在 AI Agent 當道的時代,該如何應用 Agent 來設計需要的程式,也許可以試試看 Cline。

可能不熟的捧油一開始會有點陌生,所以本篇來引導一下如何在 VSCode 上安裝 Cline。
開始囉~~~
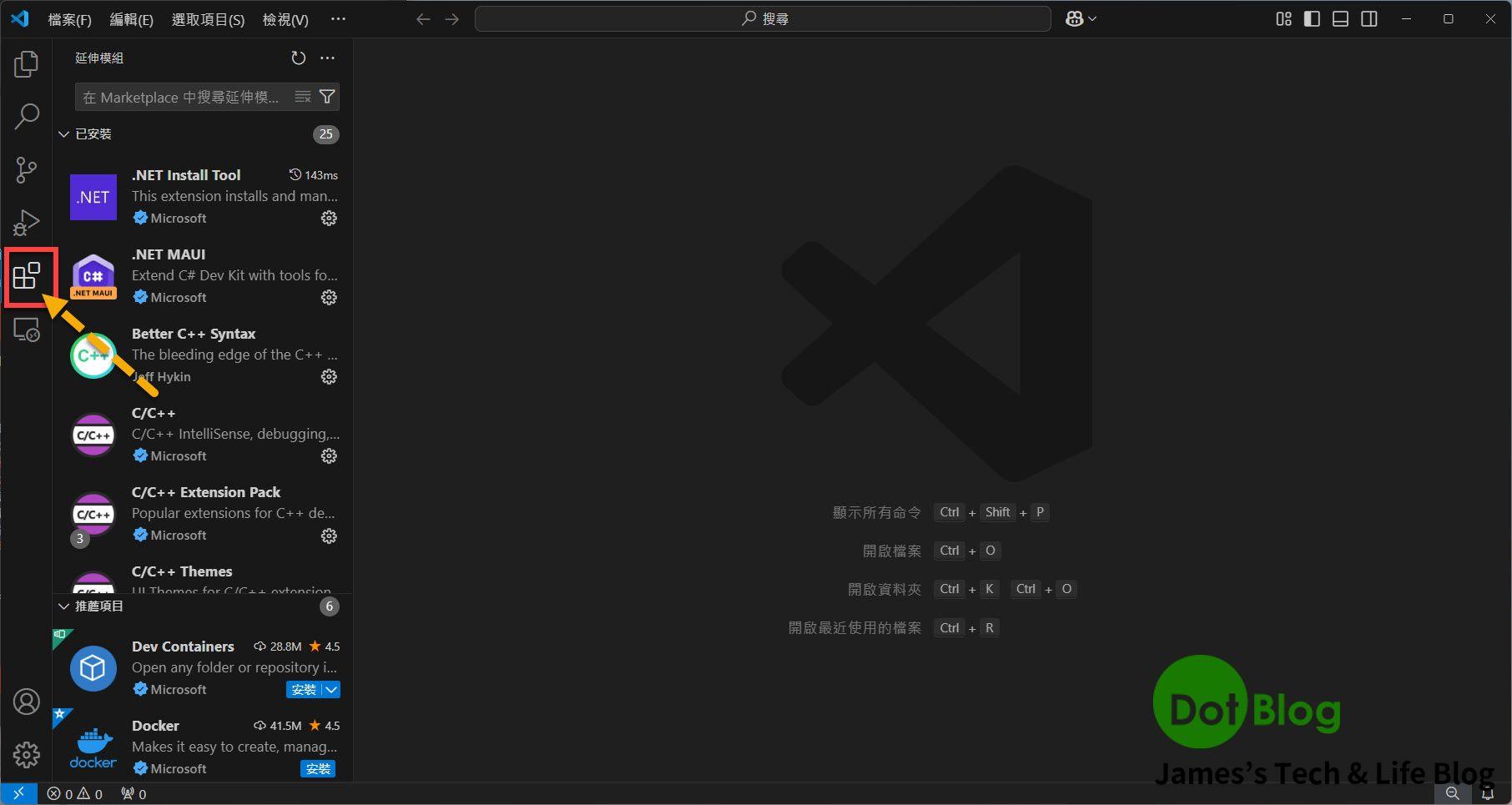
開啟 VSCode 的延伸模組:

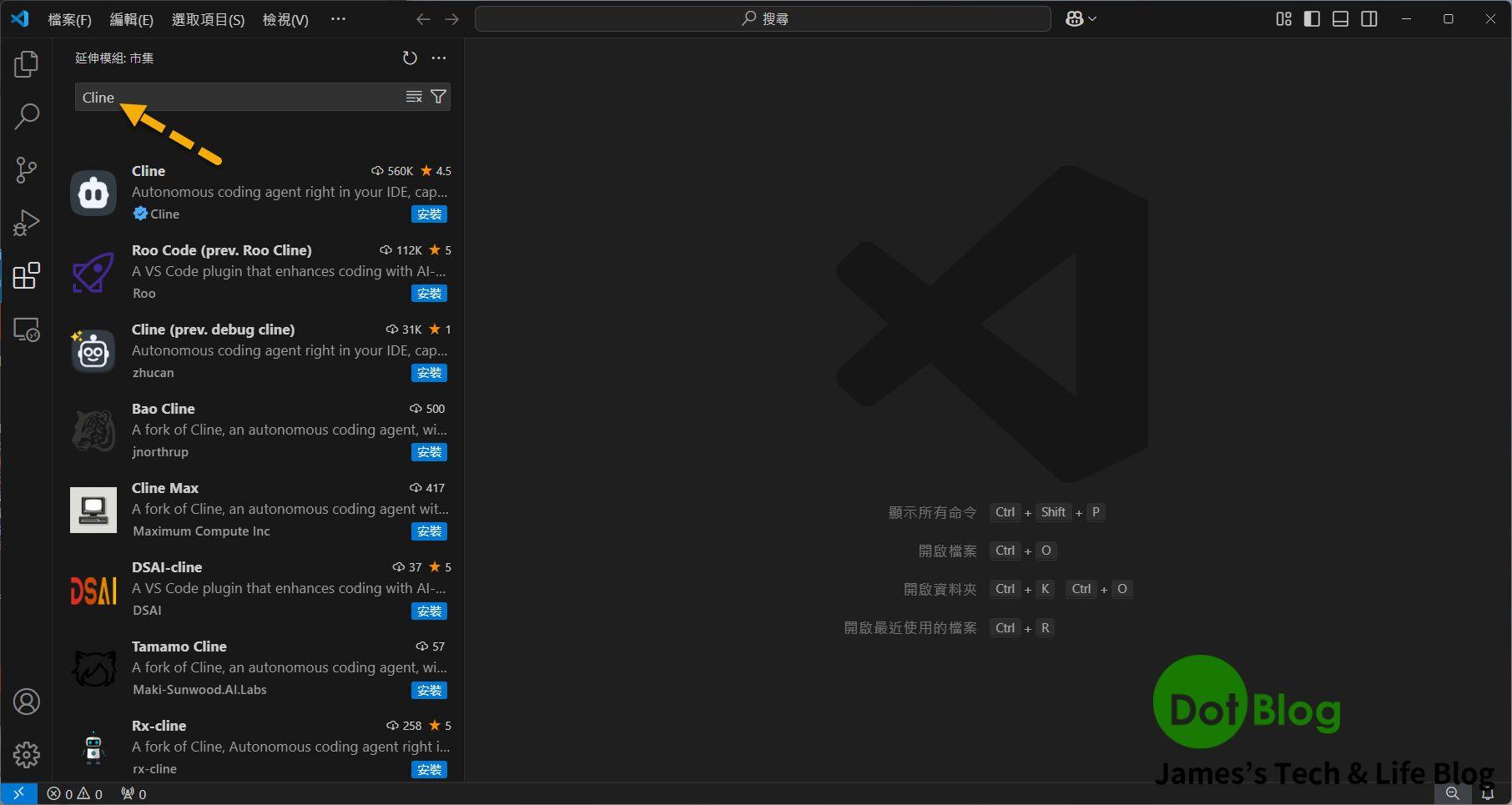
搜尋 "Cline":

