ASP.NET 支援兩種類型的資源檔,本地資源和全域資源,利用資源檔建立多語系的應用程式
資源檔格式
Xml 格式,以Key/Value方式存放資料
本地資源檔
- 用於特定頁面
- 放在 App_LocalResources
- 資源檔格式:
以login.aspx為例,預設本地端資源檔規則為 web stite name.resx,其他國家語言則是 web stite name.culture.resx,範例如下:
預設語系:login.aspx.resx
英文美國:login.aspx.en-US.resx
英文英國:login.aspx.en-GB.resx
ASP.NET 支援兩種類型的資源檔,本地資源和全域資源,利用資源檔建立多語系的應用程式
資源檔格式
Xml 格式,以Key/Value方式存放資料
本地資源檔
- 用於特定頁面
- 放在 App_LocalResources
- 資源檔格式:
以login.aspx為例,預設本地端資源檔規則為 web stite name.resx,其他國家語言則是 web stite name.culture.resx,範例如下:
預設語系:login.aspx.resx
英文美國:login.aspx.en-US.resx
英文英國:login.aspx.en-GB.resx
全域資源檔
- 所有頁面共用
- 放在 App_GlobalResources
- 資源檔格式:
跟本地資源檔不一樣的是,不需要帶入頁面名稱,範例如下:
預設語系:Config.resx
英文美國:Config.en-US.resx
英文英國:Config.en-GB.resx
資源檔取用分為隱含和明確套用
- 明確式比隱含套用方便
資源檔維護
創建本地資源檔
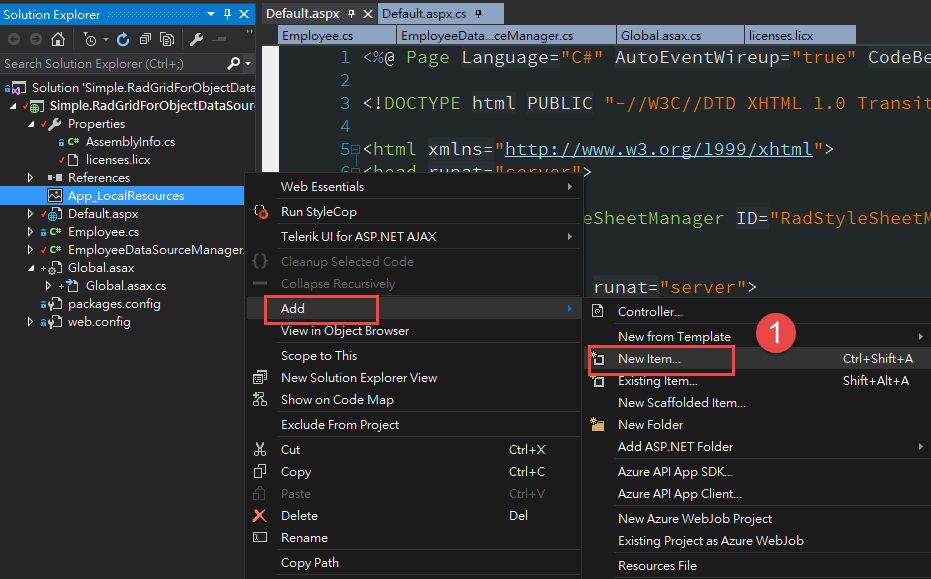
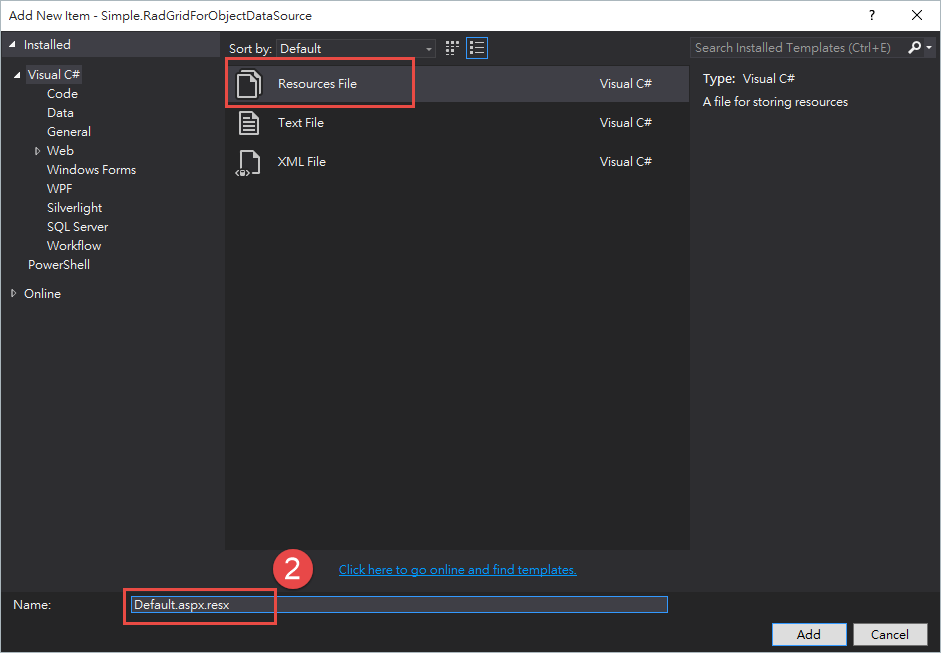
手動加入本地端資源檔
工具自動產生本地資源檔
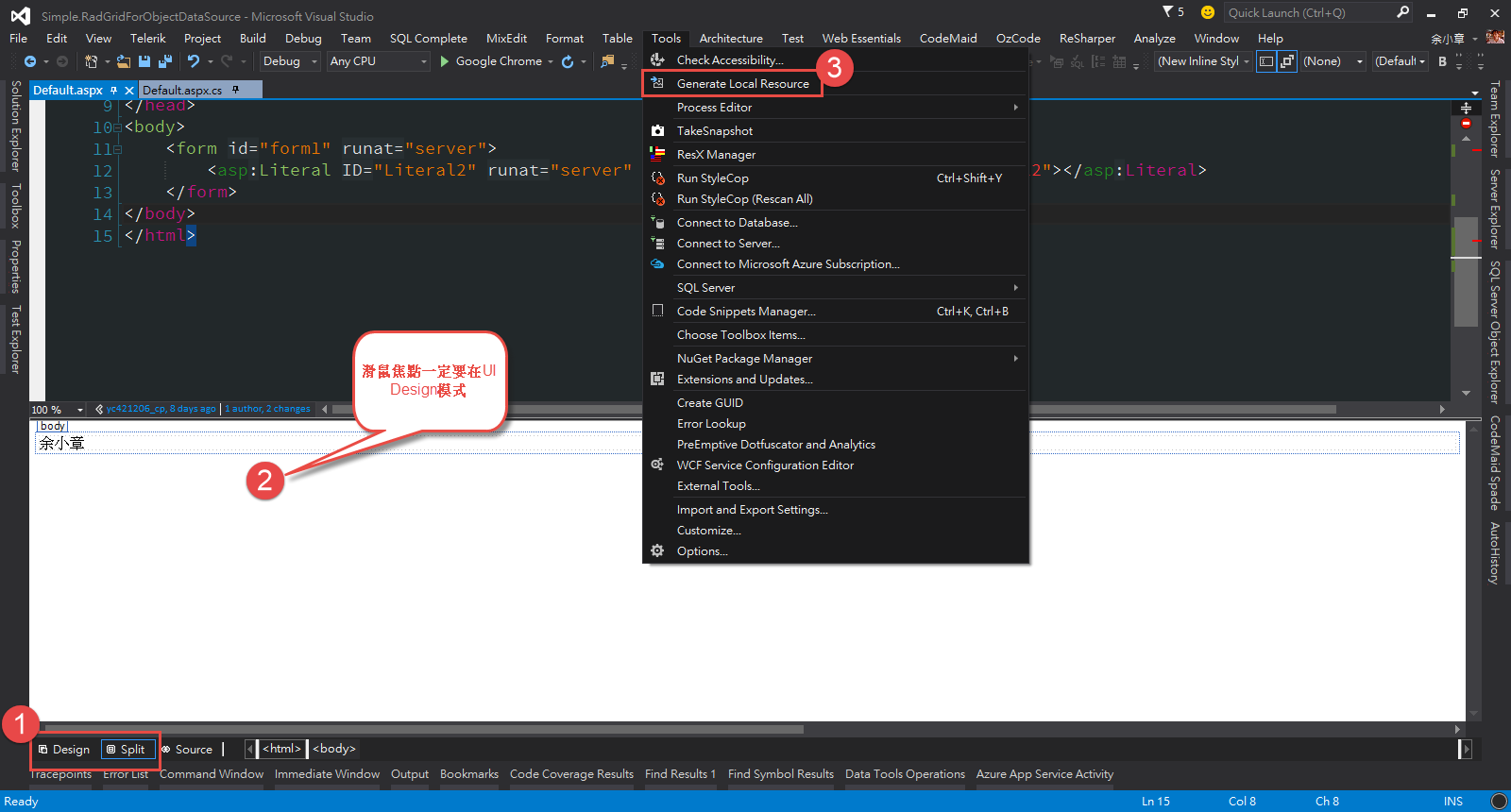
手動建立其實還蠻累的,利用VS IDE所提供的功能可以大量建立控制項的所屬的資源定義,在*.aspx檔裡,焦點一定要在 UI Design 模式,Generate Local Resource 選單才能點 (我卡在這裡)
