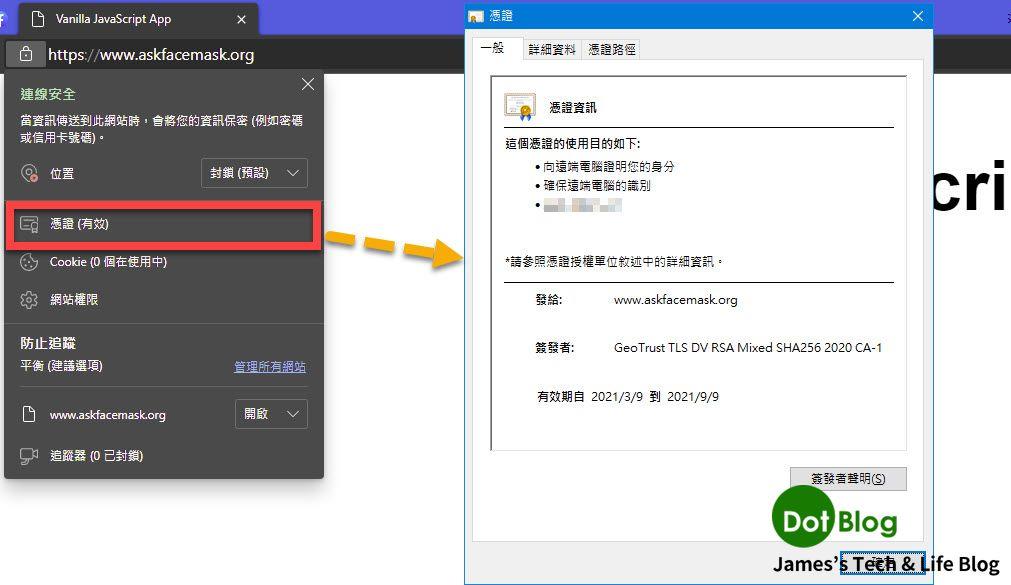
現在一個隨意的網站建立時都需要 SSL 憑證作加密,真的要省下買 SSL 憑證的費用的話,除了使用網路上產 SSL 憑證的免費服務外,Azure 的 Static Web App 也提供了 SSL憑證使用。
本系列文章介紹如何在 Azure 當中建立 Static Web App 服務,並且繫結到自訂的網域取得 SSL 憑證(需在 www. 底下)。

注意本文章內容會使用到以下服務:
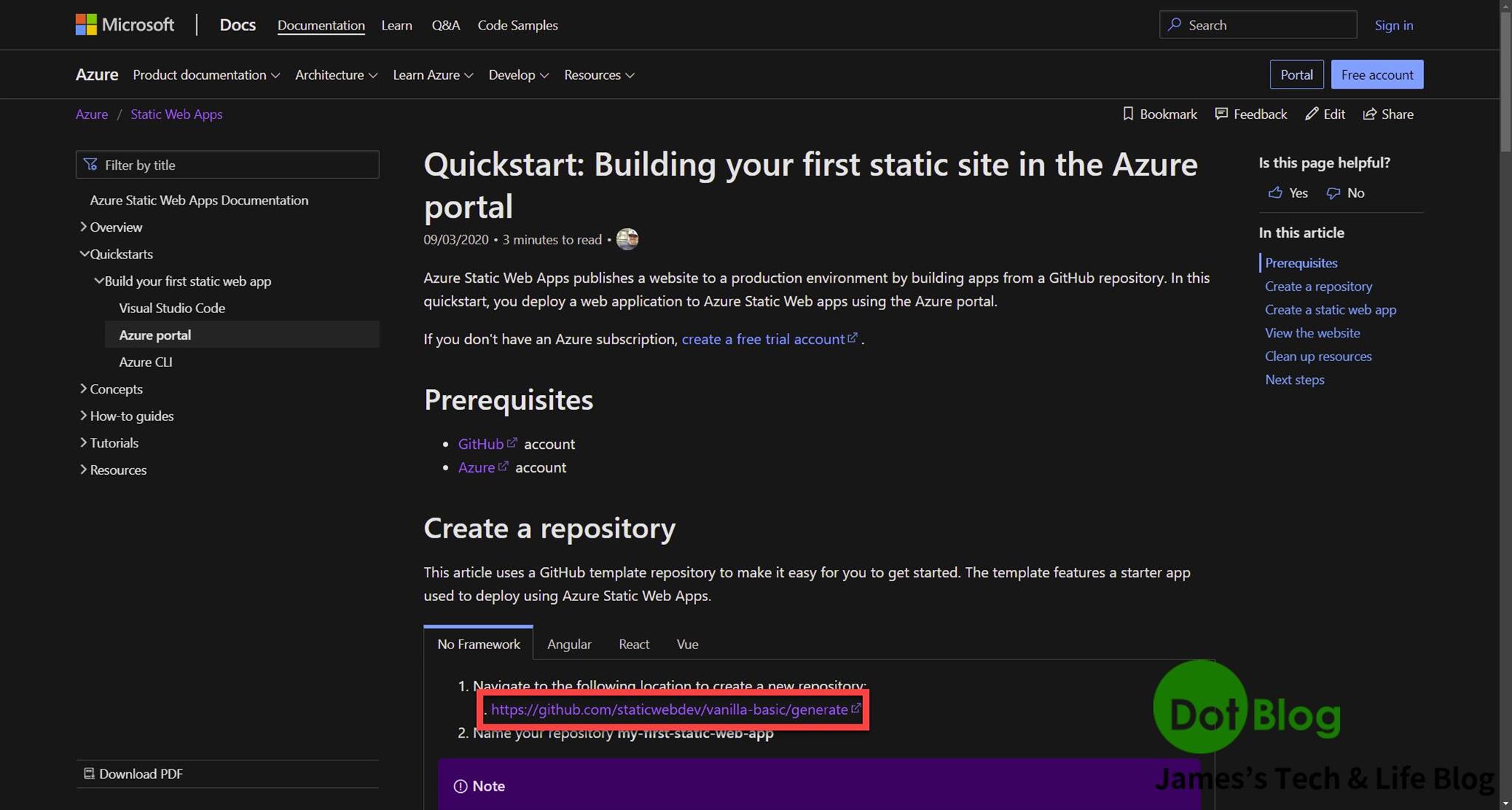
瀏覽在微軟文件上的 Azure Static Web App 的網頁:

