隨著網頁技術越來越普及,ajax越來越被廣泛使用,為了讓ajax在傳輸時不會因為畫面都沒有變而感覺無聊,加上一個loading的icon是很常見的做法,早期甚至還可以看到不少loading圖片的產生器;但CSS功能越來越強,使用圖片的必要性也就變少了,今天要介紹的loader.css就是一款利用CSS產生loading圖示的library。
[前端軍火庫]WOW.js - 動畫很炫,也要看得到才行啊!
上一篇文章中我們介紹了Animate.css這個強大的動畫CSS library,不過Animate.css主要是專注在處理動畫的部分,該在什麼時機點讓動畫呈現就不是重點了,因此若是直接在HTML上加上呈現動畫的class,會出現一個問題就是:「儘管要呈現動畫的標籤不在畫面上,而是在整個HTML頁面很下方的地方,但當網頁loading完成後,依然會立刻執行動畫效果,也因此在畫面下方的動畫就會因為早就跑完而看不見了。」
這其實是一件蠻可惜的事情,精心設計的呈現效果卻因為提早出現而變成沒有效果;這時候就需要JavaScript的輔助來讓動畫在捲動到標籤出現時才呈現了,而WOW.js就是一個簡單的好幫手。
[前端軍火庫]Animate.css - 1秒鐘為你的網站加上動畫特效
過去我們要為網站加上動畫特效可能需要寫一大串的JavaScript,隨著web技術越來越發達,在CSS3中也加入了一系列的動畫屬性,以減少程式撰寫的成本;不過還是需要進行不少設定,而Animate.css就是一個幫你把一堆常見的特效打包好的CSS library。
[前端軍火庫]Office UI Fabric - 打造與Office365相同樣式的UI框架
Office UI Fabric是由Microsoft打造的UI框架,跟前兩天提到的Bootstrap和Materialize不一樣的地方是,透過Office UI Fabric我們可以很容易地打造出具有Office365樣式的UI。
如果你的user受到MS Office的啟發(?)希望你做一個類似的Office某個功能的UI,使用Office UI Fabric就會是最簡單的選擇!
[前端軍火庫]Materialize - 遵循Google Material Design實作的CSS framework
首先,我們先來談談Material Design,Material Design是由Google推出視覺語言,或可以說是一種設計準則,其中定義了基本的樣式、排版、元件等等的設計方向,目標是希望藉由一致的設計樣式規則,讓平面的UI更具立體感,卻又不失操作流暢度,提高使用者體驗(User Experience),例如設計一個Icon,要怎麼做比較好呢,就可以參考https://material.google.com/style/icons.html 裡面的說明;一個Menu的呈現方式該如何呢?https://material.google.com/components/menus.html 也有詳細的說明。
[前端軍火庫]Bootstrap - 最受歡迎的CSS framework
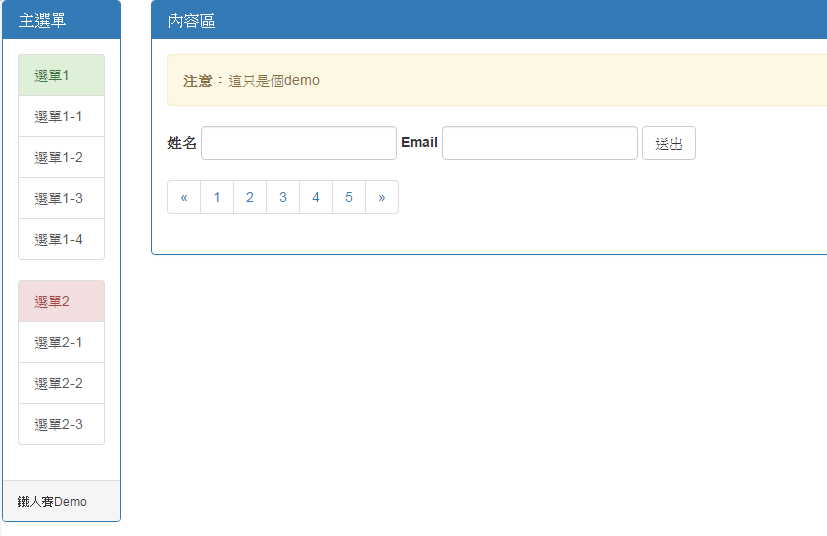
Bootsrtap可以算是目前最受歡迎的CSS framework之一,能夠用來套用目前主流的設計概念─RWD及mobile first,即使沒有高深的HTML/CSS/JS技術,也能輕鬆設計出基本上能看能使用的web app,如下圖,雖然只是個很簡單的demo,但基本的配色、元件等等組裝起來,雖然不夠當做一個網站的門面,但當作後台也很夠用了,因此bootstrap其實非常適合用來快速建構一個後台程式,當然只要經過調整,要當前台門面也是完全沒有問題的!

