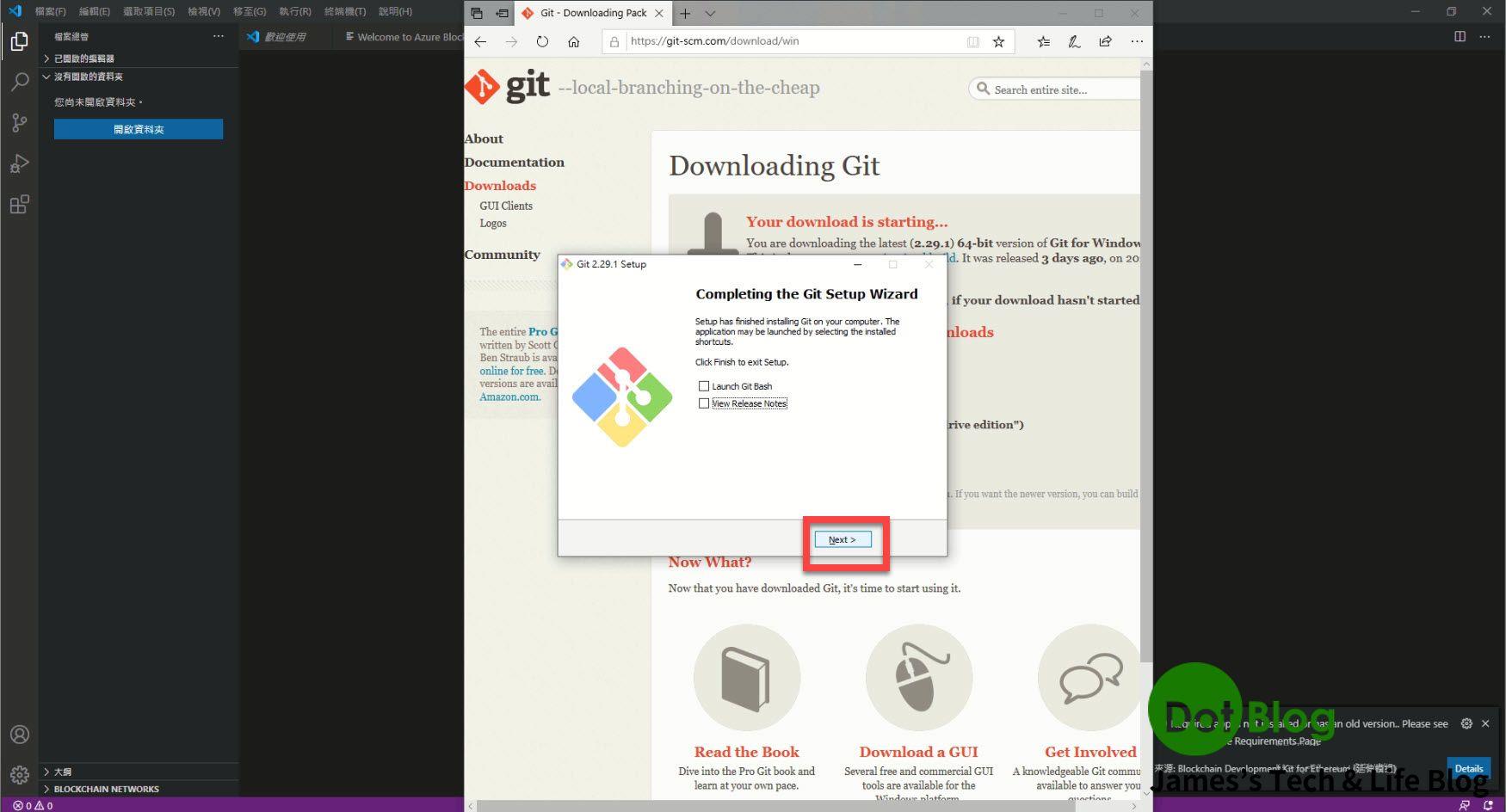
點選 "Next" 結束安裝。

繼續安裝 Python 2.7.15。

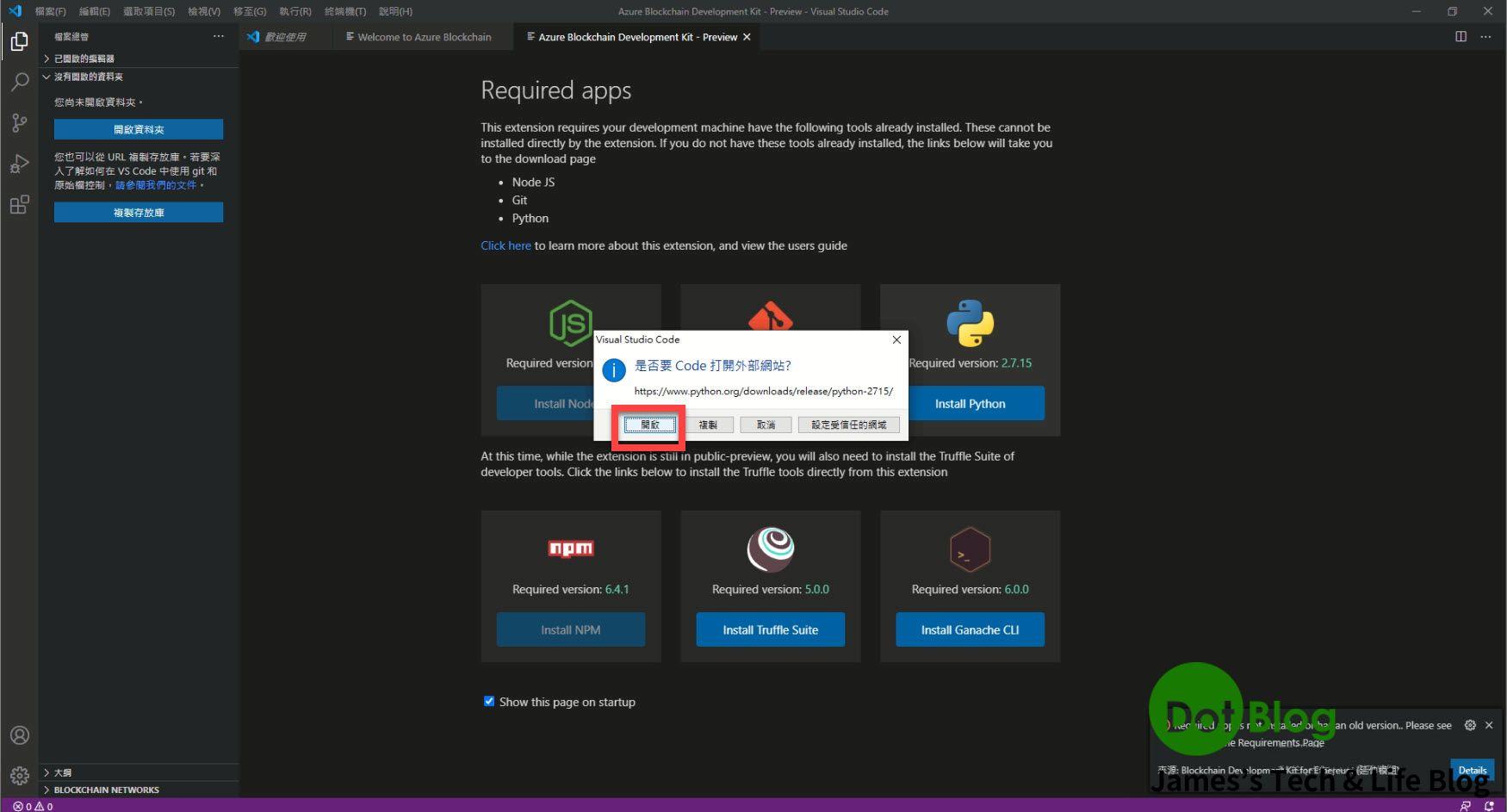