控制項的資源檔屬性
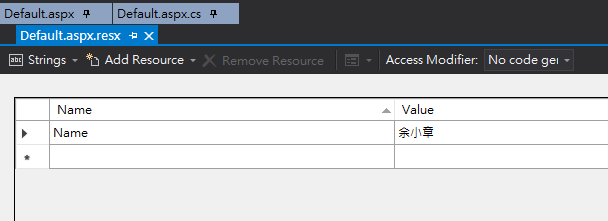
在 UI 的Design 視窗裡有一個Data屬性,就是用來處理資源檔的,如下圖:
明確(Explicit)套用本地資源檔
在前端 *.aspx,使用 <%$ Resources:Name %> 便可取得資源檔的定義
<asp:Literal ID="Literal1" runat="server" Text="<%$ Resources:Name %>"></asp:Literal>
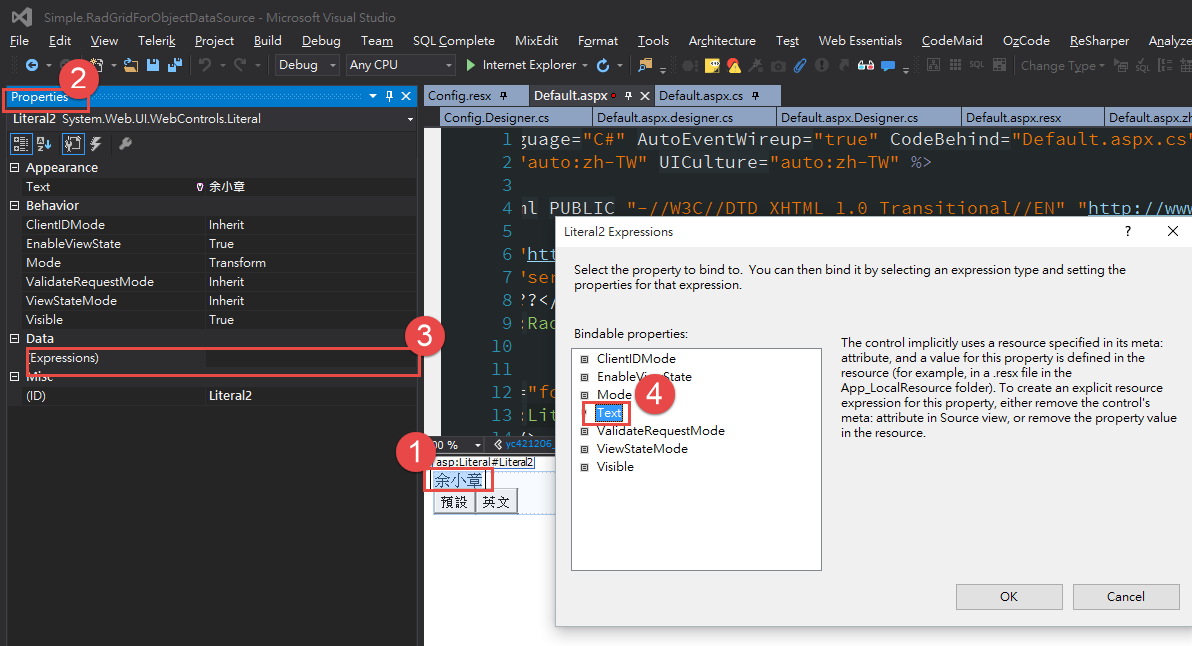
隱含(Implicit)套用本地資源檔
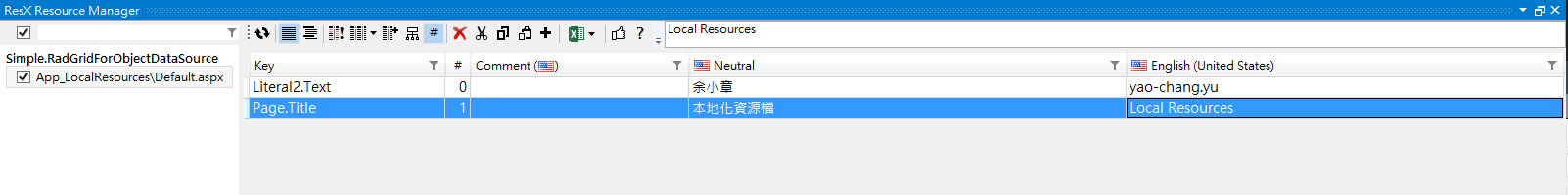
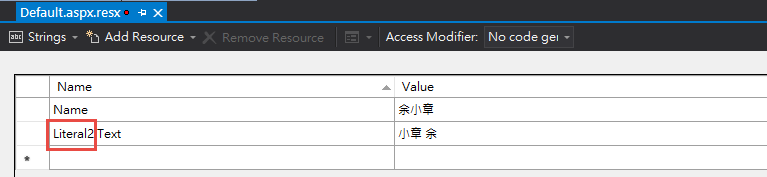
首先,加入 Literial2.Text 到資源檔,這個命名要稍微注意一下,Literial2 表示一個 Key,Text 就是控制項的屬性