[ASP.NET WebApi]使用JWT進行web api驗證
- 37208
- 0
- 2016-11-24
在開發web api的時候,由於連線通常都是stateless的,因此驗證跟授權是一個比較艱鉅的挑戰,也因此出現了不少規範來解決這個問題如OAuth等等,而JWT則是一個相對簡單但又安全方式,今天就來介紹一下如何使用JWT來處理Asp.Net WebApi的驗證。
[Angular2速成班]關於CSS的使用
- 4491
- 0
- Angular2速成班
在web應用程式中使用CSS可以說是在基本不過的事情,就算移到的Angular2,CSS當然還是依然會大量的被使用;使用CSS感覺好像沒什麼好聊的,不過Angular2可是個花費了數年且結合了社群的腦力激盪開發最終才release的框架,對於處理CSS自然有更獨到方便管理的做法,今天就來談談在Angular2中使用CSS的一些技巧吧!
[Angular2速成班]來寫個TodoApp(3)-學習@Input, @output, ngFor和ngIf
- 7670
- 0
- Angular2速成班
- 2017-03-28
在前一篇文章「認識Angular2的4種data binding機制」我們學到了4種Angular2的data binding機制後,今天我們一口氣要學習@Input, @output, ngFor和ngIf。這4樣東西學會後,基本上就算是把Angular2最常用的功能都學起來了。我們也會在本篇文章中把基本的TodoApp給完成。
[Angular2速成班]來寫個TodoApp(2)-認識Angular2的4種data binding機制
- 5570
- 0
- Angular2速成班
接下來我們來了解一下Angular2中4種主要的data binding機制,如果沒有data binding機制的話,我們必須做很多事情才能讓一個JavaScript中的資料顯示在HTML上,反過來要抓取HTML DOM上的資料也是一件不容易的事情,因此許多前端框架都在努力讓事情變得簡單。透過Angular2的data binding機制我可以更容易讓component與view進行互動,接下來就來看看這4種data binding機制如何使用吧。
[Angular2速成班]來寫個TodoApp(1)-基本原理與架構
- 8094
- 0
- Angular2速成班
之前的文章介紹過Angular CLI的基本用法之後,本篇文章開始就來寫一個簡單的TodoApp,藉此來練習Angular2的各種特色。
[Angular2速成班]了解Angular CLI產生的專案目錄結構
- 3420
- 0
- Angular2速成班
在上一篇文章「[Angular2速成班]用Angular CLI節省你的開發時間」中我們快速介紹了Angular CLI的使用方式,透過Angular CLI我們可以很容易的建立一個具有一致性的專案架構,今天我們就來簡單介紹一下使用ng new指令產生的專案目錄內容,讓以後在開發Angular2專案時可以很清楚知道檔案的存放位置。
[Angular2速成班]用Angular CLI節省你的開發時間
- 27230
- 0
- Angular2速成班
- 2016-10-15
Angular CLI是隨著Angular2發展時一併產生的一個指令列工具,一樣基於「習慣取代配置」的優良傳統,我們可以用Angular CLI快速產生開發Angular2程式時所需要的檔案範本,另外也包含了軟體開發生命週期會用到的bundle, lint, unit test, end to end test等功能,也全都包在Angular CLI裡面了,因此透過Angular CLI工具,我們可以大幅節省許多準備檔案的時間!由於之後的Angular2速成班教學中我們也會大量使用Angular CLI來產生相關需要的檔案,因此今天就先來簡單介紹一下Angular CLI這個強大的產生器功能。
[Angular2速成班]簡介&Hello World!!
