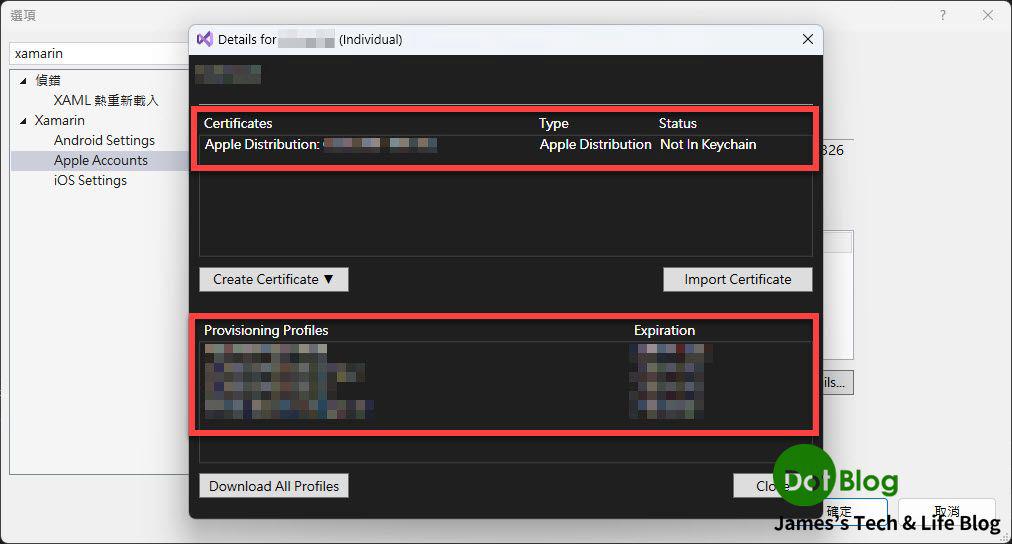
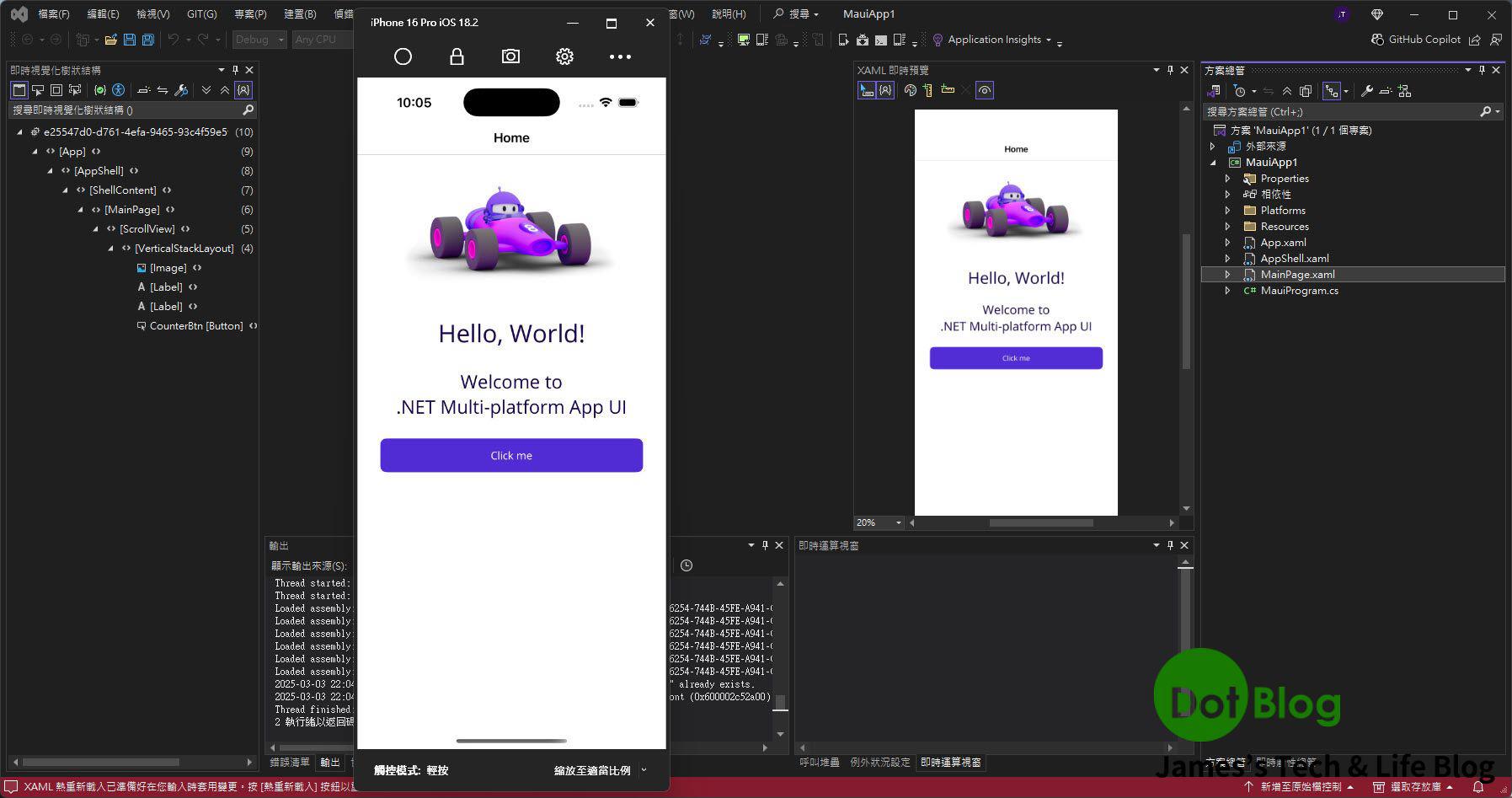
如果在 前篇 沒啥意外,應該要順利的能透過 Visual Studio 發佈經過簽署的 iOS 應用程式到 App Store Connect 當中。
不出意外的話…馬上就會出意外
,這是通則。
如果無法順利直接透過 Visual Studio 發佈經過簽署的 iOS 應用程式到 App Store Connect 當中的話,那該怎辦?
其實也別擔心,只要確定 Visual Studio 有產出經過簽署的 iOS 應用程式(*.ipa),那就可以透過 Xcode 或是 Transporter 來發佈到 App Store 當中。