Key 通常會跟控制項的ID一樣,以利維護在前端的控制項設定增加 meta:resourceKey="Literal2"
<asp:Literal ID="Literal2" runat="server" Text="余小章" meta:resourceKey="Literal2"></asp:Literal>
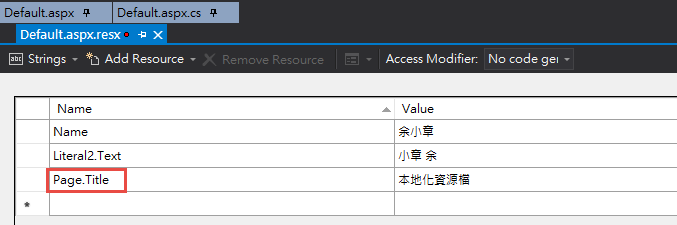
在<%@ Page %>指示詞若有套用meta:resourceKey,<Title> 就會直接套用資源檔的Title設定
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Default" meta:resourceKey="Page" %>
Title本地資源檔設定,如下圖:
後端程式取得本地資源檔定義
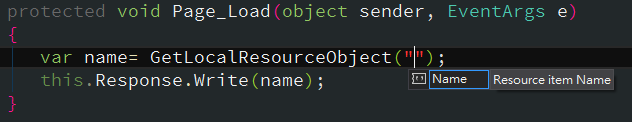
GetLocalResourceObject 方法,可以取得本地端資源定義
var name= GetLocalResourceObject("Name");
this.Response.Write(name);我的工具可以跳出本地資源檔的IntelliSense,老實說我不知道是哪一個擴充工具的功能
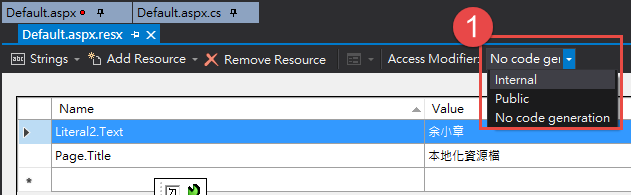
使用強型別本地資源檔
完成之後,便可以看到 *.resx 後面跟著對應的 *.cs 檔案了
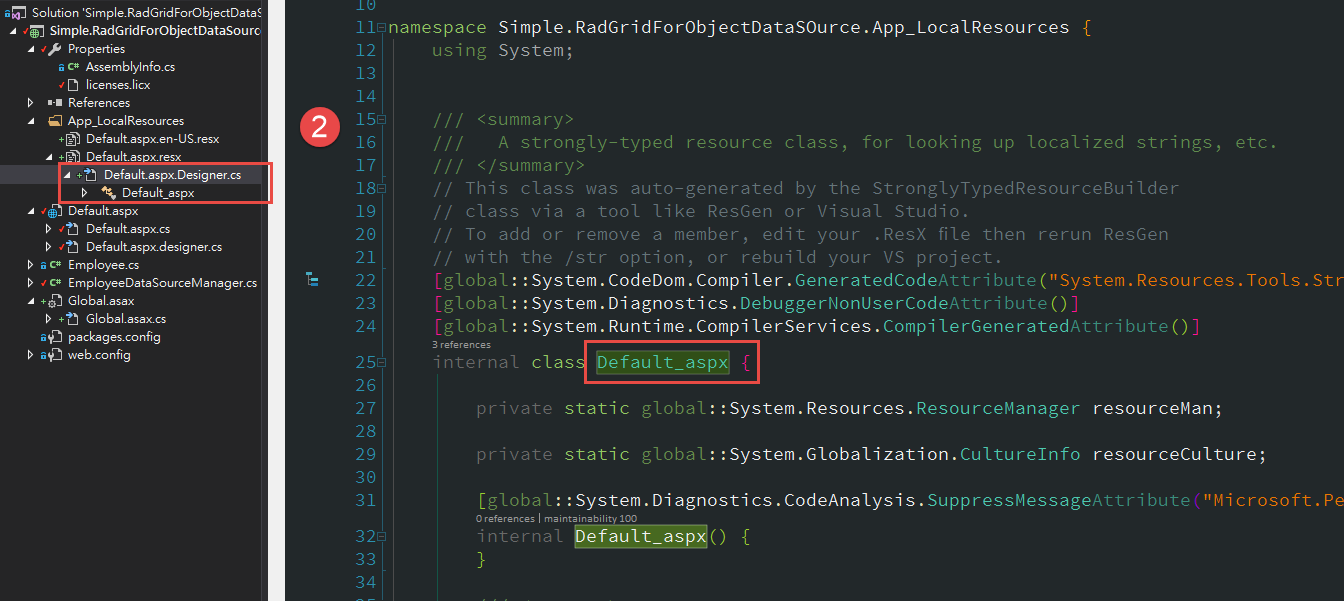
創建全域資源檔
採取手動建立的方式,這和本地資源檔的建立步驟一樣,就不在介紹了,差別在於它是存放在 App_GlobalResources,然後是讓給每一個頁面使用
另外,當全域資源檔建立源成後,就自動幫我們建立類別了,如下圖:
明確(Explicit)套用全域資源檔
在前端 *.aspx,使用 <%$ Resources:Config,Name %>" 便可取得資源檔的定義,Config 代表的是資源檔類別名,Name 代表的是屬性
<asp:Literal ID="Literal2" runat="server" Text="<%$ Resources:Config,Name %>"></asp:Literal>