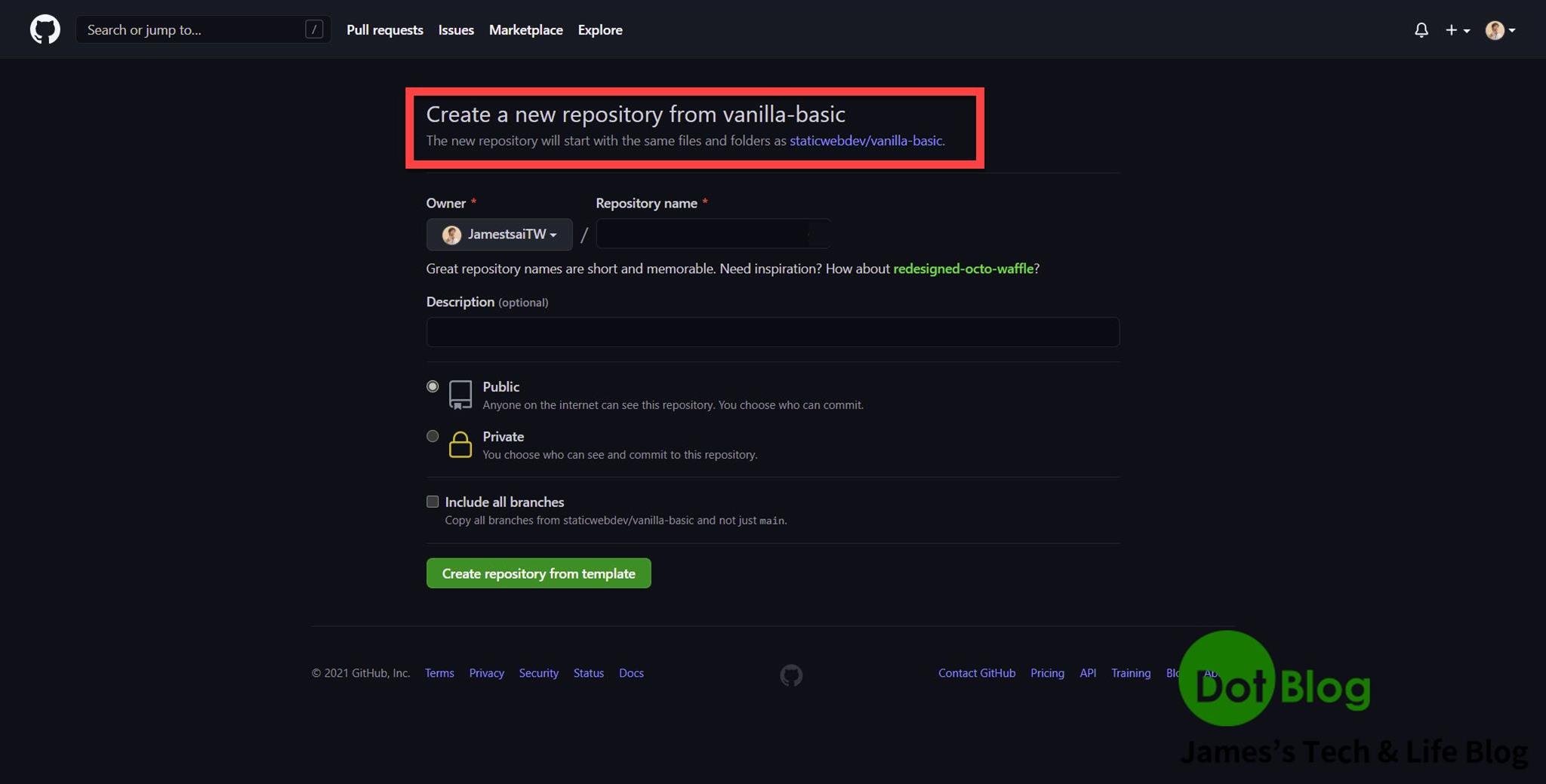
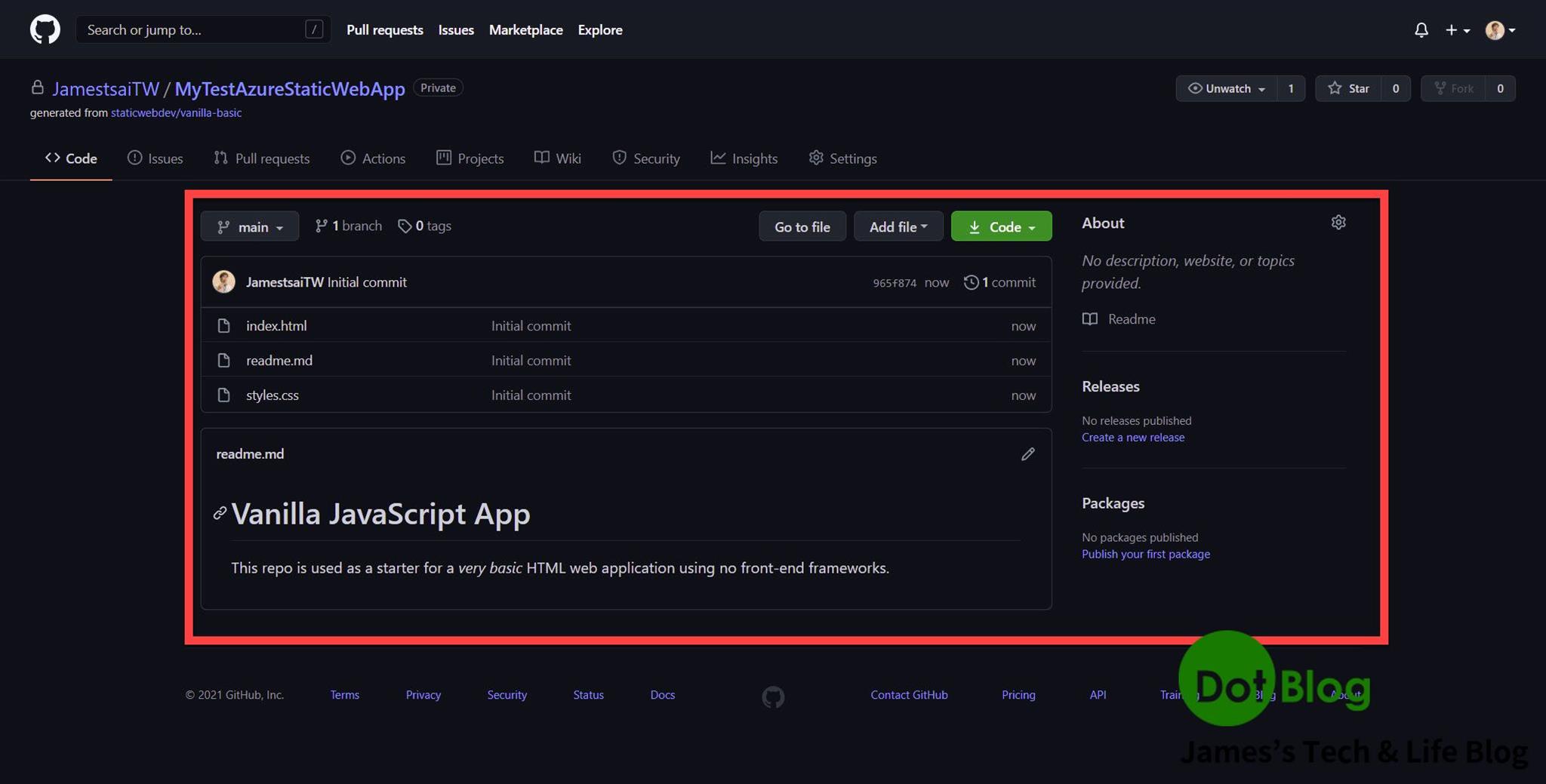
其中的 Github 存放庫瀏覽可以協助直接在你自己的 GitHub 帳號底下建立新的 Repository(存放庫)。

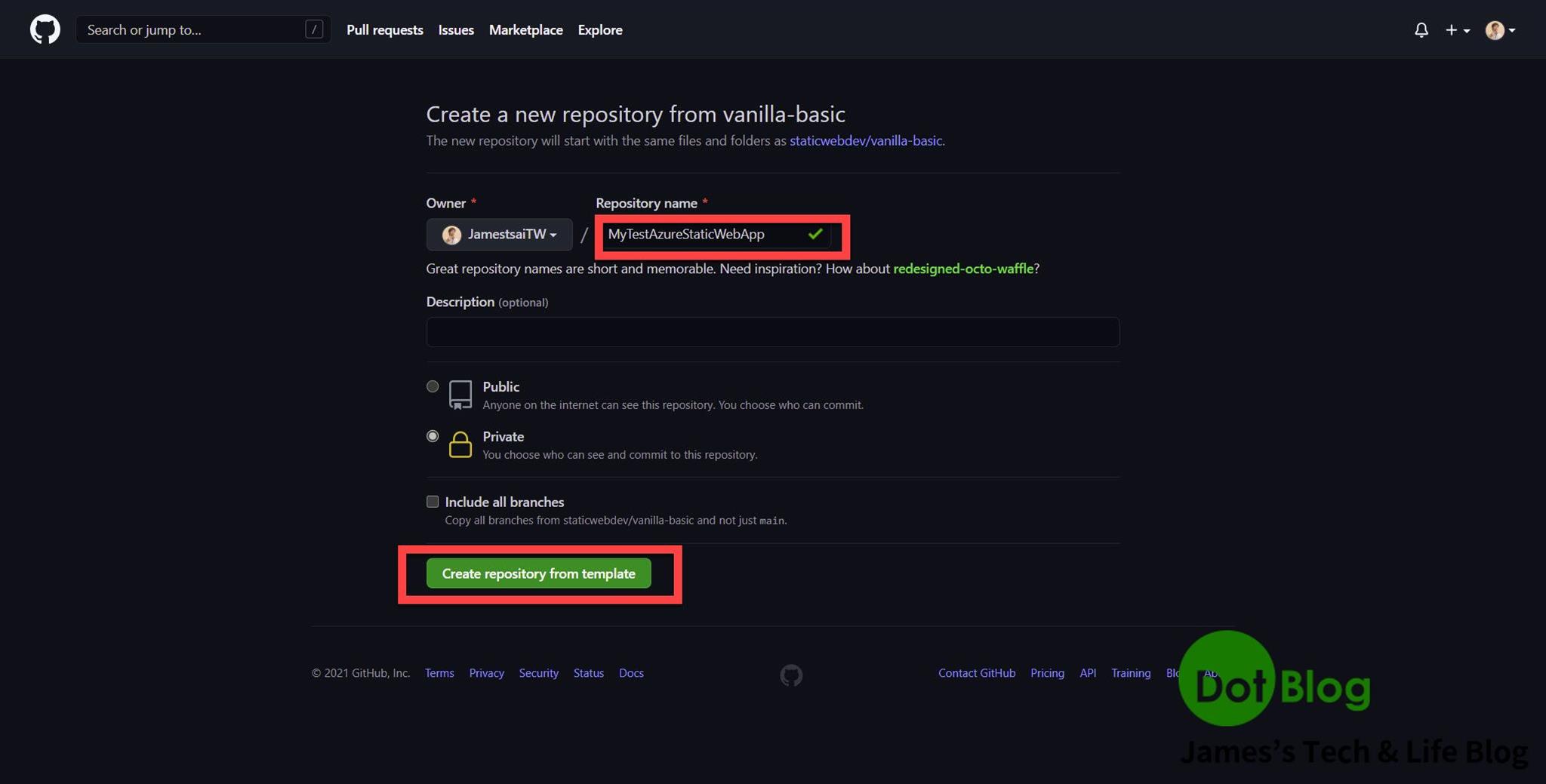
接著只要填入想要建立 Repository(存放庫) 的名稱,再點選 "Create Repository from Template" 按鈕。

