從標題來看會有點抽象,通常我們要自定義ListBox中顯示的各個ListItem,會使用DataTemplate來定義。
有時候,我們會有一個需求就是,ListItem中的元件,可能一個要置左,一個在中間,另應個要置右,這個時候要怎麼處理呢?
前言與介紹
從標題來看會有點抽象,通常我們要自定義ListBox中顯示的各個ListItem,會使用DataTemplate來定義。
有時候,我們會有一個需求就是,ListItem中的元件,可能一個要置左,一個在中間,另應個要置右,這個時候要怎麼處理呢?
使自定義的DataTemplate元件延伸,可以對齊右邊
依照上一篇的範例,來延伸,來介紹如何使用Grid格線方式排版
使用格線排版例子:
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" HorizontalAlignment="Left" Margin="45,75,0,0" TextWrapping="Wrap" Text="ObservableCollection:" FontSize="40" VerticalAlignment="Top"/>
<ListBox Grid.Column="0" x:Name="wantedListBox" FontSize="32" HorizontalAlignment="Left" Height="599" Margin="45,144,0,0" VerticalAlignment="Top" Width="648">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Content}" FontSize="30"/>
<TextBlock Grid.Column="1" Margin="20,0,0,0" Text="{Binding Price}" FontSize="30"/>
<Button Grid.Column="2" VerticalAlignment="Center" HorizontalAlignment="Right">
<Image Source="Assets/Garbage.png" Width="48" Height="48"/>
</Button>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
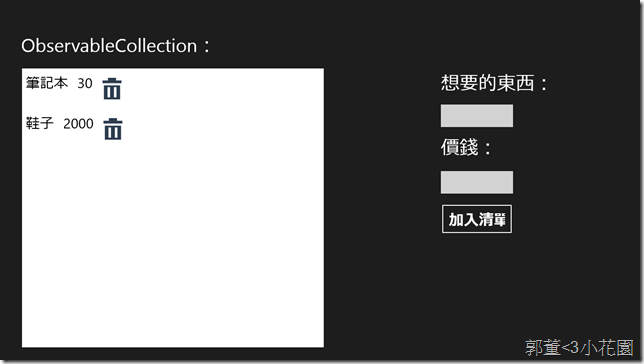
在這邊希望垃圾桶的圖片,可以靠右對齊,照理說依照格線的切版,並且各至指定了元件屬於哪個Column,且Button元件的屬性也設定HorizontalAlignment為Right但是顯示的結果卻是:
這是為何會如此?
解決辦法
這是因為ListBox中的ListItem並沒有完全延伸到整個ListBox的範圍,所以導致ListItemy的內容沒有如自定義的方式對齊,ListBoxItem仍然是靠左對齊。
所以我們需要對ListItem設定,使他的水平內容可以延伸到整個ListBox的寬度範圍
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
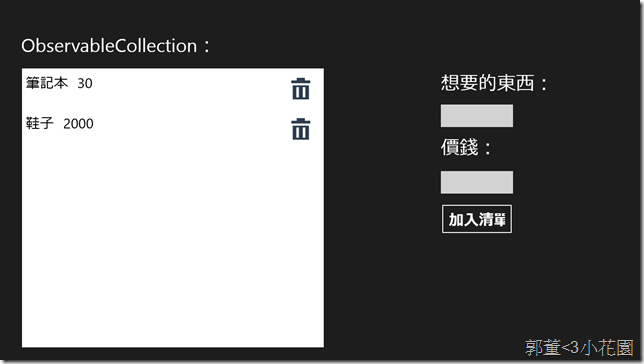
</ListBox.ItemContainerStyle>在ListBox標籤中加入這段在ListBox.ItemTemplate標籤前,如此便會可以了,如下圖:
參考資料:
C# windows phone -Alignment in xaml ListBox.ItemTemplate
Right align content in ListBox
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝 =)
另外要轉載請附上出處 感謝