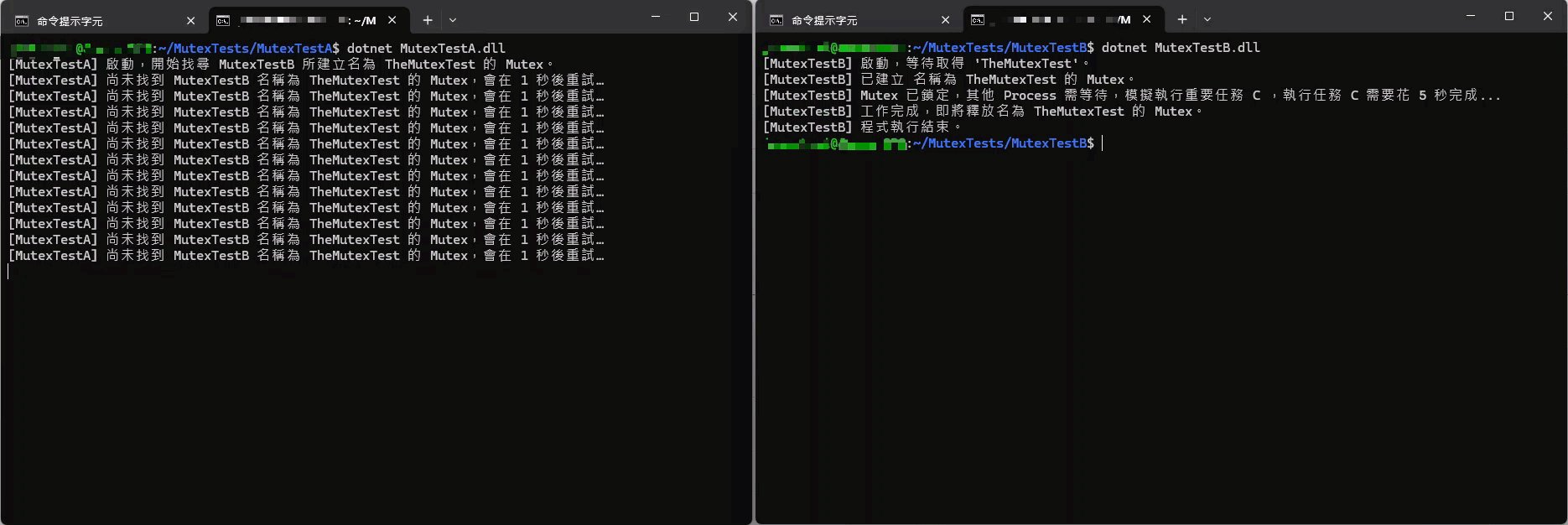
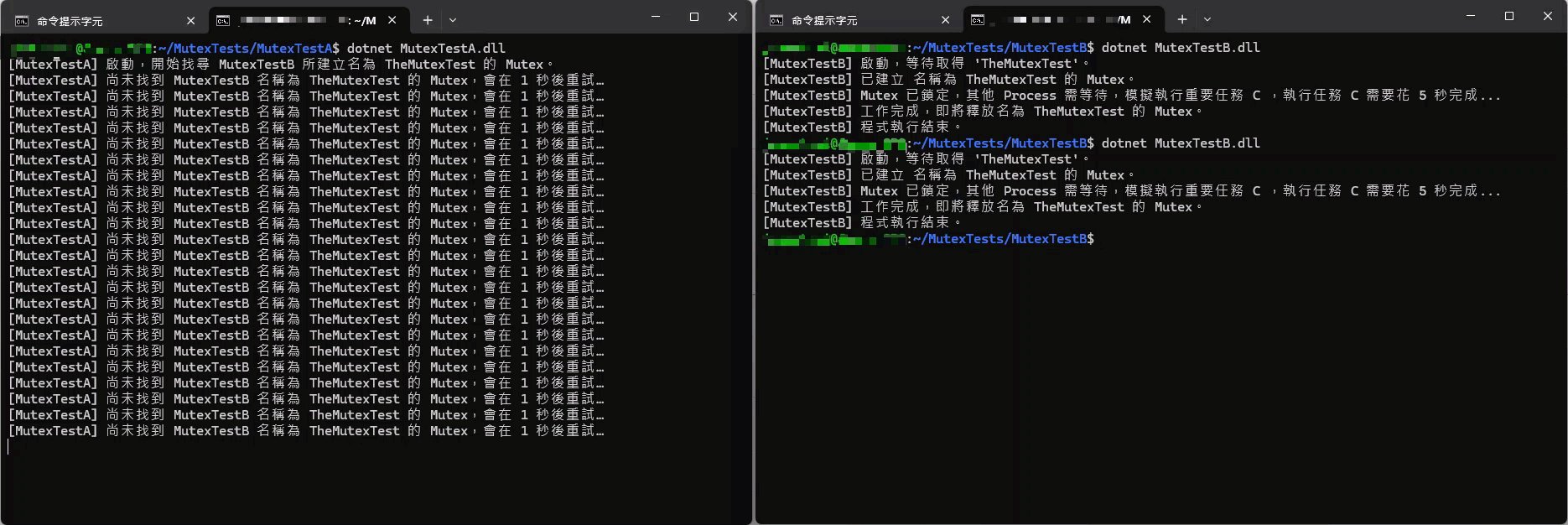
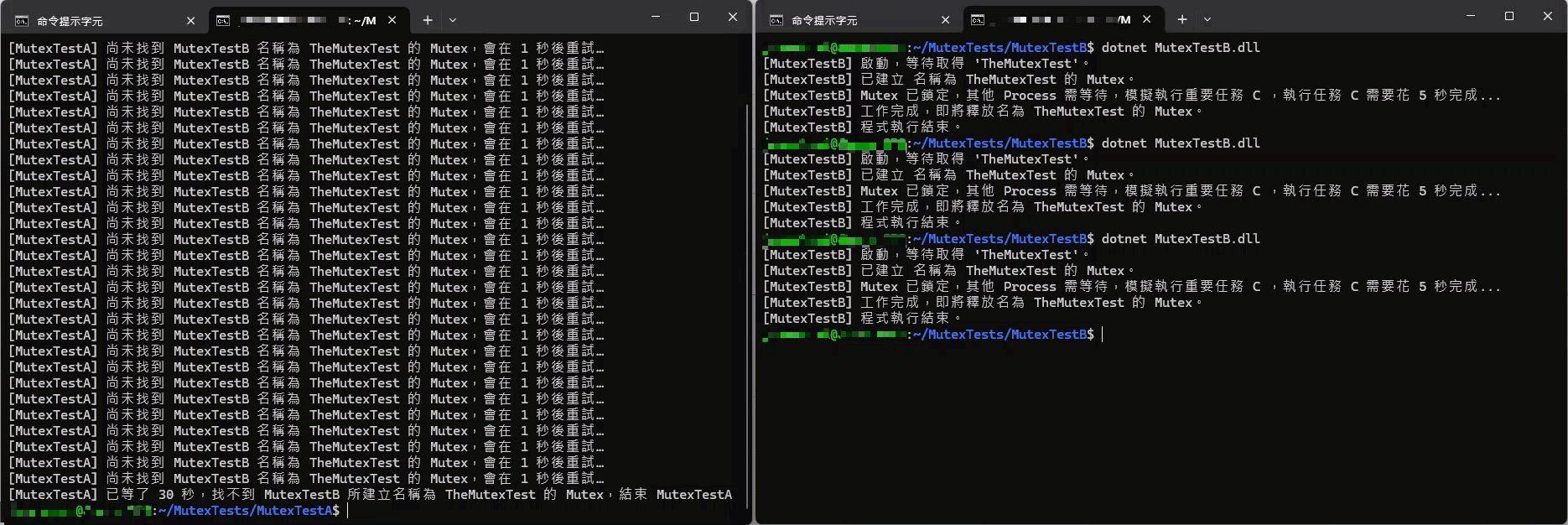
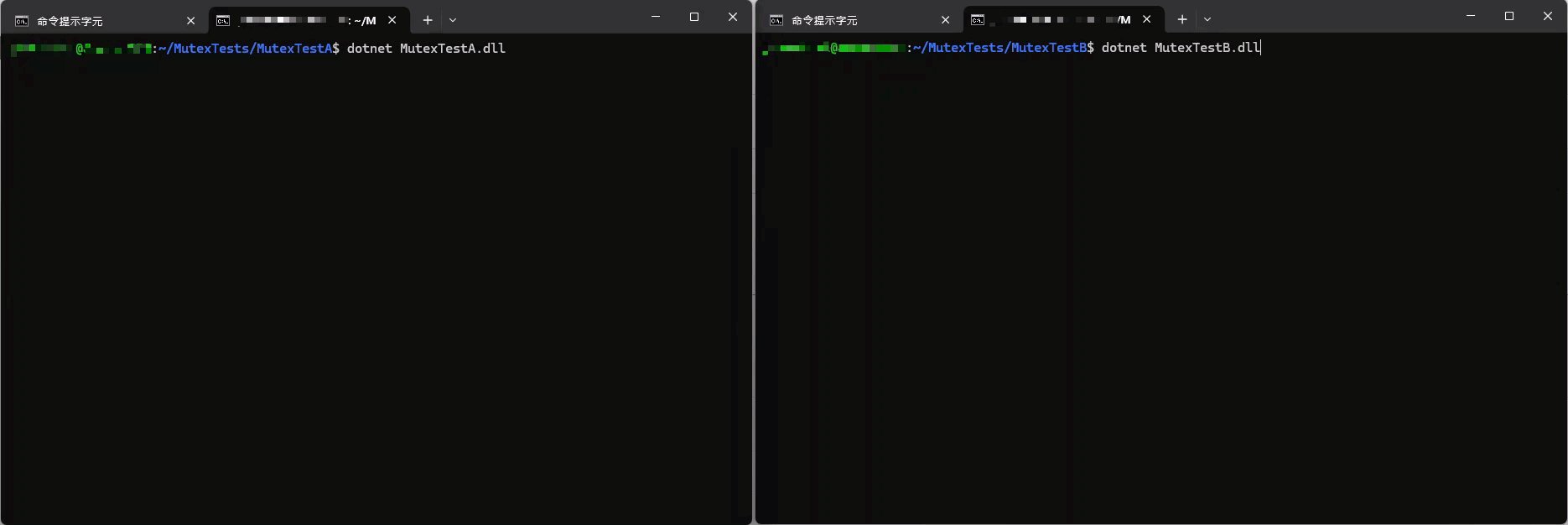
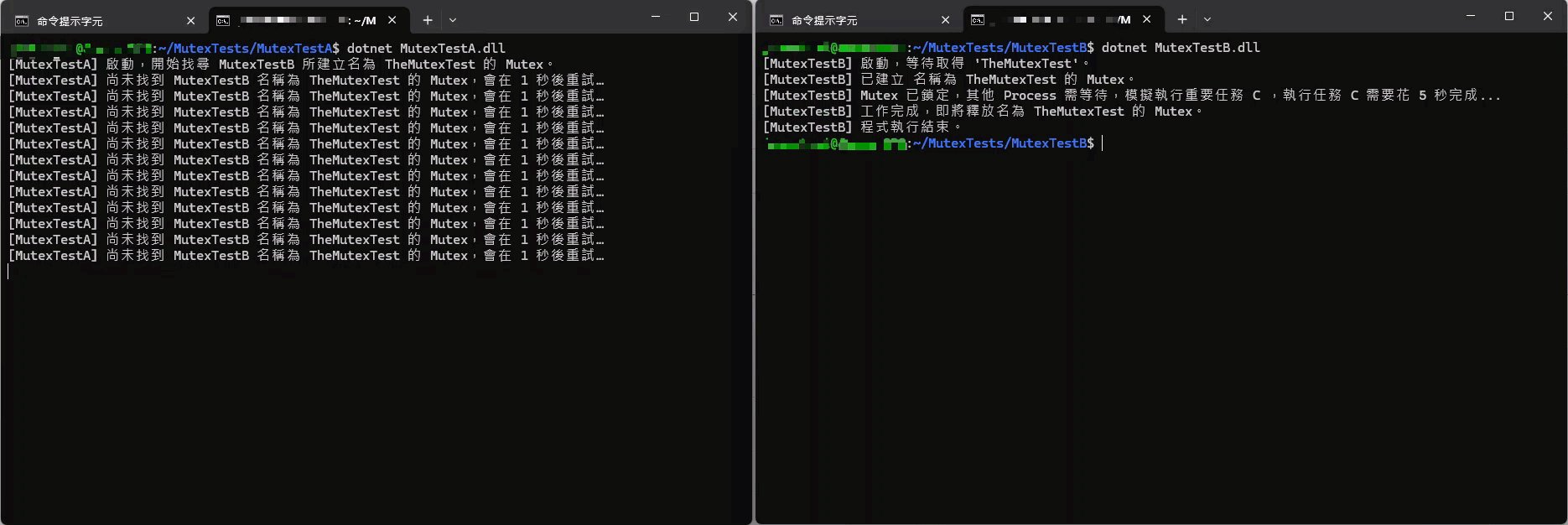
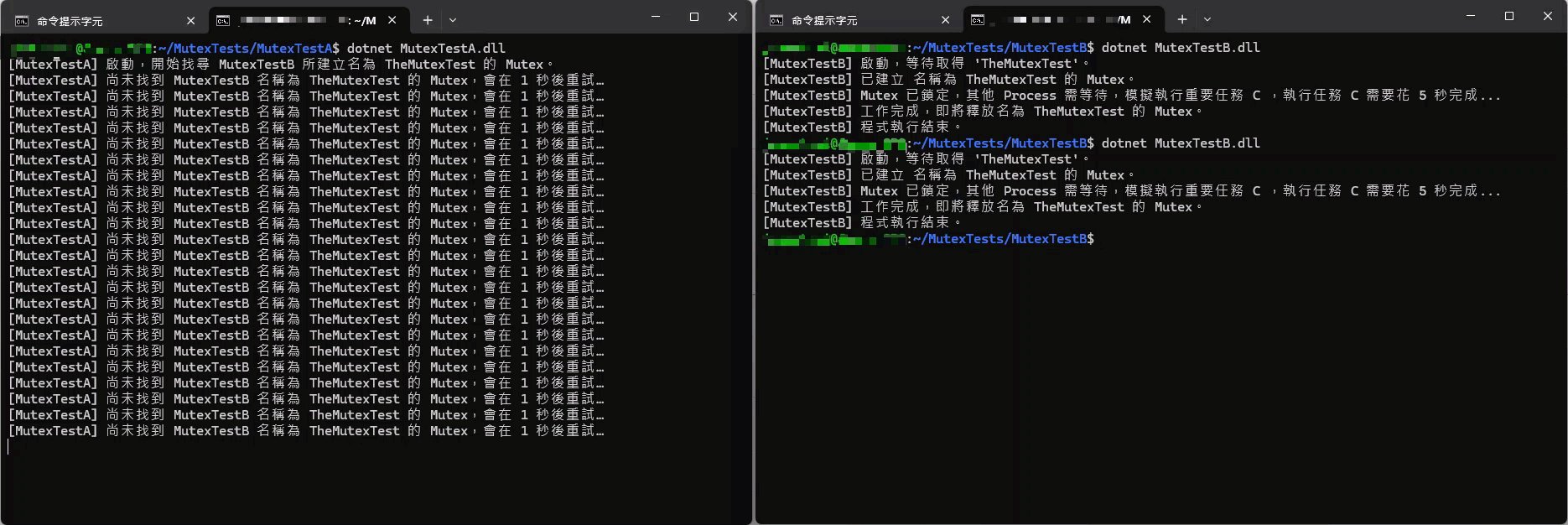
在前篇這樣的兩個應用程式的撰寫在 Windows 上執行時是可以順利完成所需的要求。