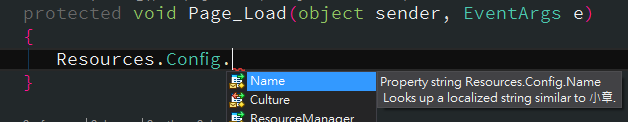
後端程式取得全域資源檔定義
var name = this.GetGlobalResourceObject("Config", "Name");
this.Response.Write(name);
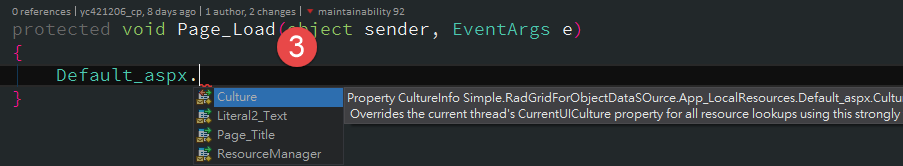
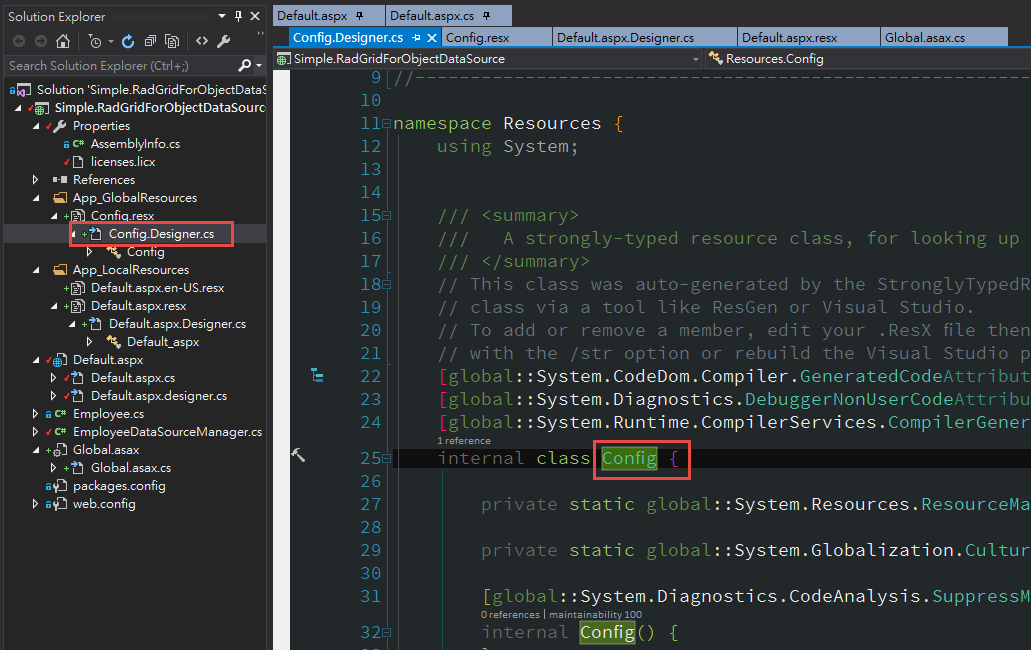
使用強型別全域資源檔
VS IDE 預設會把加入到 App_GlobalResources 的資源檔,變成類別,便可以直接取用
在前端使用資源檔
function Backup(){
if ( !confirm('<%= this.GetGlobalResourceObject( ("Config","Backup") %>' ) )
return;
//TODO:
}
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET