
如果需要在 UI 上需要呈現統計圖表的話,LiveCharts2 是一套很不錯的統計圖表的套件,除了完全 OpenSource 外也如官網所提到的,對於 .NET 相關跨平台 UI Framework 都有支援。
https://livecharts.dev/#frameworks
如果考慮 UI 呈現的感覺與效果,個人覺得 LiveCharts2 實在稱的上是 .NET 跨平台開發者在統計圖表上的不二選擇!
有關利用程式製作客製化統計圖表這檔事,長期以來似乎都是各家 UI 元件相當追求的事情。若因為各種外在因素的考量,現今也因拜 OpenSource 所賜,對於統計圖表的 UI 控制項也有了更多選擇,如:"ScottPlot" 、"LiveCharts2"…等。
對於 ScottPlot 這套統計圖表 UI 控制項,黑大也有專文介紹過:
https://blog.darkthread.net/blog/scottplot/
但對於 ScottPlot 的第一印象就比較 "實驗室" 感,走一種專業風格,沒有這麼討喜。

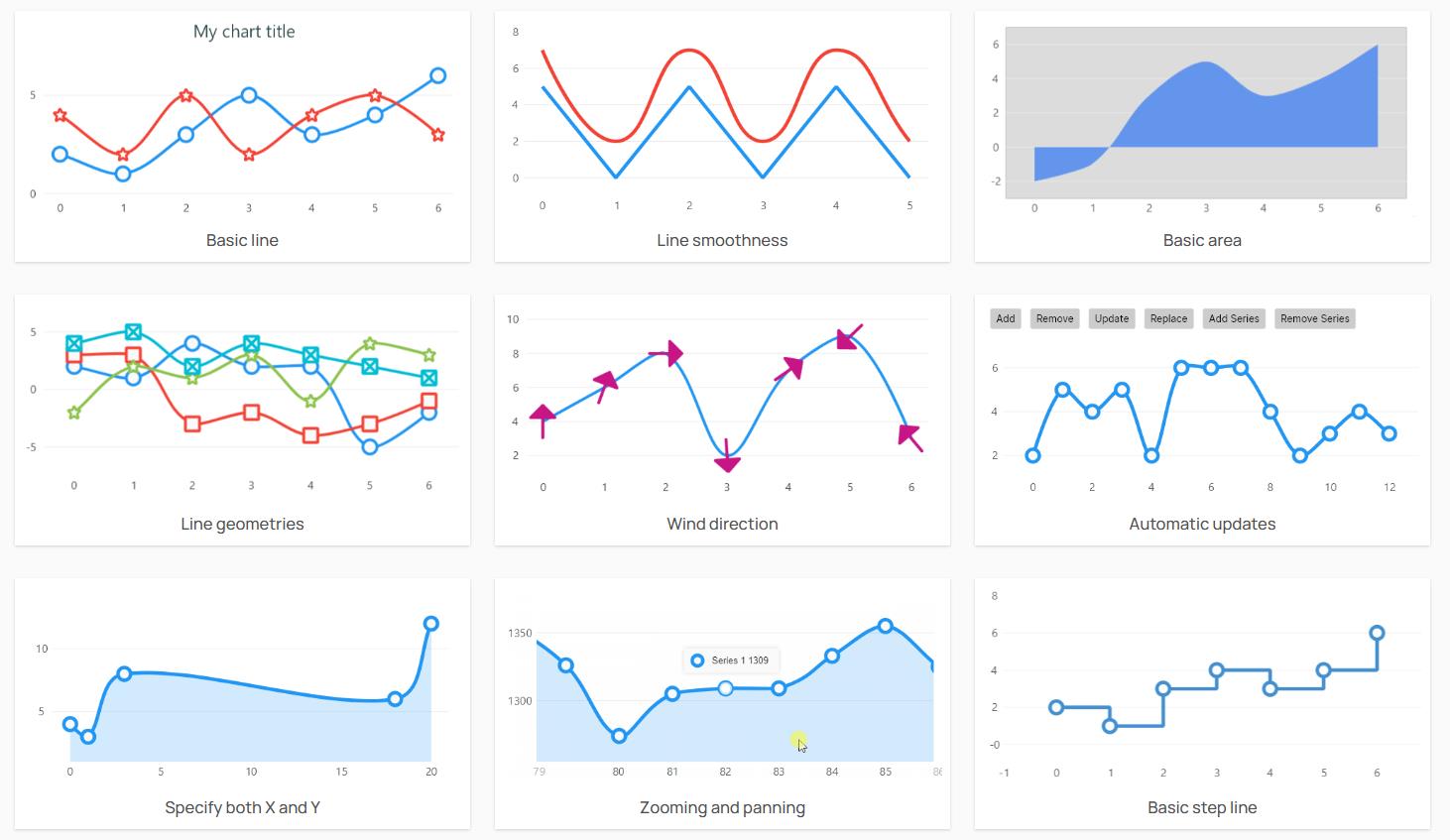
反倒是 LiveChart2 所展示出來的風格就感覺上比較平易近人點。

若是兩套件都花時間慢慢地進行的客製化調整,可能都可以調整出相同的效果與風格。
但…看倌們也知道
可以進行客製化所花費的時間有限,所以還是選擇自己需要風格吧~~
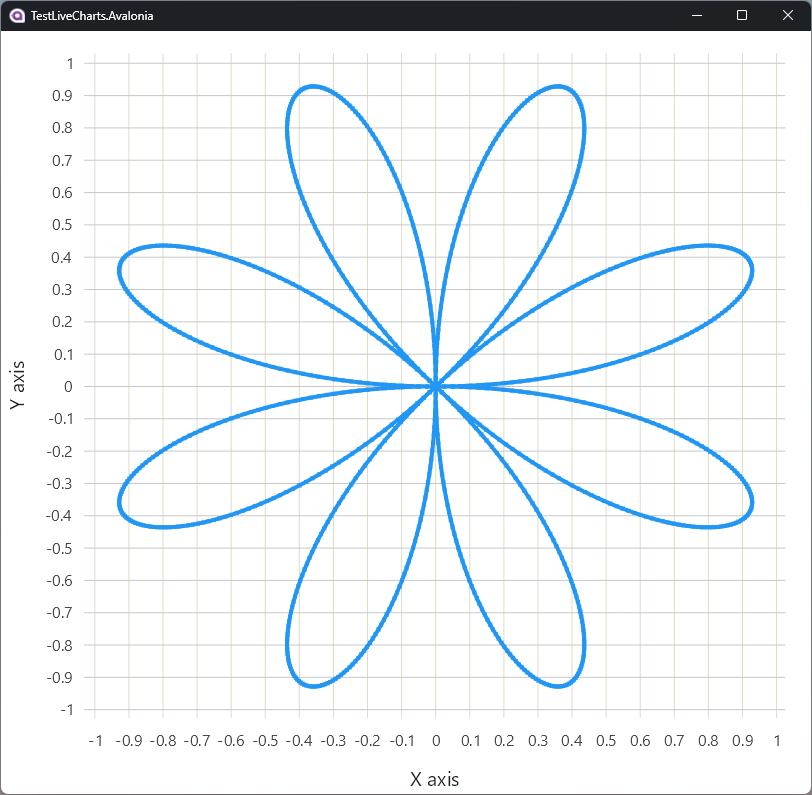
效仿黑大的專文,透過 Avalonia UI 的專案,練習 玫瑰曲線 的作為本文的結尾。
MainWindow.axmal 的 XAML:
<Window
x:Class="TestLiveCharts.Avalonia.Views.MainWindow"
xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:lvc="using:LiveChartsCore.SkiaSharpView.Avalonia"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vm="using:TestLiveCharts.Avalonia.ViewModels"
Title="TestLiveCharts.Avalonia"
x:DataType="vm:MainWindowViewModel"
Icon="/Assets/avalonia-logo.ico"
mc:Ignorable="d">
<Window.DataContext>
<vm:MainWindowViewModel />
</Window.DataContext>
<lvc:CartesianChart
Series="{Binding Series}"
XAxes="{Binding XAxes}"
YAxes="{Binding YAxes}" />