但一旦放到 "非 Windows" 上的環境執行時,卻發生了異狀:
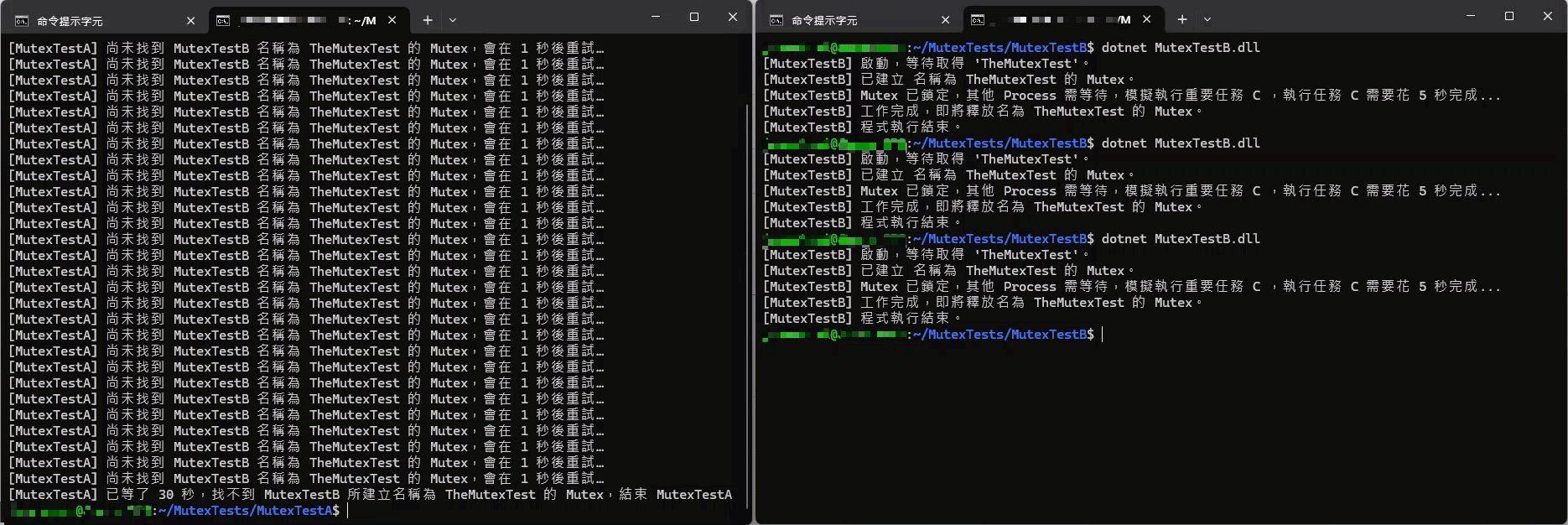
應用程式 A 居然找不到應用程式 B 所建立的 Mutex。
發生了執行 30 次(每次等待 1 秒後再找) 後,直接結束應用程式 A 的情況。

難道???
