對於一個相對長期大多是使用 Visual Studio 開發 .NET 相關(而且是 Mobile App - Xamarin) 應用的開發者來說,突然要在 Visual Studio Code 操作起全指令的方式,來做相關的開發操作還真有點不太熟悉呢😅
但也因為如此,更需要詳細的紀錄下來,讓自己好能回顧與記憶囉!
GoGoGo~~~
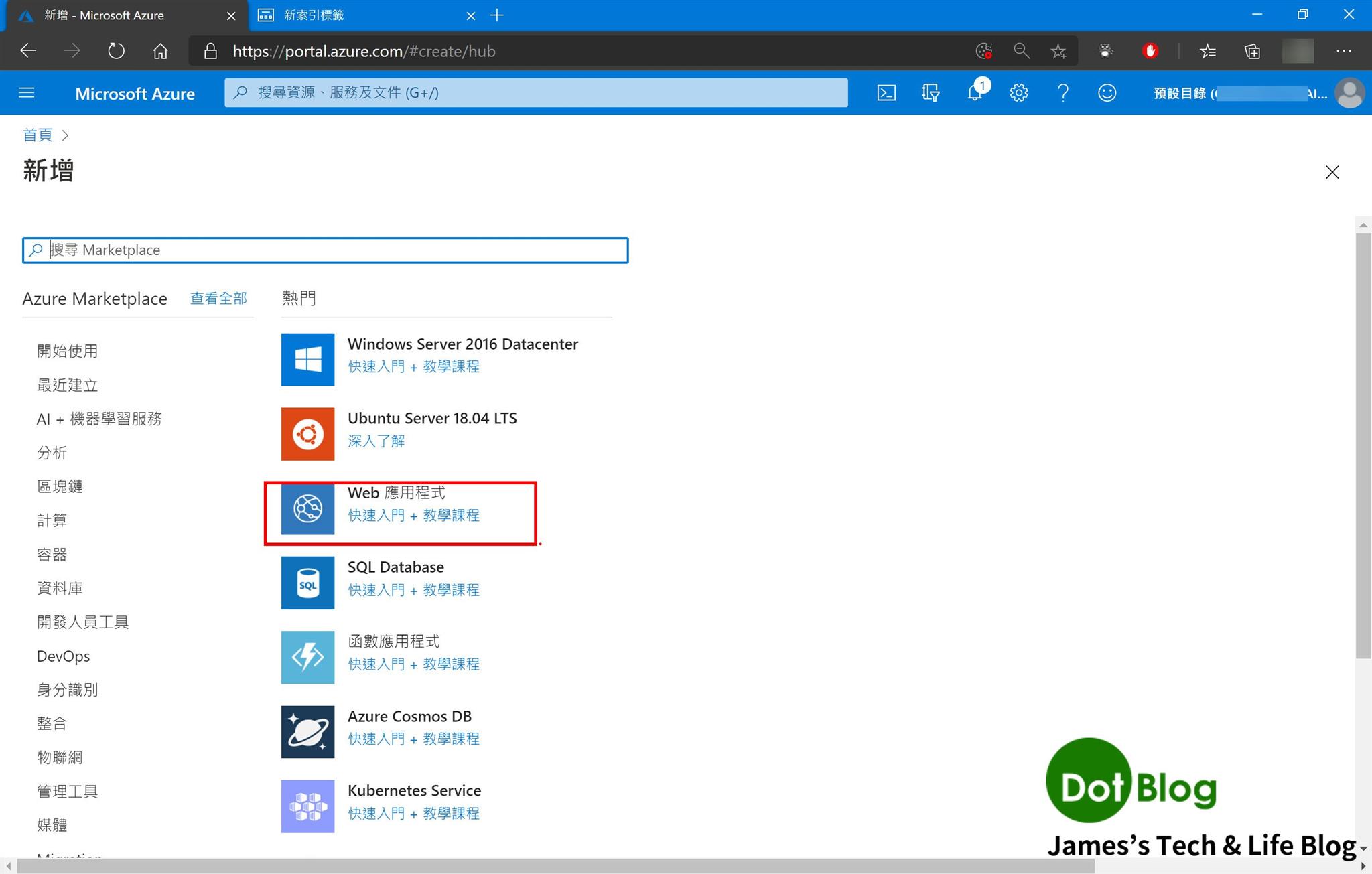
首先,還是不囉嗦先到 Azure Portal 建立一個 Web App Service:

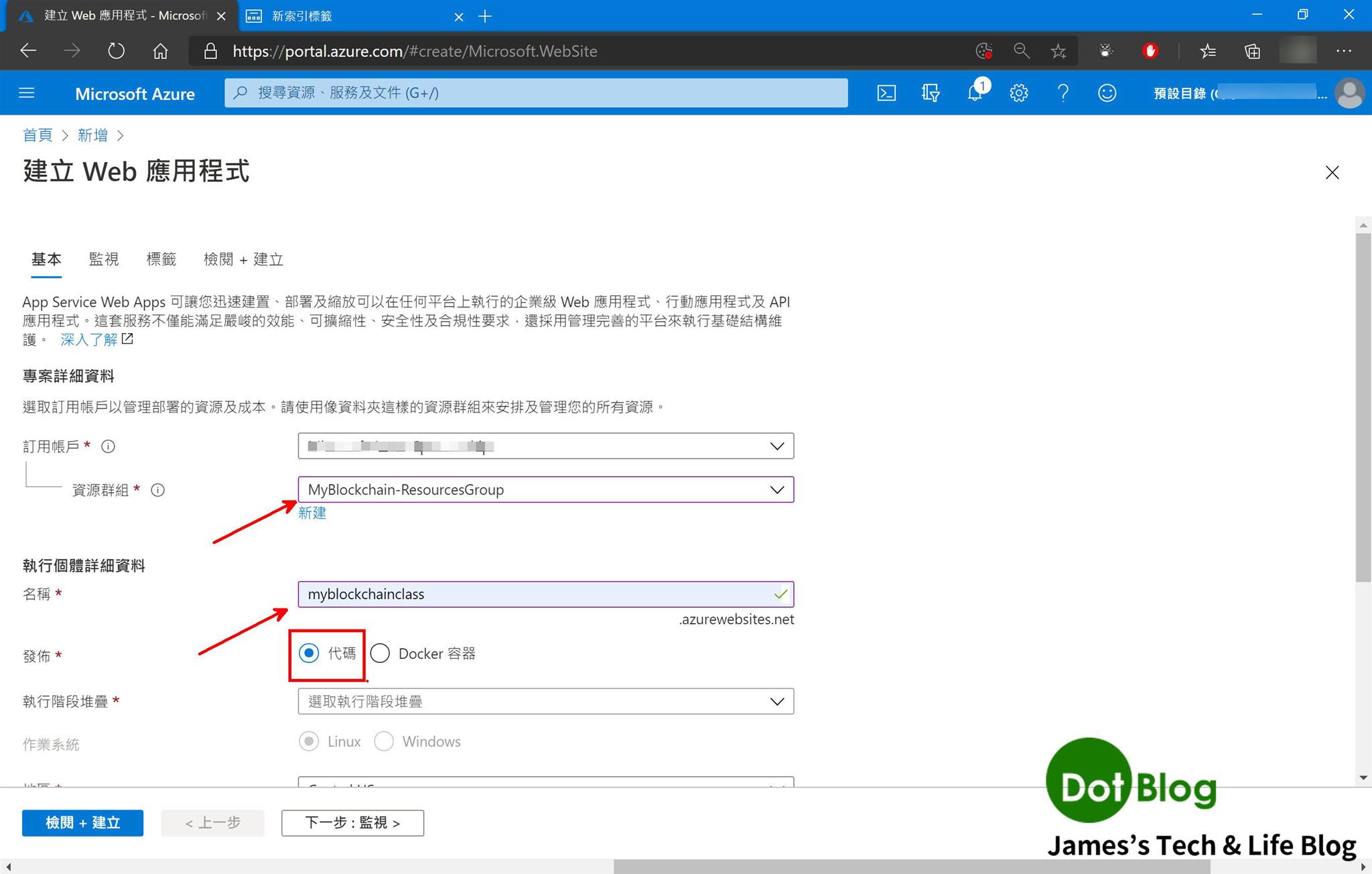
接著就是操作 Web App Service 的建立(雖然也可以透過 VS Code 當中直接建立就是):

