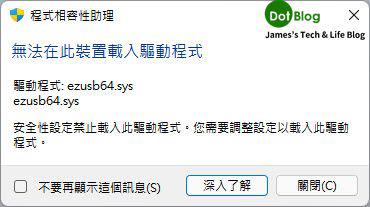
隨著作業系統的升級或發展過程,在當前安全威脅日益高張的年代,當然作業系統的相關安全性與設計也會隨之強化。
硬體的驅動程式是會跟作業系統 (OS) 直接作動的,所以從安全性的角度來看,隨著時間的推進而造成一些外部裝置的驅動程式過於老舊,沒有跟著新版作業系統的安全性設計而改版,產生與新版作業系統發生不相容問題,也不難理解。

但是就這樣把問題都推給微軟,說通通都是 Windows 11 的錯,這就很難令人理解了🤔
反觀果粉就不會有這種心態…很妙😏
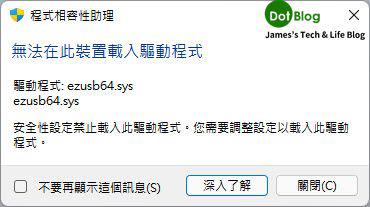
隨著作業系統的升級或發展過程,在當前安全威脅日益高張的年代,當然作業系統的相關安全性與設計也會隨之強化。
硬體的驅動程式是會跟作業系統 (OS) 直接作動的,所以從安全性的角度來看,隨著時間的推進而造成一些外部裝置的驅動程式過於老舊,沒有跟著新版作業系統的安全性設計而改版,產生與新版作業系統發生不相容問題,也不難理解。

但是就這樣把問題都推給微軟,說通通都是 Windows 11 的錯,這就很難令人理解了🤔
反觀果粉就不會有這種心態…很妙😏

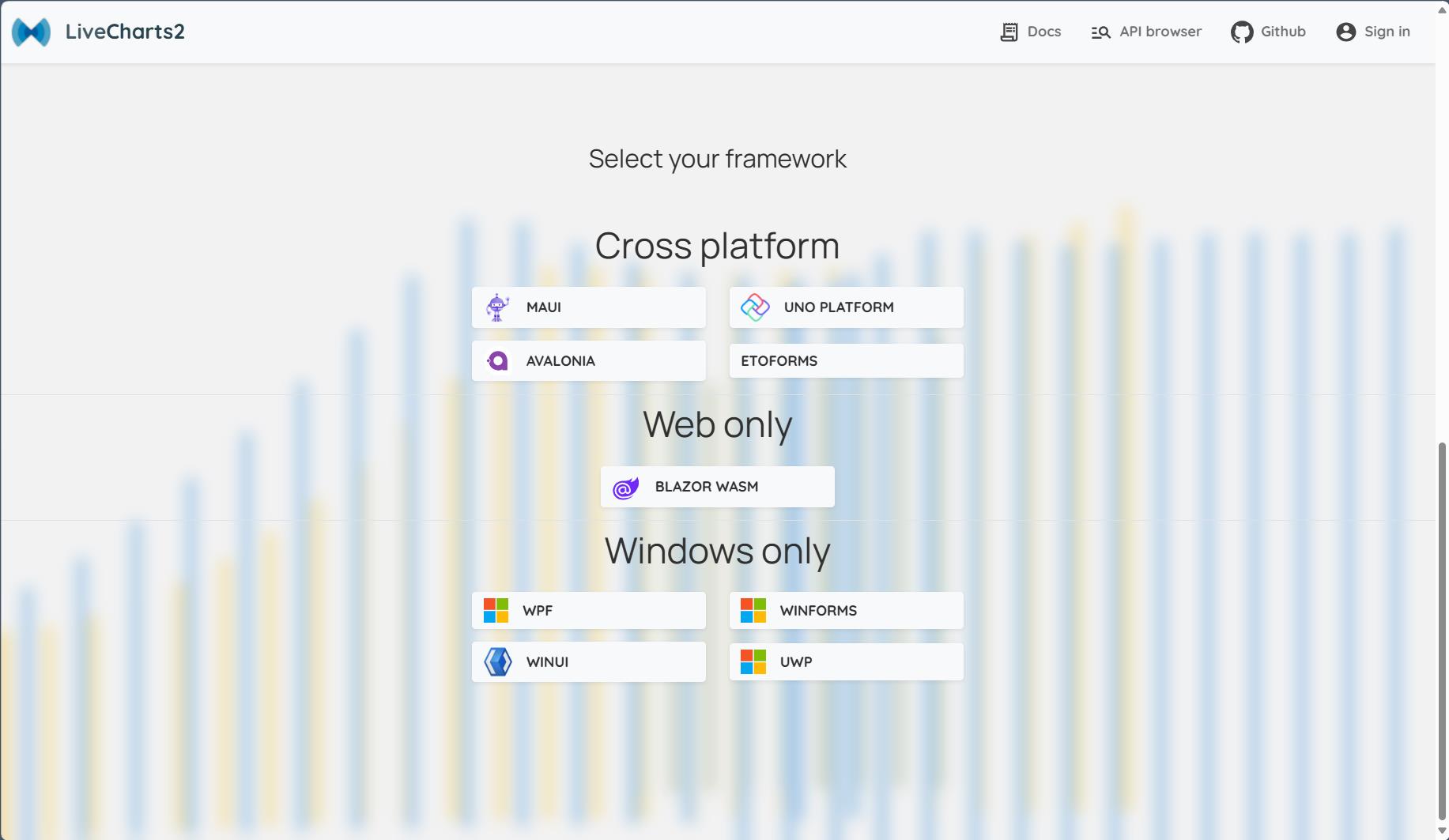
如果需要在 UI 上需要呈現統計圖表的話,LiveCharts2 是一套很不錯的統計圖表的套件,除了完全 OpenSource 外也如官網所提到的,對於 .NET 相關跨平台 UI Framework 都有支援。
https://livecharts.dev/#frameworks
如果考慮 UI 呈現的感覺與效果,個人覺得 LiveCharts2 實在稱的上是 .NET 跨平台開發者在統計圖表上的不二選擇!
在前一篇 "Avalonia.MAUI Hybrid 之使用 .NET MAUI Essentials 實作篇 - I" 所完成的基礎下,在此篇就能繼續加入相關的 .NET MAUI Essentials 的使用。
不過,還是要提醒一下,如果未完成 Visual Studio 所提供的 .NET MAUI 開發,並完成 Android 、 iOS 環境所需的建置。
