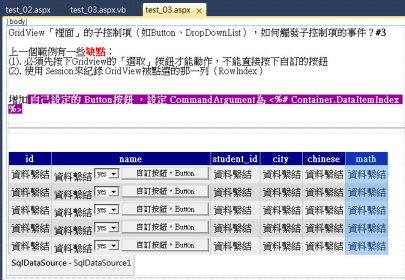
摘要:[習題]如何觸發 GridView 身體裡面的「子控制項」的事件?#3 改良版
我們一旦 "不" 使用 Gridview預設的命名欄位(CommandField,例如:選取、編輯、刪除等等)
那麼要怎麼在「自訂的 Button按鈕」裡面,抓到「被選取的那一列(RowIndex,「這一列」的索引編號)」呢?
這個習題仍有缺點,
上一篇文章([習題]如何觸發 GridView 身體裡面的「子控制項」的事件?#2 範例下載 (上集 Ch.10/11兩章的補充) )的 缺 點 是:
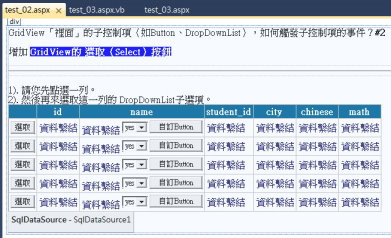
1). 需要先按下 GridView的「點選(Select)」按鈕,然後才能運作。
2). 還需使用 Session 才能紀錄「使用者點選的那一列(RowIndex)」。
在此要感謝一位朋友的指正與指導,
================================================================
HTML畫面
我們一旦 "不" 使用 Gridview預設的命名欄位(CommandField,例如:選取、編輯、刪除等等)
那麼要怎麼在「自訂的 Button按鈕」裡面,抓到「被選取的那一列(RowIndex,「這一列」的索引編號)」呢?
您可以參閱這些文件:(新招數喔~)
http://www.allenkuo.com/forum/viewthread.asp?mid=3185&
http://msdn.microsoft.com/zh-tw/library/858twd77%28v=vs.80%29.aspx
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource1" BackColor="White"
BorderColor="#999999" BorderStyle="None" BorderWidth="1px" CellPadding="3"
GridLines="Vertical">
<AlternatingRowStyle BackColor="#DCDCDC" />
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:TemplateField HeaderText="name" SortExpression="name">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("name") %>'></asp:Label>
<asp:DropDownList ID="DropDownList1" runat="server" >
<asp:ListItem>yes</asp:ListItem>
<asp:ListItem>No</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" Text="自訂按鈕,Button"
CommandArgument='<%# Container.DataItemIndex %>' />
</ItemTemplate>
</asp:TemplateField>
...... 後續省略,大致上與上一個範例雷同 ......
後置程式碼
因為語法很簡單,所以不提供 C#語法了。
'=========================================
'== 跟上一個範例不同,改用 GridView的 RowCommand事件
'=========================================
Protected Sub GridView1_RowCommand(sender As Object, e As System.Web.UI.WebControls.GridViewCommandEventArgs) Handles GridView1.RowCommand
Dim my_DDL As New DropDownList
my_DDL = GridView1.Rows(e.CommandArgument).FindControl("DropDownList1")
'-- 修改以後就正確了!
Response.Write("您觸發了 Button1_Click事件!
")
Response.Write("")
Response.Write("您選的 DropDownList的 ClientID是「" & my_DDL.ClientID & "」。
")
Response.Write("您選的 DropDownList的 子選項是「" & my_DDL.SelectedValue & "」。
")
Response.Write("")
End Sub
重點在於這一段:
Dim my_DDL As New DropDownList
my_DDL = GridView1.Rows(e.CommandArgument).FindControl("DropDownList1")
因為 HTML設計畫面裡頭,我們在「自訂按鈕」裡面加上了
<asp:Button ID="Button1" runat="server" Text="自訂按鈕,Button"
CommandArgument='<%# Container.DataItemIndex %>' />
所以搭配上面的程式,兩者就能產生效果。取得「 GridView被點選的那一列(RowIndex)」
.............................................................................................................
另外一種解法:
HOW TO:回應 GridView 控制項中的按鈕事件
https://msdn.microsoft.com/zh-tw/library/bb907626(v=vs.100).aspx
C#
<asp:TemplateField>
<ItemTemplate>
<asp:Button ID="AddButton" runat="server"
CommandName="AddToCart"
CommandArgument="<%# ((GridViewRow) Container).RowIndex %>"
Text="Add to Cart" />
</ItemTemplate>
</asp:TemplateField>
VB語法 請改成 CommandArgument="<%# CType(Container,GridViewRow).RowIndex %>"
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。