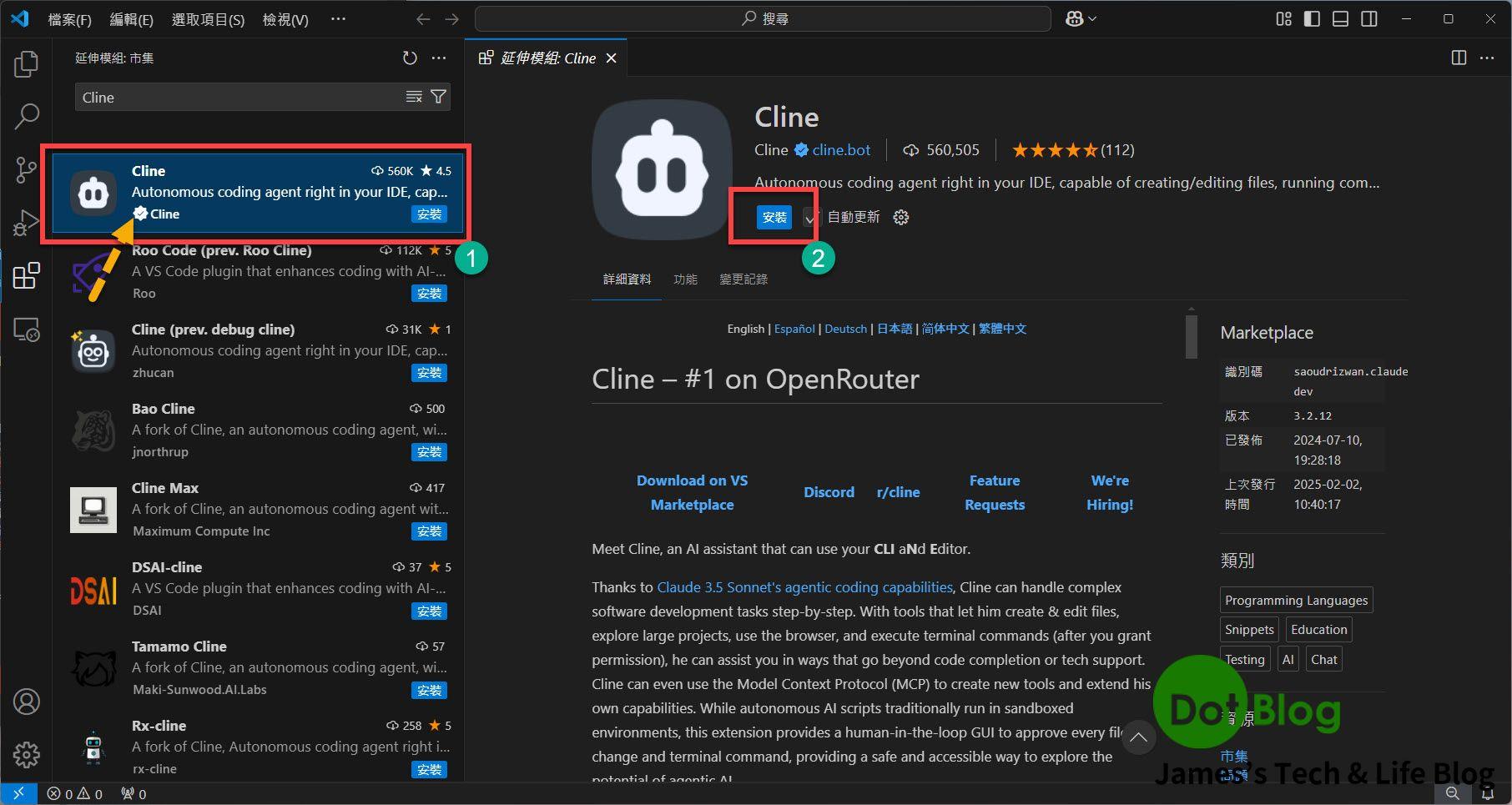
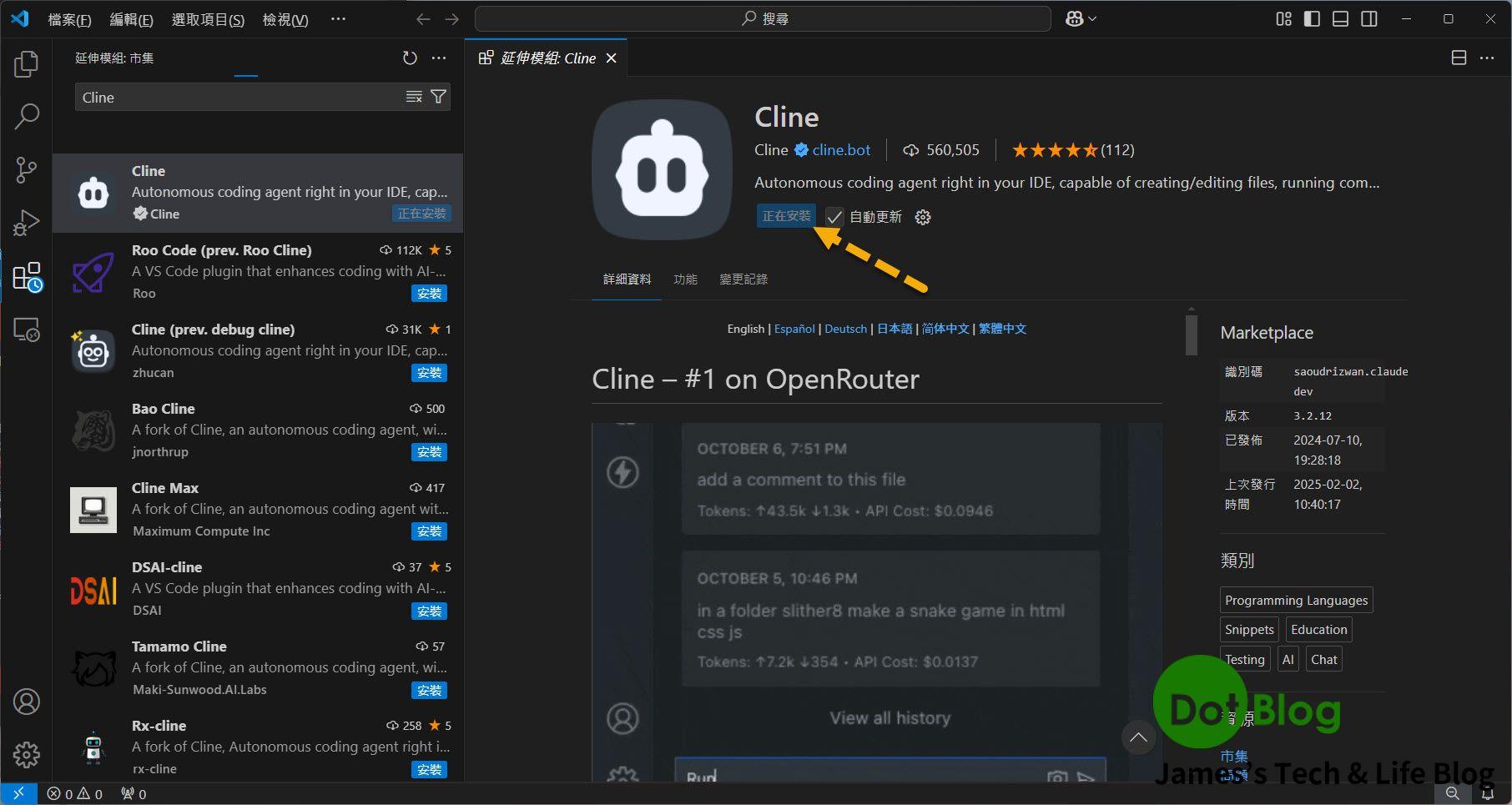
選擇 "Cline" (注意作者是有藍勾勾認證的),點選 "安裝":