在前篇這樣的兩個應用程式的撰寫在 Windows 上執行時是可以順利完成所需的要求。
但一旦放到 "非 Windows" 上的環境執行時,卻發生了異狀:
應用程式 A 居然找不到應用程式 B 所建立的 Mutex。
發生了執行 30 次(每次等待 1 秒後再找) 後,直接結束應用程式 A 的情況。

難道???
名詞定義:
Process - 已被載入到記憶體中執行的 Program 。
應用程式 A 需要等待應用程式 B 完成動作 C 之後,才能繼續執行;換句話說,在 B 執行完 C 之前,應用程式 A 必須被 blocked(阻塞)或 paused(暫停)。
這樣的需求,在現代化的作業系統的設計中,有很多種方式可以完成,例如:signal、pipe、mutex、semaphore…等。
在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
其中展示了:
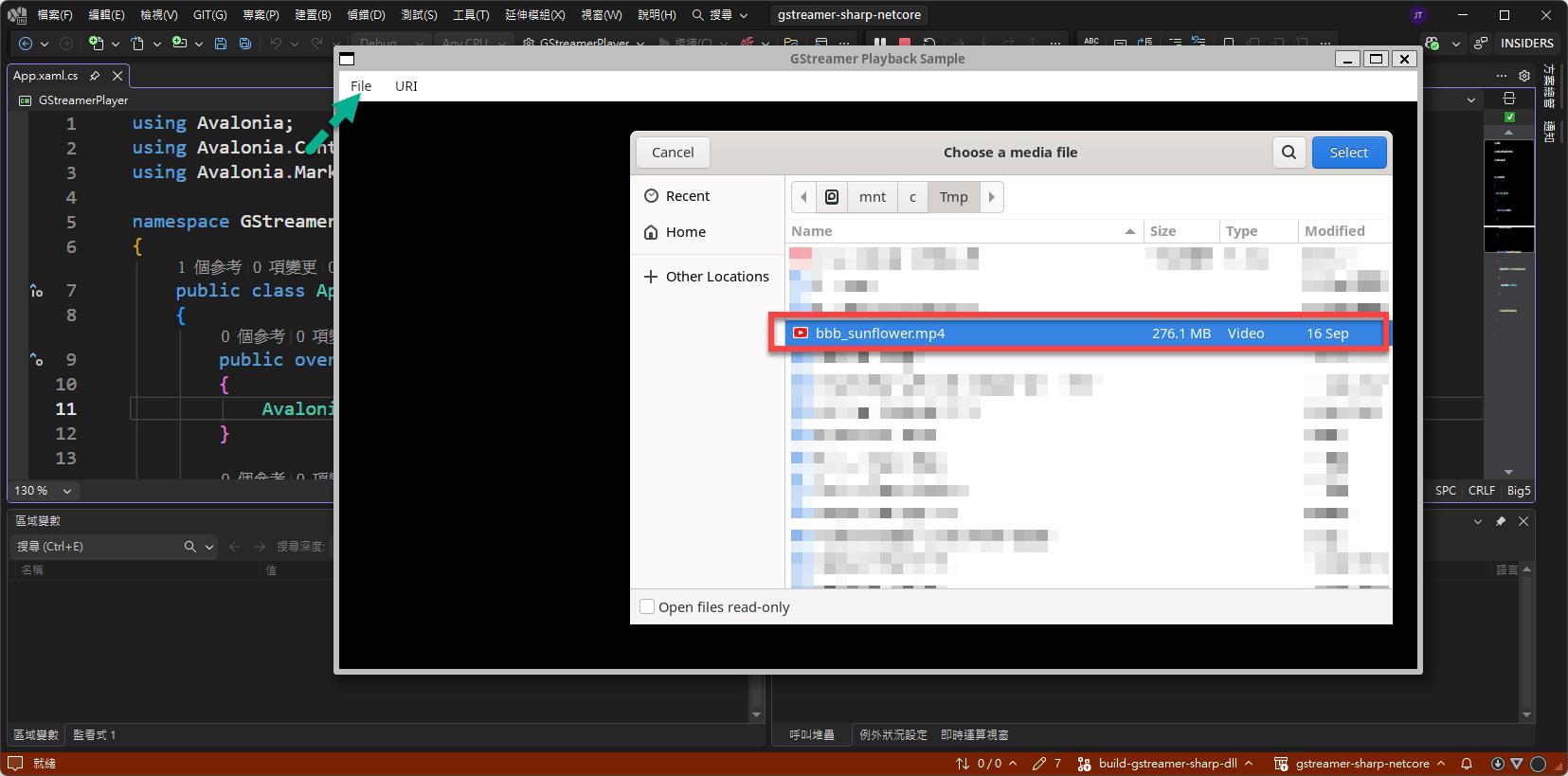
三種桌面環境中的 .NET 裝置端應用程式,並使用了 GStreamer 的技術來播放多媒體資訊,而其中 Samples 底下共有兩個專案。
一個是純 Console 的專案;一個是使用 Avalonia 的 UI 專案。
在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
其中 "EP 30 - .NET + AvaloniaUI + GStreamer 跨平台" 裡,有展示了透過 WSL 在 Ubuntu 的環境中使用 GStreamerPlayer 的應用程式 (透過 .NET + Avalonia UI + GStreamer 的技術),來透過 GStreamer 的技術播放影片。

在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
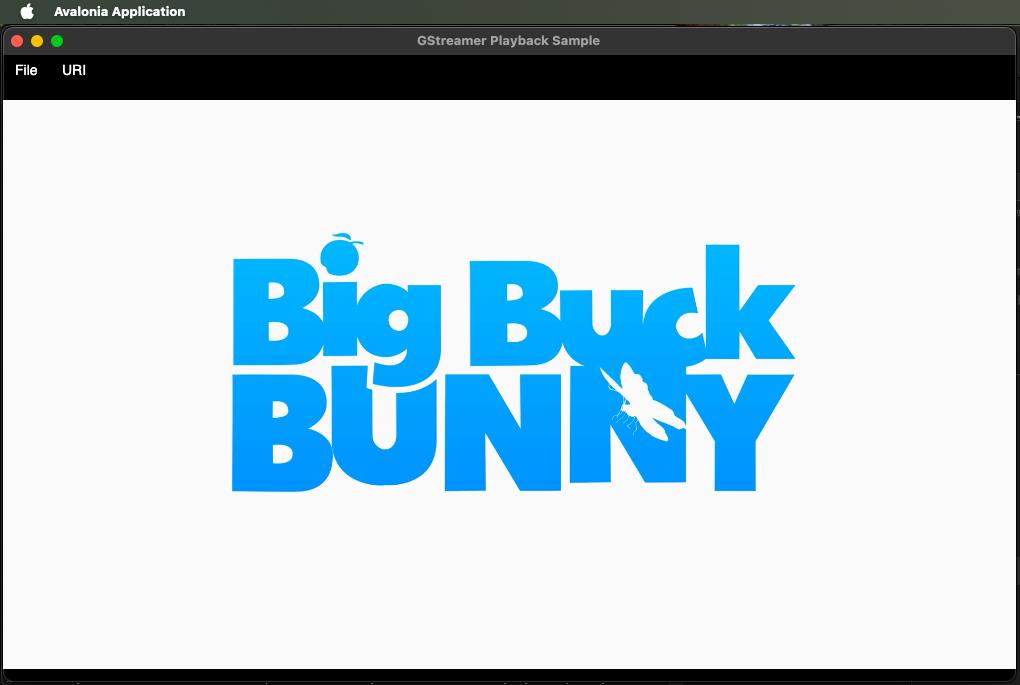
其中 "EP 30 - .NET + AvaloniaUI + GStreamer 跨平台" 裡,有展示了在 macOS 當中使用 GStreamerPlayer 的應用程式 (透過 .NET + Avalonia UI + GStreamer 的技術),來透過 GStreamer 的技術播放影片。

隨著作業系統的升級或發展過程,在當前安全威脅日益高張的年代,當然作業系統的相關安全性與設計也會隨之強化。
硬體的驅動程式是會跟作業系統 (OS) 直接作動的,所以從安全性的角度來看,隨著時間的推進而造成一些外部裝置的驅動程式過於老舊,沒有跟著新版作業系統的安全性設計而改版,產生與新版作業系統發生不相容問題,也不難理解。

但是就這樣把問題都推給微軟,說通通都是 Windows 11 的錯,這就很難令人理解了🤔
反觀果粉就不會有這種心態…很妙😏
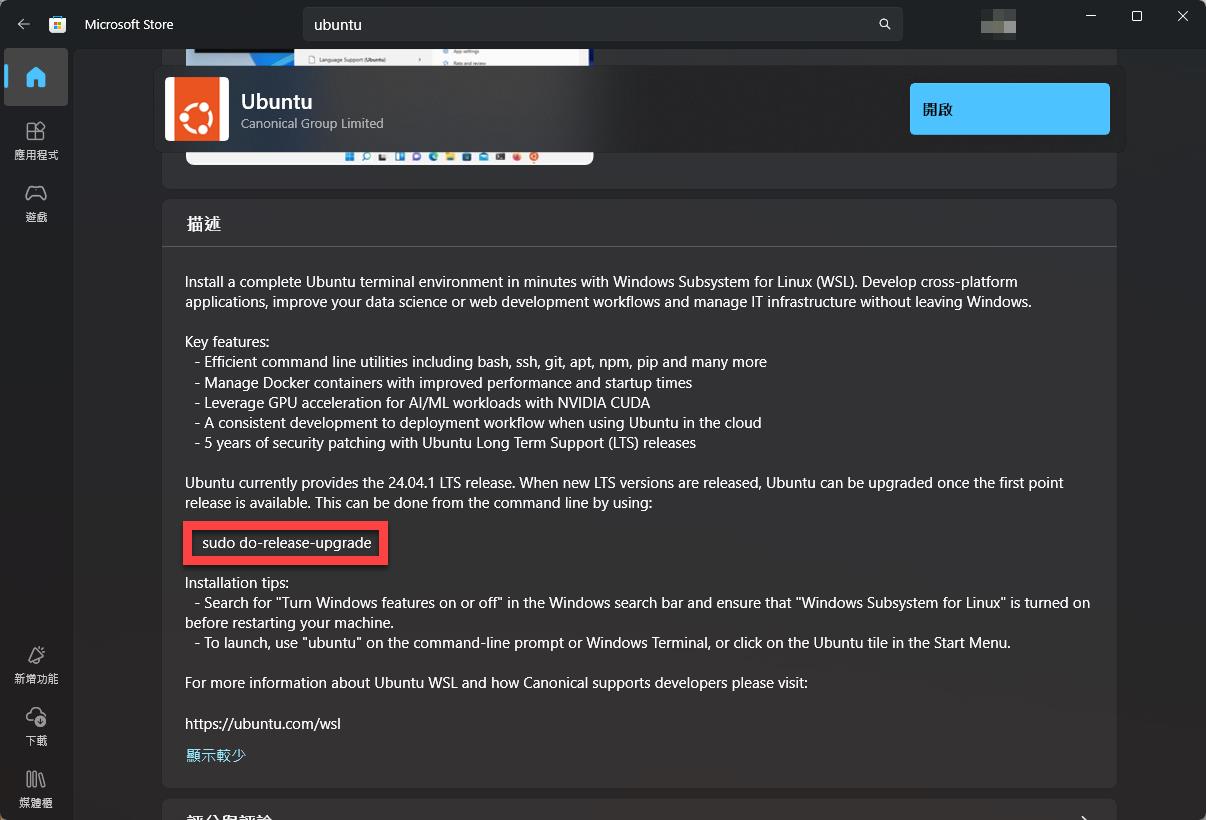
如果在 WSL 中已安裝 Ubuntu - 22.04 的環境,要如何升級到最新 LTS 版本呢?

在 Microsoft Store 的 Ubuntu 的描述當中,看到了這樣的設定:
sudo do-release-upgrade
dotnet 在 macOS 安裝後,要能完全移除其實需要一點 CLI 的知識外,也要多研讀一下 Microsoft Learn:
如何移除 .NET 執行階段和 SDK 的介紹。
或是使用 ".NET 解除安裝工具" 來進行。
但如果不介意統一用 brew 來安裝 dotnet 的時候;再加上一點點小技巧,那其實管理、使用與解除安裝時都會相對方便的。
如果不是很能接受 Homebrew (或稱 brew) 只能在 "Terminal (終端機)" 當中透過指令操作 (CLI) 的話,可以試試看 WailBrew 這套軟體。

雖然是一套滿近期才推出的軟體,但實際安裝操作後看起來開發作者是還挺用心的。
值得一用~~~
GStreamer 是一個開源、跨平台的多媒體框架,最初由 Erik Walthinsen 於 1999 年開發,目前由 GNOME 社群與多方貢獻者持續維護。它的主要目標是提供一個高度模組化且可擴展的架構,方便開發者在不同平台上處理涵蓋:音訊 (Audio)、影像 (Video)、字幕 (Subtitles) 以及串流傳輸 (Streaming)...等類型的多媒體資料流。

(圖片取自 gstreamer 官網)
在 macOS 上可以透過直接在 GStreamer 官網下載 *.pkg 或是透過 Homebrew 來安裝。
如果在 前篇 沒啥意外,應該要順利的能透過 Visual Studio 發佈經過簽署的 iOS 應用程式到 App Store Connect 當中。
不出意外的話…馬上就會出意外
,這是通則。
如果無法順利直接透過 Visual Studio 發佈經過簽署的 iOS 應用程式到 App Store Connect 當中的話,那該怎辦?
其實也別擔心,只要確定 Visual Studio 有產出經過簽署的 iOS 應用程式(*.ipa),那就可以透過 Xcode 或是 Transporter 來發佈到 App Store 當中。
.NET MAUI 撰寫好 iOS 應用程式後,不外乎就是要發佈該 iOS 應用程式到 App Store Connect 當中,除非所寫的是專屬給企業內部使用的 iOS 應用程式。
而在 Xamarin 的時代就已經可以透過 Visual Studio 的介面操作,直接發佈 iOS 應用程式的 *.ipa 到 App Store Connect,詳情請看:
透過 Visual Studio 串接 App Store Connect 發佈 iOS App
https://dotblogs.com.tw/jamestsai/2020/06/05/Using-Visual-Studio-publish-iOS-App-to-App-Store-Connect
而微軟官方文件也有相關的撰寫:
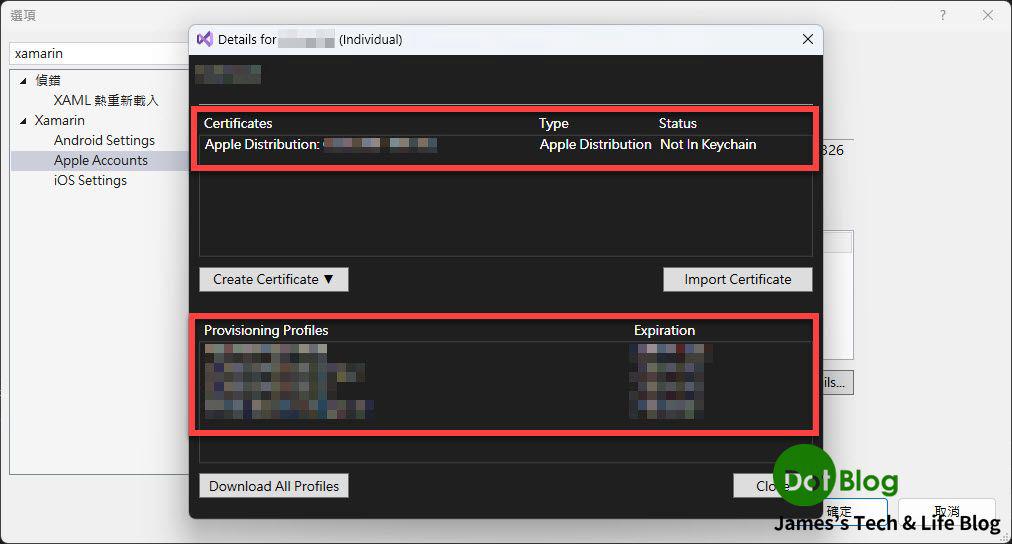
在 前篇 中已經順利在 Visual Studio 登入 Apple Developer Account 並且透過 API Key 存取 Apple Developer 的相關資訊。

可是這時候注意到一件事情:
Status 顯示 Not In Keychain
若想要透過 Visual Studio 開發 .NET MAUI 並進行 iOS 應用程式的開發,勢必要在 Visual Studio 當中登入 Apple Developer Account,以利取得憑證等資訊。
取得相關資訊後,在進行 iOS 應用程式部署的時候(安裝到測試實機上) 或是打包發版(發佈到 AppStore Connect)的時候,都會相對簡便。
不過,現在不再支援直接使用登入帳號密碼的方式使用。
請改用 Apple Developer 的 API Key 來存取囉!
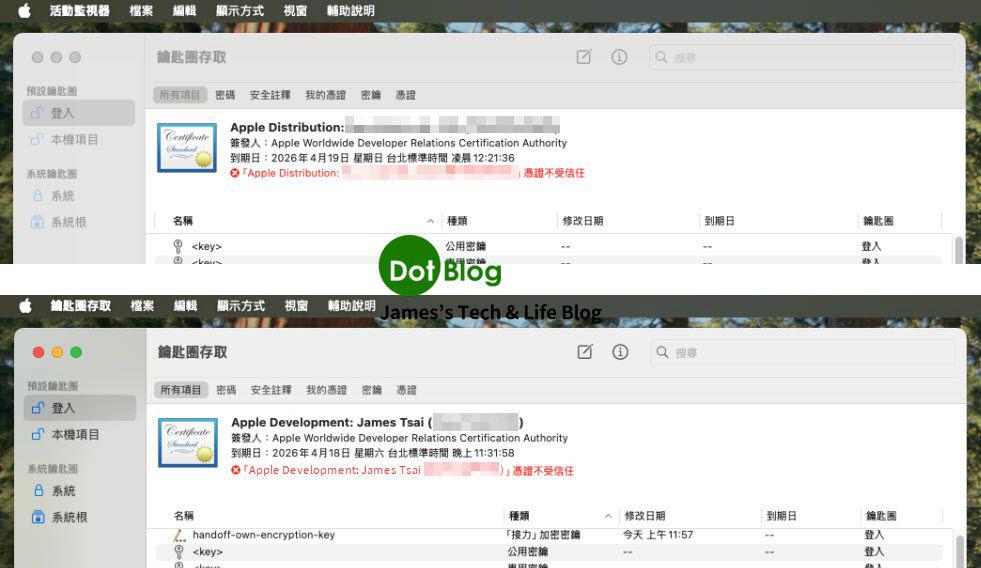
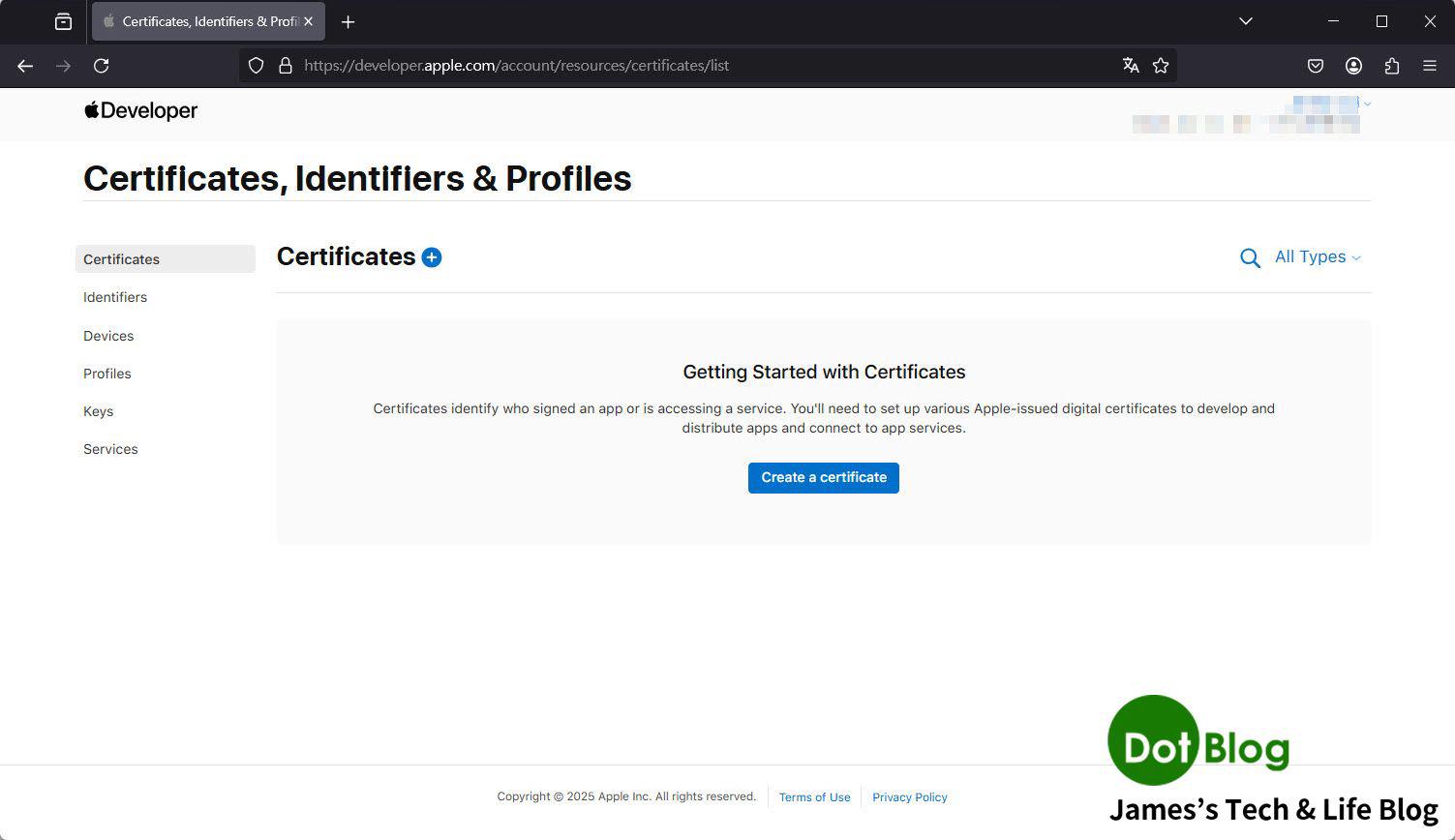
如果根據 前篇 操作後有發現 macOS 所建立的憑證不受信任的話,請參考此篇處理。

開發 Apple 的 iOS 應用程式,若在 Mac 裝置安裝好 Xcode 時,就可以透過 Xcode 直接建立該 Mac 裝置的機器憑證,送至 Apple 的 Developers 網站當中以利後續使用 "iOS 裝置" 開發或測試應用程式。
甚至,後續要將 iOS 應用程式發佈至 AppStore Connect 當中,無論是要先進行 TestFlight 測試;或是對自己的 iOS 應用很有信心要直接送審,也都是需要先有 Mac 裝置製作的機器憑證,作為 iOS 應用程式發佈憑證才行。

也就是說無論要用哪種開發技術,想要發佈 iOS 應用程式到 App Store 都必須處理這檔事。
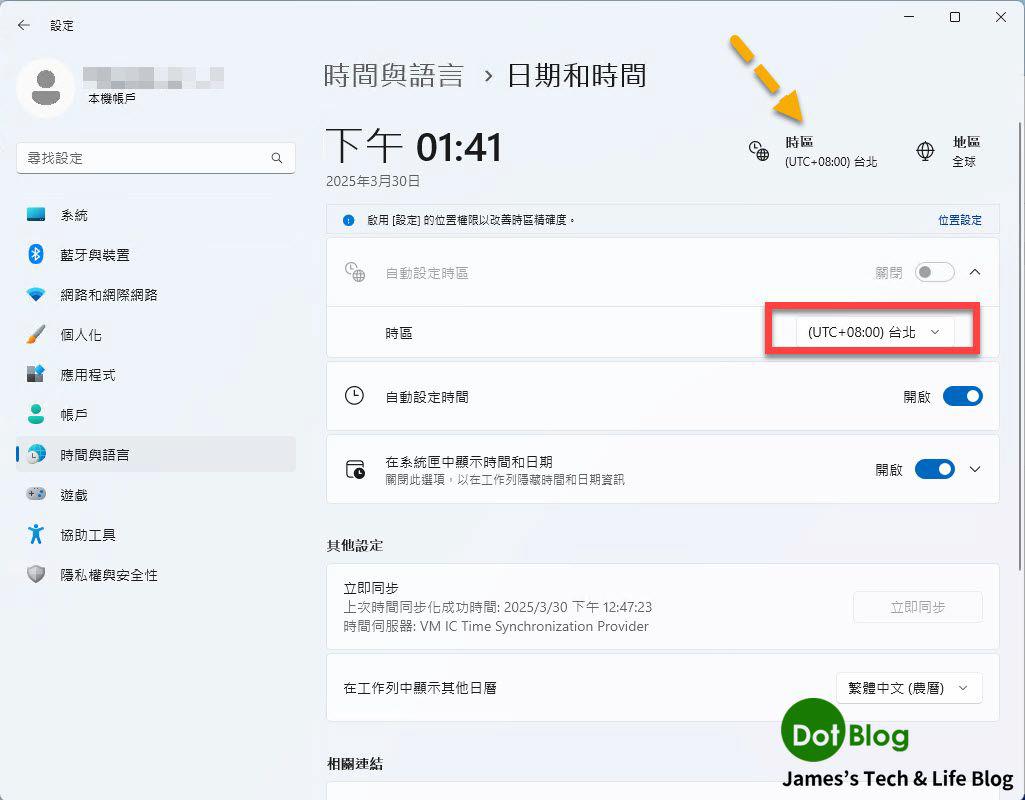
Windows 上如果設定了時區(無論手動或自動),透過 TimeZoneInfo 取出的時區識別碼,都是根據所設定的地區的時區,並且回應成 Windows 使用的 TimeZone 格式識別碼。

例如設定為 (UTC +08:00) 台北取出來的識別碼的值會為:"Taipei Standard Time" 的字串資料。
但是…
這篇有提到:
在 macOS 上最主要就是要安裝 Xcode,而如果要安裝 Xcode 的管道,基本上有兩種:
- 透過 macOS 上的 App Store 安裝。(登入 Apple 帳號後即能免費下載使用)
- 透過 Apple Developers 網站來下載 .xip 安裝。(需要先有訂閱 Apple 開發者帳號才能下載使用)
本篇就來談談如何透過 .xip 來安裝 Xcode。
如果要順利在 Visual Studio 來連接 macOS 透由 .NET MAUI 開發 iOS 的話,對於要連接的 macOS 上是需要事先安裝好 Xcode 等 Apple 所設計的 iOS 開發工具的。
不然,就算有開啟遠端登入等功能讓 Visual Studio 能夠連線並自動安裝 mono 等軟體元件,那也沒有 iOS 的相關 SDK 供使用。
在 macOS 上最主要就是要安裝 Xcode,而如果要安裝 Xcode 的管道,基本上有兩種:
本篇介紹是使用第一種方式來完成唷~~~