續接前篇,趕緊來看看怎達成下圖效果吧!

在 Visual Studio 當中完成透過 SSH 的遠端登入後,由於使用的是管理者權限,接下來就會檢查跟安裝 .NET MAUI 所需的開發套件。
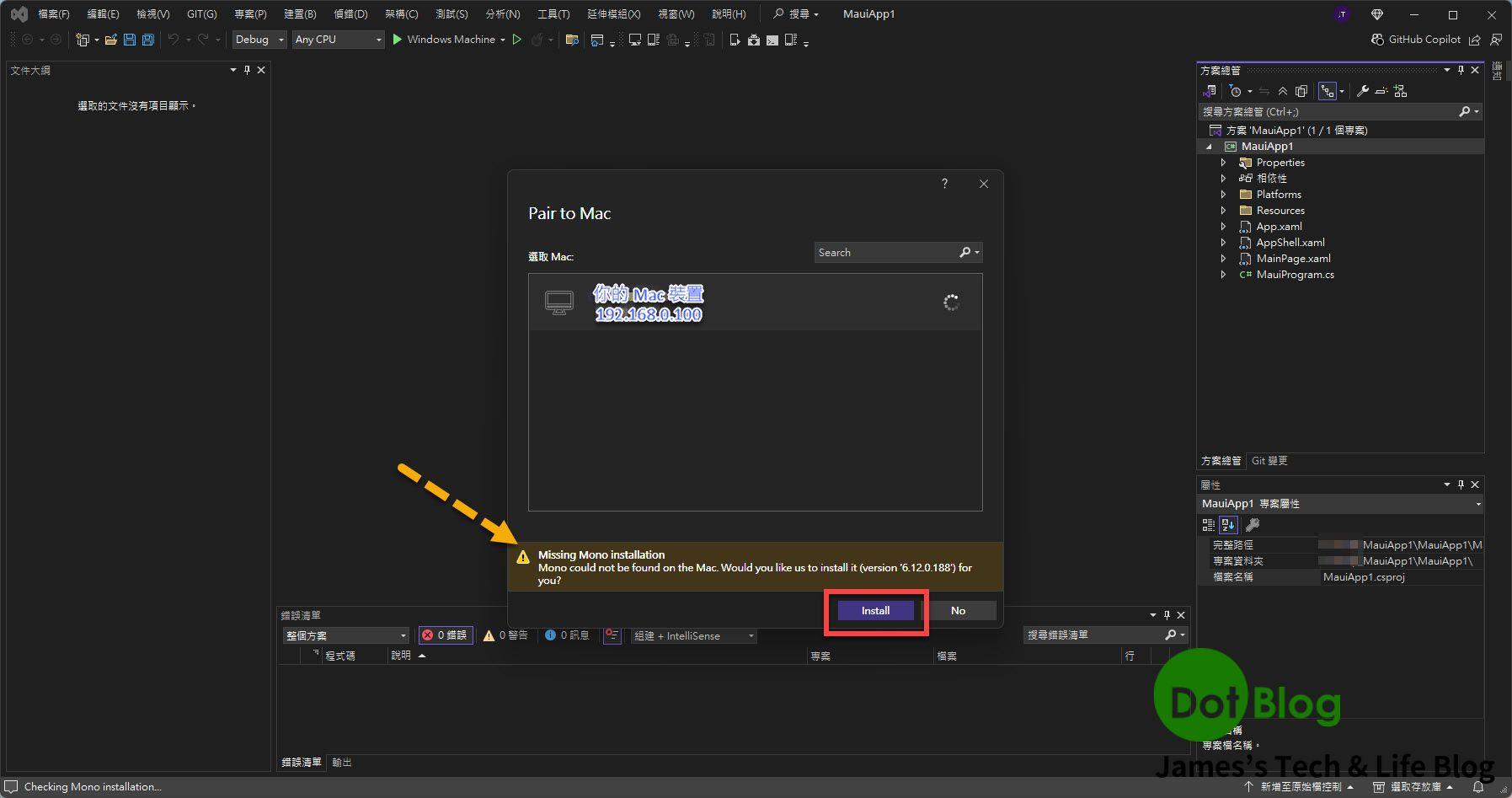
缺少什麼在 Visaul Studio 都會主動詢問是否安裝:

點選 "Install"。