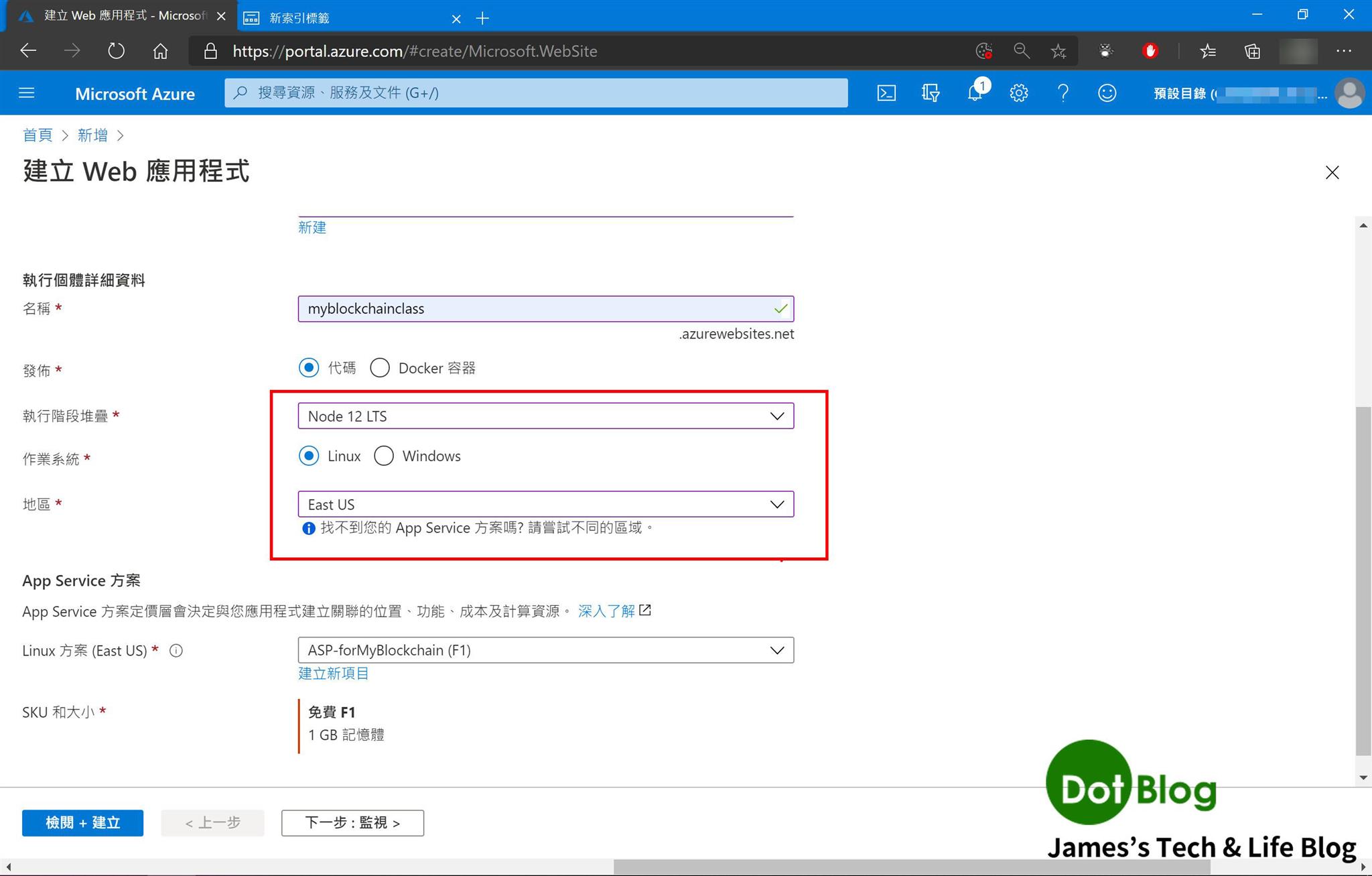
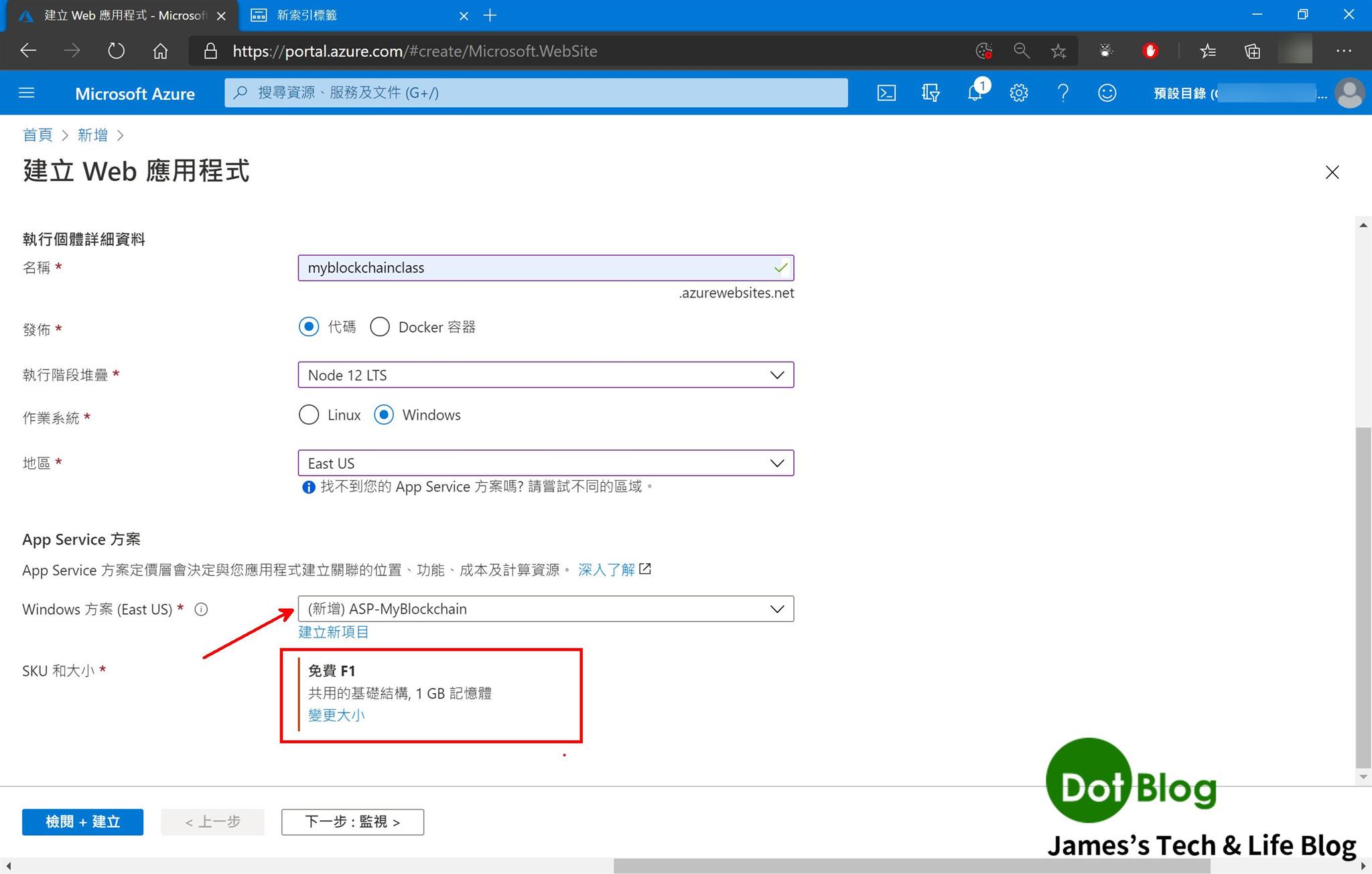
在此跟過往習慣不同的是選用了 Node 做為應用的執行階段環境,OS 系統選用 Linux,伺服器區域請選擇離自己應用最近的資料中心(圖中會選擇 East US 是另有他用...)

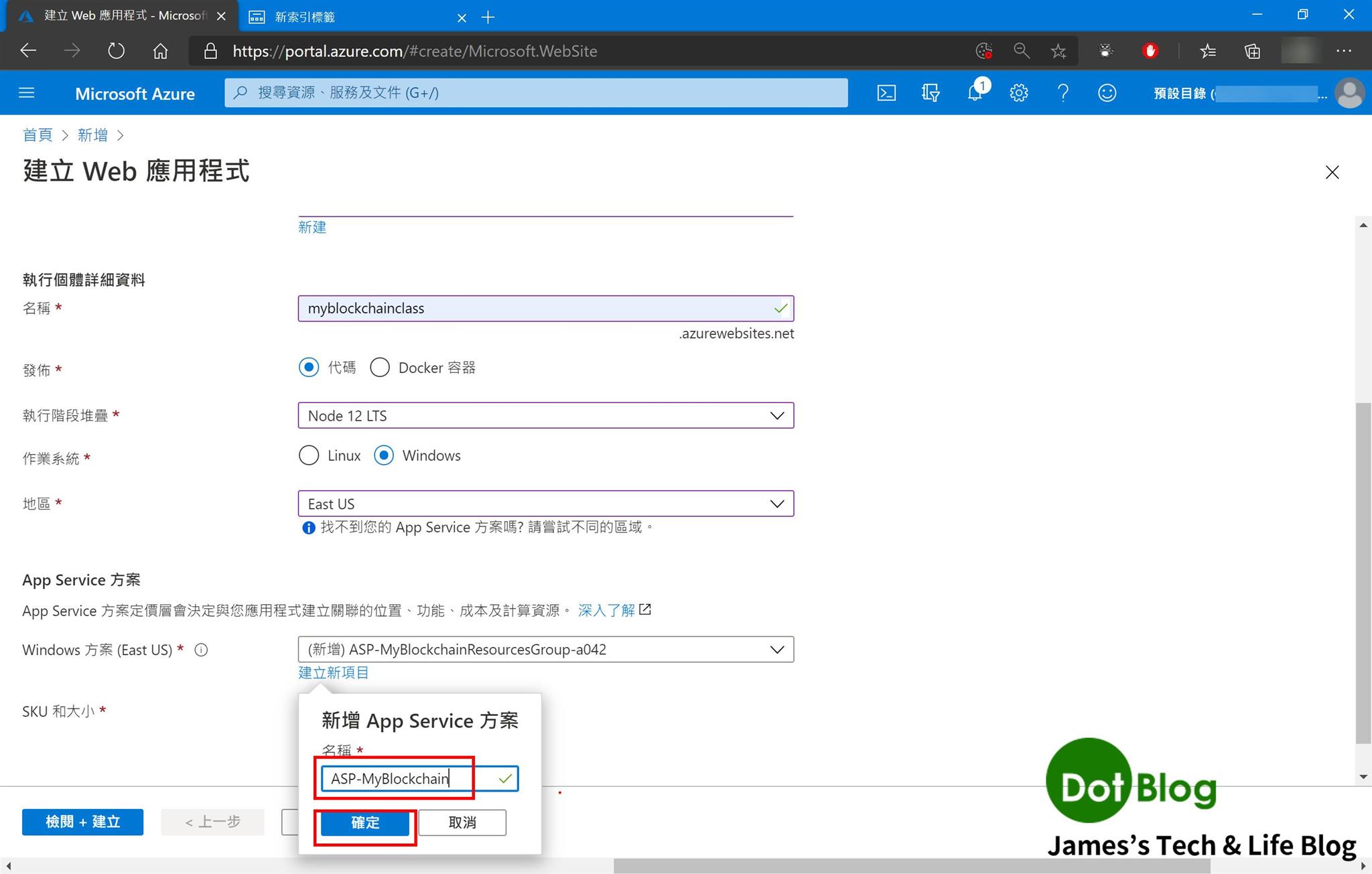
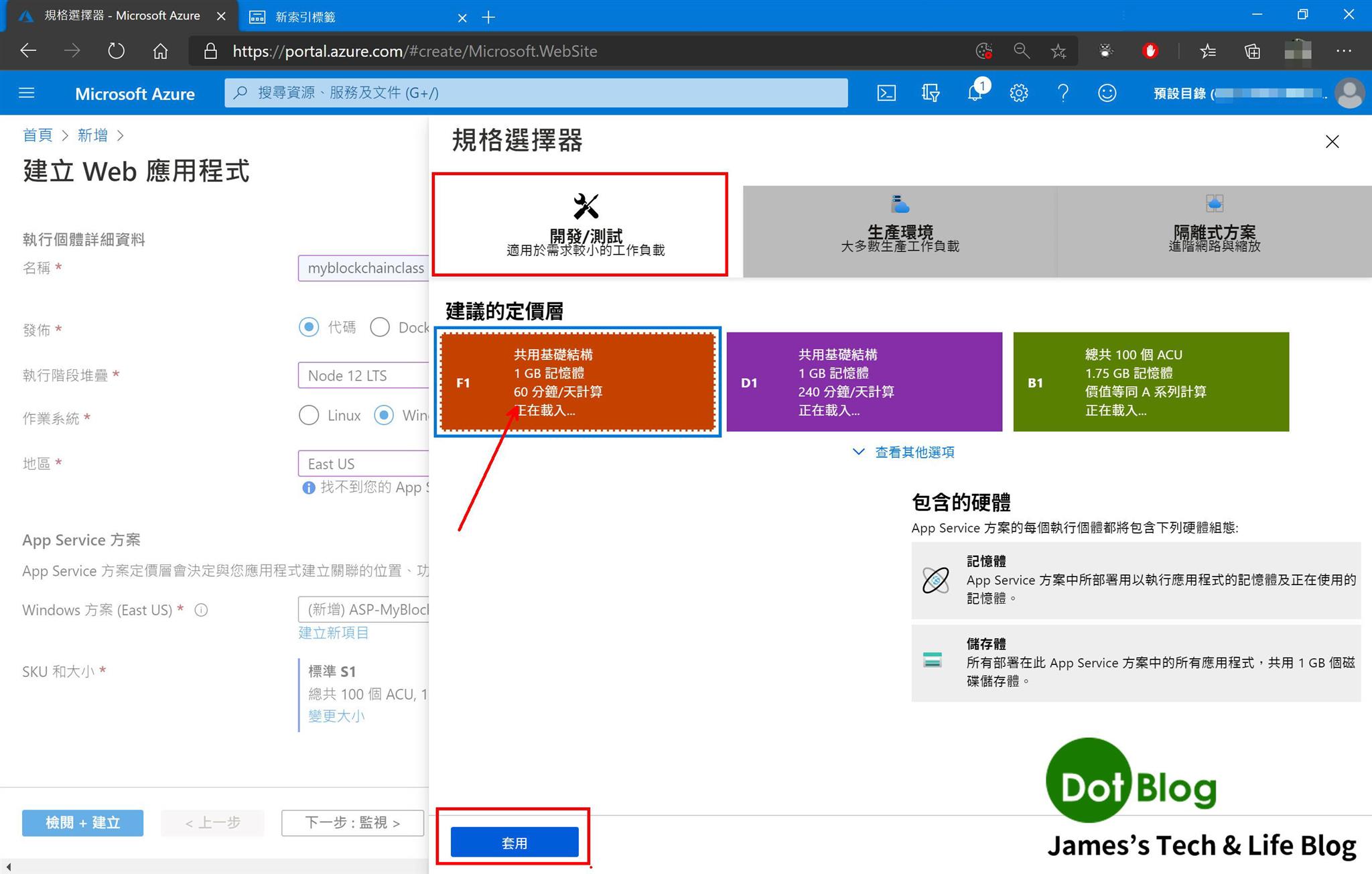
接著因為第一次建立 Web App Service 在此 資源群組 當中,所以要另外建立一個 App Service Plan 給 Web App Service 來使用。

因為只是測試開發,所以此 Web App Service 的 SKU 跟大小就調整至 F1 等級。


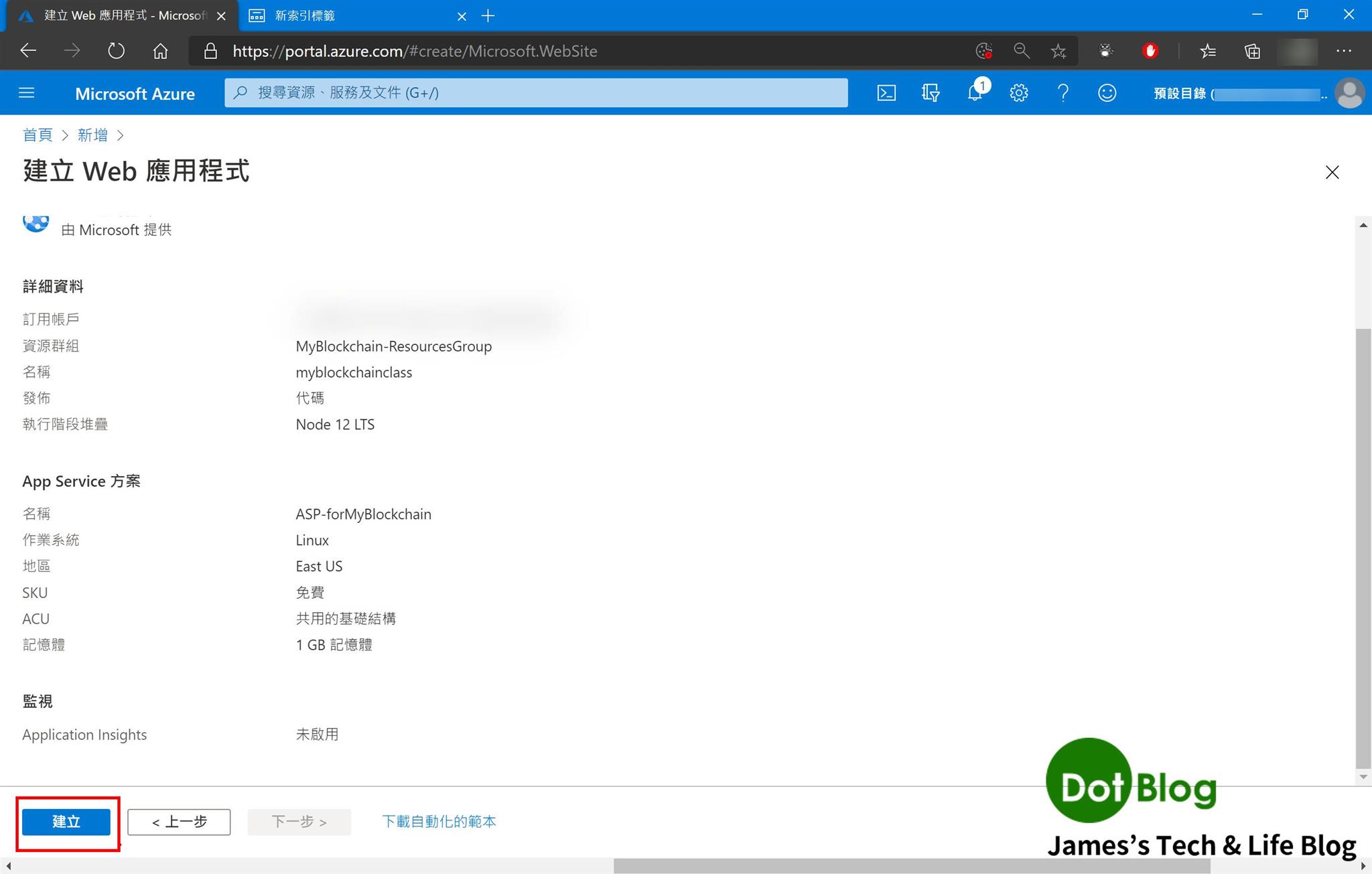
再次確認沒問題後就點選 "建立"。

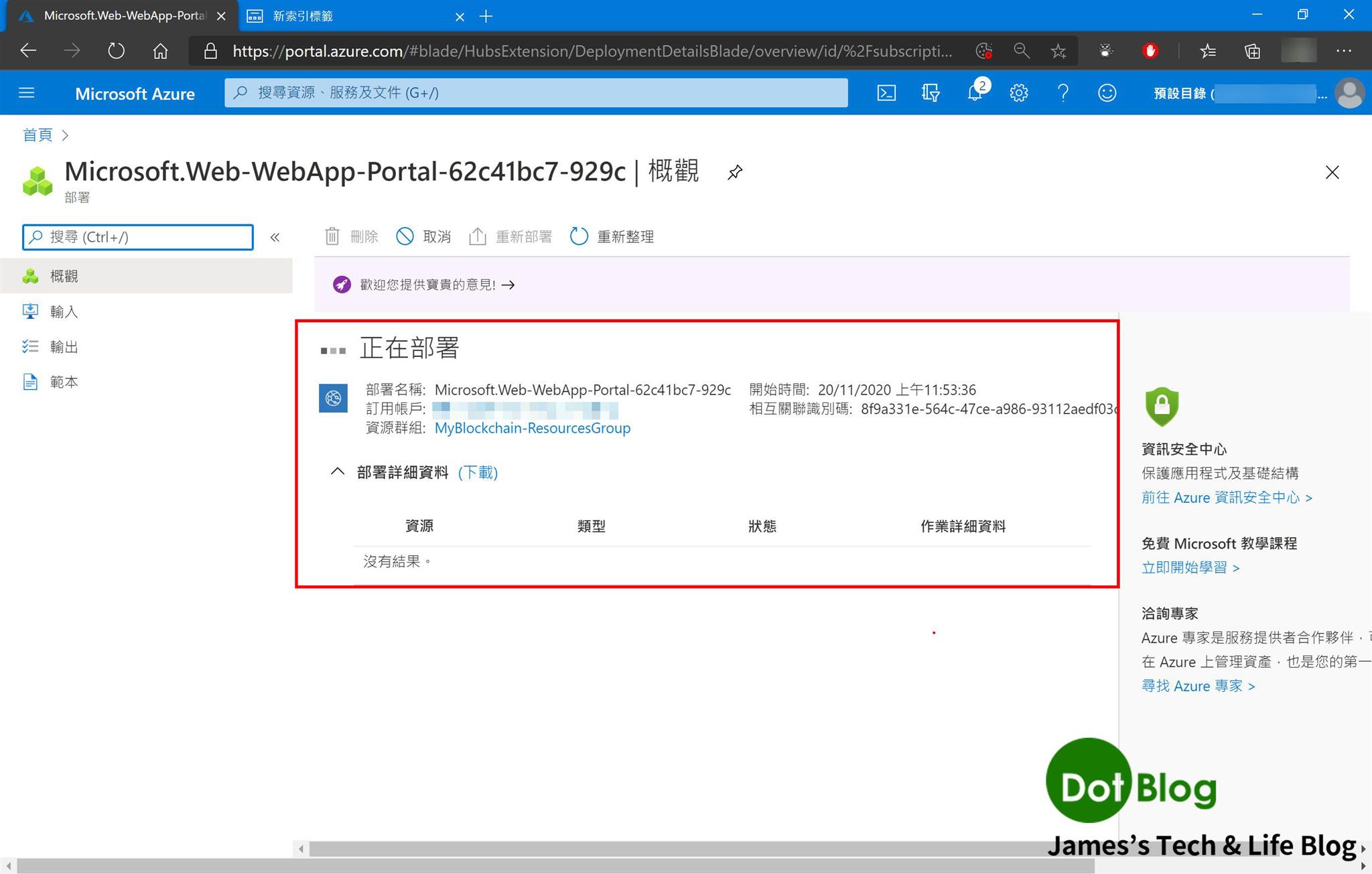
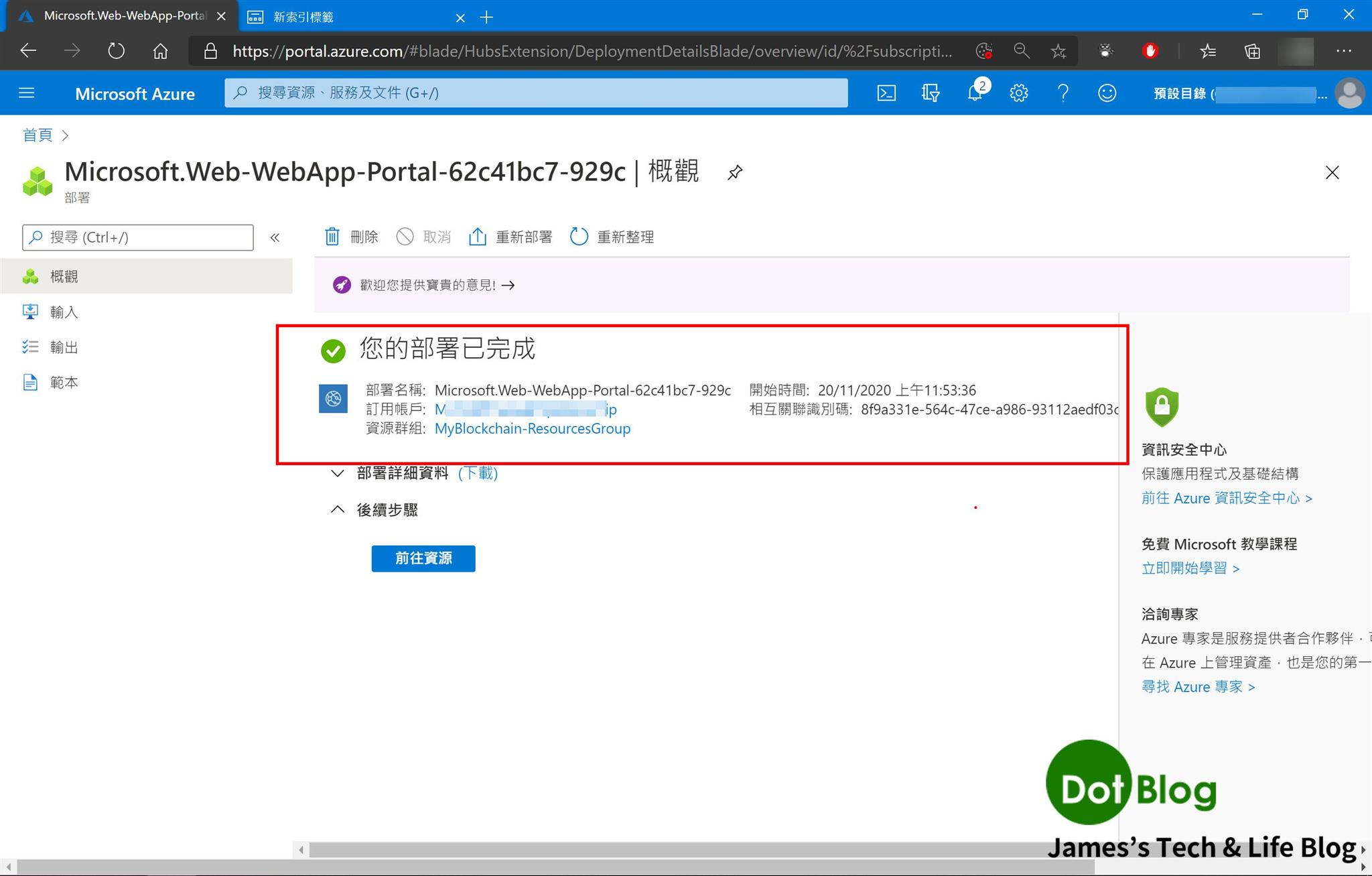
理論上沒什麼問題,驗證通過後就會開始進行部屬。

等待一段時間後(相對其他 PaaS 服務, 建立 Web App Service 服務的等待是很短的,大約都可在一分鐘內完成),即便建立完畢。

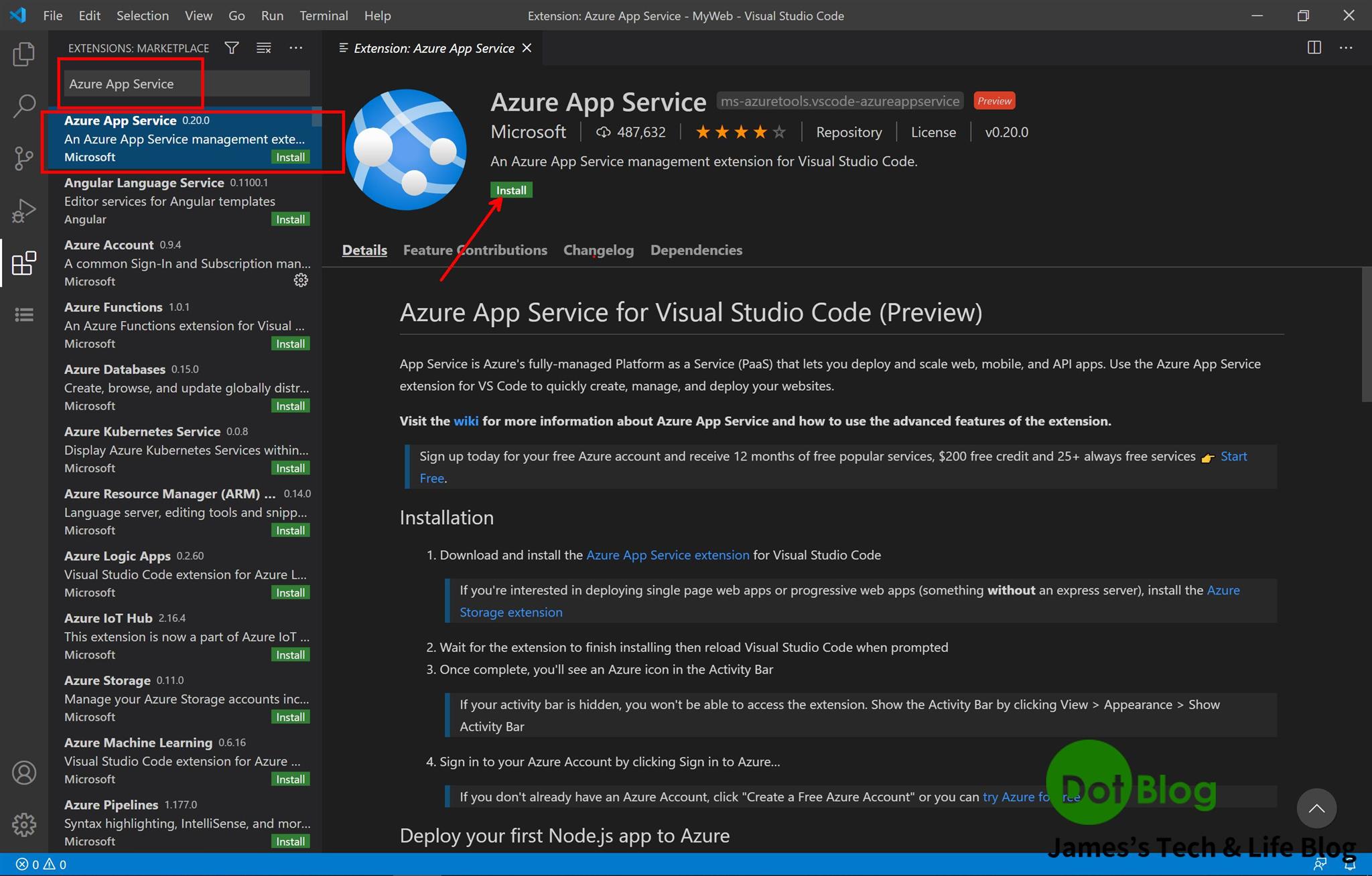
接著就開啟今日的主角 Visual Studio Code 並到 Extensions(延伸模組) 來安裝 "Azure App Service" 這個延伸模組,以協助佈署 Web App 到 Azure 上。

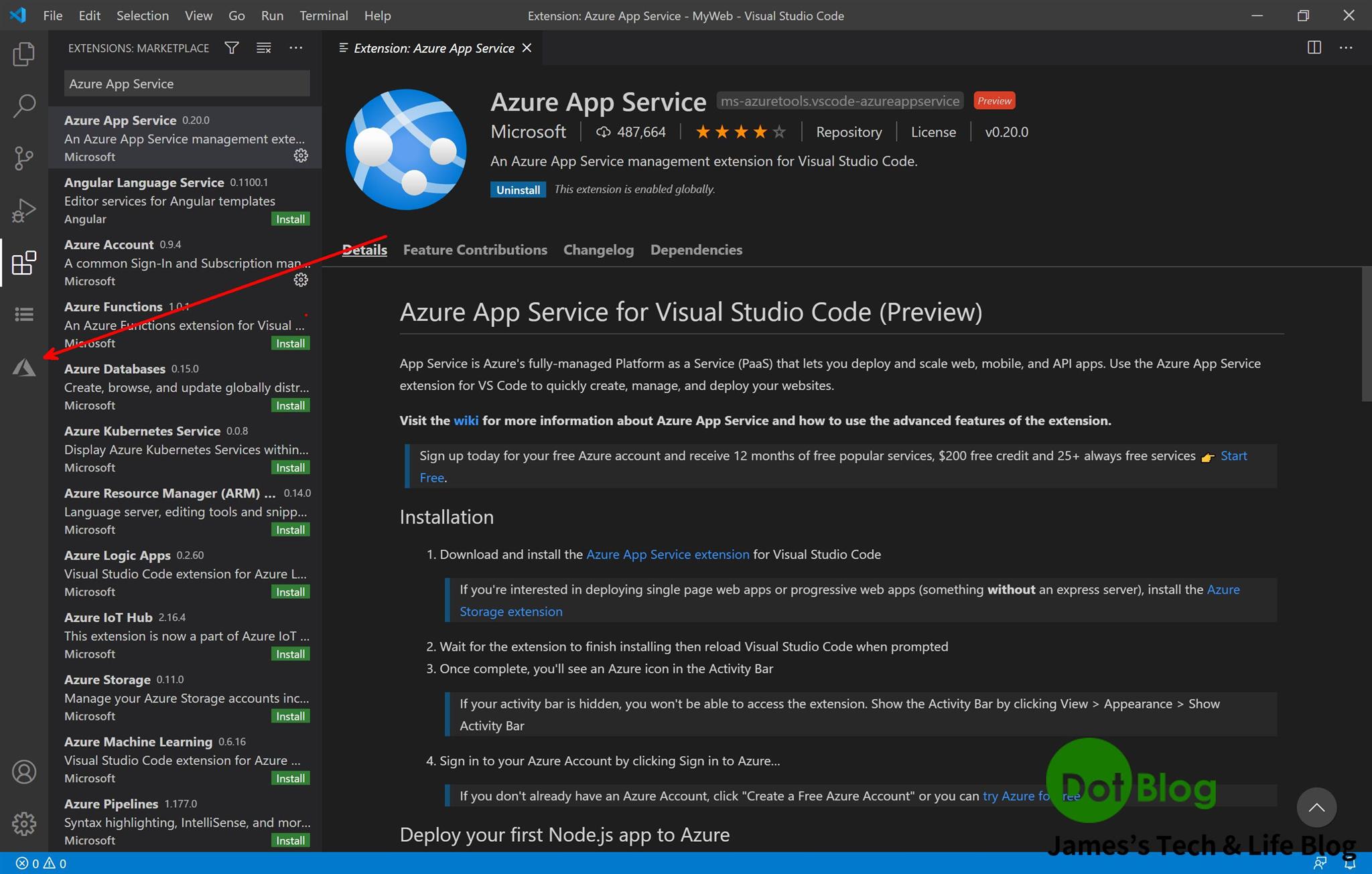
安裝完成後,在 VS Code 的左側列會出現 Azure App Service 的按鈕。

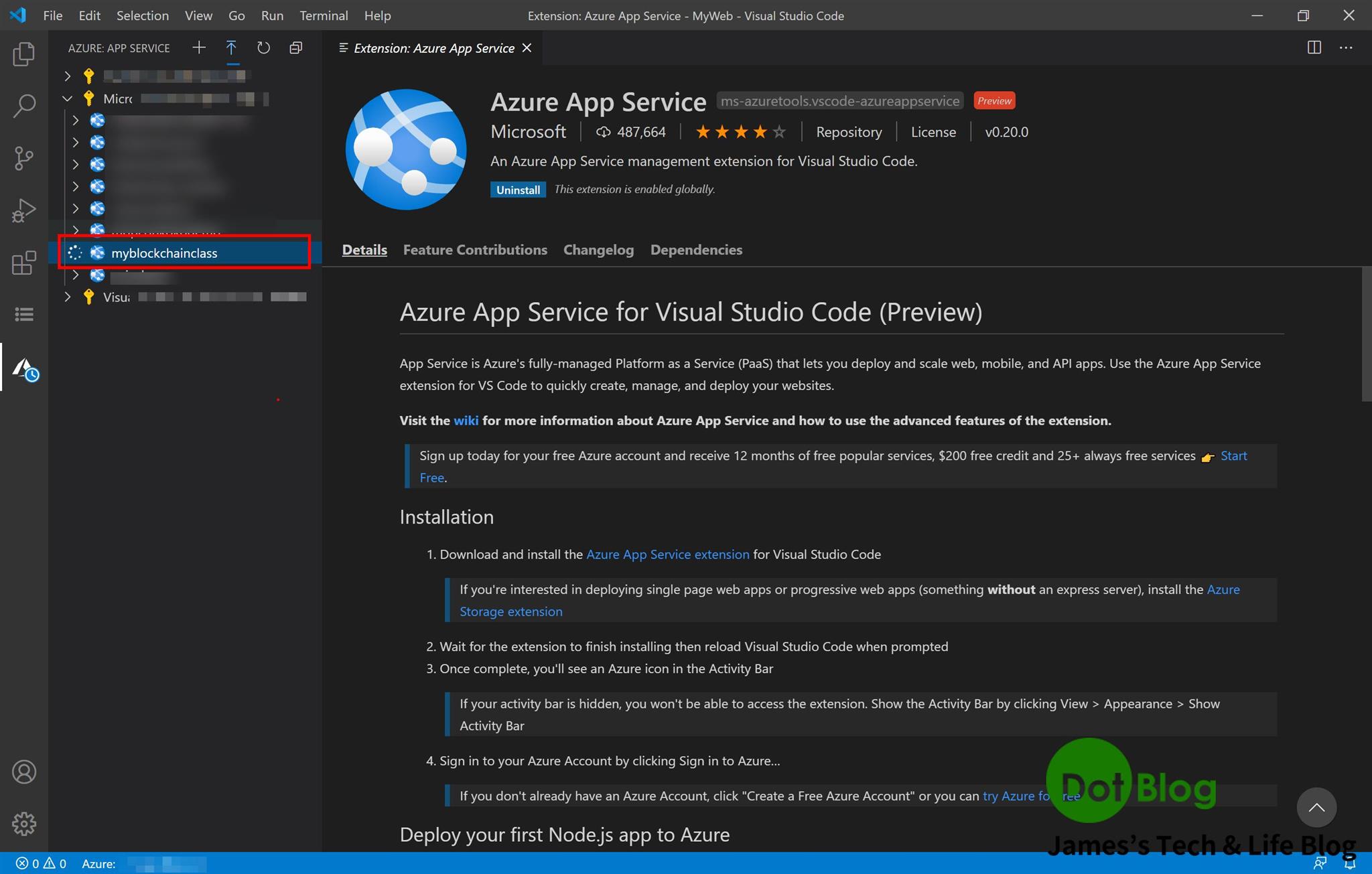
點選後,即會詢問相關 Azure 的訂閱帳戶授權驗證所需的帳號登入,完成後就會看到在該訂閱帳戶當中所建立的 App Service,下圖中就顯示著前面步驟所建立的 Web App Service。

接著就在 VS Code 中,選定電腦的中一個空資料夾來作為接下來要放置 Web 應用的地方。

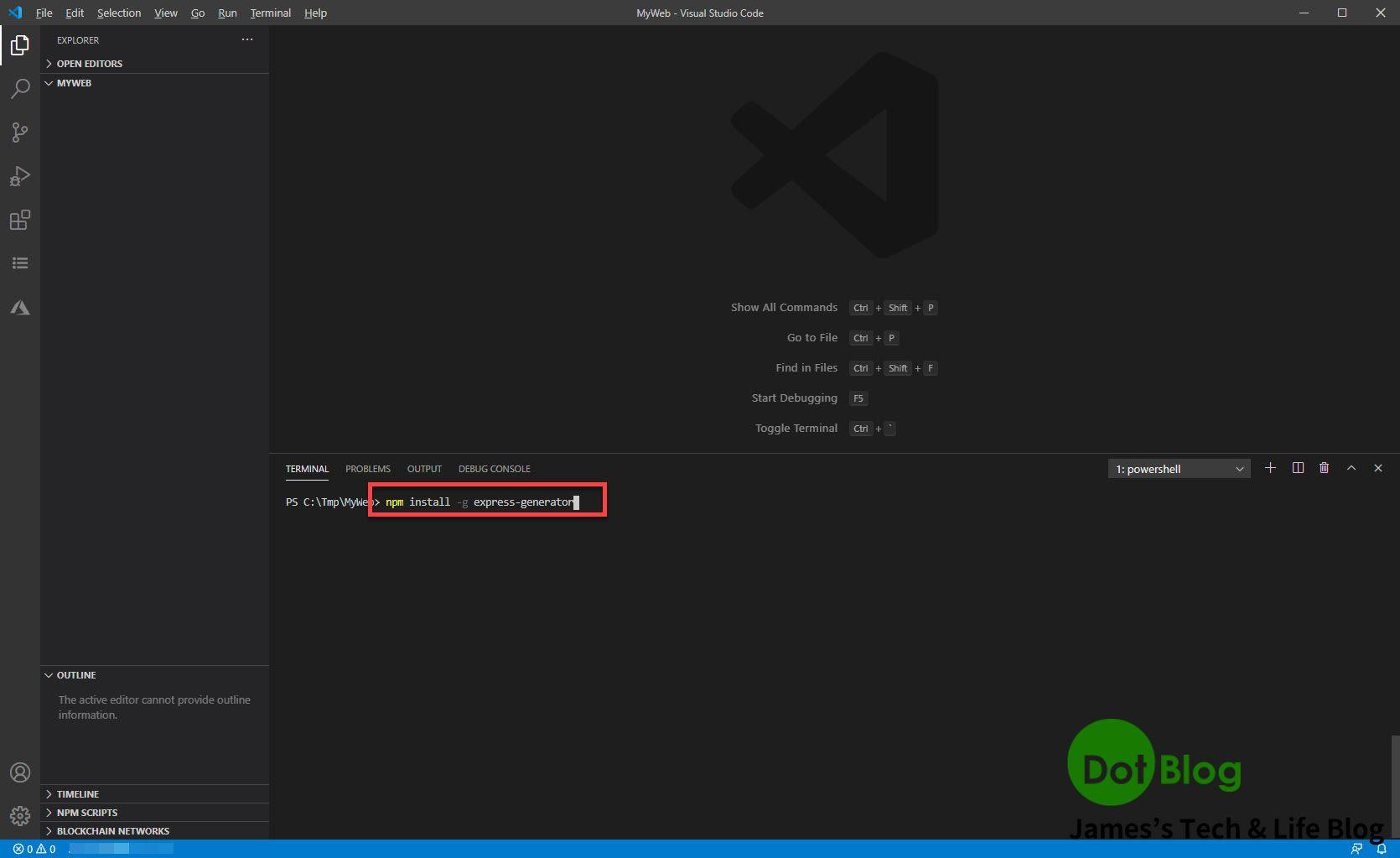
並且打開 Terminal 來要求 npm 安裝 express-generator 的指令: "npm install -g express-generator"。

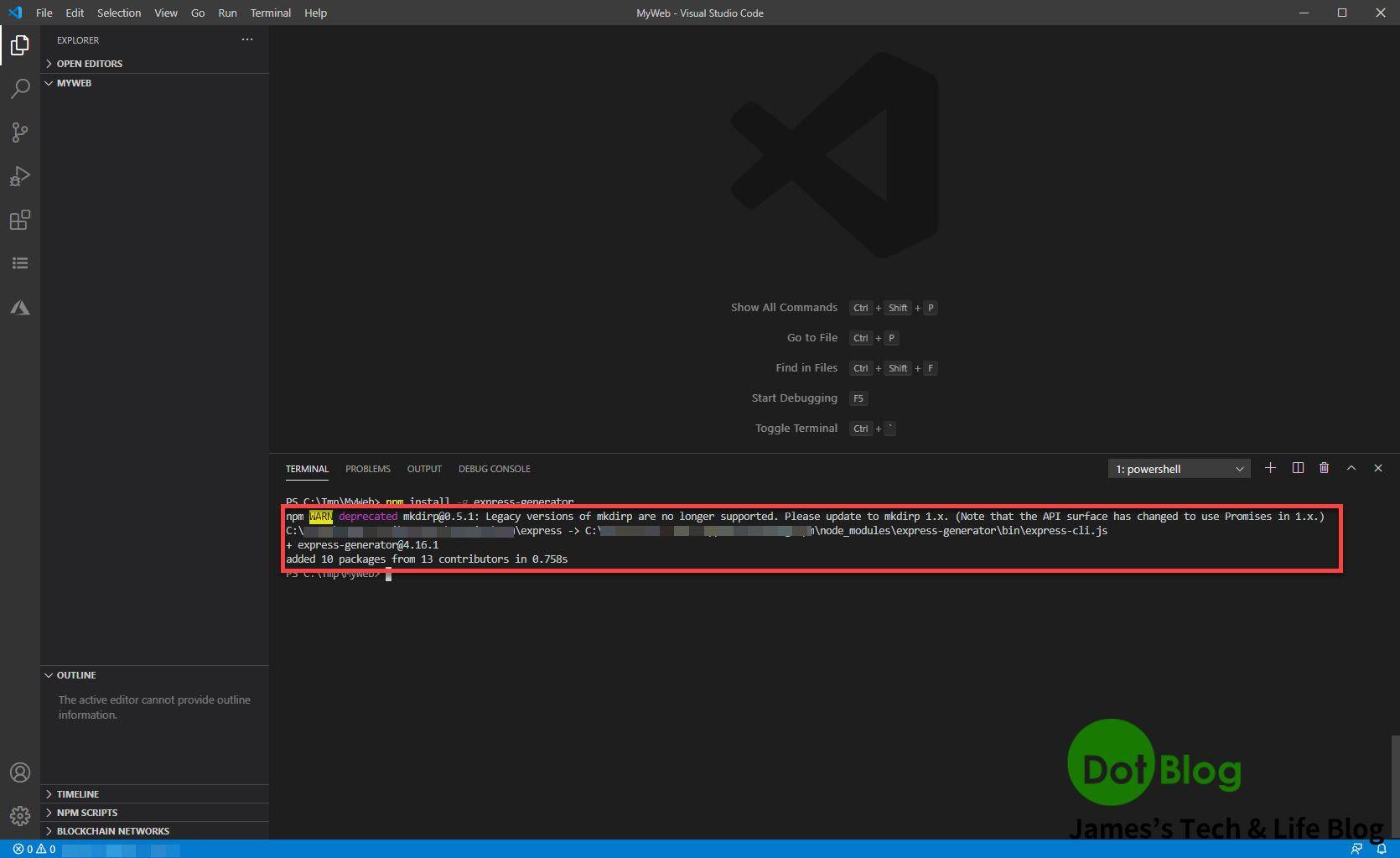
安裝完成後即會顯示如下畫面:

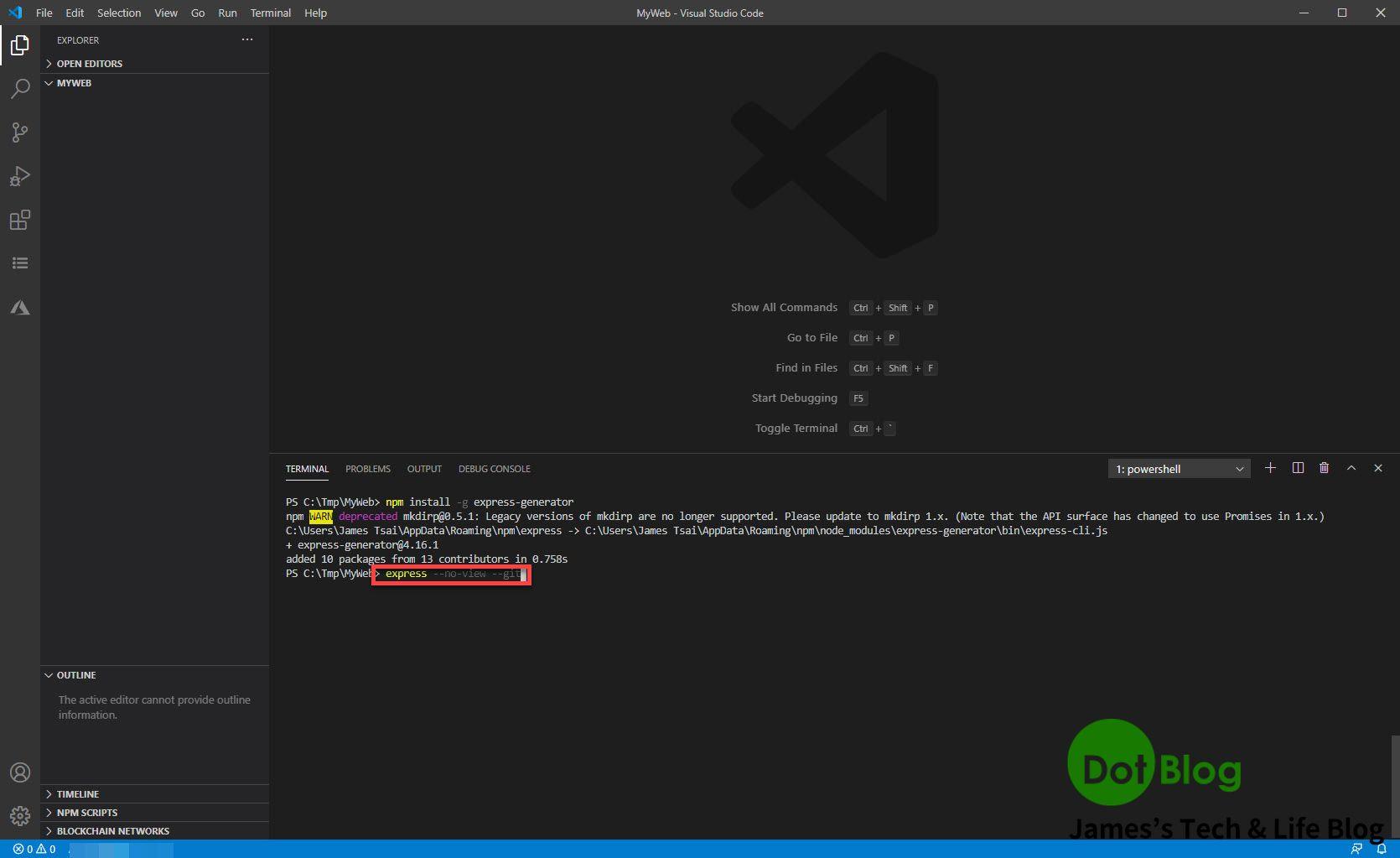
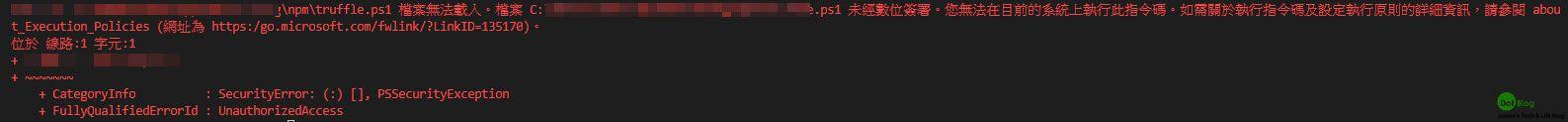
接著在透過剛剛安裝的 express-generator 來建立一個簡單的 Node.js 的應用 Web 範本,在此下達 "express --no-view --git" 的指令。


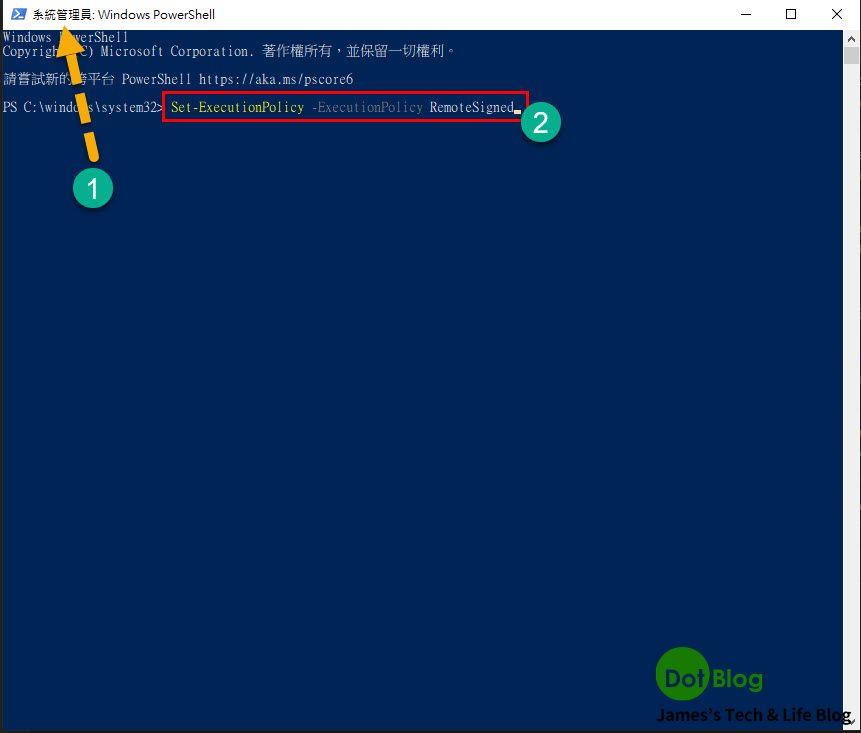
請另外用管理者權限啟動 PowerShell 後下達 "Set-ExecutionPolicy -ExecutionPolicy RemoteSigned" 指令,其設定的安全性需求請詳閱 微軟 PowerShell 文件。

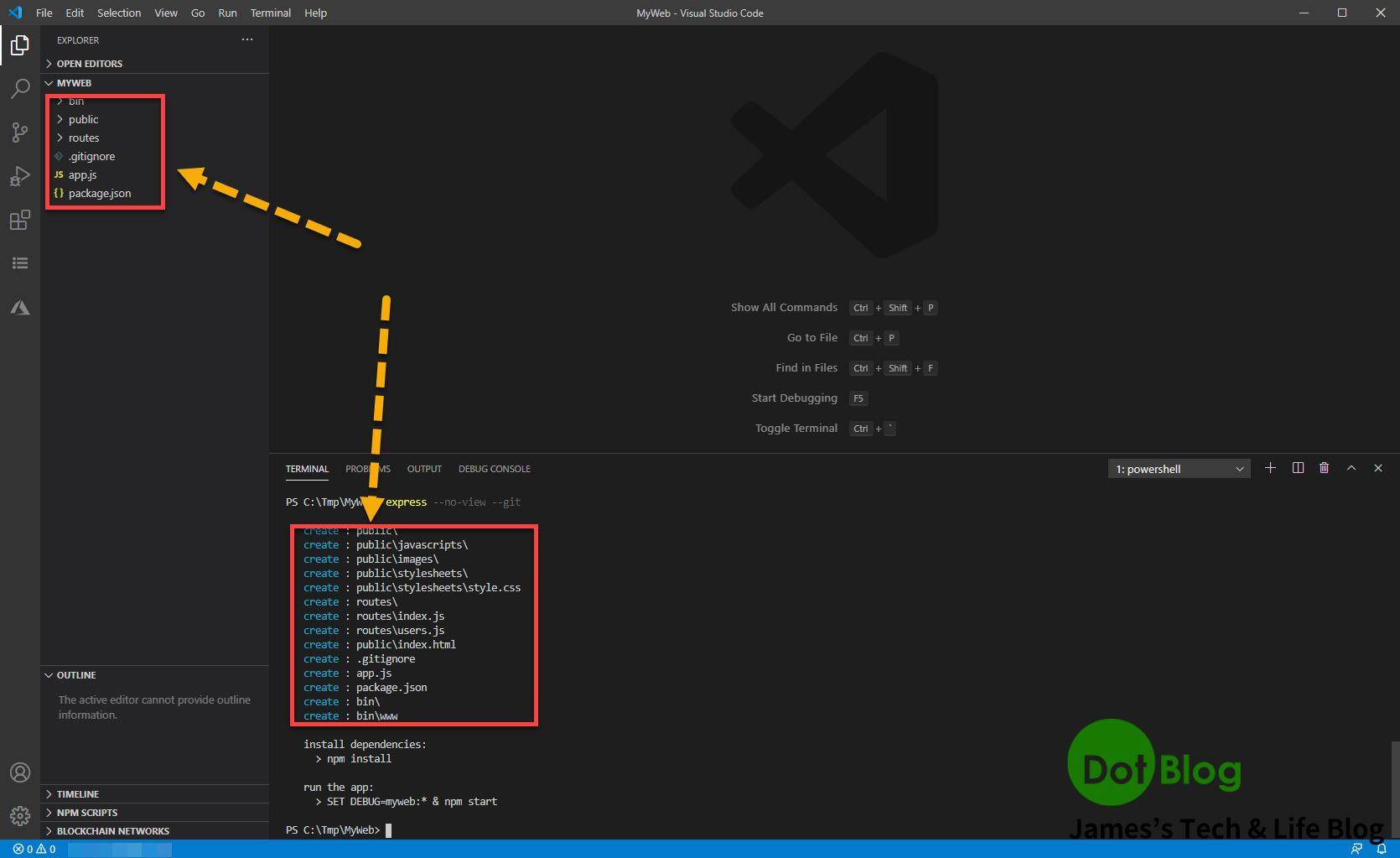
完成後,再次回到 VSCode 當中,即可正確執行其相關指令。
不出一會功夫,一個使用 Node.js 運作的基本的 Web 應用範本已經建立完成。

