用 Cline 撰寫一個 .NET 的 Camera 錄影程式 - 下篇
- 72
- 0
- Cline & AOAI
- 2025-04-03
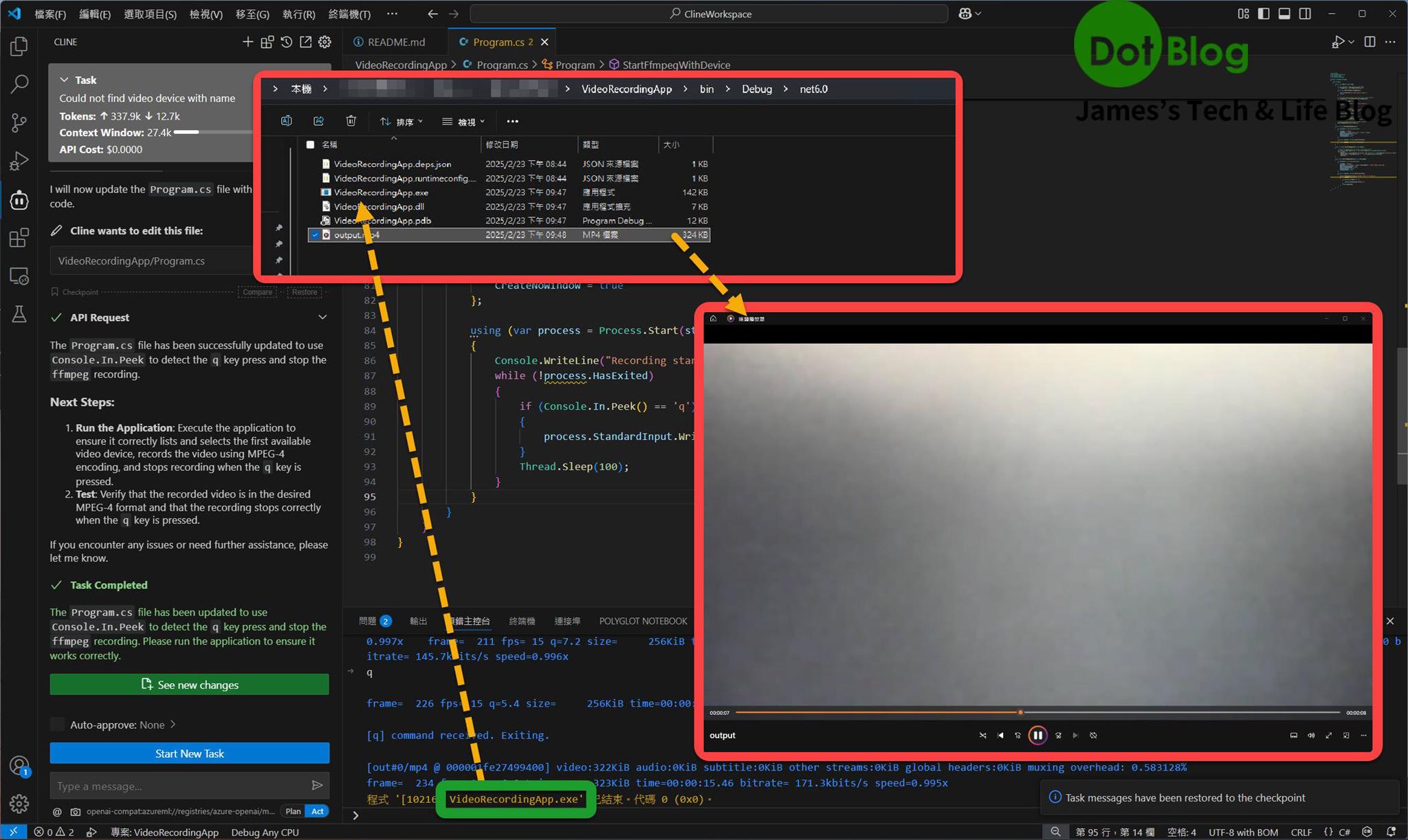
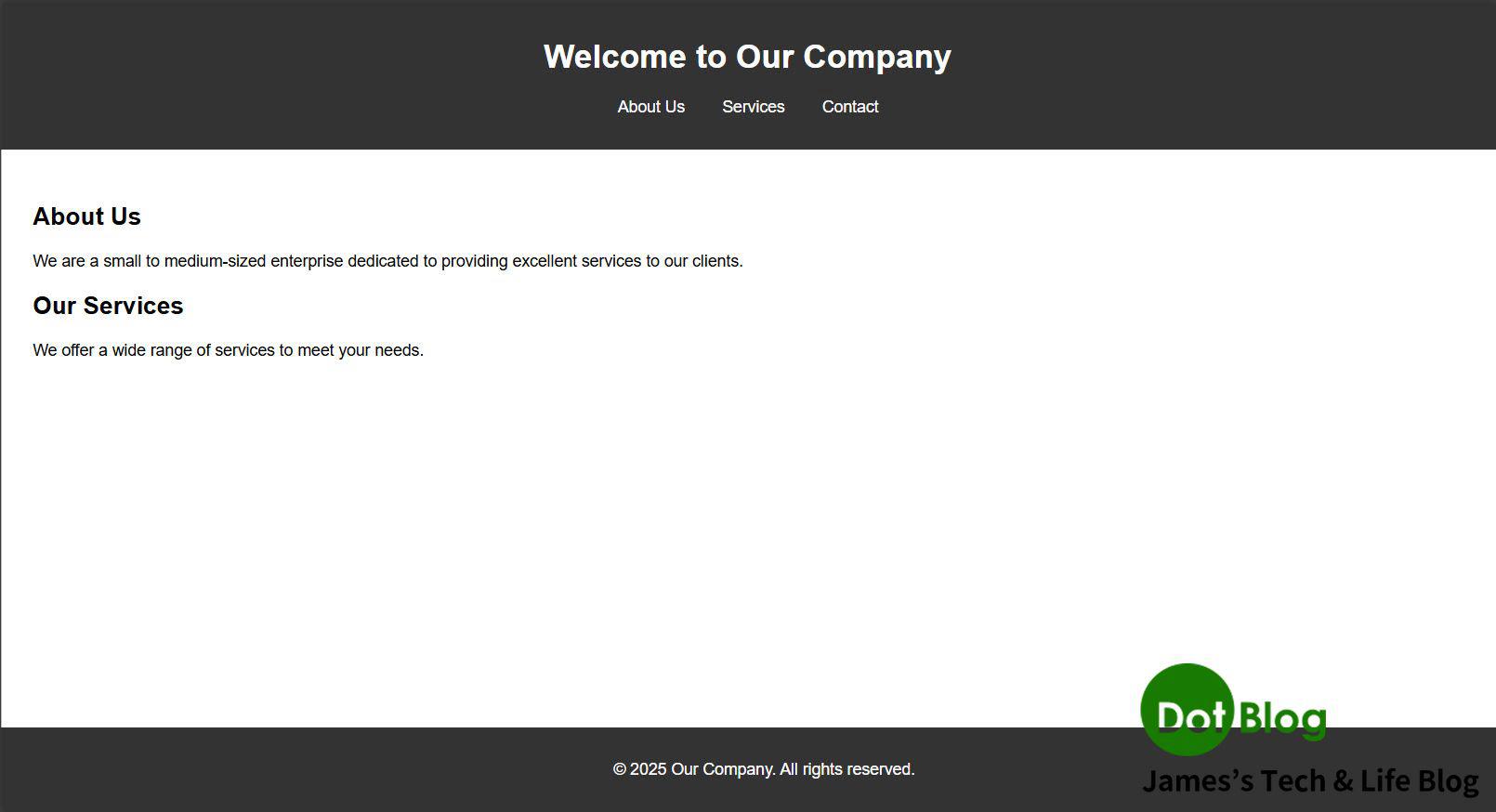
此為最終結果:

文長,慎入…
在透過 Cline 串接 AOAI 後,僅透過下 Prompt 沒有寫任何網頁應用的處理,所完成的效果。

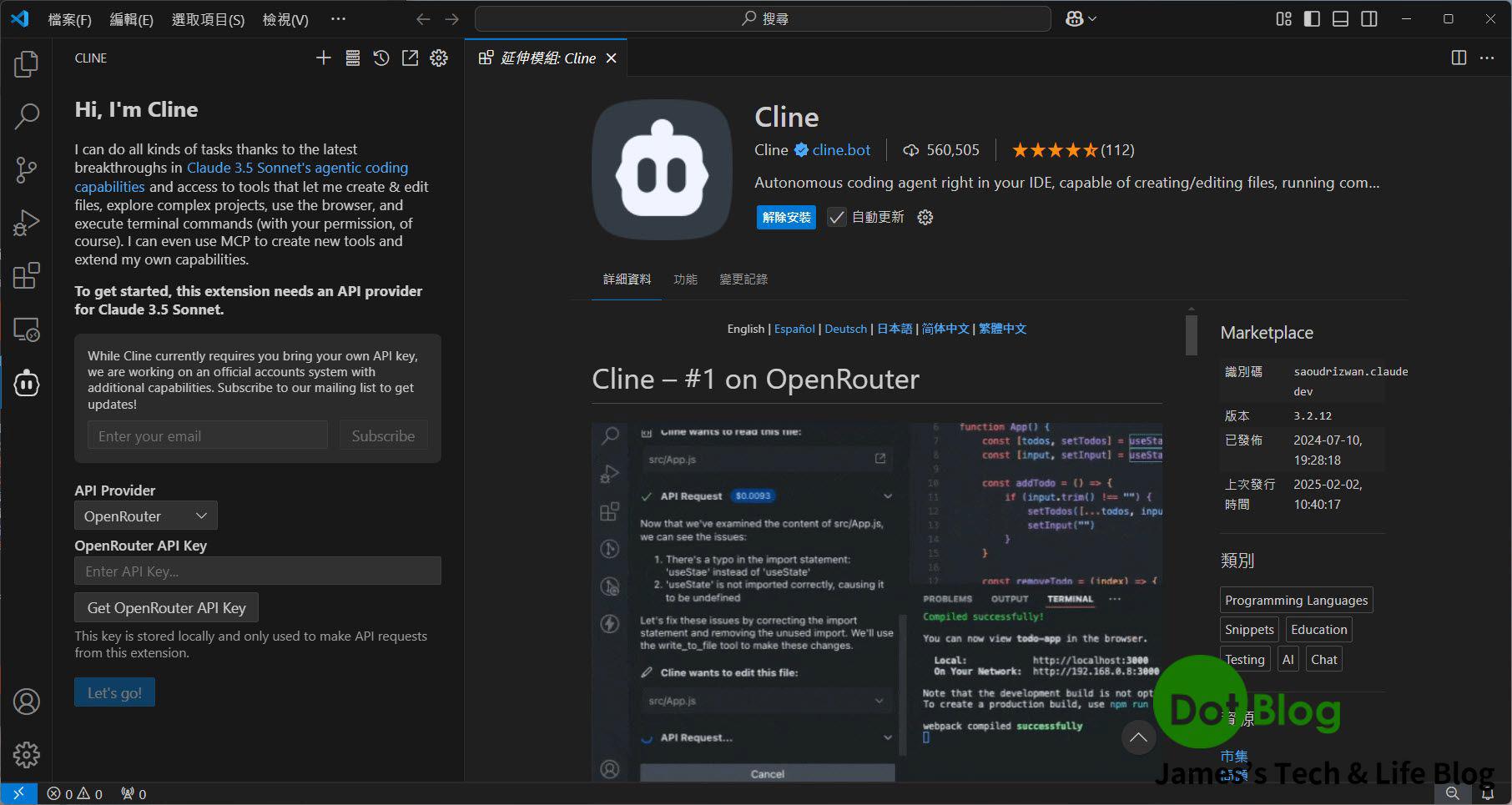
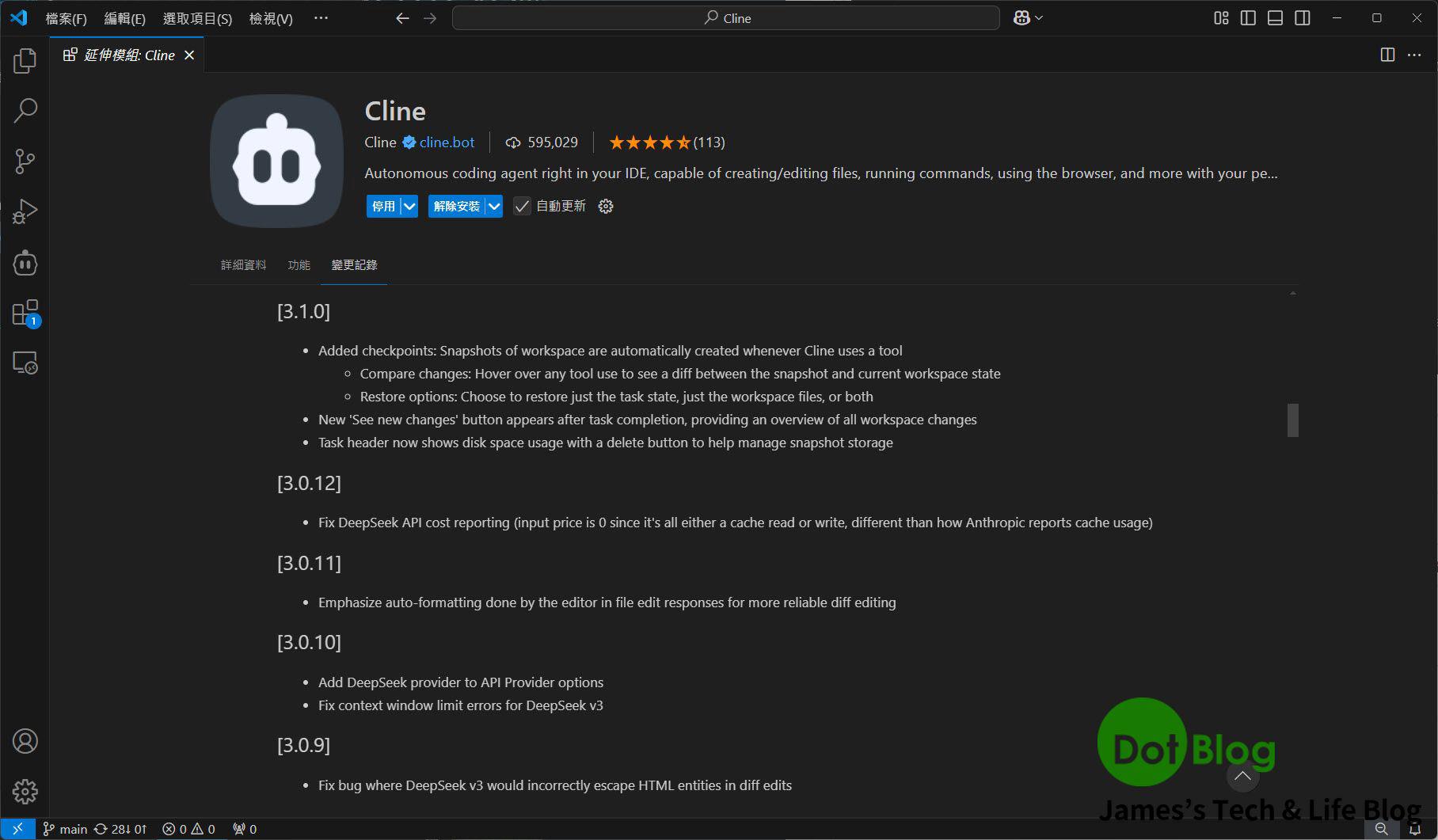
前回 安裝好 Cline for VSCode Extension,本回就繼續來介紹一下如何串接到 Azure OpenAI Service (AOAI):

在 AI Agent 當道的時代,該如何應用 Agent 來設計需要的程式,也許可以試試看 Cline。

有時會因為臨時的課程需求,需要把來參與課程的學員的 email (但該 email 必須要先是 Microsoft Account) 給邀請到自己 Azure 的訂閱帳戶中的目錄下。
然後再發個 Email 邀請函到學員所給的 email ,透過該 email 當中的連結(雖然看起來像極了詐騙 email),登入帳號後就可以加入到該 Azure 的訂閱帳戶中的作用目錄裡。
在 Azure 當中操作 AAD (現稱 Microsoft Entra ID)的動作中,手動單一加入 email 帳號完成邀請,可以。
但當人數的數量變多的時候,這樣純手工在介面上一筆一筆加入是有點蠢的。
所以研究了一下,如何在 Azure 當中能直接快速多量的去處理這件事的方法。
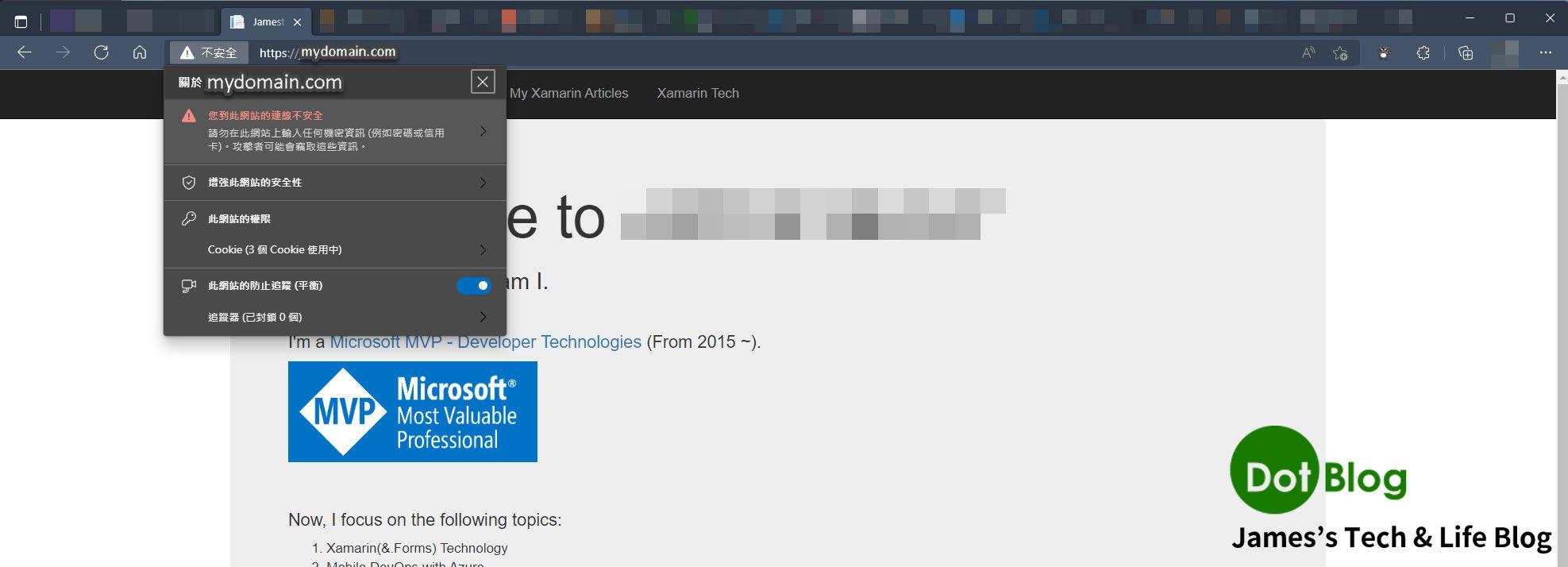
有一天赫然發現自己的網站使用 https 瀏覽時會被判斷為 "不安全" 的連線:

記得在憑證到期之前已經在 "D 家" 更新憑證了,怎還會變為 "不安全" 瀏覽呢?
在 前一回 解決了 "企業應用程式" 的問題後,目前理當來講從應該要有一整排✅✅✅
一直到 "應用程式註冊" 才會出現 ⚠ 所以,接下來就要看看該如何處理囉~~~
在 "上篇" 當中,當切換到要刪除的 Azure AD(目錄)時,會發現這個 Azure AD(目錄) 是否仍有依存的相關服務需要移除。
但這個問題就很棘手了,因為若是不知道相關的依存服務是那些,就永遠無法刪除這個 Azure AD(目錄)。
幸好 Azure 現在都會幫忙檢查,並且告知該移除哪些依存的服務,才能順利地來刪除 "不用" 的 Azure AD(目錄)。
很多時候根本沒有想到會寫續篇,但 "狀況" 就這麼突然來了…像極了愛情~~~
(本篇距離撰寫上一篇有關刪除 Azure AD 的問題剛好一年了…😣)
由於三年多來一直在協助某知名 A牌 的 SI 公司處理一個 Microsoft 365 底下的一個小小的 MDM/MAM 專案,不知不覺中就越開越多 Azure AD(目錄) 測試相關的問題,因為經費 "拮据" 只好透過開 "試用" 來測試專案,但 "試用" 總是幾個月就到期了,只好再建一個新的 Azure AD(目錄) 出來,再試用…🙄🙄🙄
該專案終於在今年初劃下了一個 End (???
於是乎翻了一下自己這些年所開的 Azure AD(目錄):
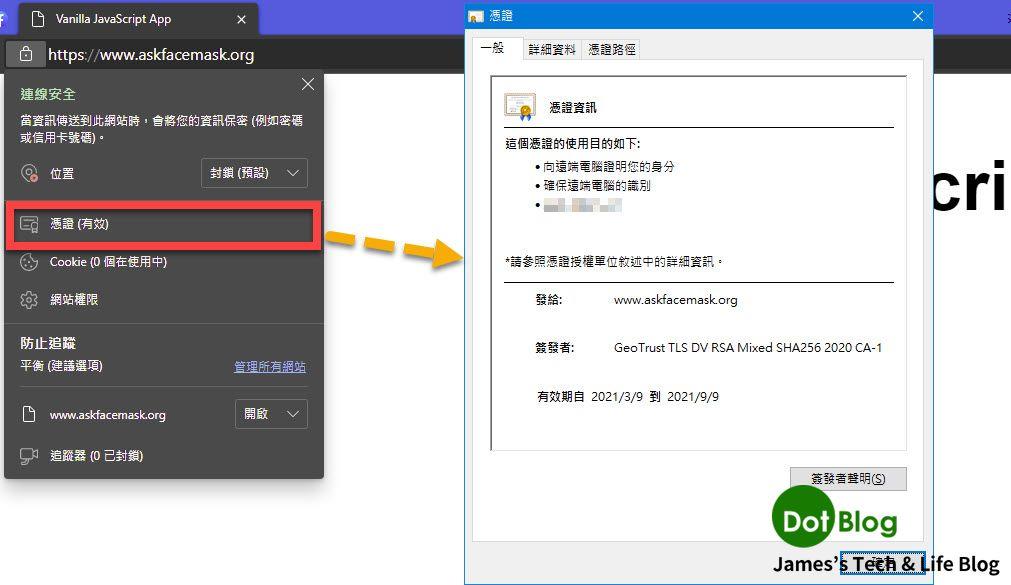
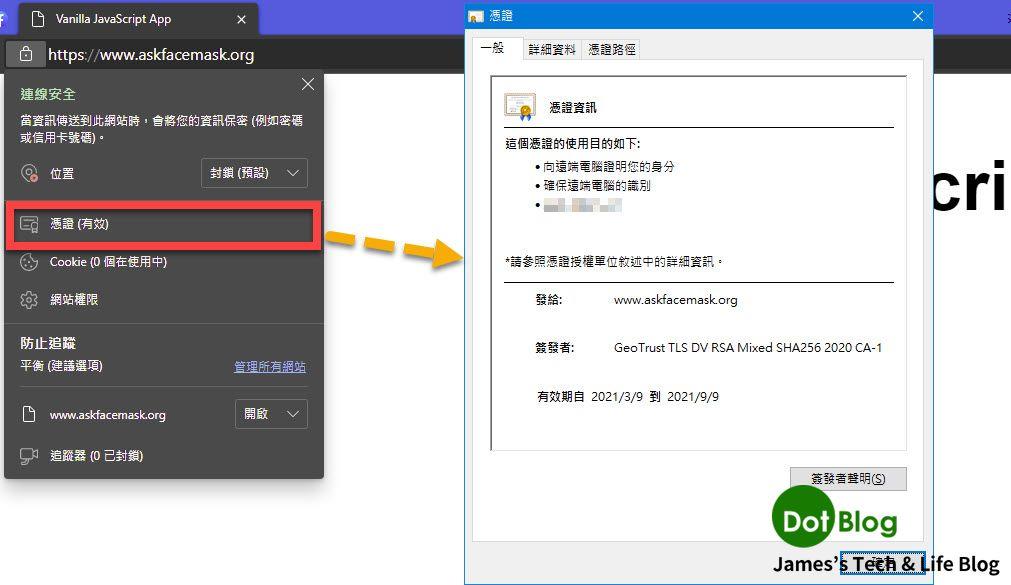
現在一個隨意的網站建立時都需要 SSL 憑證作加密,真的要省下買 SSL 憑證的費用的話,除了使用網路上產 SSL 憑證的免費服務外,Azure 的 Static Web App 也提供了 SSL憑證使用。
本系列文章介紹如何在 Azure 當中建立 Static Web App 服務,並且繫結到自訂的網域取得 SSL 憑證(需在 www. 底下)。

現在一個隨意的網站建立時都需要 SSL 憑證作加密,真的要省下買 SSL 憑證的費用的話,除了使用網路上產 SSL 憑證的免費服務外,Azure 的 Static Web App 也提供了 SSL憑證使用。
本系列文章介紹如何在 Azure 當中建立 Static Web App 服務,並且繫結到自訂的網域取得 SSL 憑證(需在 www. 底下)。

本篇是把先前 "在 Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 I、II、III" 的介紹,再串接到已建立好的 Azure Blockchain Service 服務 上並進行交易。
若有需要參考本篇內容,請先到 Azure 上建立好 Azure Blockchain Service 的服務。
PS 完成後 強烈建議 立刻把所建立的相關資源全數刪除,奉勸捧友別跟自己的荷包過不去喔💸💸💸
先前的介紹文章如下:
在 介紹 MeadowF7 晶片開發板 後,其安裝 Meadow 的 Visual Studio Extension 與 建立 Meadow 開發專案皆不是什麼難事,但要透過 Meadow.CLI 工具繼續來安裝(更新) MeadowF7 開發晶片板的作業系統 meadowOS,其處理還有點繁瑣,於是乎寫了這篇文章作些紀錄。
了解前一篇所介紹的處理後,捧友應該有發現要發佈 SmartContract 應用到乙太坊區塊鏈服務上(目前仍是使用本機端的 ganache-cli 模擬環境),在處理上都有點蠢(但也是基本功)。
由於得 手動 透過 Web3 下達指令來取得 abi 與 bytecode 後,才能繼續完成發佈 SmartContract 應用,並再設定其 Web 應用才能進行交易。
本篇要繼續介紹透過 Truffle 的套件使用,並完成自動發佈 SmartContract 到乙太坊區塊鏈服務上的設定處理(仍是本機端透過 ganache-cli 建立的乙太坊區塊鏈模擬環境)。
接續第一篇 "在 Visual Studio Code 中建置 SmartContract 並透過 Web3 進行區塊鏈服務交易 I" 的介紹,接下來要進入建立網頁並透過 Web3.js 在網頁中進行 ganache-cli 所建立的本機乙太坊區塊鏈的服務交易設定。
針對區塊鏈服務來撰寫一個基本的 SmartContract 並不是什麼太特別的難事。在網路上利用關鍵字在各家搜尋引擎,搜尋後應該就有很多相關的文章介紹。
而本系列文章要透過使用 Visual Studio Code 來建置 SmartContract,針對先前的 "在 Visual Studio Code 中安裝 Blockchain Development Kit for Ethereum 延伸模組" 介紹文章,透過已經有安裝好的相關開發套件,並且在 Azure 上所建立的 Azure Blockchain Service 服務,來進行部屬自己的 SmartContract 進行乙太坊區塊鏈服務交易。
在本篇就來接續 "透過 VS Code 建立 Web App (Node.js) 並佈署到 Azure App Service (上)" 的相關介紹,完成發佈 Web 應用(Node.js) 到 Azure 的 Web App Service 吧!
GoGoGo~~~
對於一個相對長期大多是使用 Visual Studio 開發 .NET 相關(而且是 Mobile App - Xamarin) 應用的開發者來說,突然要在 Visual Studio Code 操作起全指令的方式,來做相關的開發操作還真有點不太熟悉呢😅
但也因為如此,更需要詳細的紀錄下來,讓自己好能回顧與記憶囉!
GoGoGo~~~