即可完成建立。

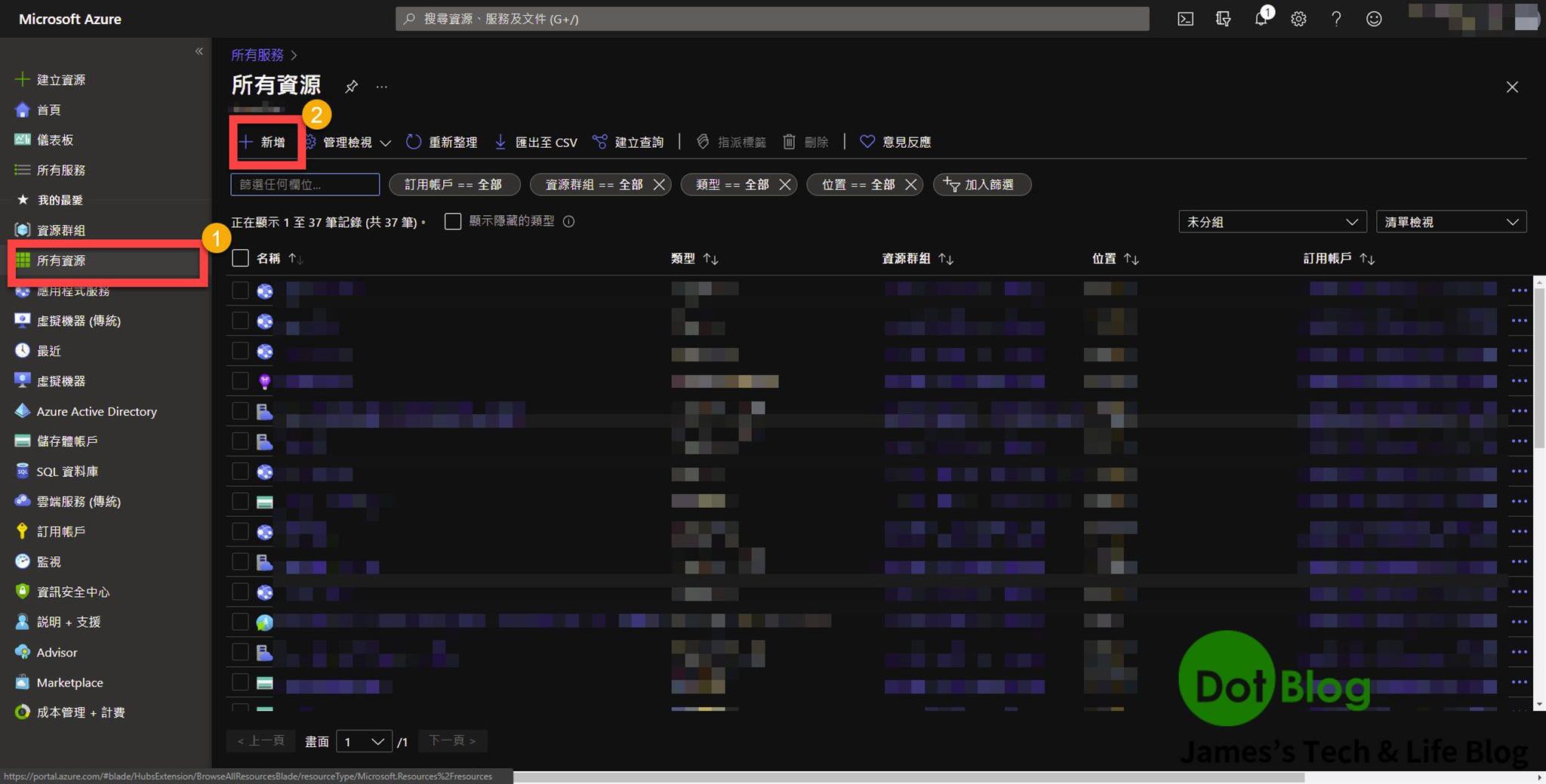
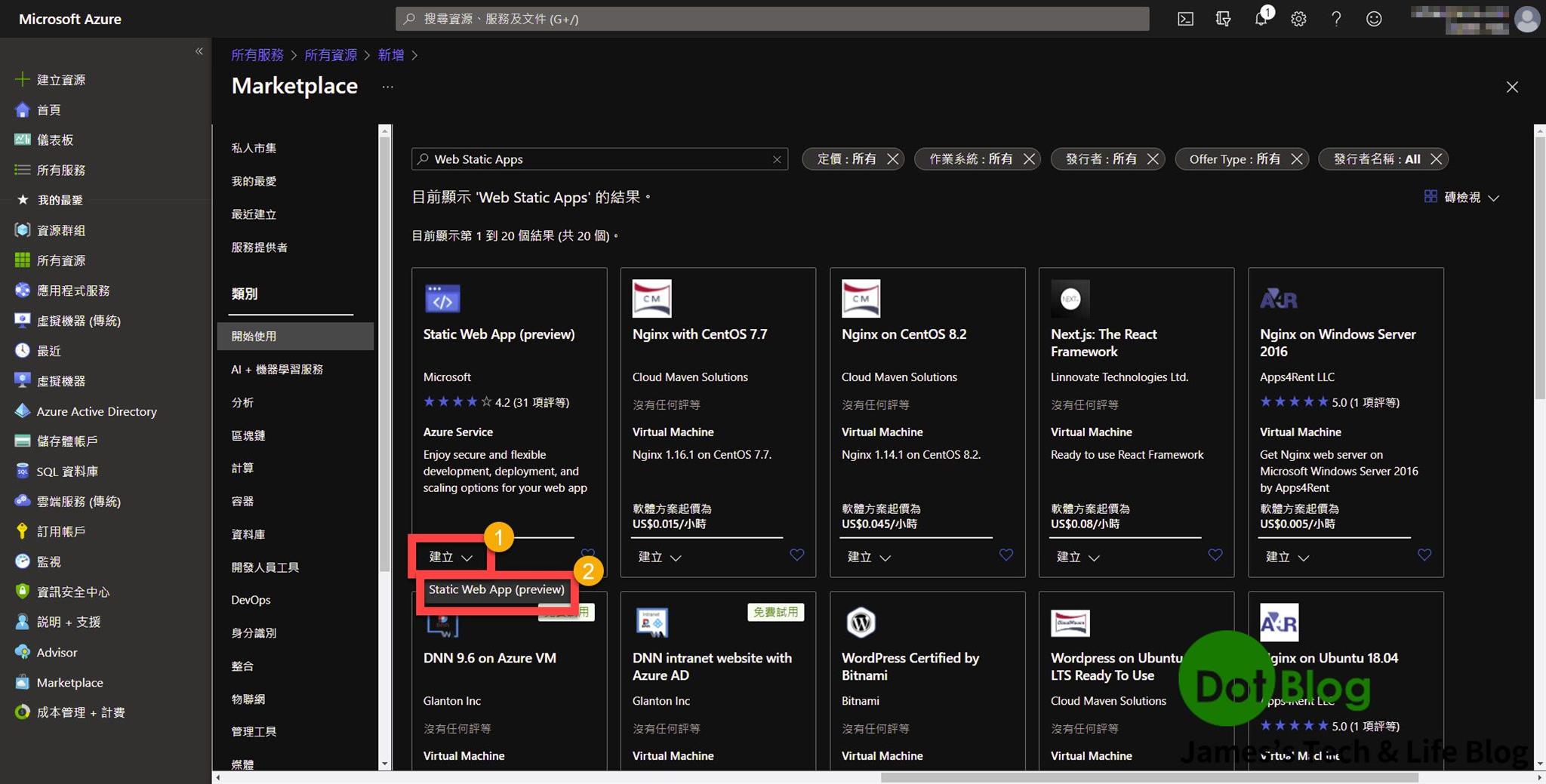
接著進入到 Azure Portal 點選 "所有資源" -> "新增"。

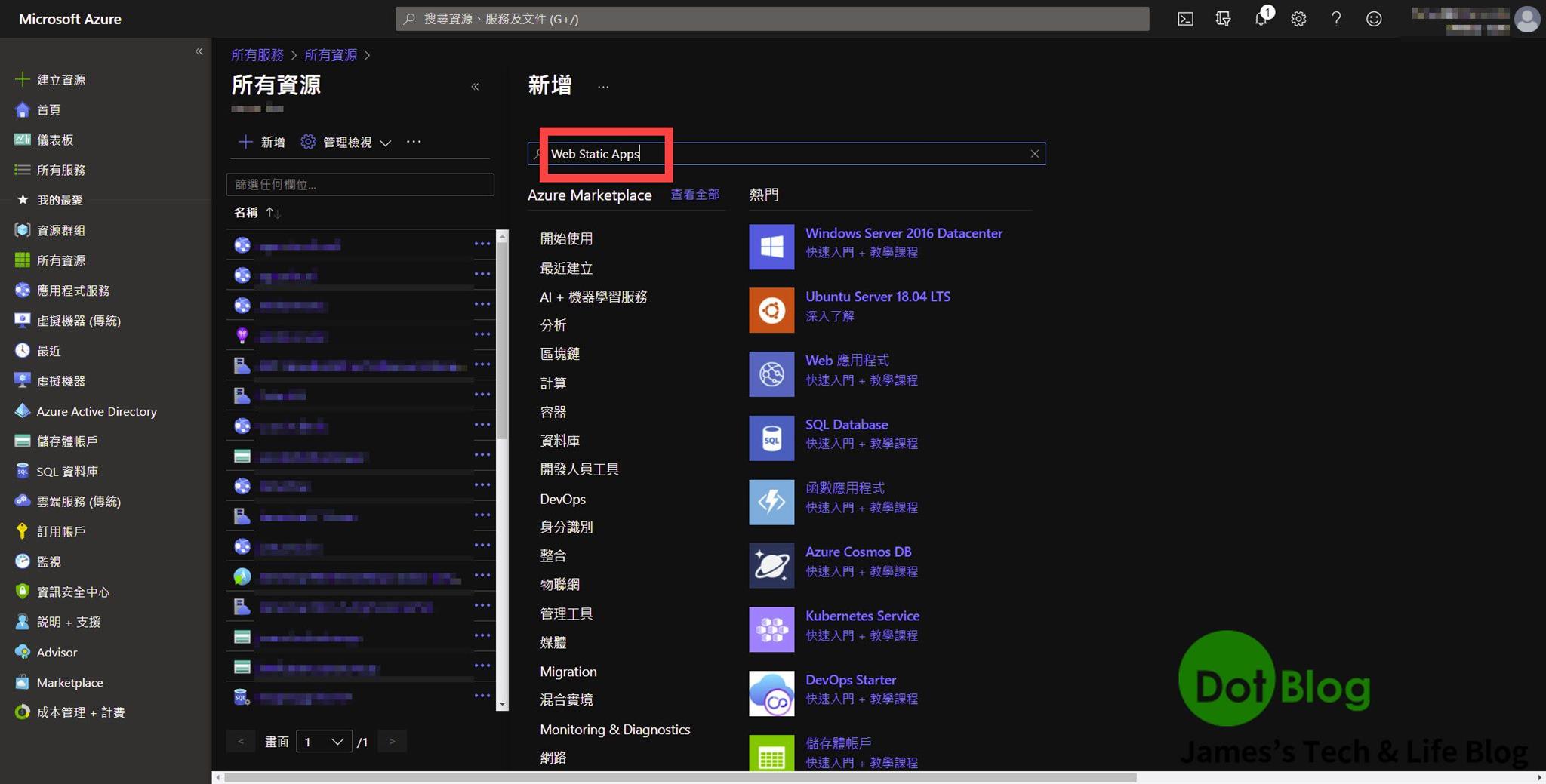
在出現的刀鋒視窗當中搜尋 "Web Static Apps"(輸入後直接 Enter)。

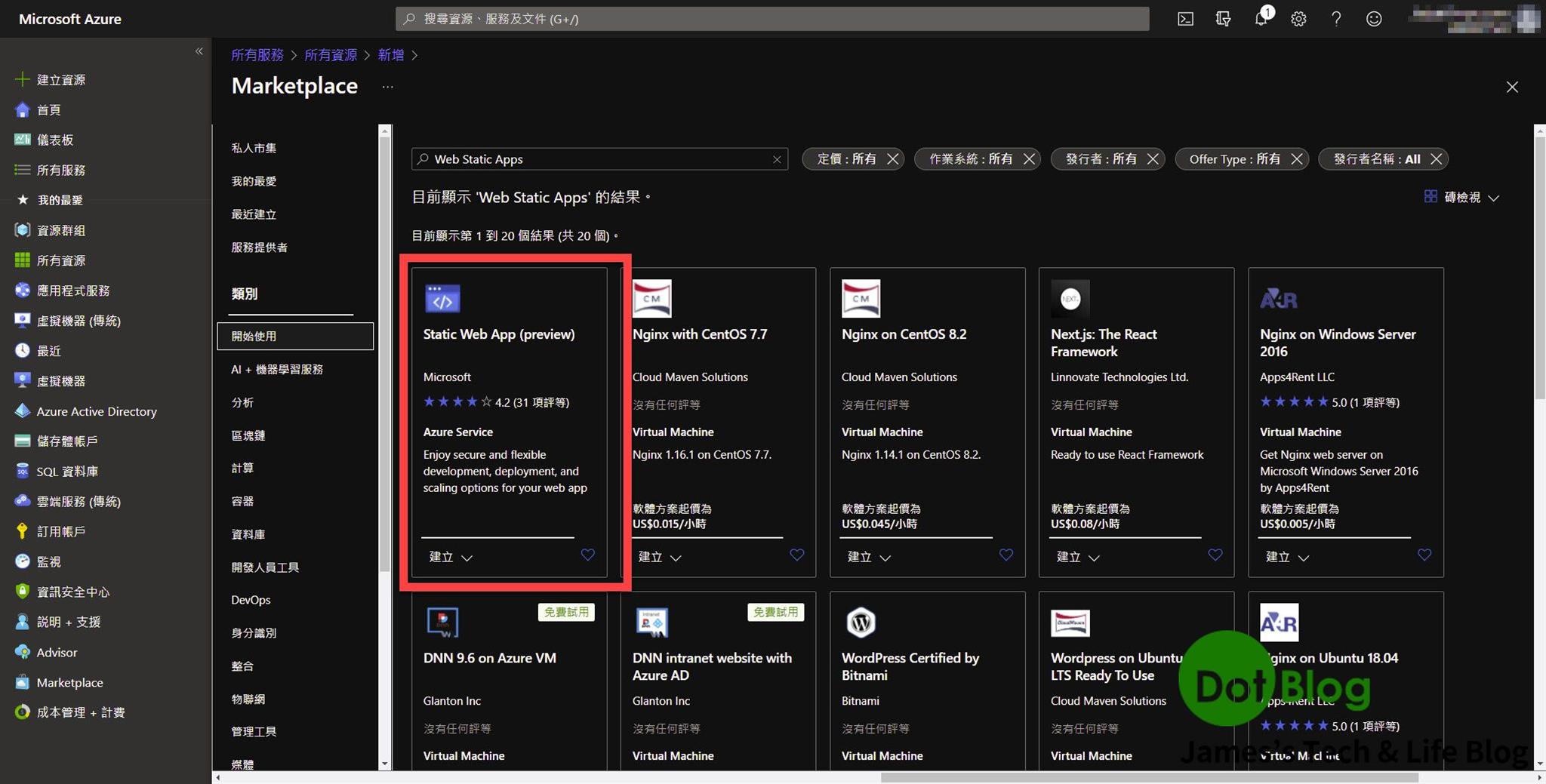
在出現的搜尋結果當中找到 Static Web App(preview)。

點選 "建立" -> "Static Web App(preview)"。

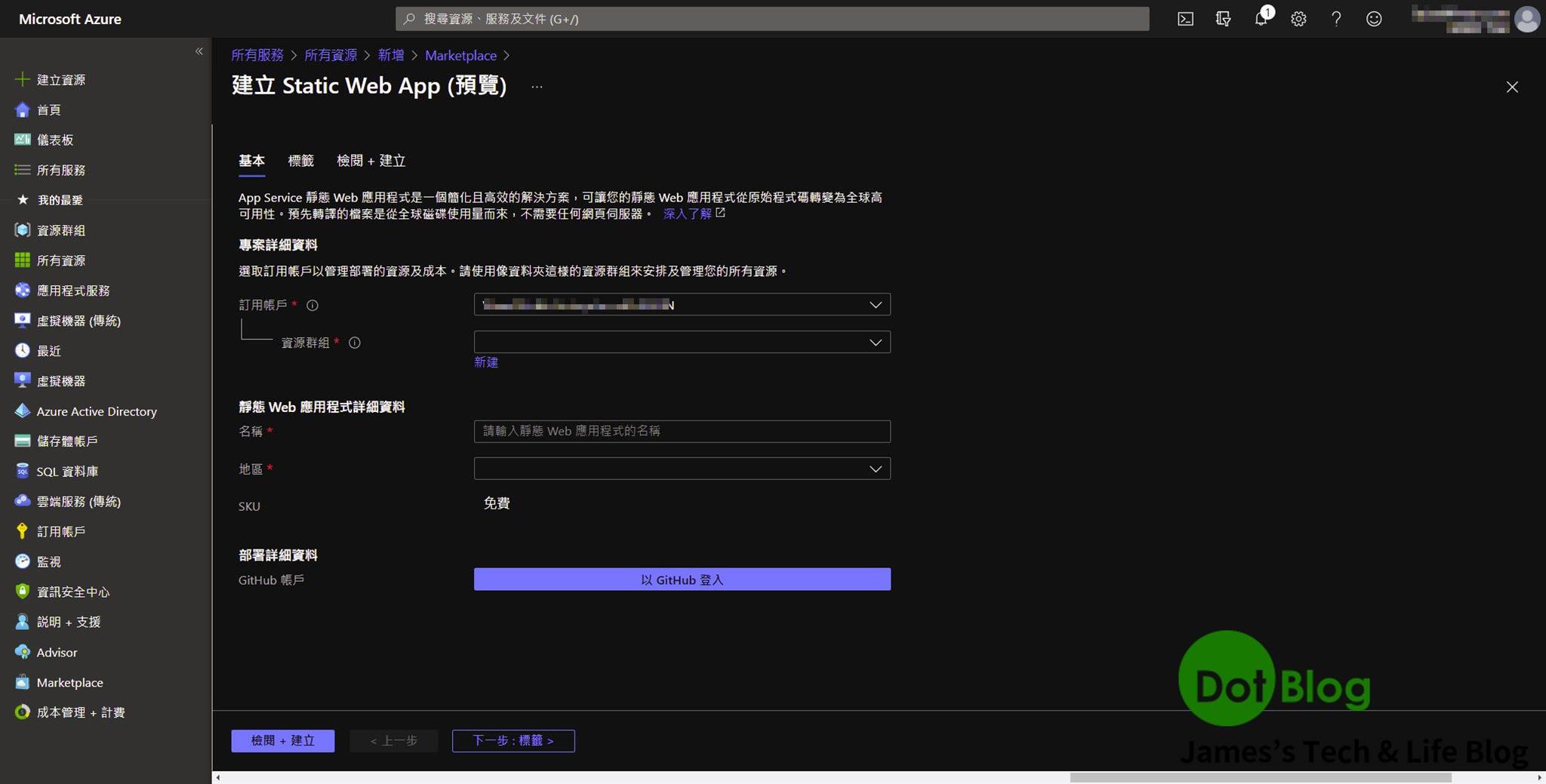
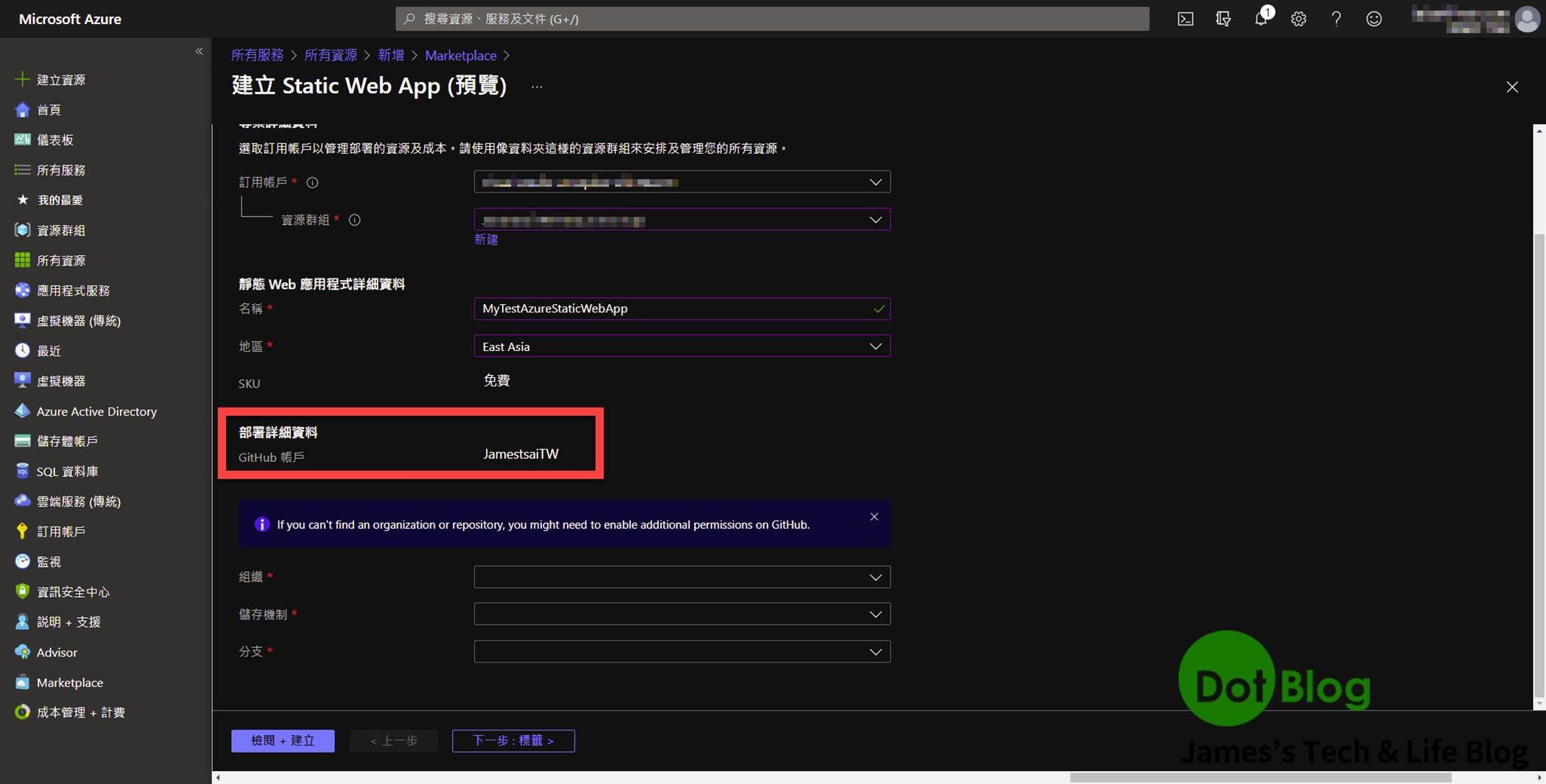
就會跳到如下的畫面:

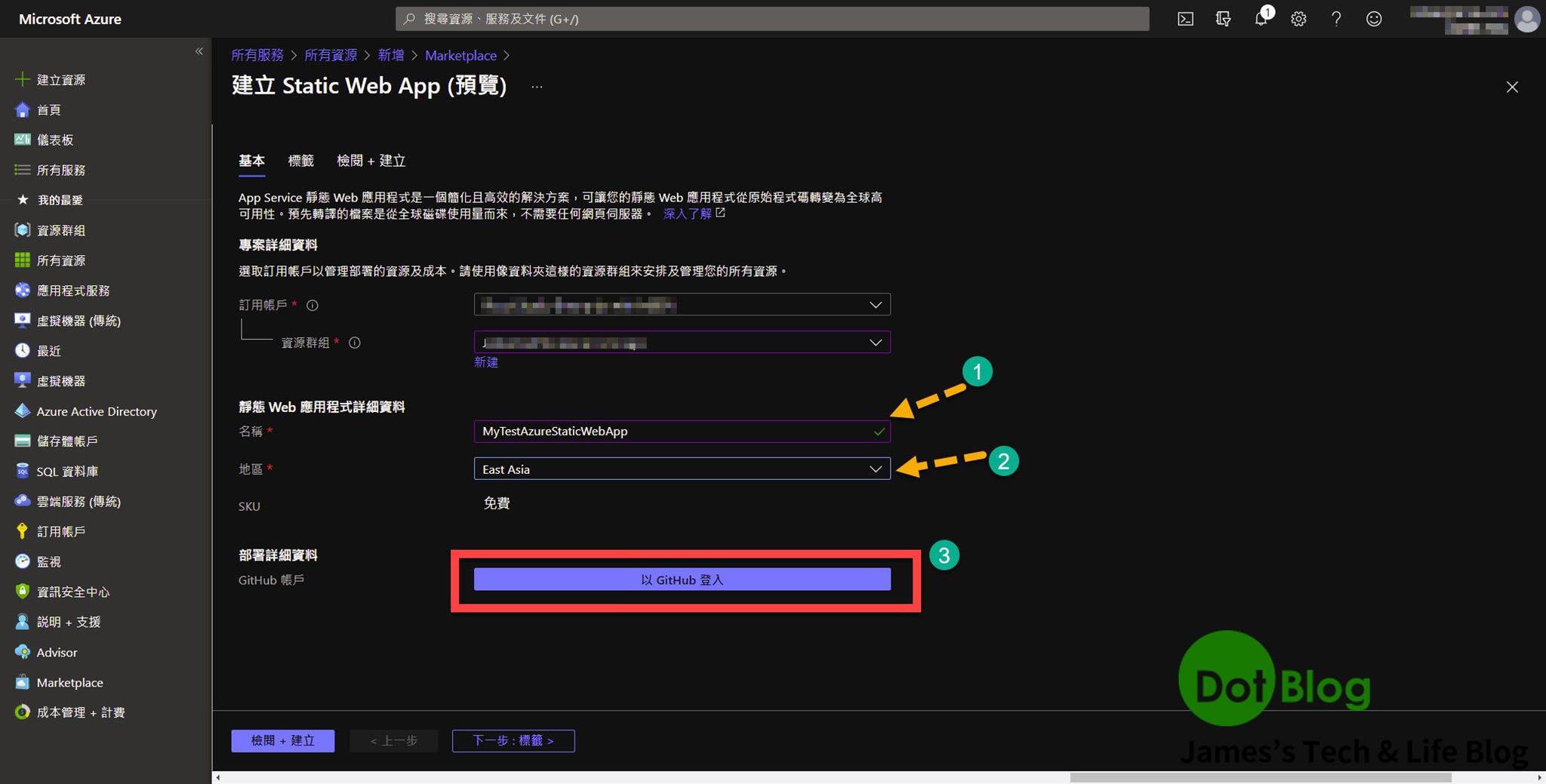
填寫服務命名以及選擇區域後,點選 "以 GitHub 登入"。

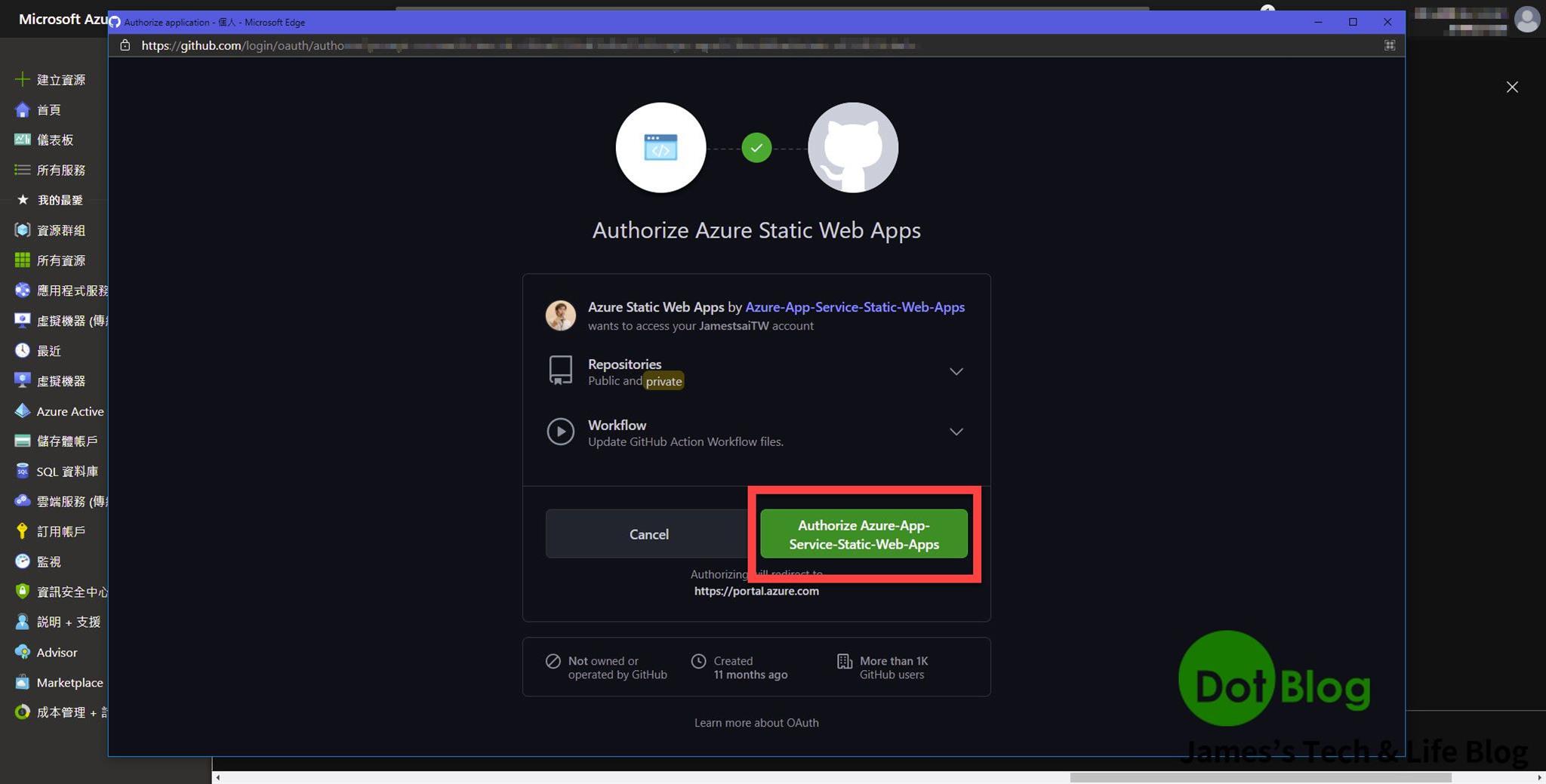
在新視窗上授權 Azure 與 GitHub 之間的 OAuth 使用。

完成授權驗證後就會再回到原本的視窗頁面並且查看登入 GitHub 帳號。

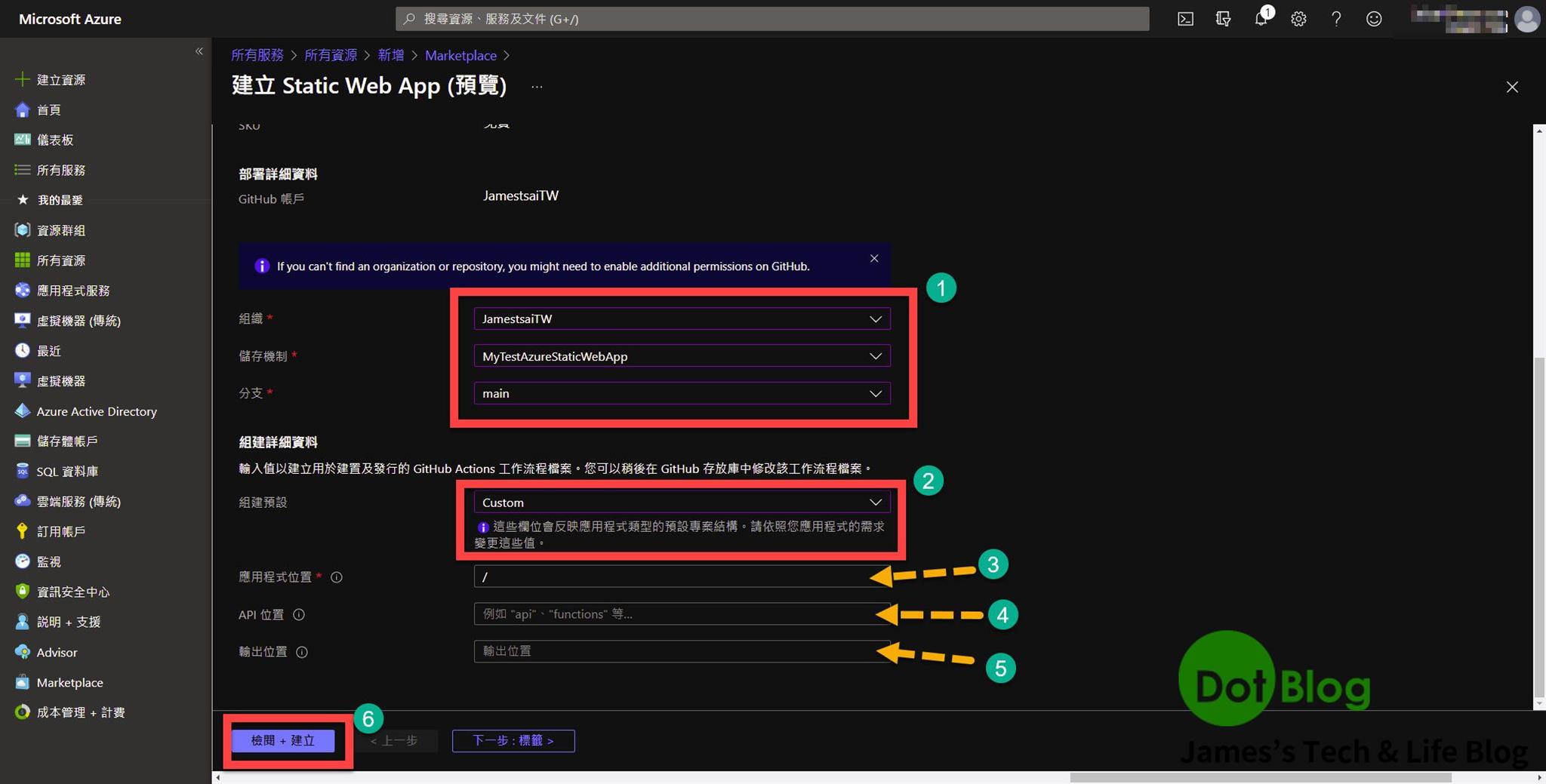
在這邊要選擇的東西有點多,但最重要的是下圖的 "3"、"4"、"5",請按照自己的需求設定,最後再按 "檢閱 + 建立"。

API 位置,如果不需要,也要到輸入欄位中特別進去打個字再清空輸入框。實測時按照頁面預設會建立出 "api" (都沒修改過) ,只能說這可能就是 preview 的問題吧😏
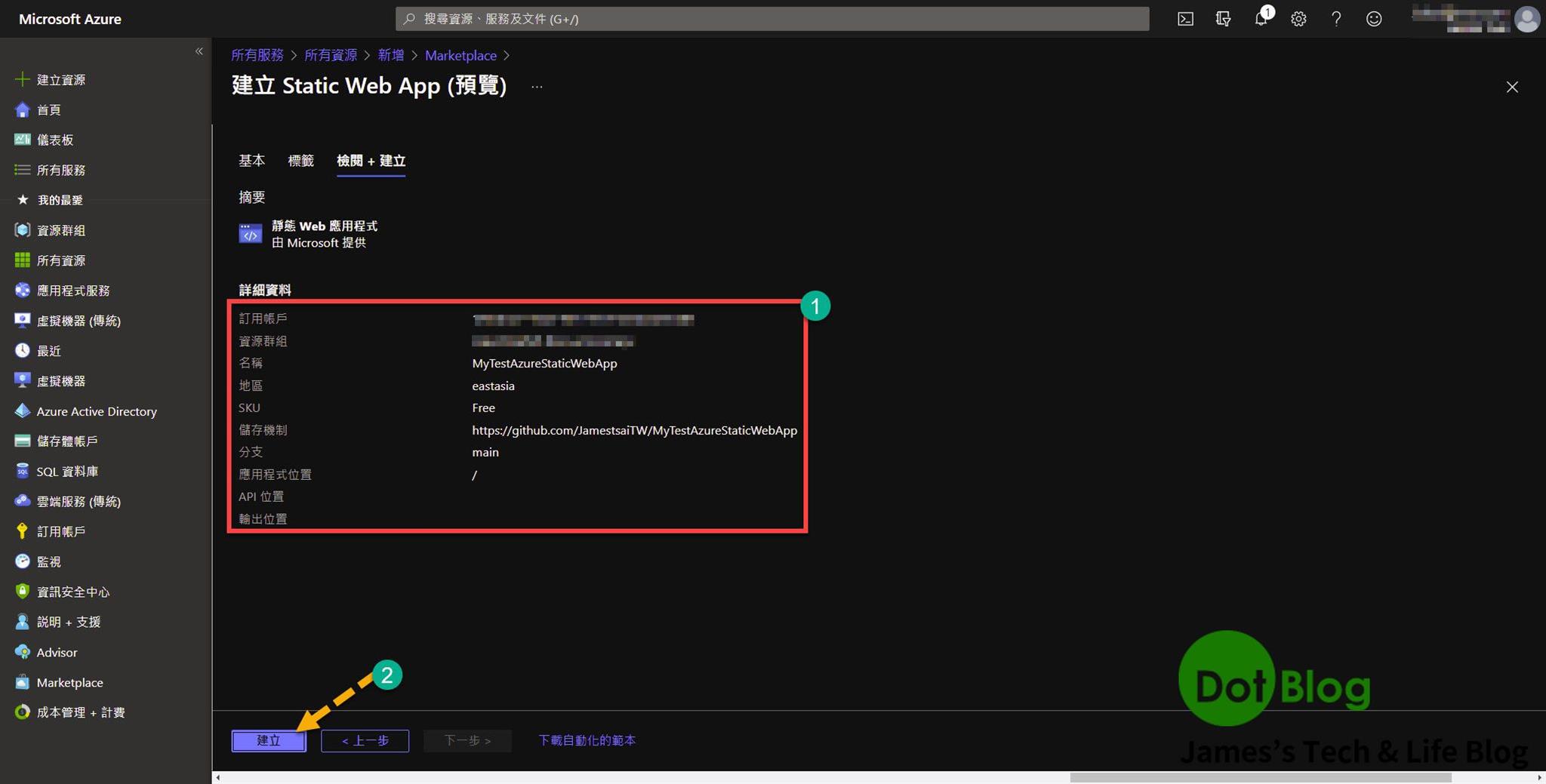
在此檢閱時, 請留意下圖紅框資訊是否符合設定需求,再點選 "建立"。

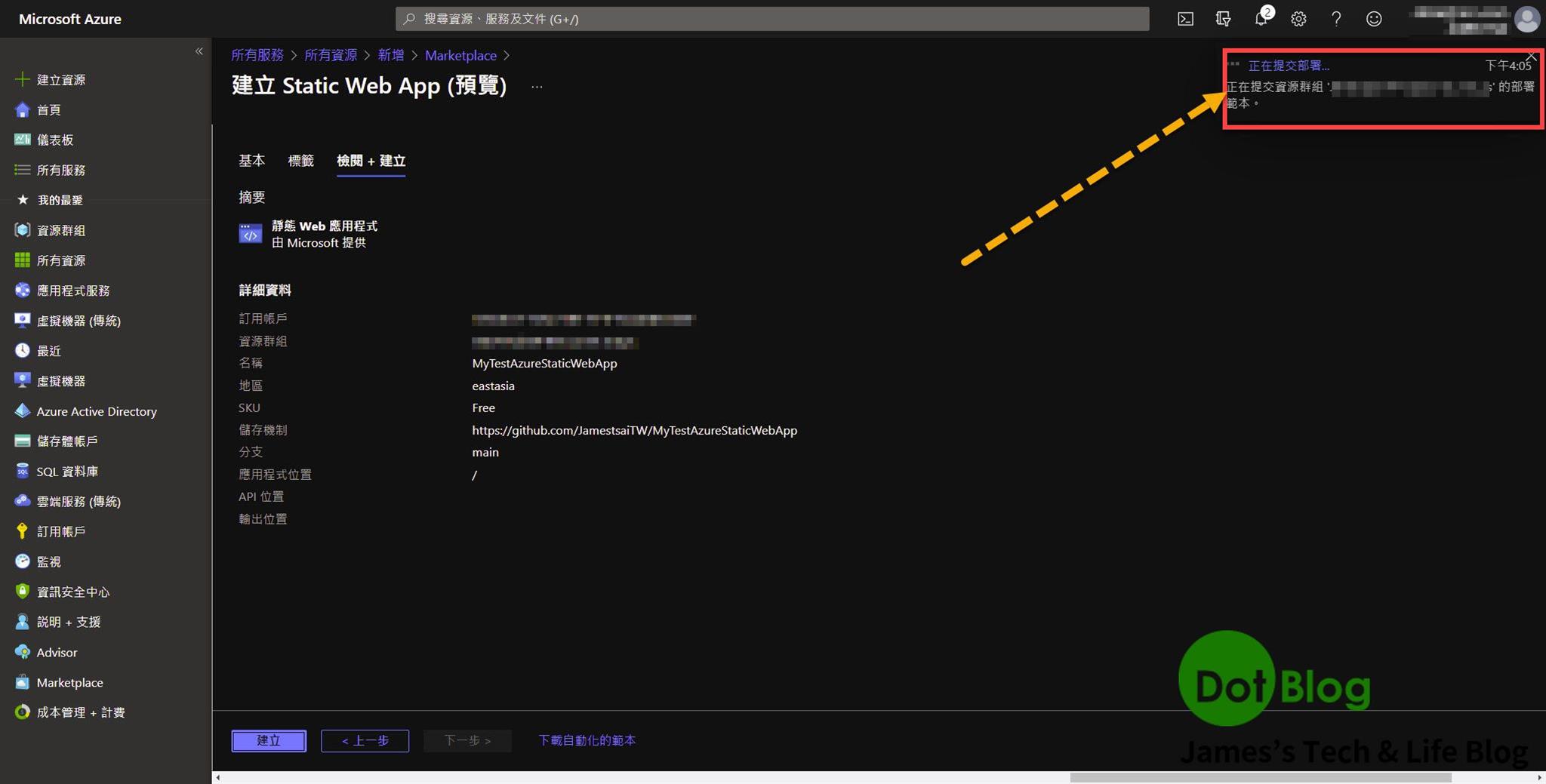
接著就會出現提示訊息,告知已開始建立相關資源。

正式建立資源與創建 Static Web Apps 服務。

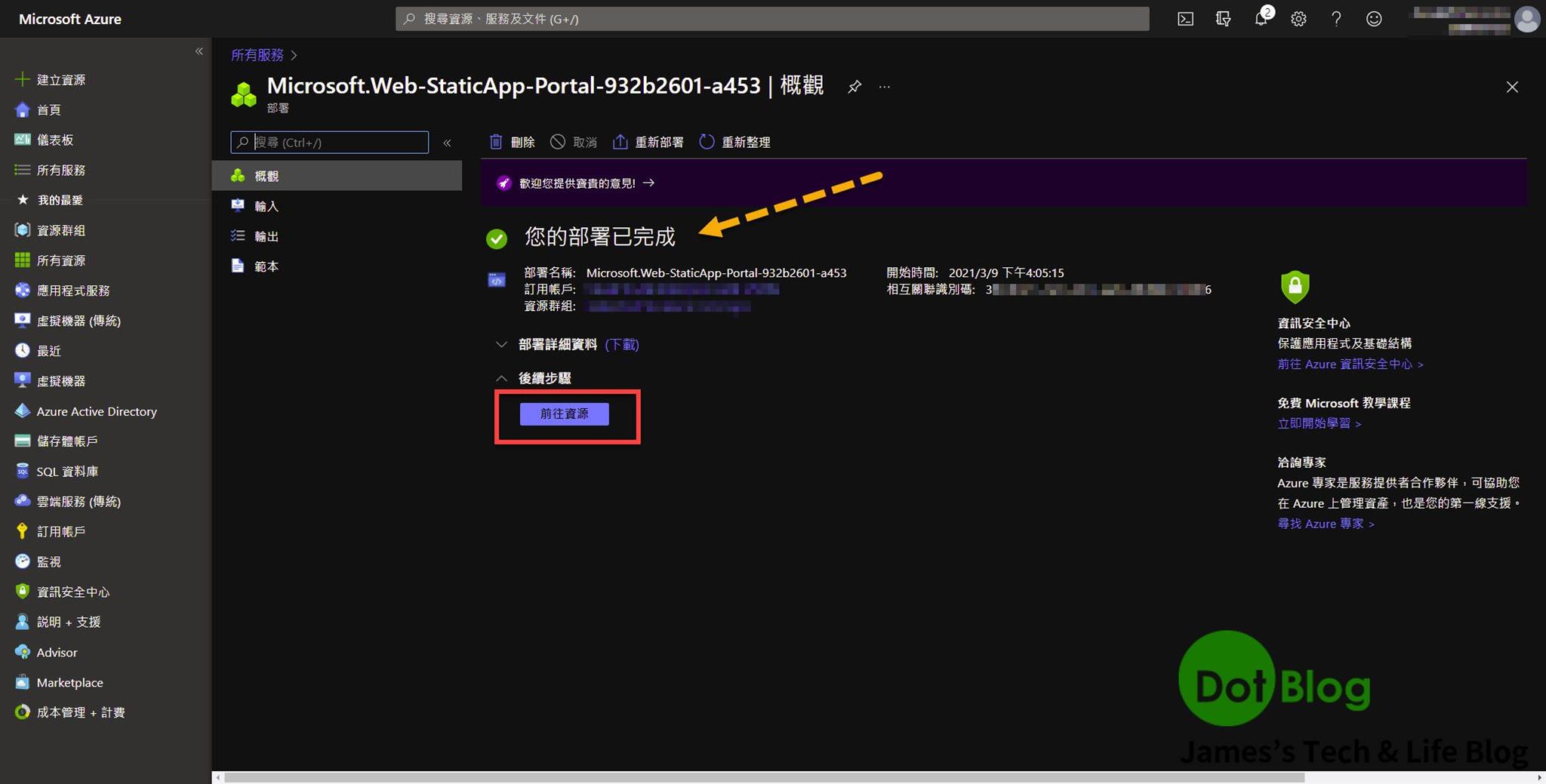
完成後就可以點選 "前往資源"。

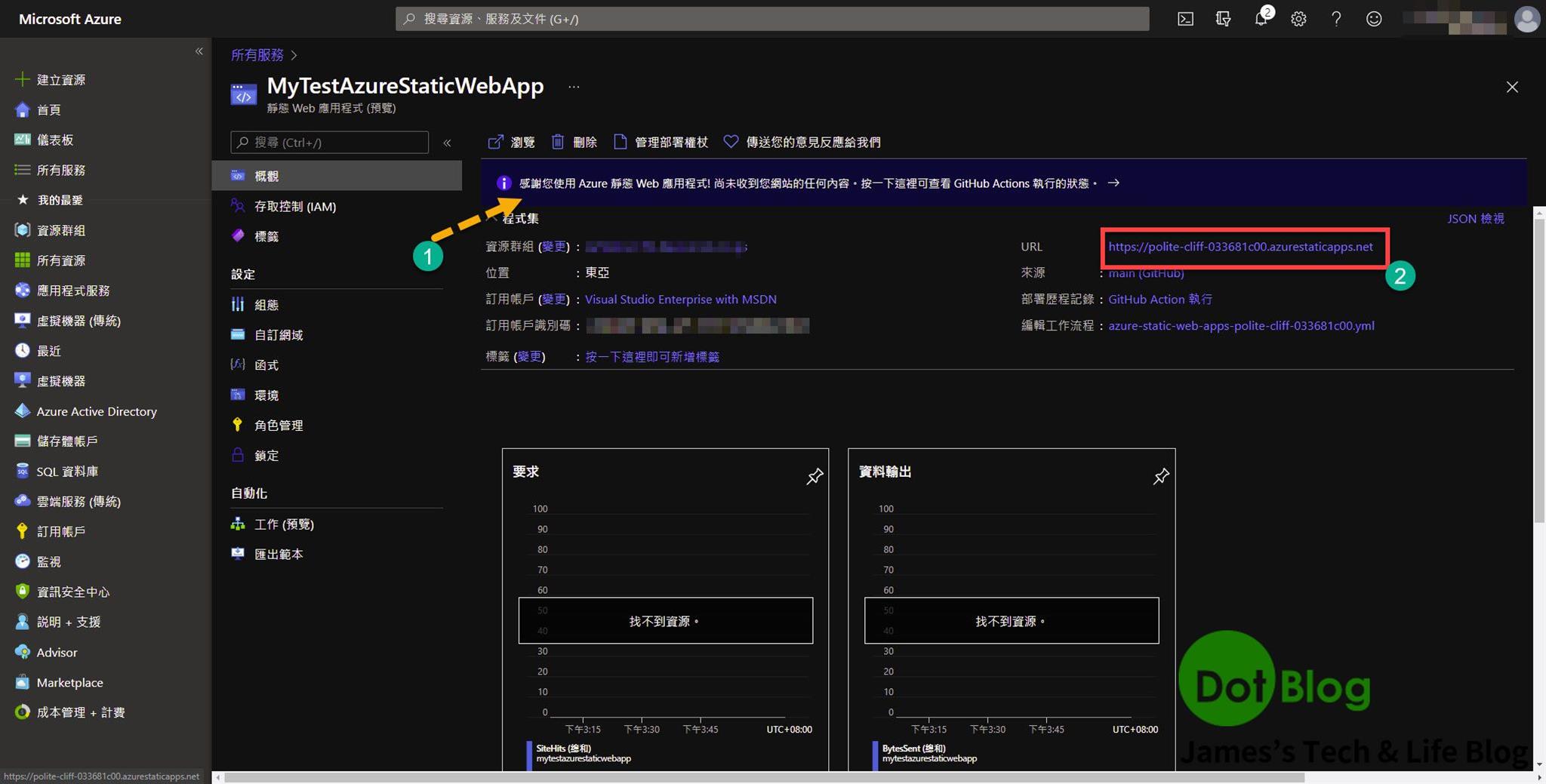
在 Azure 的提示訊息當中會告知 GitHub Actions 還在處理與進行當中,可點選觀看進度。

等待 GitHub Actions 運作完成後,即可透過上圖的網址瀏覽該網站,由於是使用微軟文件官方提供建立 "無 Framework 網站的 Repository 範本",在沒有任何變動下會呈現如下圖畫面:

好了,到這邊就完成 Azure 最基本的 Static Web Apps 服務建立,並且透過 GitHub 的 Actions 部屬網站運作,敬請期待下回介紹。
在撰寫此文時,朋友圈裡傳來一位致力於分享、熱衷活耀於 Study4 社群的好友噩耗消息,在此留念敝人對好友致上最高的敬意與感謝!
- 天空的垃圾場 v1:
http://blog.sanc.idv.tw - 天空的垃圾桶:
https://www.dotblogs.com.tw/skychang - 天空的垃圾場 v3:
http://skychang.github.io
感謝您帶給我們如此多滿滿的技術分享與資訊,敬 永遠的 Sky。
R.I.P.
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。