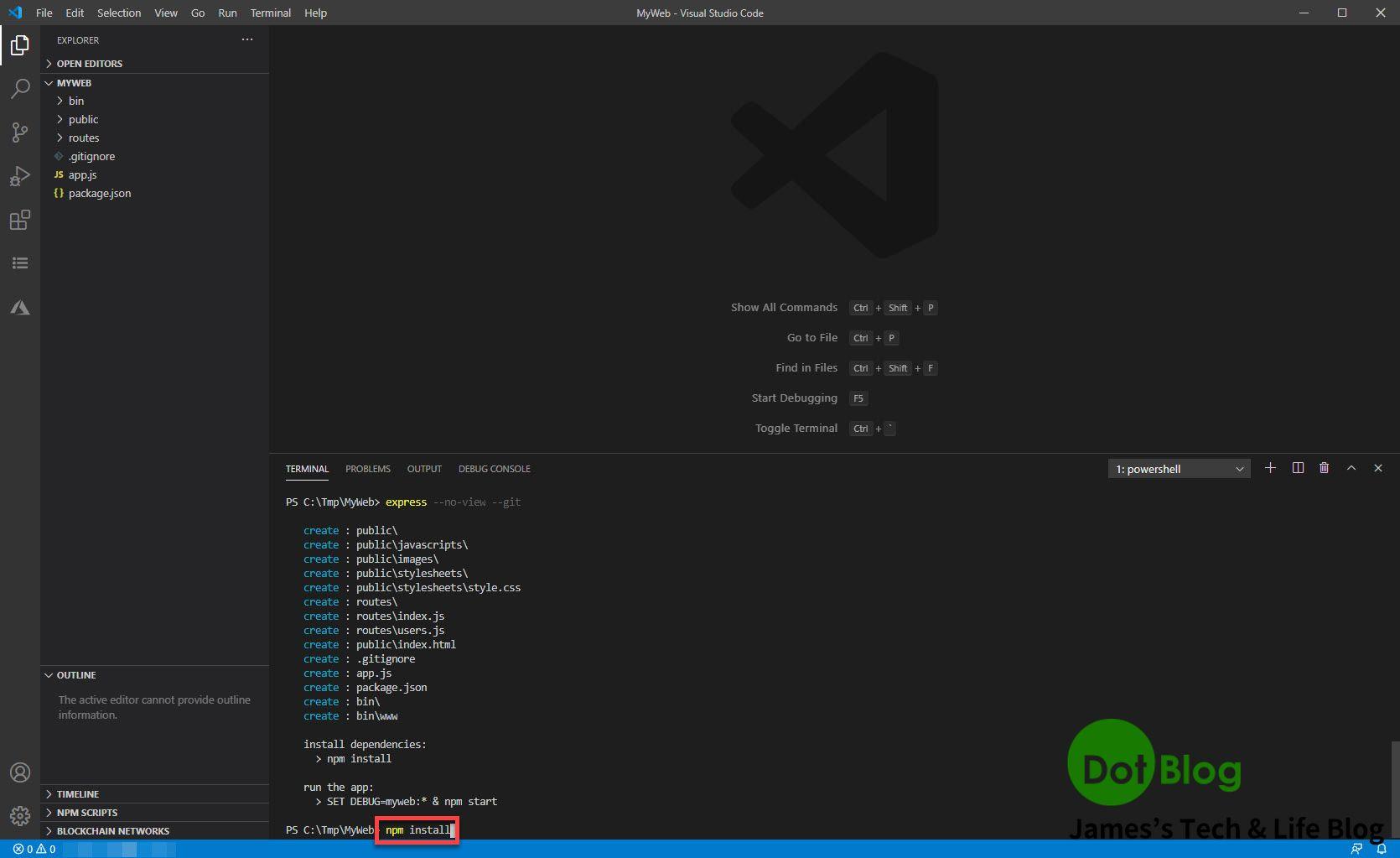
而 express-generator 也會很貼心的提醒後續要使用的步驟與指令,於是就再繼續下達 "npm install" 的指令,要求安裝相關的依存元件。

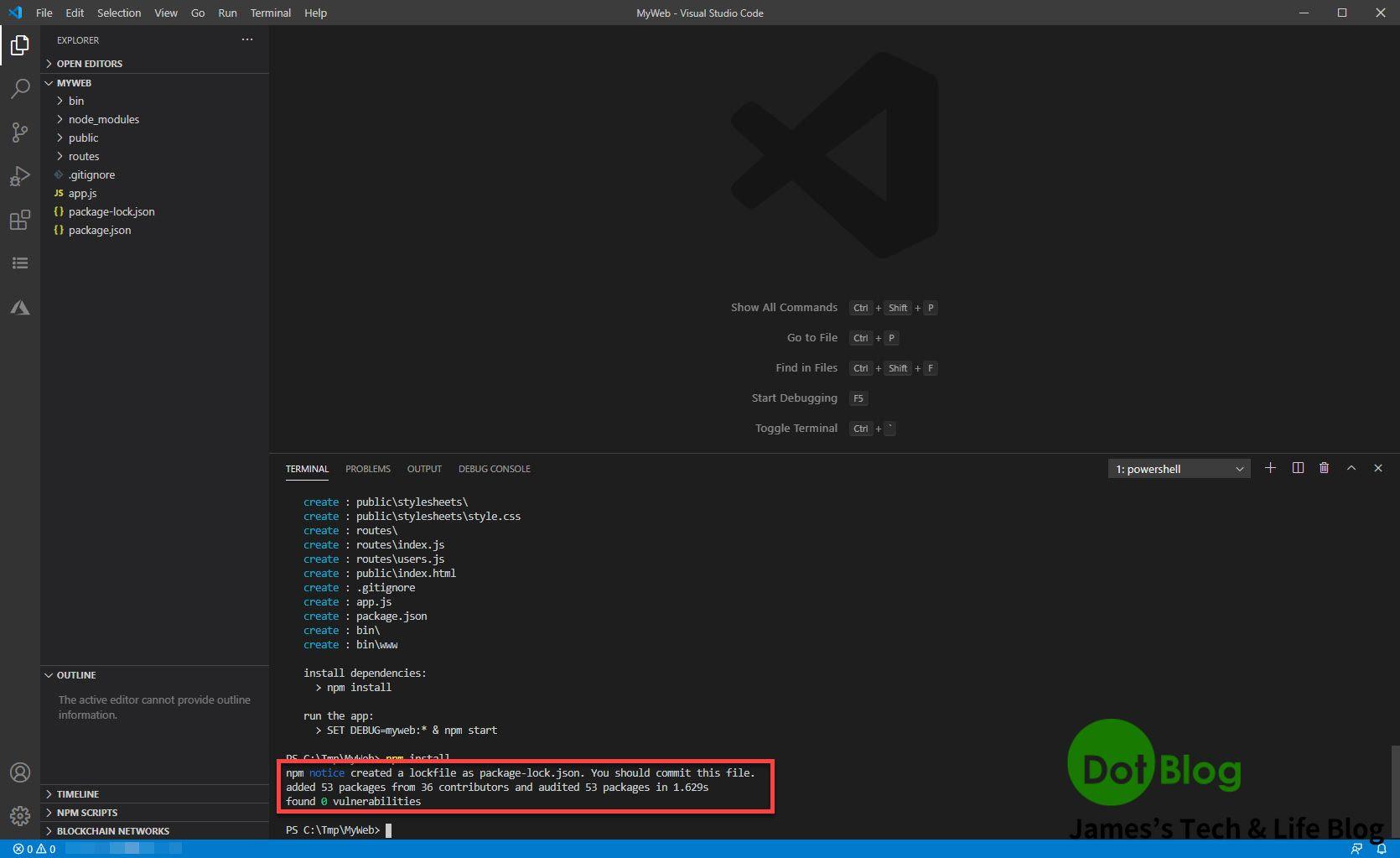
安裝完成後,會顯示其結果如下:

至此完成透過 express-generator 產生出一個使用 Node.js 運作的 Web 應用空範本。
如果想在本機端執行此 Web 應用的話,可以根據上述 express-generator 的提示,再下達設定 "SET Debug=myweb:*" 與執行 "npm start" 的指令,就可以使用本機電腦的瀏覽器看見此網站的執行(預設是打開瀏覽器瀏覽 localhost:3000)。
若對於 expression-generator 有興趣的捧友可參考下列連結:
Express application generator (expressjs.com)
有需要繼續閱讀下去的捧友,請點選下列連結閱讀:
透過 VS Code 建立 Web App (Node.js) 並佈署到 Azure App Service (下)
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。