VSCode 會開始安裝 Cline:

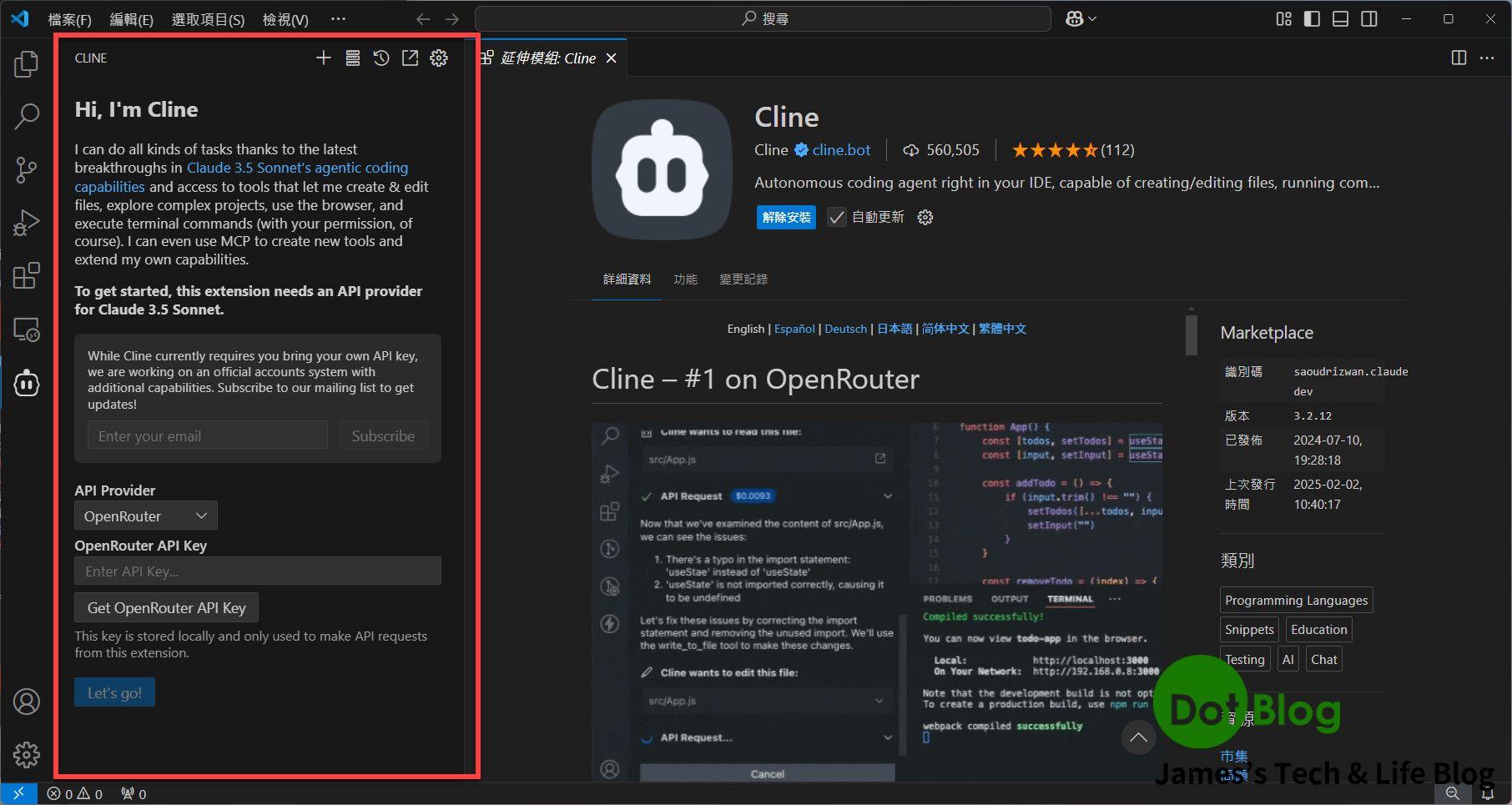
安裝完成後 VSCode 的左邊欄會出現 Cline 的選項,並且在 VSCode的左邊會出現 Cline 的窗格:

請繼續閱讀:將 Cline 串接到 AOAI - 展示篇。
GoGo~~~
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。