那將無法完成本篇所講的部分測試結果。
Avalonia.MAUI Hybrid 之使用 .NET MAUI Essentials 介紹篇 提到的相關部分,如果是沒有接觸過 Avalonia UI 跟 .NET MAUI 一段時間的話,感覺要實際使用會有點難。
雖然 Avalonia.MAUI Hybrid 的 Repo: Avalonia.MAUI Hybrid 中有提供 Sample Code,但不知道為啥直接要使用時搞了一陣子都沒辦法成功。
最後只好自己實際來操作一次,透過 Avalonia UI 所提供的 Visual Studio 2022 所建立的專案範本開始建立起。
看看怎一步一步的完成囉~~~
在跨平台開發技術上若單就 UI 層面的跨平台的話,在 .NET 技術上有三套廣為人知的使用 .NET MAUI、Avalonia UI、Uno Platform。其各有千秋,在此就不多談相關比較(若有興趣可參考文後所推薦閱讀連結)。
近期則有比較特別的部分是 Avalonia UI 官方的 GitHub 推出了一個 Repo: Avalonia.MAUI Hybrid
雖然支援有其作業系統上的限制性(目前只支援 iOS、Android 兩套手機作業系統),但仍對 Avalonia UI 來說是一件相當有吸引力的事。
.NET 6 去年 11/8 正式發佈至今已經屆滿半年,而在今年的 Build 大會上也正式發佈 .NET MAUI (a.k.a. 下一代的 Xamarin.Forms,原 Xamarin.Forms 會持續維持在 5.x.x)。
而正常來說 GA 後的技術都會加到 Visual Studio 的 "Release Channel" 當中,但稍微弔詭的地方是 .NET MAUI 仍是被放在 "Preview Channel" 的 Visual Studio 當中。
所以…
要使用 .NET MAUI 的話,必須安裝 Visual Studio 2022 Preview 的版本來使用。
如果按照標題的概念來看,其實網卡的 DNS 設定錯誤,仍然是可以上網的…
所有的連線都要轉成 ip 位址的方式。
不會有人去記住要使用的網站 ip 吧!
好,就算記住了,Android 系統的相關連線服務也還是靠 DNS 才能正確連線使用阿…所以還是來知道一下怎麼處理吧!
由於近期線上工作、會議、課程的需求激增,要讓公司/組織/團體在 Teams 當中加入外部的來賓帳號(就是大眾常用的免費 email 服務帳號,如: gmail、outlook/hotmail、yahoo...等),來一起加入協同工作、會議或課程,該怎麼辦呢?
而如果使用時其實是可以透過各款主流的網頁瀏覽器,登入 "微軟帳號" 後進入到受到邀請的團隊,就可以直接使用 Teams 服務了。
Skype 這個服務在網路開始能利用語音通訊後,就在剛進入 Y2K 年代左右時奇蹟般地出現在大眾的眼前,別忘了在網路頻寬還不夠大、網路速度還不夠快、通話載具也不是這麼便利的時代,要雙方都直接用網路進行語音通訊,根本還沒辦法很簡便的進入到平常大眾的使用範疇中。
但 Skype 的服務在當時,並不冀求雙方都是利用網路進行語音通話,而是從 Skype 端撥打語音通話到電話當中,甚至是能透過電話回撥到 Skype 端的部分。

而透過收取比一般撥電話還便宜的費用,來做為 Skype 服務的營利基礎。
在那個年代要進行一通跨國通話,基本上雙邊都由各國的電信業者把持,所費不貲(就算是現在國際電信通話費也仍不便宜…)。
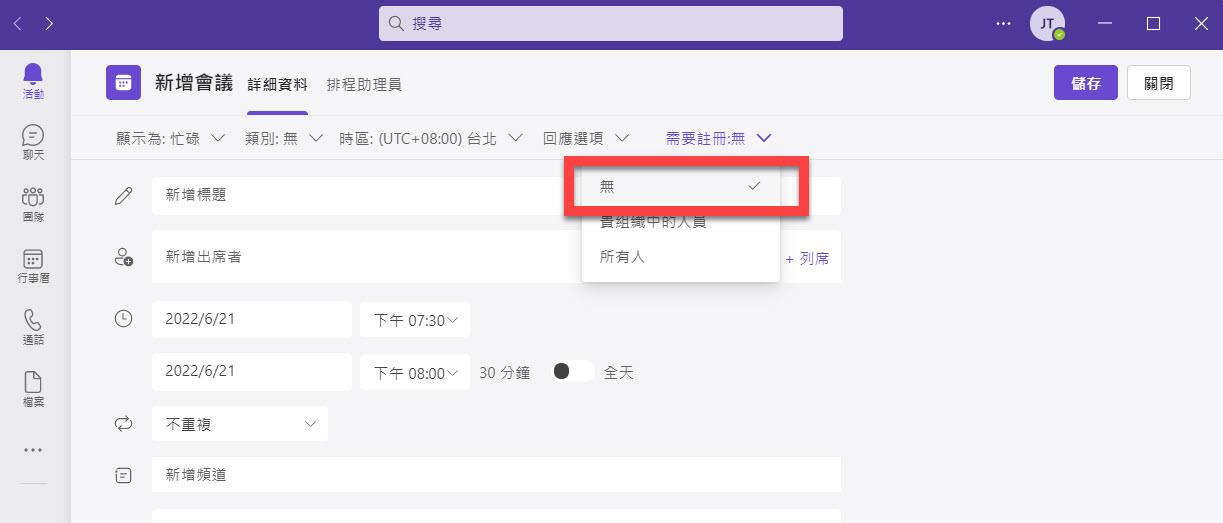
Microsoft Teams 在建立一場遠距會議時有幾種模式供要召開會議的人選擇。

如果是比較臨時發起的遠距會議,通常會比較傾向不驗證使用者帳號,而直接透過 "會議連結" 來讓 "與會者" 參與會議,也就是上述所列的 1 的形式。
為了配合整體教育訓練的課程規劃,雖說 Web API 不是自己最專業領域,但仍是需帶點撰寫 Web API 的教學,才能讓學員們對 App 如何去介接後端資料有所了解,因此就開啟了一段 ASP.NET Core 6.0 的 Minimal Web API 教學。
畢竟 ASP.NET Core 6.0 的 Minimal Web API 使用了極簡的 Code,很適合給初心者在認識之初,不用了解太多特殊的設定就能快速上手,打造出一套含有 CRUD 功能的 Web API。
在教學時也希望能夠帶給初心者的學員有正確開發觀念,所以過程中除了撰寫 Web API 外,也同時讓學員去撰寫 Integration Test 來測試自己產出的 Web API,在這邊則是選擇使用了 xUnit 來做為 Web API 的 Integration Test 所使用的 Framework。
恩…什麼是 WebRTC 在本篇就不多做討論了,請到下列官方網站了解:
https://webrtc.org/
而在測試 Client 端使用 Web-RTC 之間連線的時候,要先自己弄一個 WebRTC 的 Server-side 服務,在目前看起來好像有點彆扭😑
所以神通廣大的 GitHub 上,總是會有厲害的網民們寫了一些放上來的 Repo 就能滿足麻瓜的使用,例如這個 node-dss 就能讓麻瓜們能夠比較簡易上手些。
而這篇就是 node-dss 的測試使用,開始囉!
LINQPad 是一套對於 .NET 開發者(多為使用 C#)不可多得的輕量化好工具。
雖然後來已經有 Visual Studio Code 了,但很多時候還是很直覺的會想到 LINQPad,而且在 Nuget 套件也可直接安裝使用的狀況底下,LINQPad 還是比較便利使用(截至 2021 年 11 月的消息,LINQPad 目前還是只有 Windows 版本)。
這是個微軟官方對於推廣 Microsoft Learn 相關使用,先舉辦給 Microsoft MVP 自由挑戰的一個自發性的活動。
雖說是自發性參加的活動,官方則是設定了三個學習領域,讓 Microsoft MVP 挑選自己有興趣的方向參加:
接下來就聊聊為何選擇 Microsoft 365 Challenge 的參加、如何挑戰此次活動、以及整個課程的學習的過程!
Last month, I took part in the MVP Challenge, a voluntarily participated activity for Microsoft MVPs to promote Microsoft Learn.
MVP Award Program set up three challenges for MVPs to learn the related knowledge as they like this time:
在 .NET 5 已正式推出且 .NET 6 即將於 2022年初(?) 現真身的這個時候,對於 .NET 所面向的各種執行平台預設對應撰寫 C# 的語言版本也有所差異。
(上圖取自 "Enabling C# 9 in Xamarin & .NET Standard Projects" 網頁內容)
按照上表的 Xamarin(.Forms) 所用的是預設 C# 語言 7.3 版本,很多捧友就醬以為無法用 C# 9.0 新語法來開發,這可是不對的唷~~~
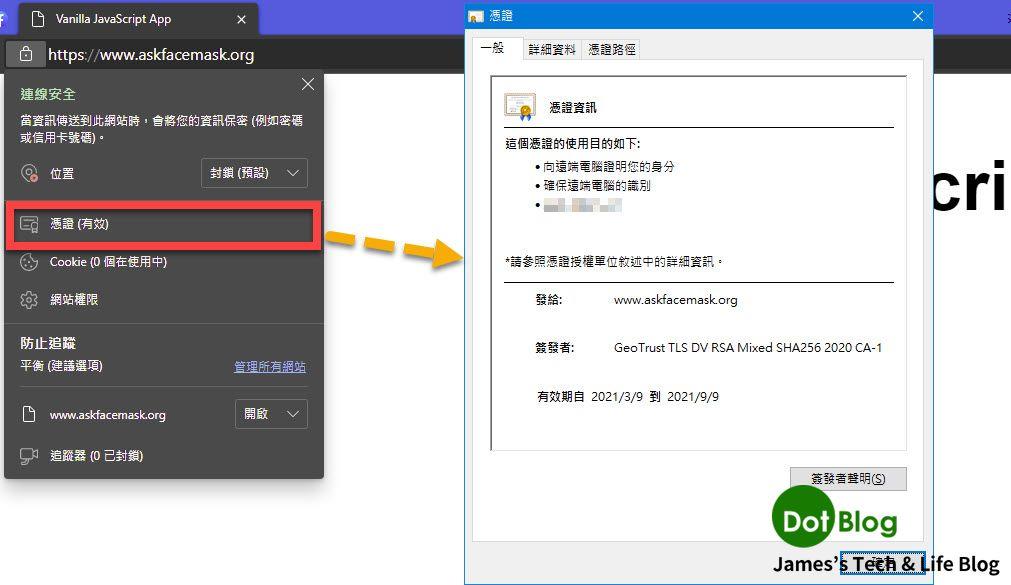