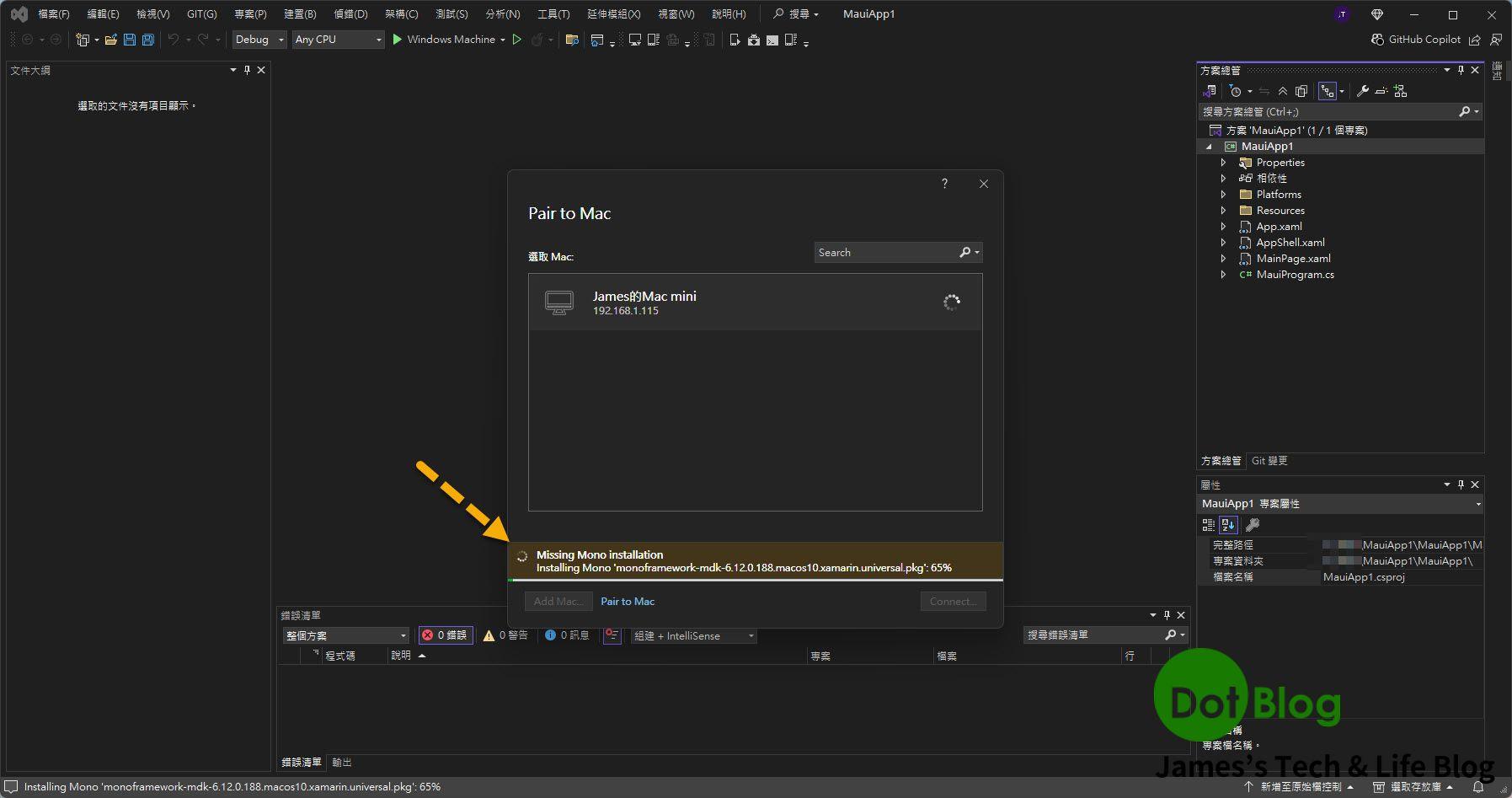
開始下載:

如果網路速度穩定的話,等待下載的時間通常不會太久。
在 Mac 裝置上安裝相關的套件中:

上述提及要下載及安裝的東西有很多種,會看到畫面會是一連串的跑文字的變化。
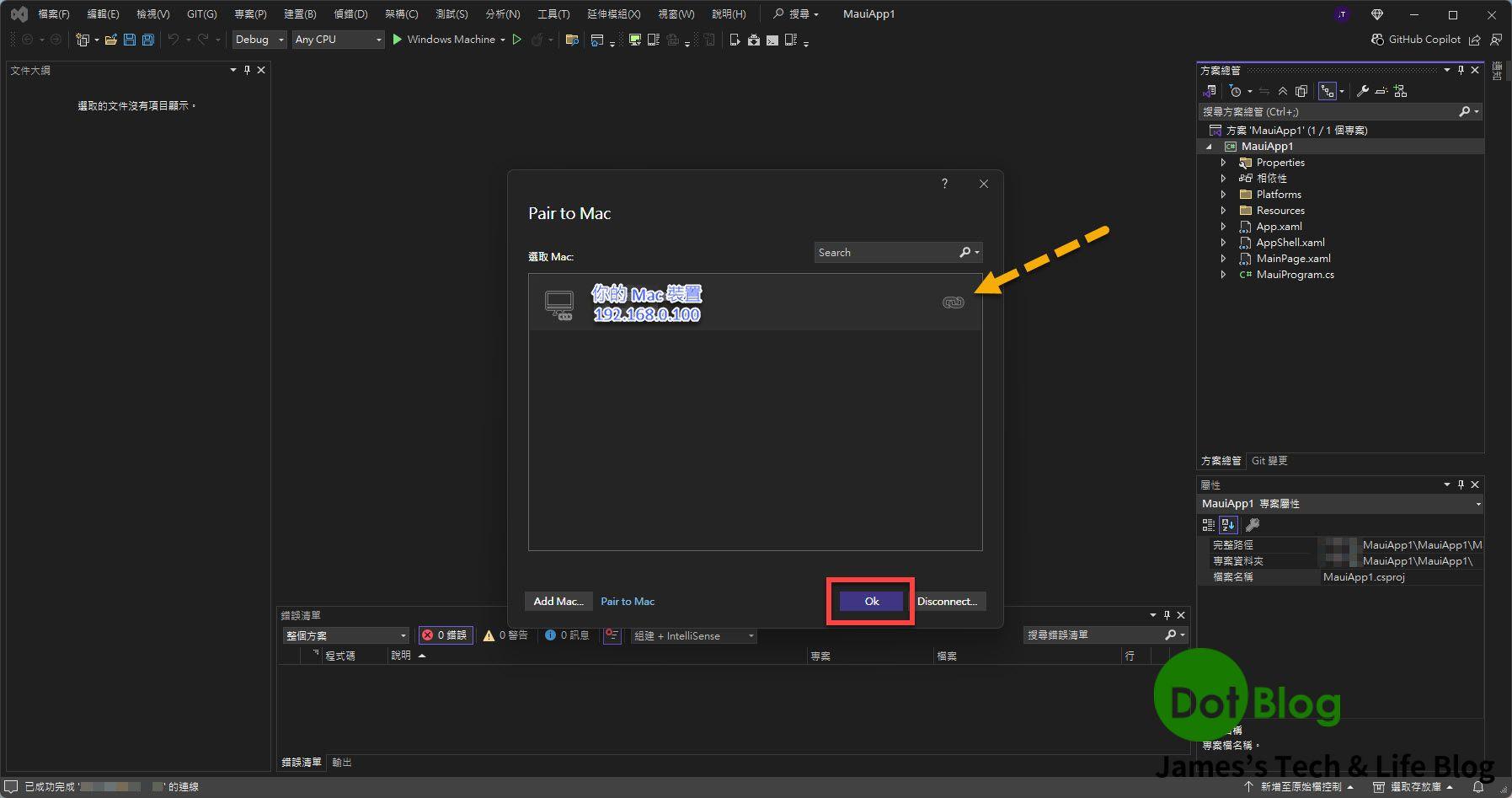
如果上述都正常下載且安裝好後,就會在畫面上出現一個像鎖頭的圖示:

點選 "OK" 關閉該窗格。
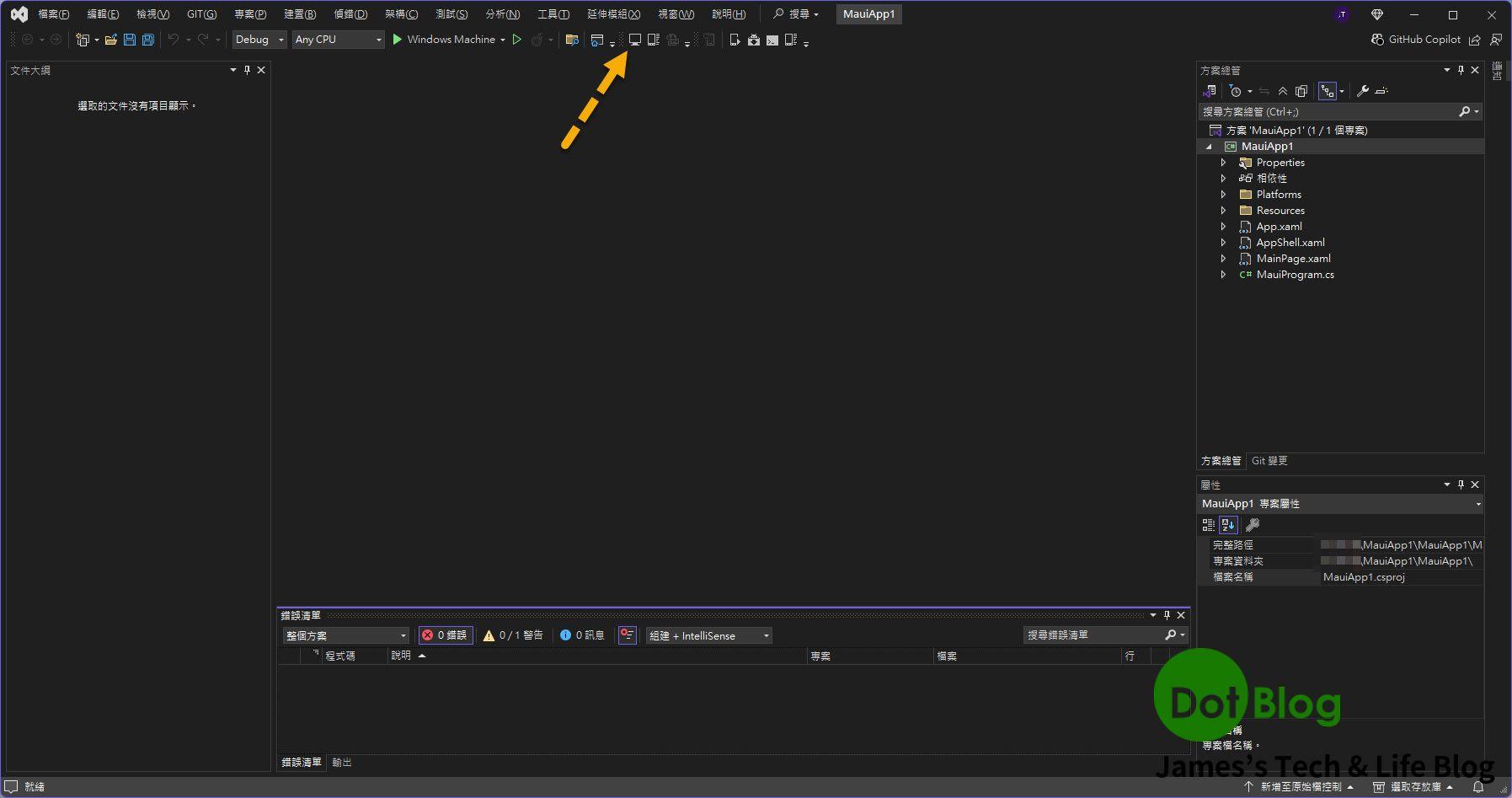
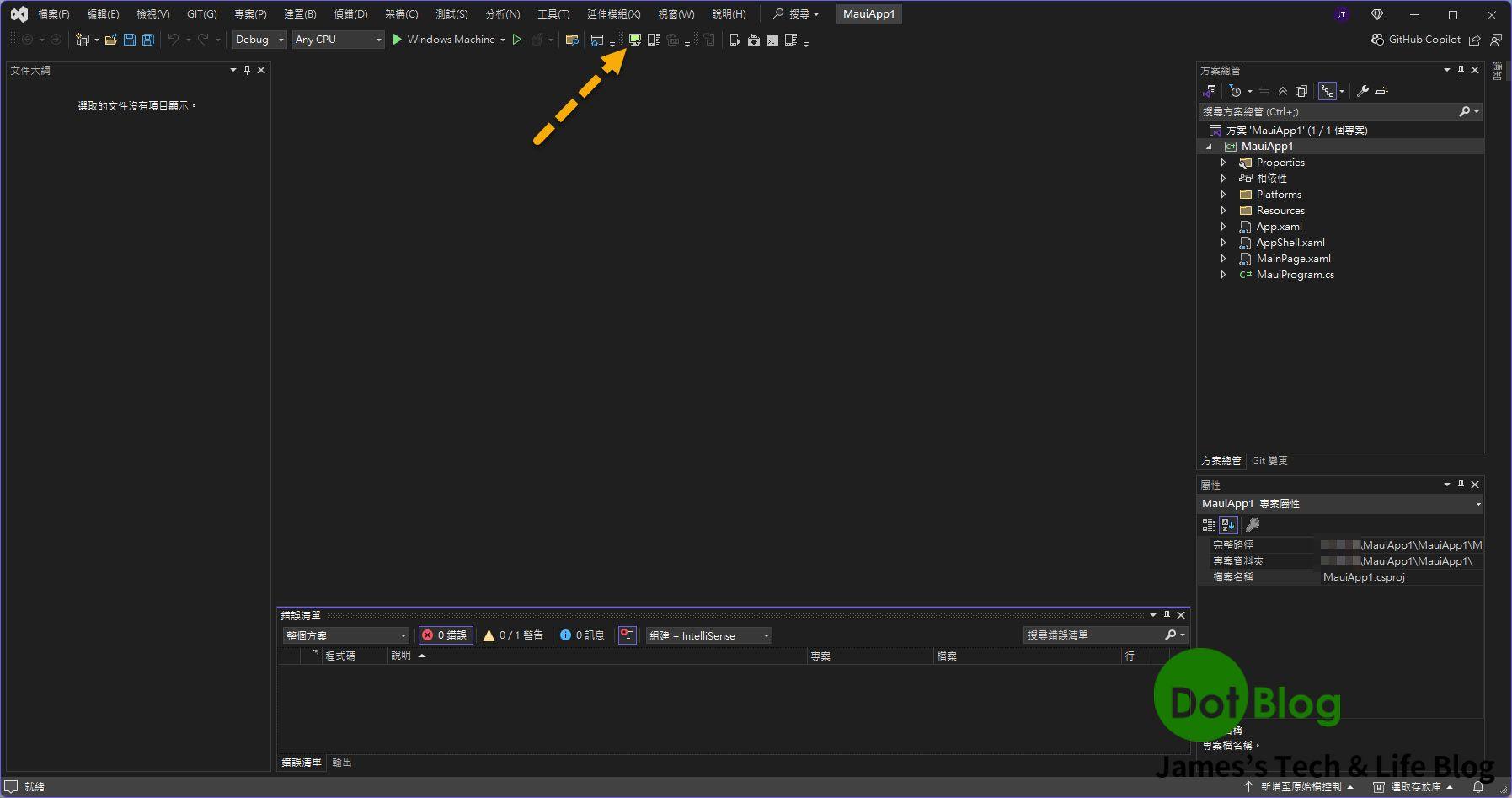
而在 Visual Studio 的工具列當中,如果細心一點可以發現一個小圖示,會從黑色的呈現轉變成亮綠色的樣子:


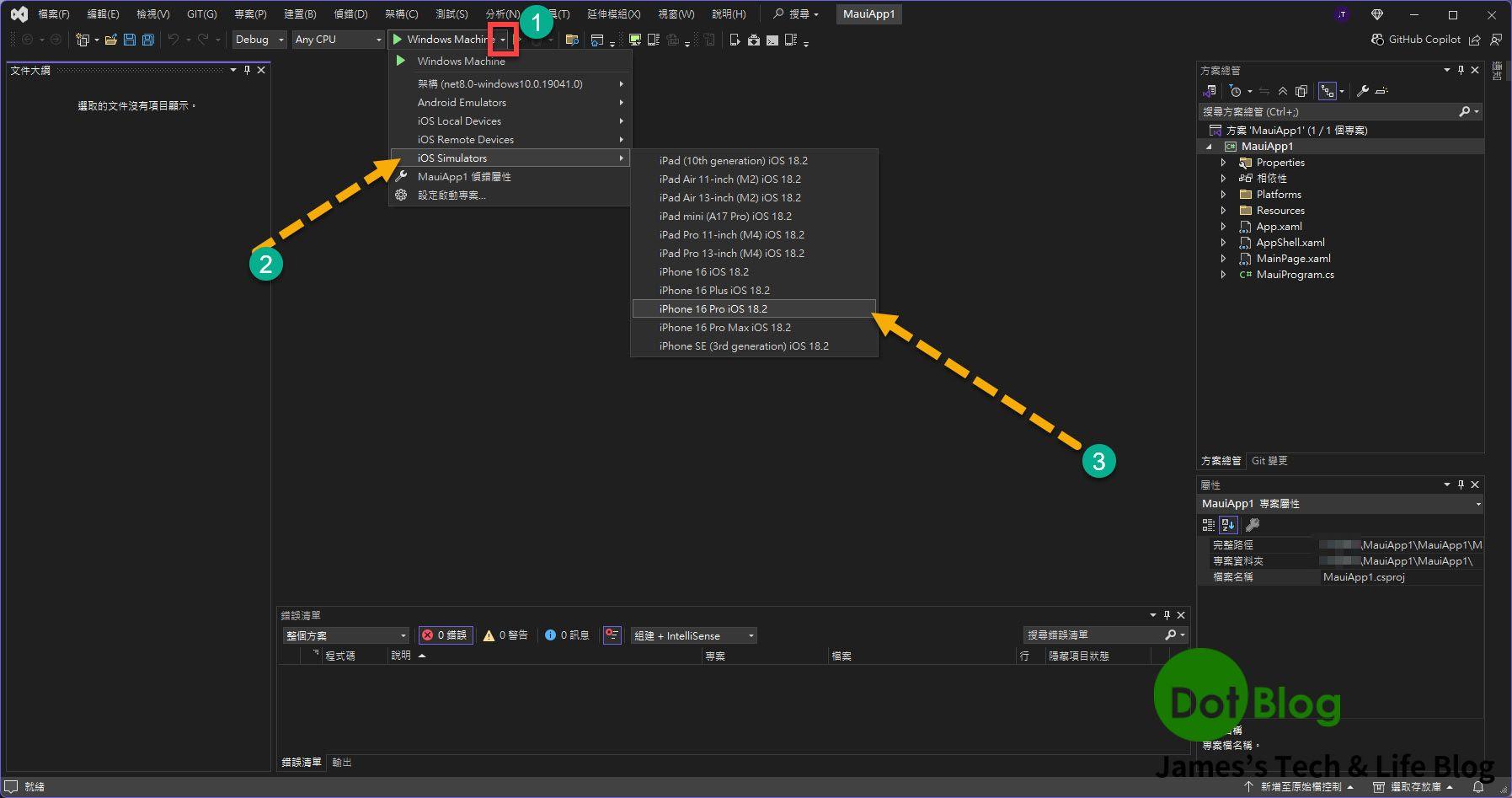
而接著可以在 Visual Studio 點選執行且偵錯的按鈕上,點選右邊小小的 "▼",接著再指向 iOS Simulators,選取 Mac 裝置上已安裝的 iOS 模擬器:

如果沒有上述圖示的呈現,通常是在 Mac 裝置上沒安裝好 "Xcode 及開發 iOS 的 SDK" 或是 "與 Mac 裝置連線中斷"。
接著可以點選 Visual Studio 工具列當中的 "工具" → "選項":

在 "選項" 的回應視窗當中的左上方搜尋框,輸入 "Xamarin" 後,找到 "iOS Setting":

並在右方畫面所出現的 "Simulator" 勾選 "Remote Simulator to Windows";"Hot Restart" 勾選 "Enable Hot Restart",完成後點選 "確定"。
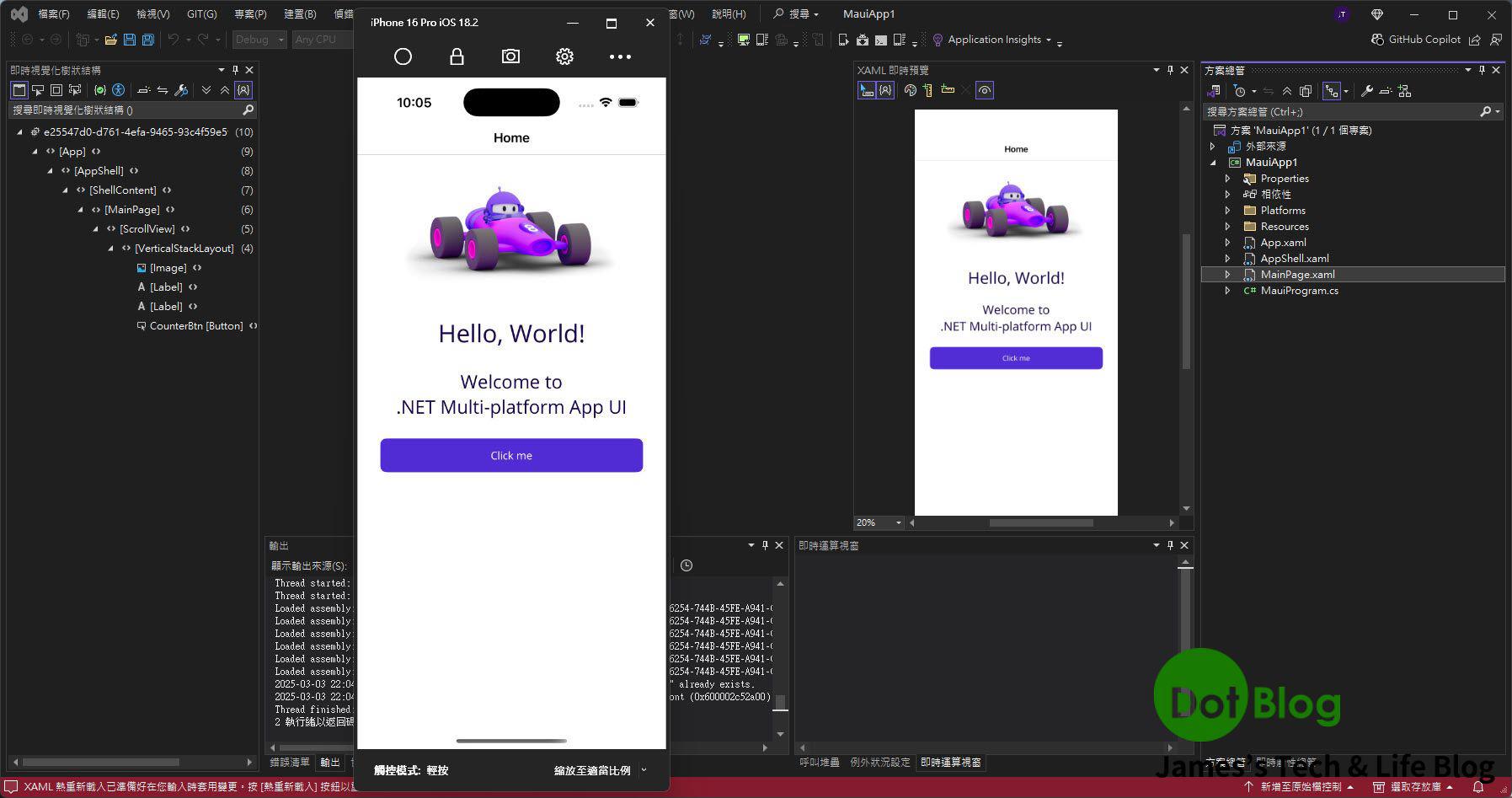
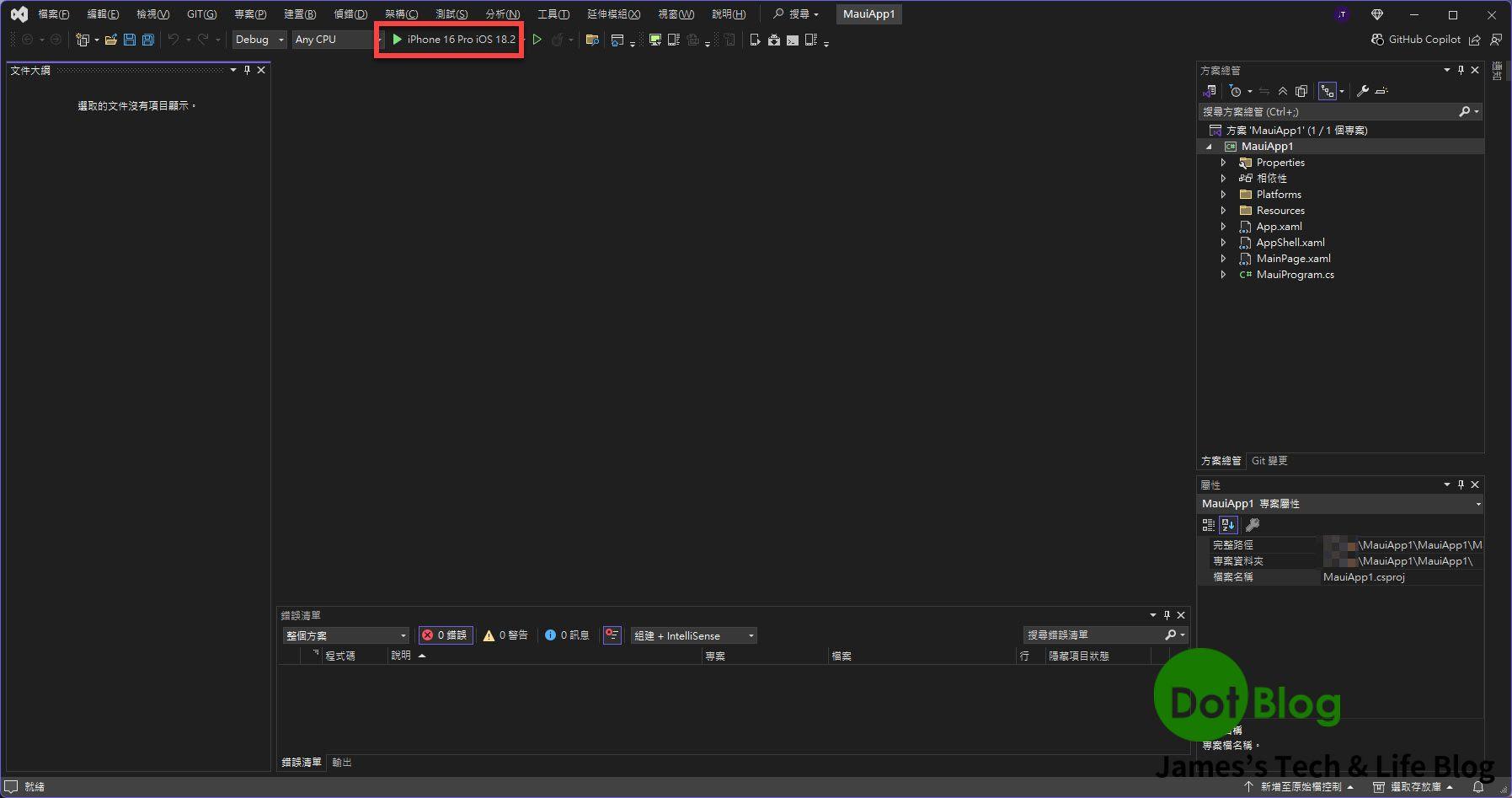
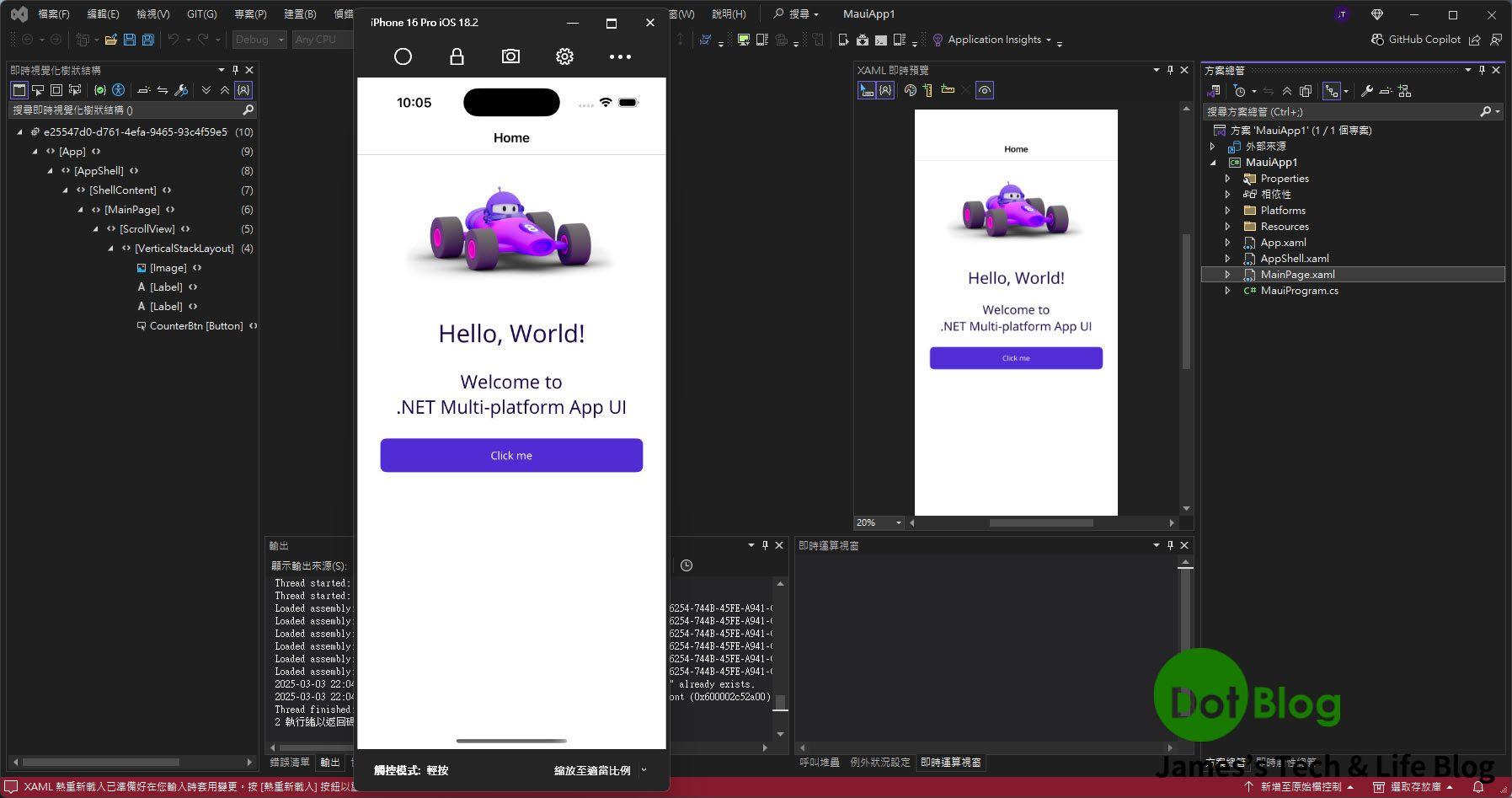
再次回到 Visual Studio 當中,點選剛剛所選取的 iOS Simulator (下圖的 iPhone 16 Pro iOS 18.2 可能會根據情況有所不同):

正確執行起來後,會看到 iPhone 16 Pro iOS 18.2 的模擬器出現在 Windows 的視窗介面中,而由於剛剛是使用 "執行且偵錯" 的模式,也可以使用 "XAML Hot Reload" 與 "Hot Restart" 的部分:

注意此圖中 Visual Studio 的左下角有出現 "XAML 熱重新載入已準備好在您…" 等字,就是 "XAML Hot Reload";可以直接編輯專案當中的 "*.xaml" 檔案並按 "熱重載(Hot Restart)" 按鈕後觀看 "整頁" 畫面在 UI 進行的編輯與變更,而進行重新載入後呈現。
XAML Hot Reload 跟 Hot Restart 是不同的事情。
不過,最重要的是 iOS App 在 iOS 的模擬器當中成功的執行起來囉~~~
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。