- 5725
- 0
- Angular2速成班
- 2017-03-11
Angular2前陣子終於脫離RC版堂堂邁入正式版本啦!這代表著基本上之後的更新原則上都不會再有重大的變化,也就是開發上可以比較穩定囉,所以今天就來介紹一下Angular2以及使用官方推出的Angular CLI來建立一個簡單的Hello World程式吧!
使用TypeScript2.0撰寫強型別的JavaScript並透過NPM管理定義檔
- 1018
- 0
TypeScript在美國時間2016/09/22正式推出2.0啦!TypeSciprt 2.0除了推出更多方便的語法之外,個人認為最大的特色就是把原本的d.ts定義檔通通移到npm上去啦。這麼一來我們在專案上就可以省去很多不定要的設定步驟,今天就來介紹一下如何在TypeScript 2.0中使用npm上的定義檔。
[GitHub Projects]在GitHub上使用看板功能
- 6388
- 0
GitHub在2016/09/15推出了許多新的功能(文章來源A whole new GitHub Universe: announcing new tools, forums, and features),其中最令人興奮的功能之一就是Projects這項功能,也就是GitHub直接內建看板啦!!剛才稍微試玩了一下,今天就來做個簡單的介紹吧!
CodeWars-線上Kata練習解題的社群
- 13339
- 0
第一次接觸到Kata這個詞是在Uncle Bob的The Clean Coder(無瑕的程式碼 番外篇:專業程式設計師的生存之)這本書中看到的,關於Kata的意思和跟程式設計有什麼關係網路上已經有很多資料了,就不多做詳細介紹,簡單來說就是用同樣的套路(題目)來練習寫程式這件事情,藉由不斷進行同樣或類似的練習,來達到磨亮自己coding能力的目標。網路上可以找到很多Kata題目來進行練習,而CodeWars就是其中一個線上的Kata網站。
[SSMS]解決由別人新增資料表欄位時,在SSMS中查詢欄位會出現錯誤訊息的問題
- 12985
- 0
這是最近剛好遇到的小問題,由於只是個小小developer,並沒有管理資料庫的權限,因此工作上的資料庫欄位一直都是由別人在維護的,今天同事新增了一個欄位例如name,使用SELECT name FROM [Table]的時候可以查到,但欄位名稱下會出現紅色蚯蚓符號,提示資料行名稱 'name' 無效,雖然可以很簡單推斷只是cache問題,也不影響查詢結果,但看了就是不太舒服,後來同事教了清除cache的方法,問題就解決了。
解決Raspberry Pi3無法使用RC522讀取RFID的問題
- 4404
- 0
最近開始研究起了Raspberry Pi其相關的周邊硬體,在玩到讀取RFID的時候出現了一些問題,照著網路上的範例接RC5232模組,卻怎麼樣也讀不到資料,經過一翻苦戰(google)後,總算是找到了問題與解決方法,在這邊紀錄一下。
[C#]Observer Pattern到Delegate和Event
- 6121
- 0
關於C#的delegate和event,我個人一直覺得是比較不好理解的部分,雖然直接使用別人設計好的功能時覺得很方便,但要自己使用delegate或event時總是不太順手;雖然過去曾經因為必須使用delegate奮鬥了一段時間,但幾年沒有用到後就又不太熟了XD。所以這篇文章就來從觀念開始紀錄一下delegate和event這兩個神奇的玩意。