點選 "開啟"。

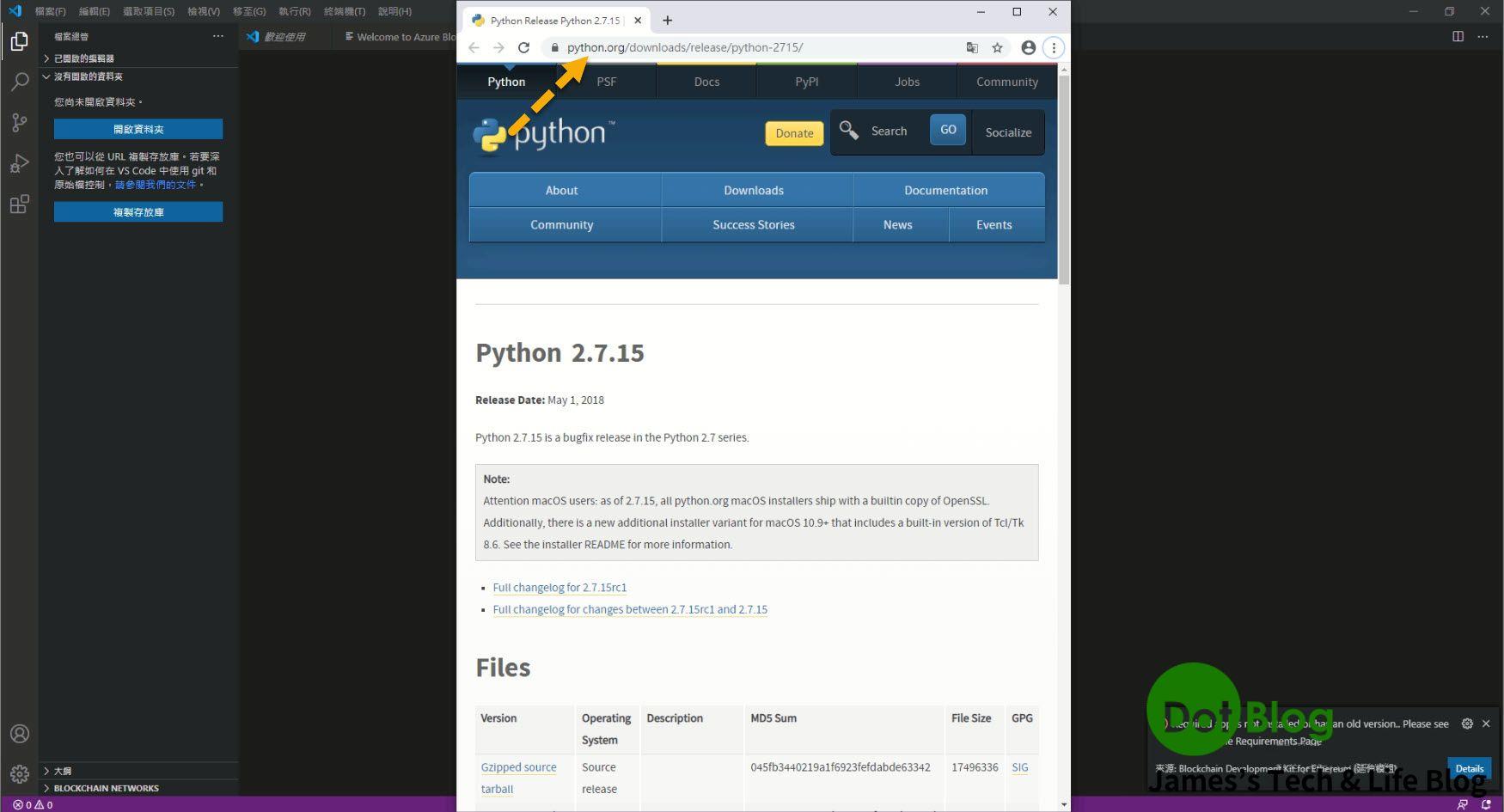
確認是導向 Python 的官網 python.org 來下載。

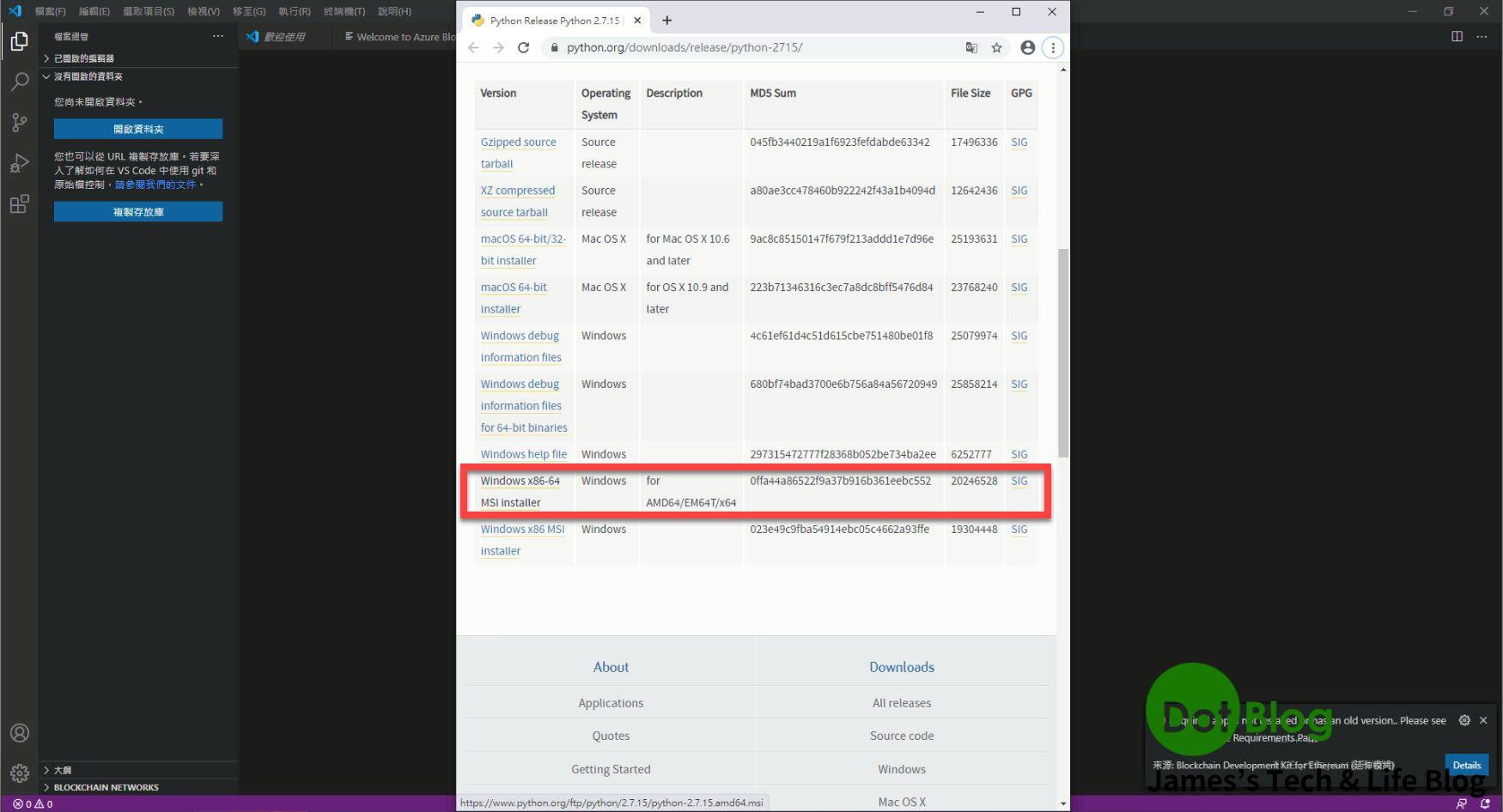
往下捲動到環境所需執行的安裝檔來下載。

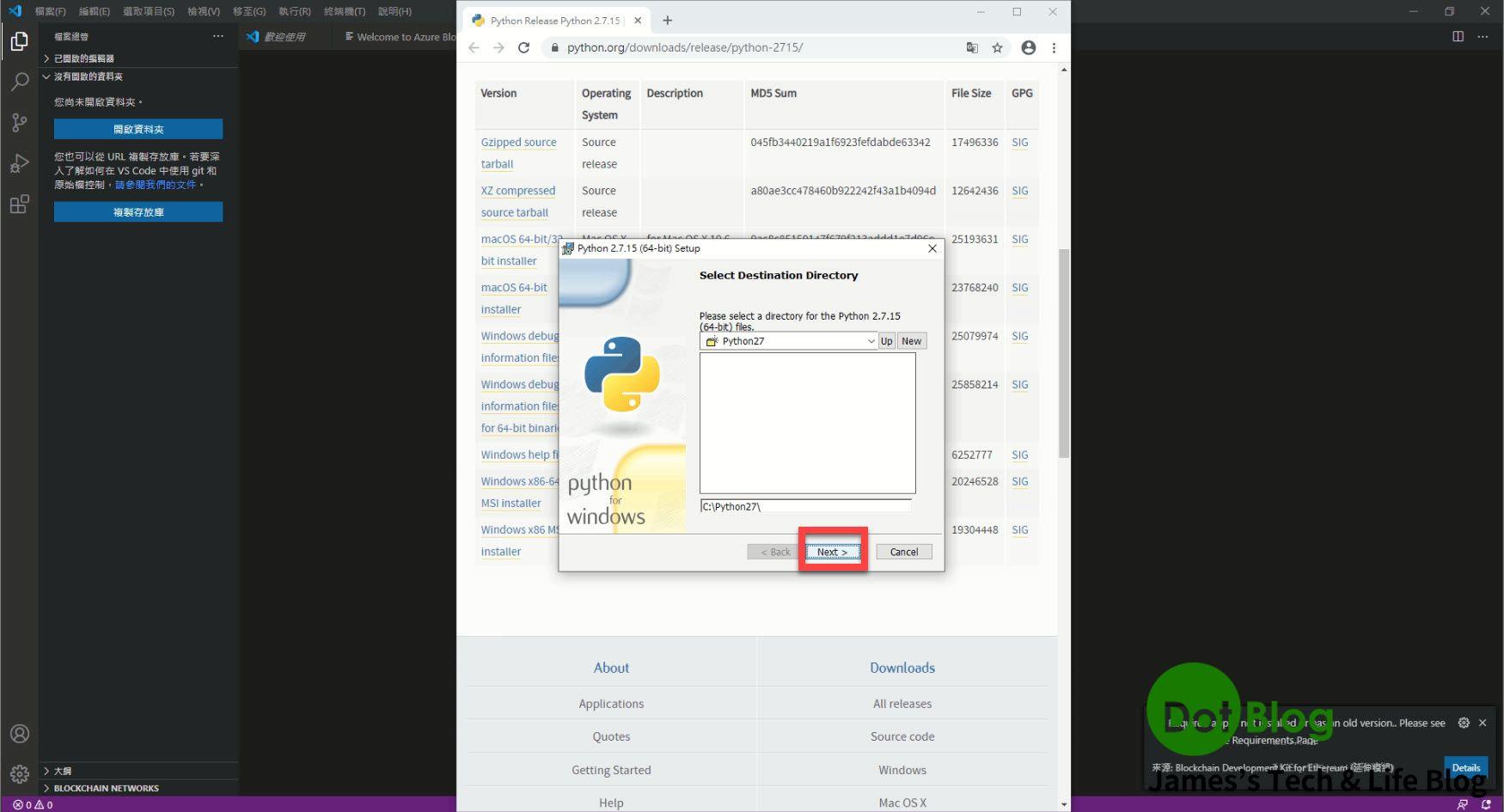
下載完成後開始進行安裝,點選 "Next"。

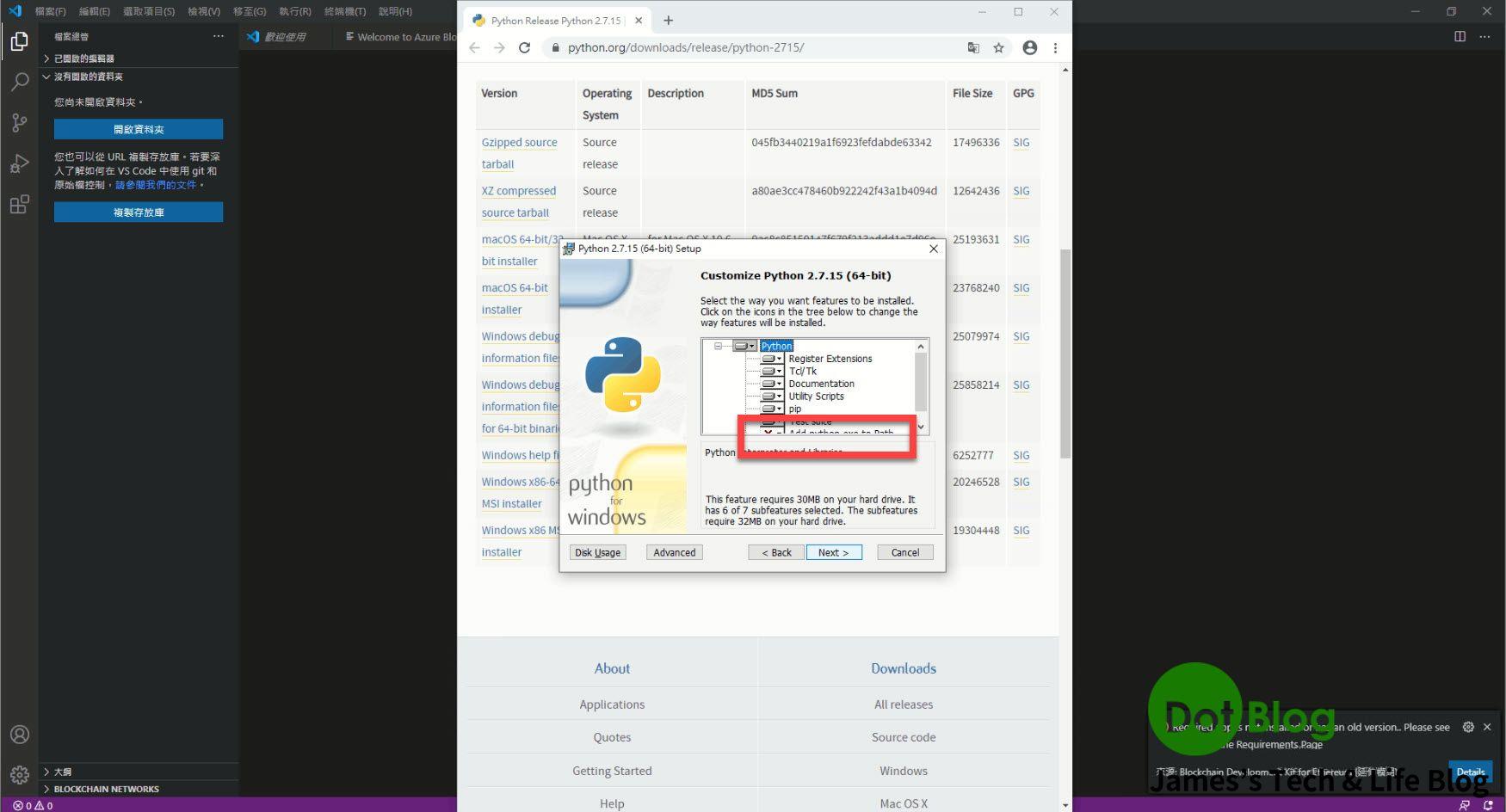
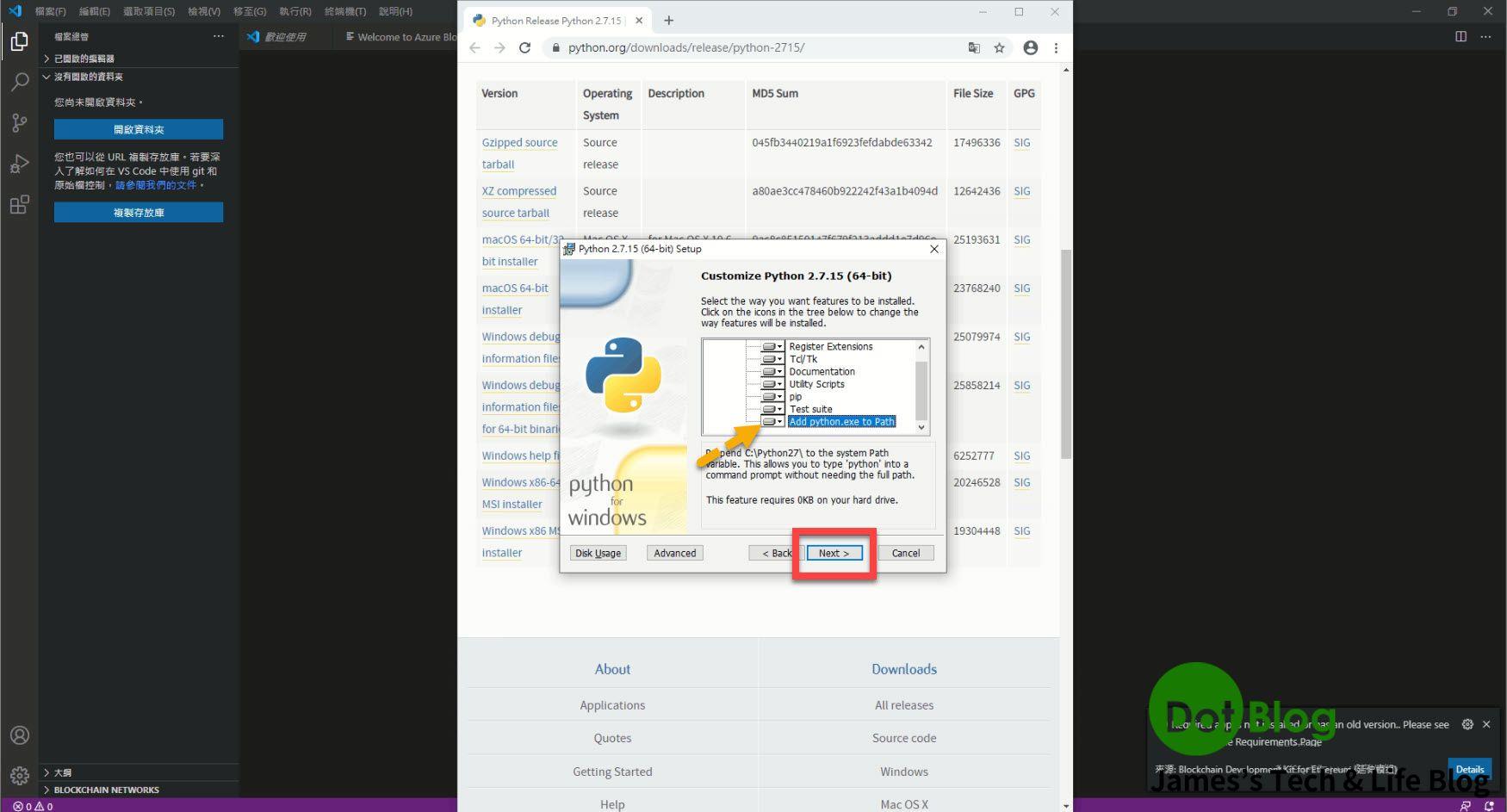
在客製化安裝元件的部分請確認 "Add python.exe to Path" 有勾選到。

點選 "Next"。

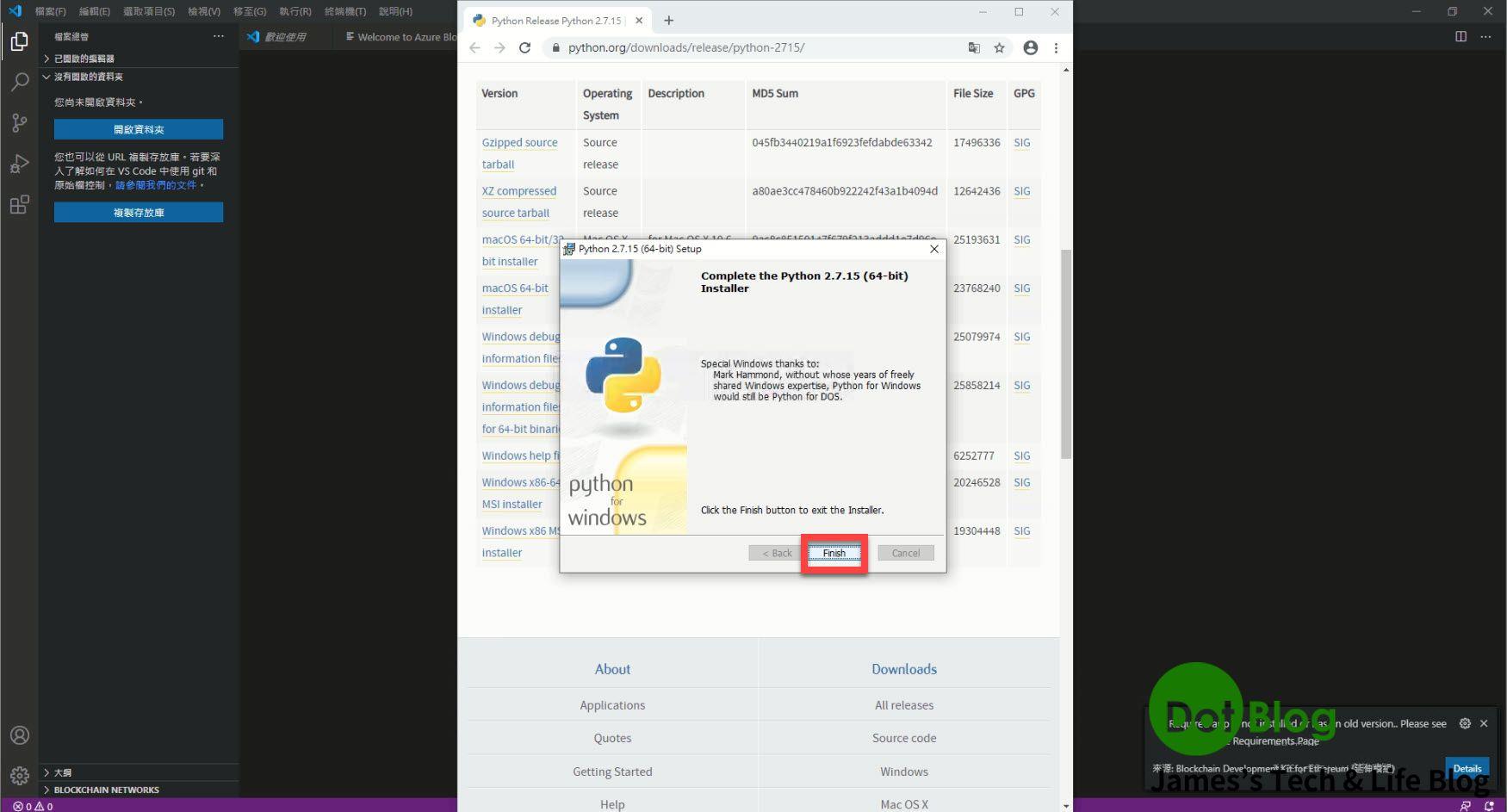
安裝完成點選 "Finish"。

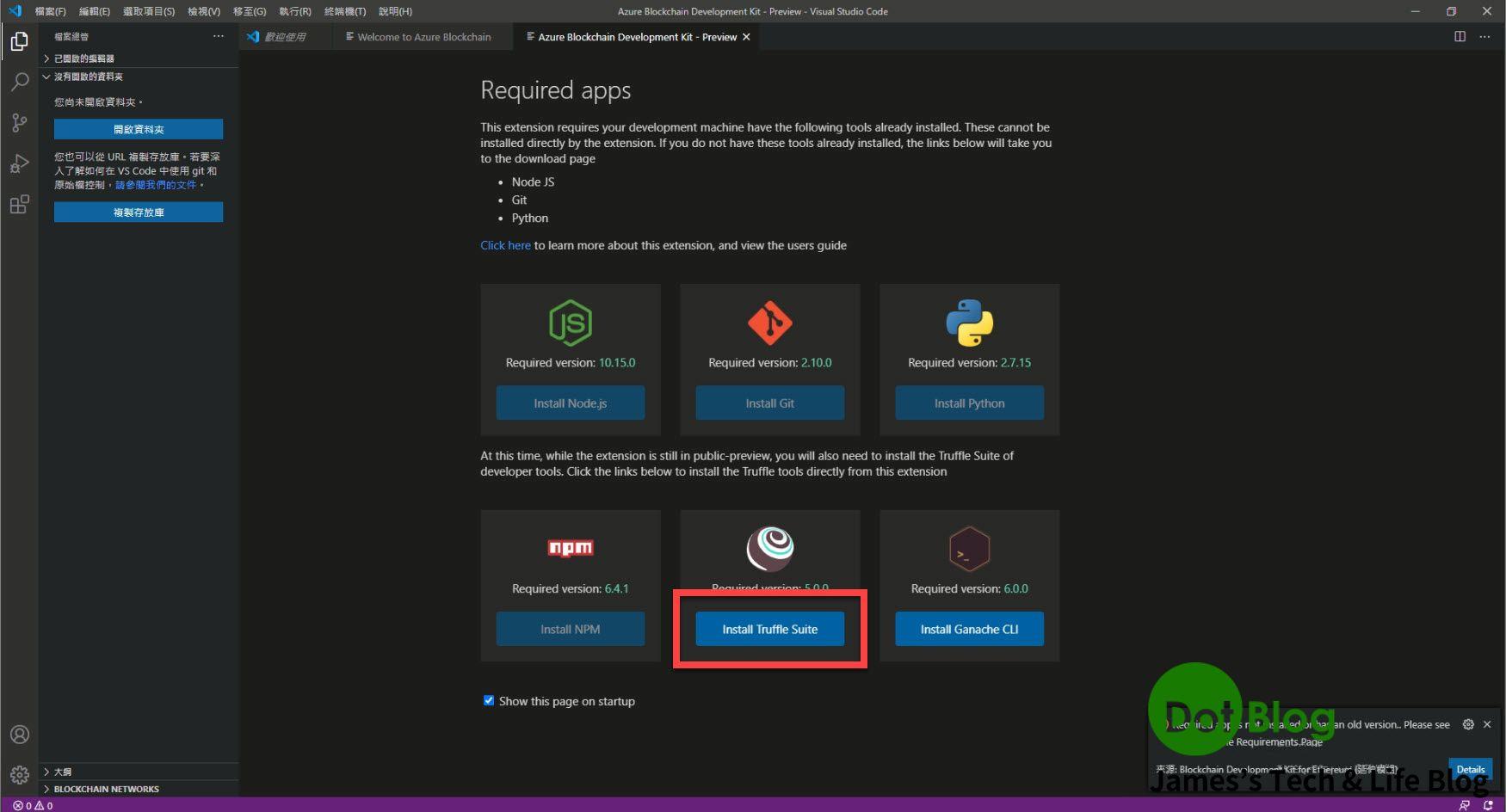
點選 "Install Truffle Suite" 安裝 "Truffle Suite" 整合給 Visual Studio Code 使用的元件。

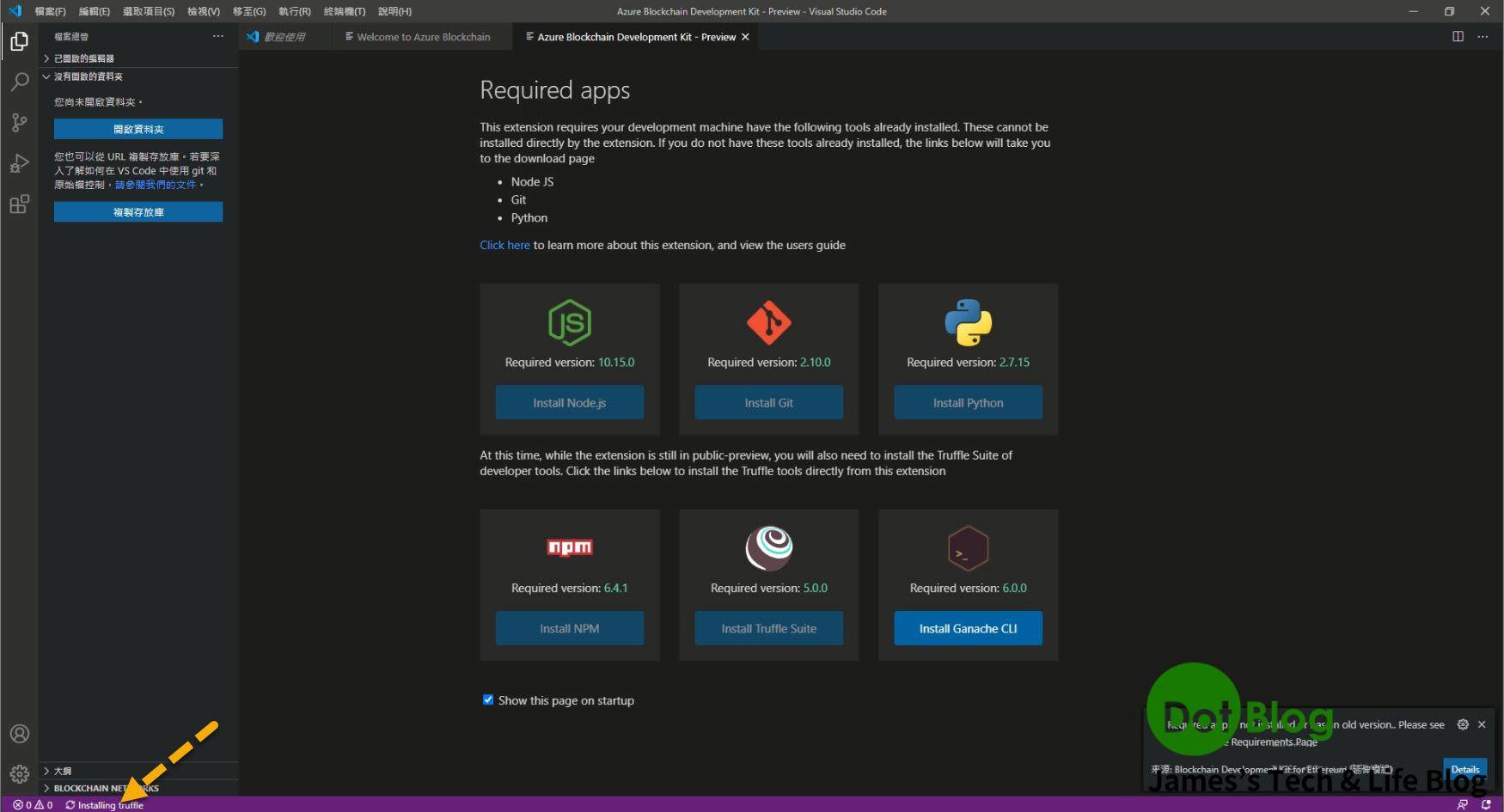
檢視 Visual Studio Code 左下角的狀態列,會出現 "Installing Truffle"。

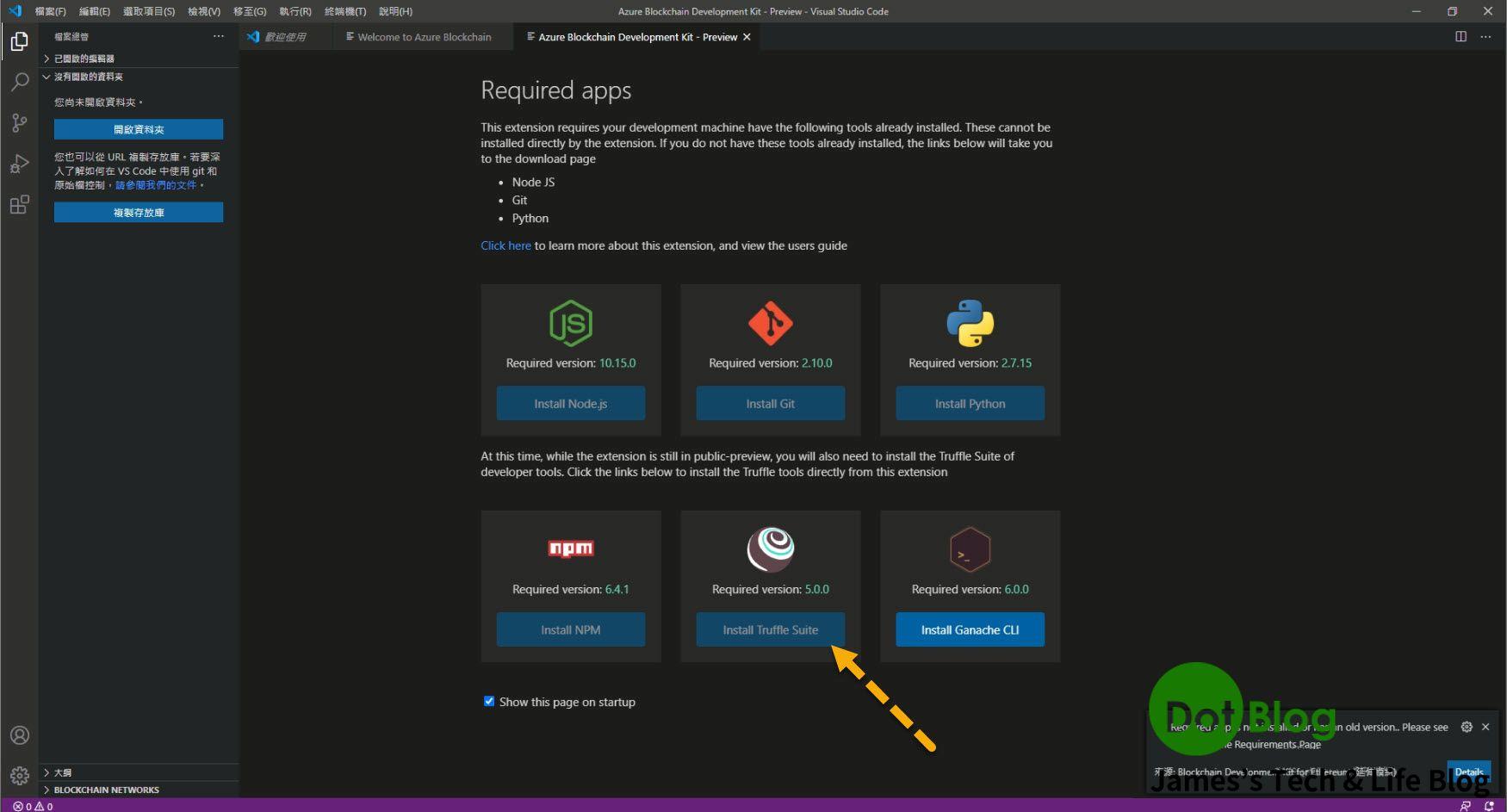
安裝完成。

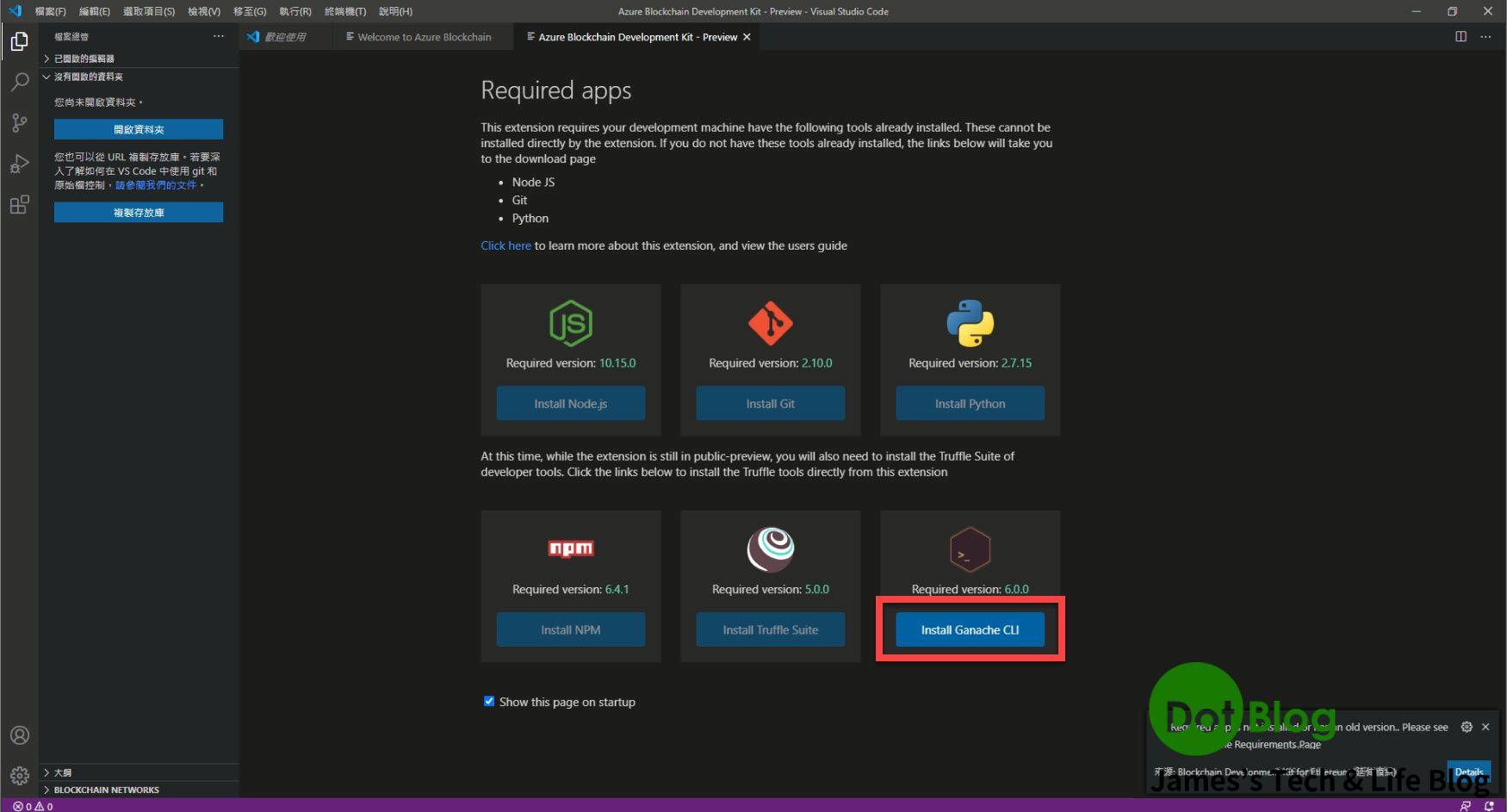
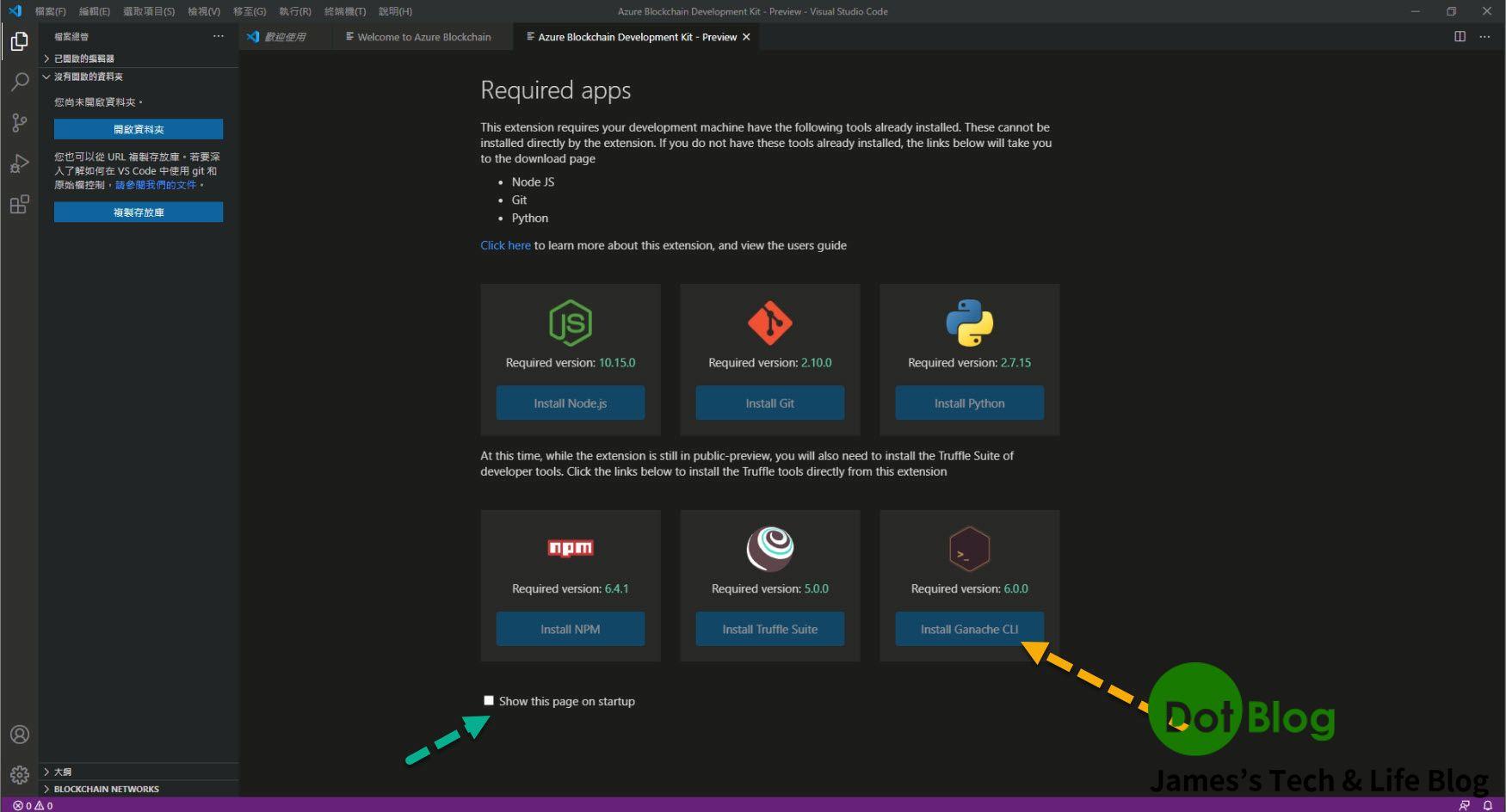
繼續點選 "Install Ganahe CLI",來安裝 Truffle Sutie 整合給 Visual Studio Code 使用的 Ganache 元件。

會看到 Visual Studio Code 的左下角狀態列顯示 "Installing ganache-cli"。

會看到 Install Ganache CLI 的按鈕 "暗" 掉就表示安裝完成。

接著就可以開始跟著 "Welcome to Azure Blockchain Development Kit" 的教學練習囉👏👏👏

以上完成!
希望有幫助到想要練習使用 Visual Studio Code 開發 Azure Blockchain Service 應用的捧友們~~~
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。