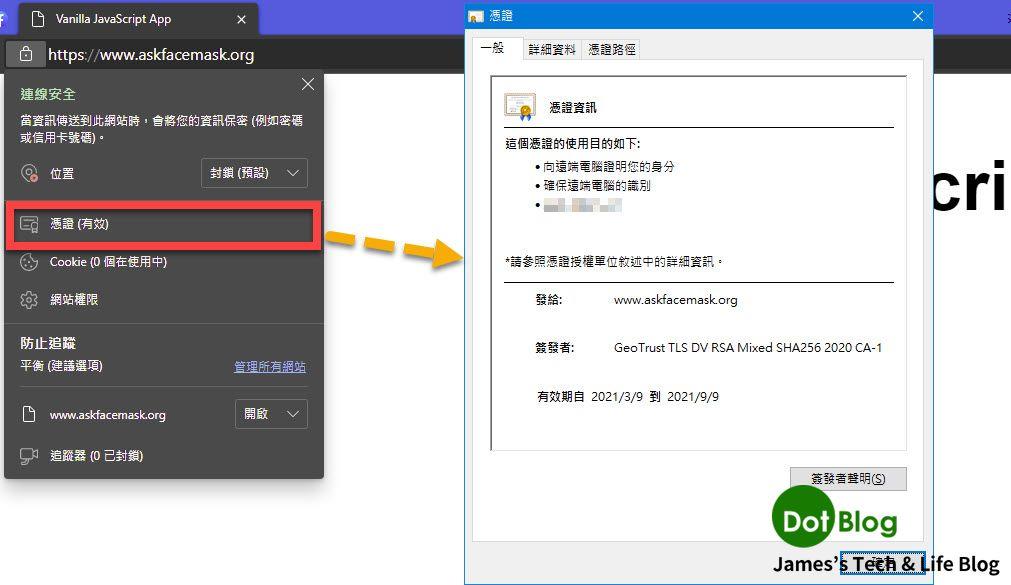
現在一個隨意的網站建立時都需要 SSL 憑證作加密,真的要省下買 SSL 憑證的費用的話,除了使用網路上產 SSL 憑證的免費服務外,Azure 的 Static Web App 也提供了 SSL憑證使用。
本系列文章介紹如何在 Azure 當中建立 Static Web App 服務,並且繫結到自訂的網域取得 SSL 憑證(需在 www. 底下)。

現在一個隨意的網站建立時都需要 SSL 憑證作加密,真的要省下買 SSL 憑證的費用的話,除了使用網路上產 SSL 憑證的免費服務外,Azure 的 Static Web App 也提供了 SSL憑證使用。
本系列文章介紹如何在 Azure 當中建立 Static Web App 服務,並且繫結到自訂的網域取得 SSL 憑證(需在 www. 底下)。

.NET Conf 2020 Taiwan 是難得能在臺灣於 2020 年底如期舉辦的大型實體技術研討會,透過由 Xamarin(.Forms) 所撰寫的 問口罩 App 緊急支援了 HoloLens 議程 的 UWP App 的 MR 範例展示。
不過,由於正常來說應該不會有人拿著 Windows 電腦要去藥局查詢與購買口罩,所以就一開始就沒打算將 問口罩 App 正式發佈到 Microsoft Store 的念頭,所以採用了 Windows 的側載模式發佈該 問口罩 App 給該議程的大大能作為 UWP 應用的 MR 展示😆
本篇是把先前 "在 Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 I、II、III" 的介紹,再串接到已建立好的 Azure Blockchain Service 服務 上並進行交易。
若有需要參考本篇內容,請先到 Azure 上建立好 Azure Blockchain Service 的服務。
PS 完成後 強烈建議 立刻把所建立的相關資源全數刪除,奉勸捧友別跟自己的荷包過不去喔💸💸💸
先前的介紹文章如下: