前回 安裝好 Cline for VSCode Extension,本回就繼續來介紹一下如何串接到 Azure OpenAI Service (AOAI):

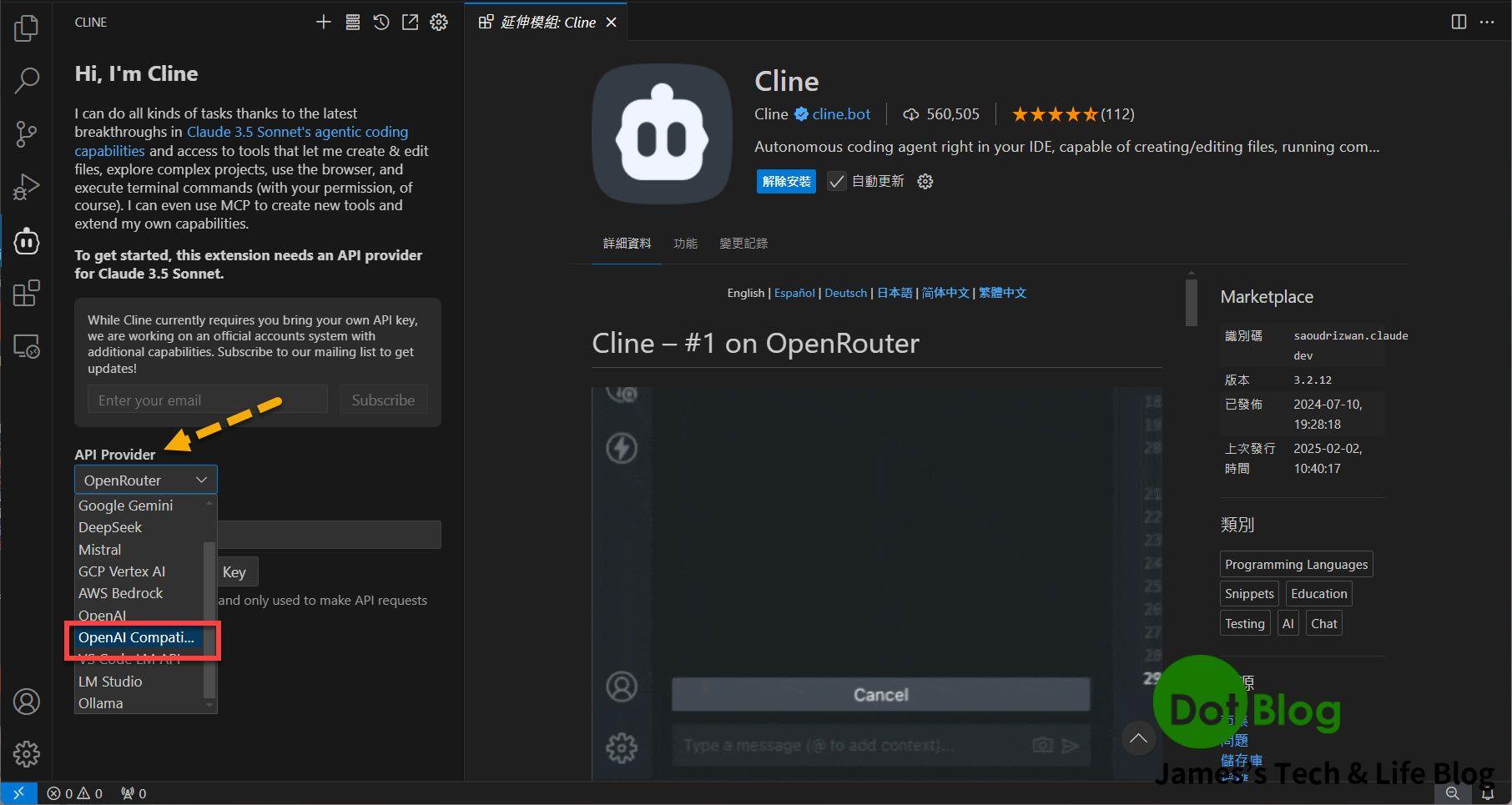
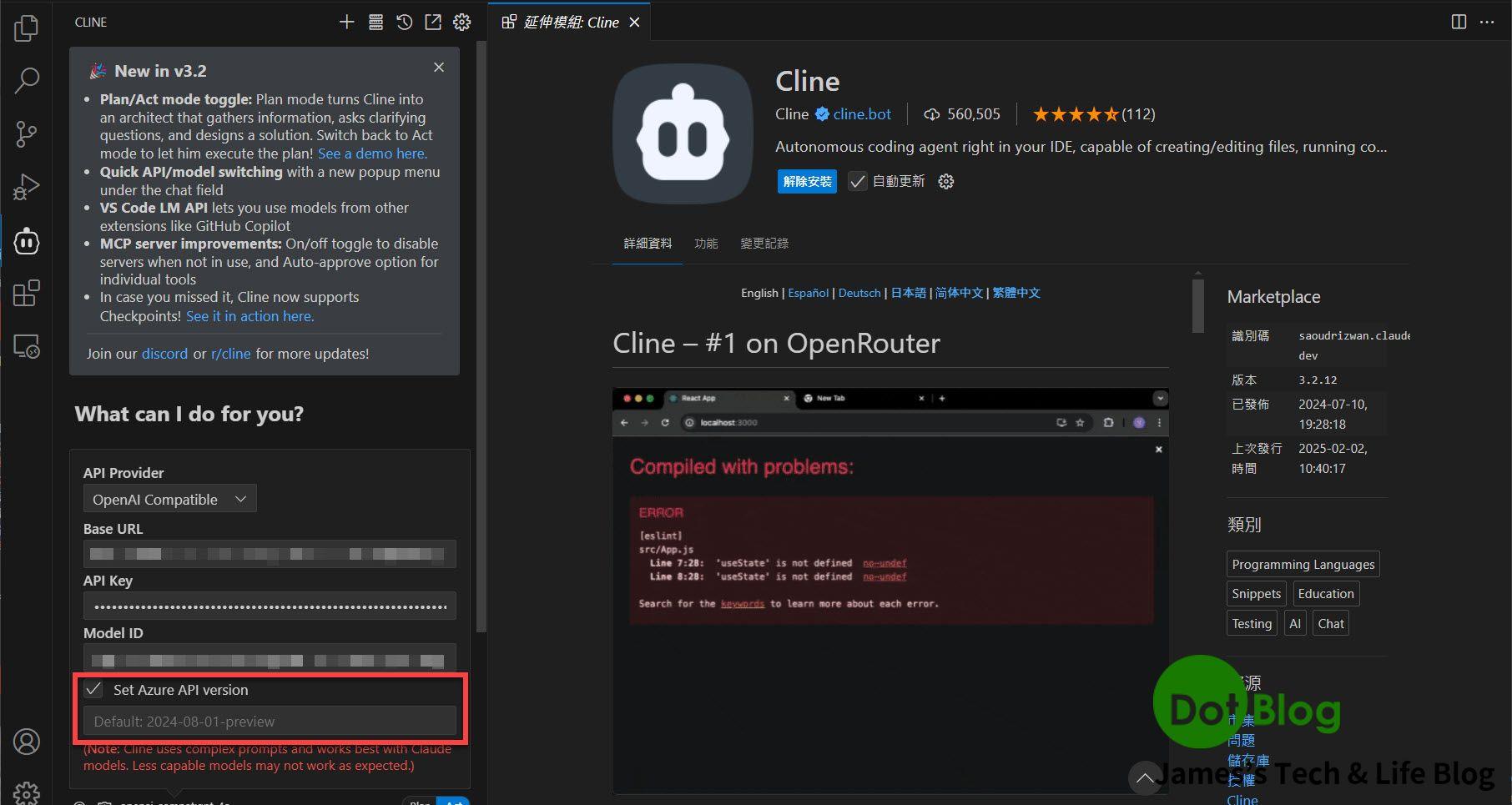
首先在 Cline 的 "API Provider" 選到 "OpenAI Compati…":

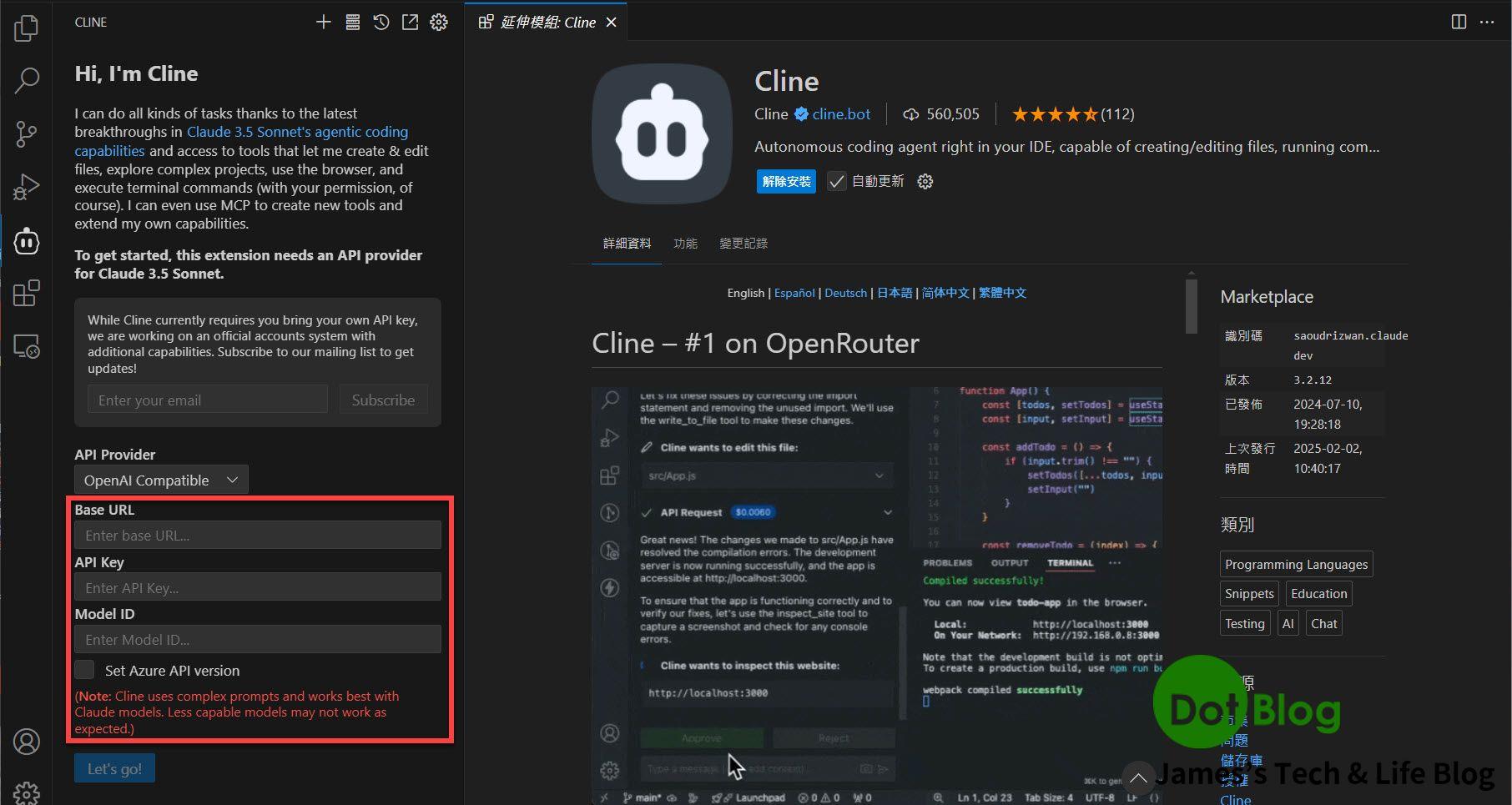
在 "OpenAI Compatible" 選擇完畢後,Cline 的介面會變成這樣:

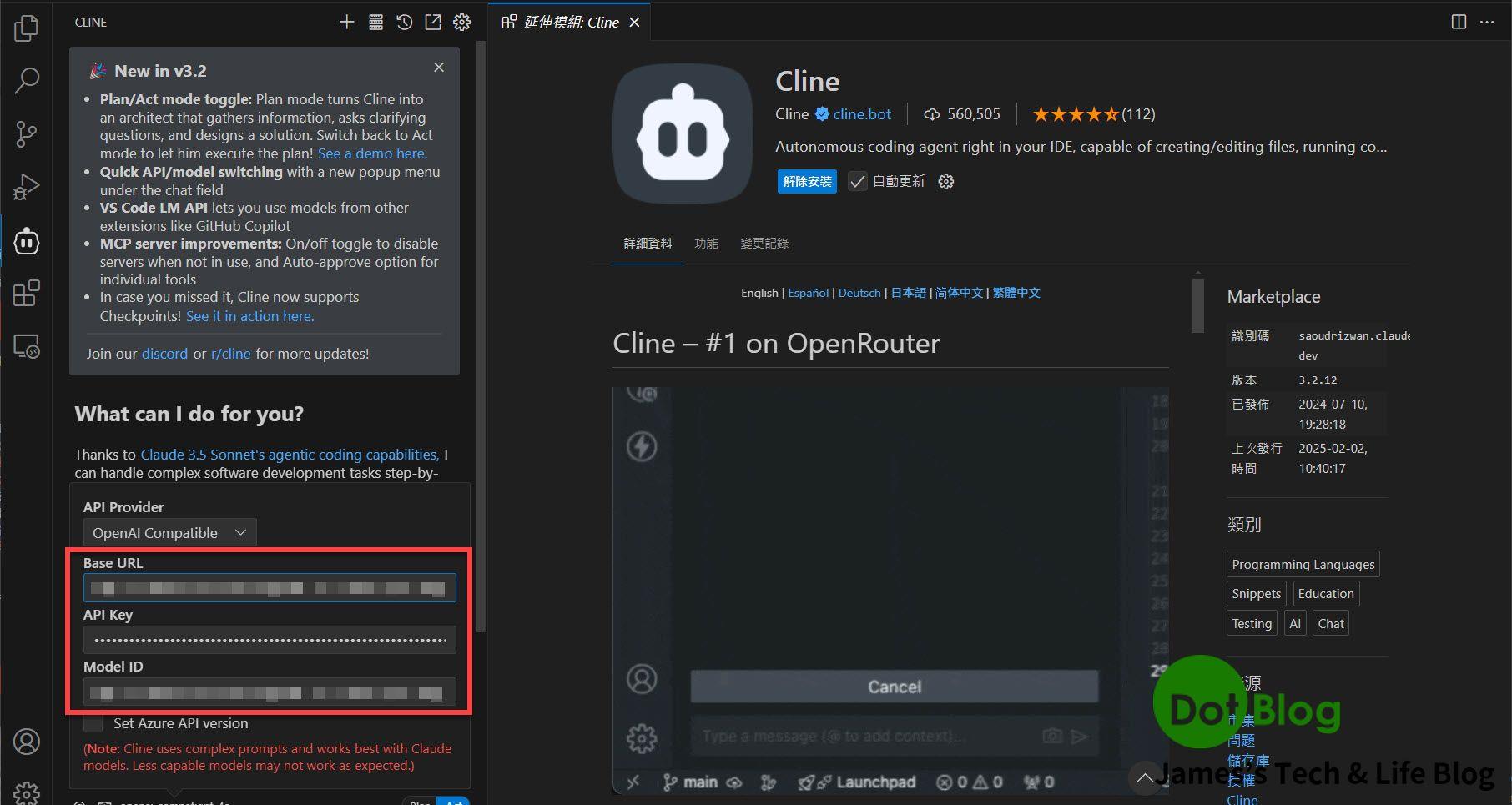
如果已經對 AOAI 不陌生的捧油,應該就知道這三個選項要填什麼 (有問題嗎? 請見 設定 AOAI 篇):

至於 Azure API version 若選取的話,會看到多出一個文字方塊的輸入框,其中的提示說明 "目前" 會使用 Default: 2024-08-01-preview 的 Azure API version:

如果不介意 API version 的話可以 "不" 勾選。
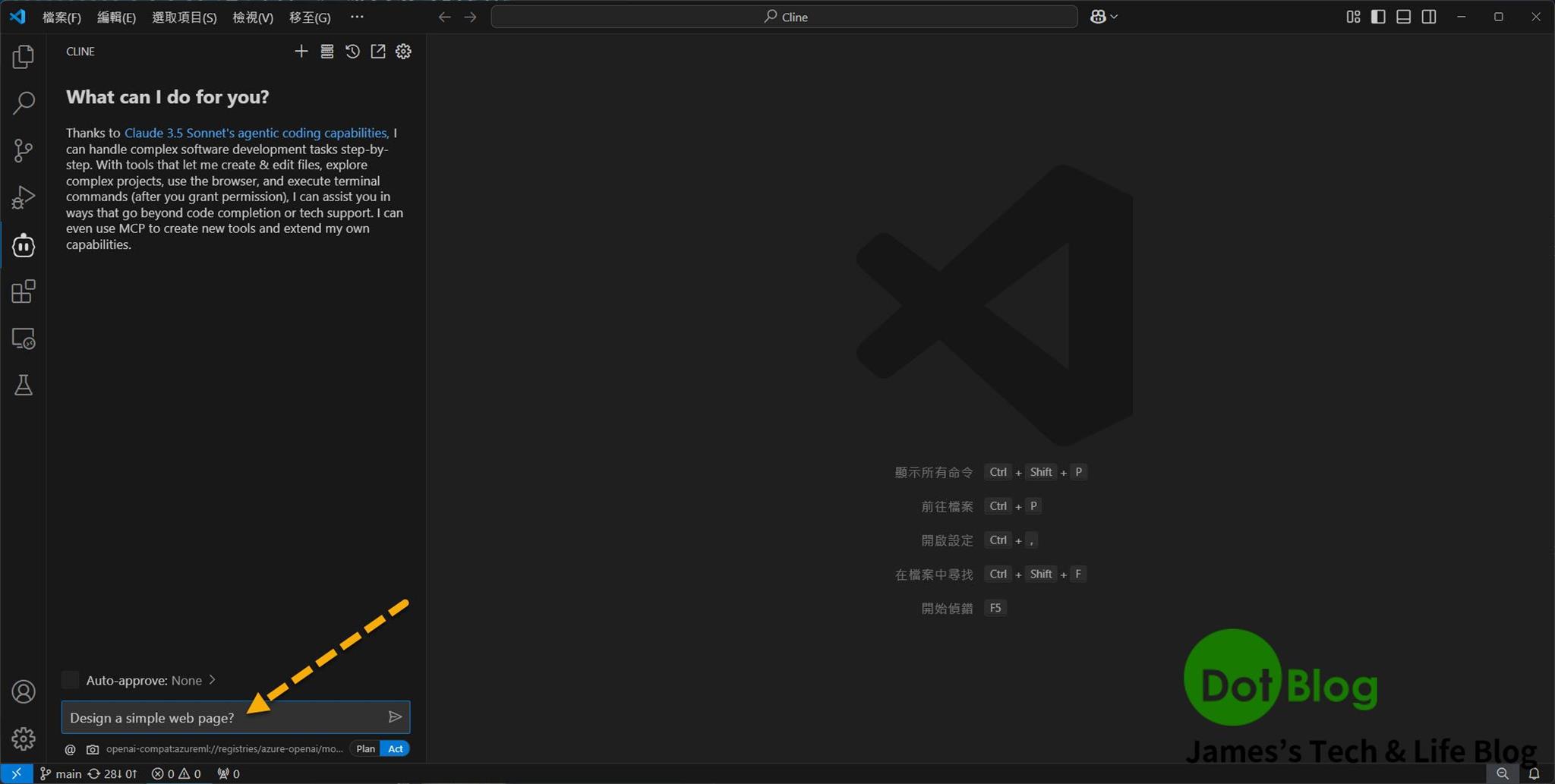
設定完成後就可以在 "Prompt" 輸入框中輸入想要問有關程式設計的問題 "Design a simple web page?":

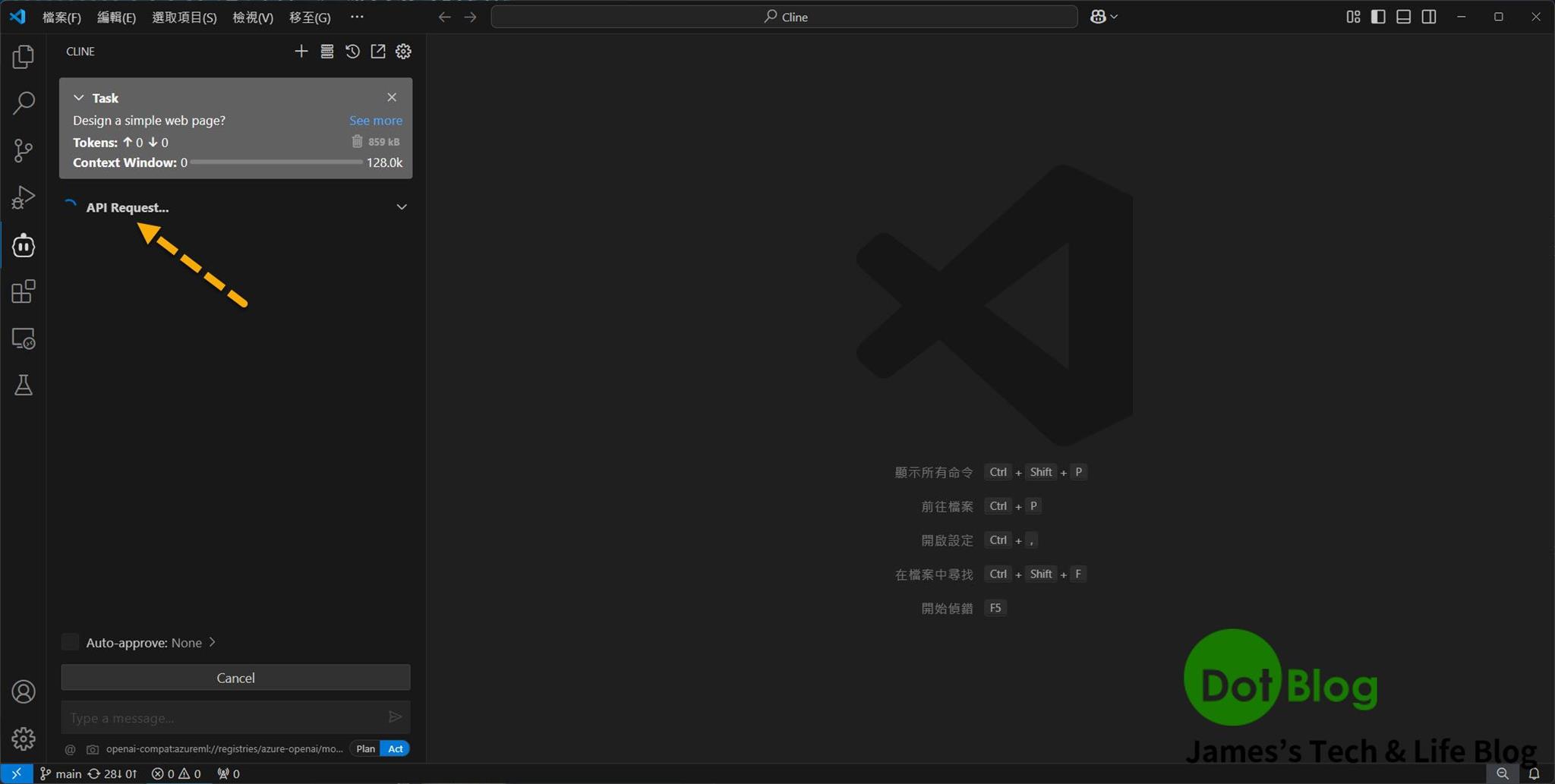
送出後會看到 Cline 會顯示 "API Request":

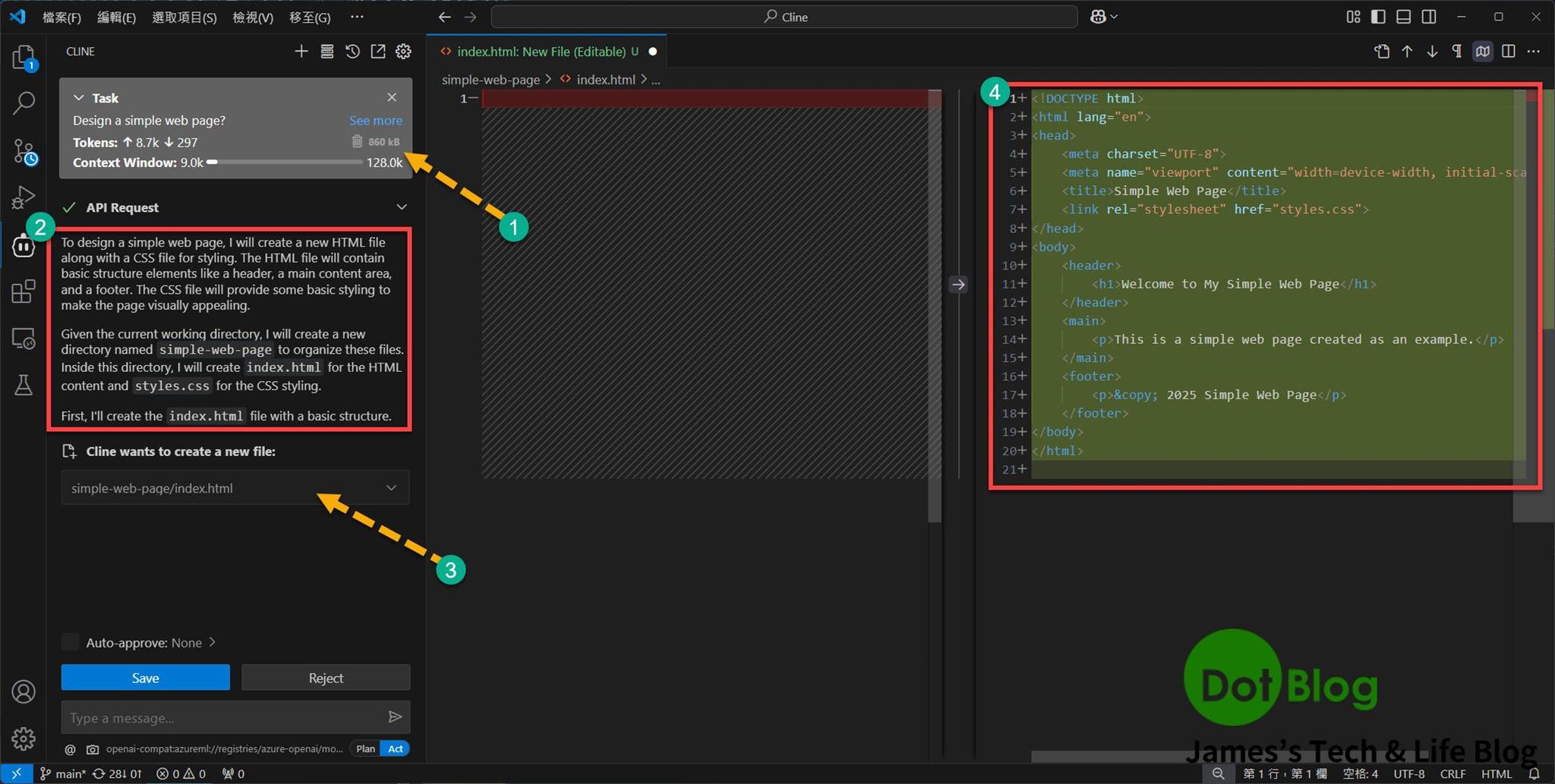
如果前面的 AOAI 的設定皆正確且 Cline 都已經正確支援(這很重要) 應該就會有以下類似的結果:

是不是很 Cool 呢~~~
有興趣的話可以前往 "將 Cline 串接到 AOAI - 操作篇" 看看喔!
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。