</Window>MainWindowViewModel 當中的 C# 程式:
public ICartesianAxis[] XAxes { get; set; } = [
new Axis {
Name = "X axis",
SeparatorsPaint = new SolidColorPaint(new SKColor(220, 220, 200)),
MinStep = 0.1,
ForceStepToMin = true
}
];
public ICartesianAxis[] YAxes { get; set; } = [
new Axis {
Name = "Y axis",
SeparatorsPaint = new SolidColorPaint(new SKColor(200, 200, 200)),
MinStep = 0.1,
ForceStepToMin = true
}
];
public ISeries[] Series { get; set; } = [
new LineSeries<ObservablePoint>{
Values = Fetch(),
Stroke = new SolidColorPaint(new SKColor(33, 150, 243), 4),
Fill = null,
GeometrySize = 0
}
];
private static List<ObservablePoint> Fetch()
{
var list = new List<ObservablePoint>();
var pointCount = 1000;
var n = 4;
double[] theta = Enumerable.Range(0, pointCount).Select(o => 2 * Math.PI * o / pointCount).ToArray();
double[] r = theta.Select((v, i) => Math.Sin(n * v)).ToArray();
double[] x = r.Select((v, i) => v * Math.Cos(theta[i])).ToArray();
double[] y = r.Select((v, i) => v * Math.Sin(theta[i])).ToArray();
for (var i = 0; i < pointCount; i++)
{
list.Add(new()
{
X = x[i],
Y = y[i]
});
}
return list;
}
玫瑰曲線圖來囉~~~

若想看 .NET MAUI 的部分,請看:
https://dotblogs.com.tw/jamestsai/2025/01/13/dot-NET-UI-Controls-Library-LiveChart2-MAUI
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。