Visual Studio 2013 升級 Visual Studio 2015, 編譯SCSS檔案所遭遇到的問題.
目錄
1. SASS 基本介紹與安裝 (An introduction to SASS and Using SASS with Visual Studio)
2. SASS 語法介紹1 (Variable, Mixin, and Nest structure)
3. SASS 語法介紹2 (Import, Extend, Comment, error , and @debug and @warn)
4. SASS 進階使用 (Mathematical calculations, Selector(%), Parent selectors, List)
5. SASS 進階使用 (Media, color function, If condition, loop(@for, @each), key-value mapping )
6. SASS 實作 : Refactor MVC base website CSS
7. SASS 問題 : Web essentials 2015 does not compile automatically
前言
此篇文章將同步發佈於點部落與個人部落格,如果有錯誤希望前輩們不吝指教,謝謝!
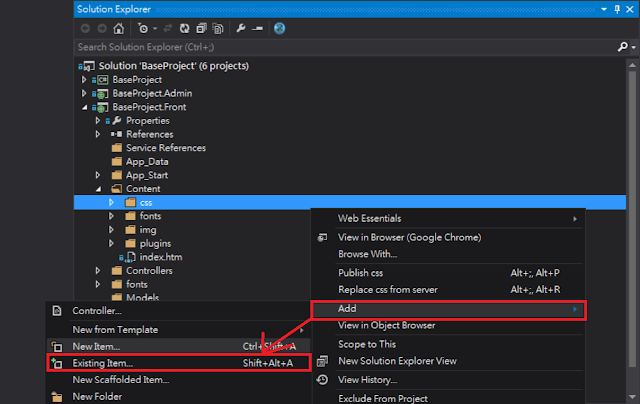
許多前端開發者沒有習慣Visual Studio進行開發,而開發完成後,將 scss, css, 與 min.css直
接放置專案相對應的資料夾下(如:Content\css),再進行匯入(Include to project)或加入現有
項目(Add exist item)方式加入專案。
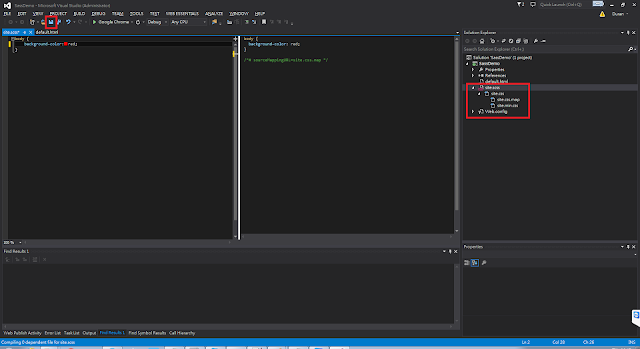
雖然css檔案可以正常被匯入專案(put css file into .csproj),但會變成像下面這樣沒有摺疊
的樣式。
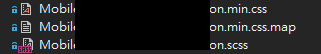
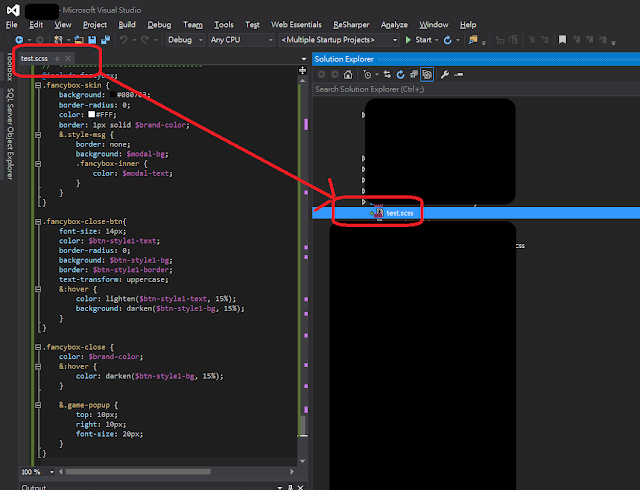
一般我們在Visual Studio 2013中,安裝Web essentials 2013套件,我們新加入一個.sass檔案後,
直接儲存檔案,會自動編譯成css, min.css,與 .map 三個檔案,像下圖:
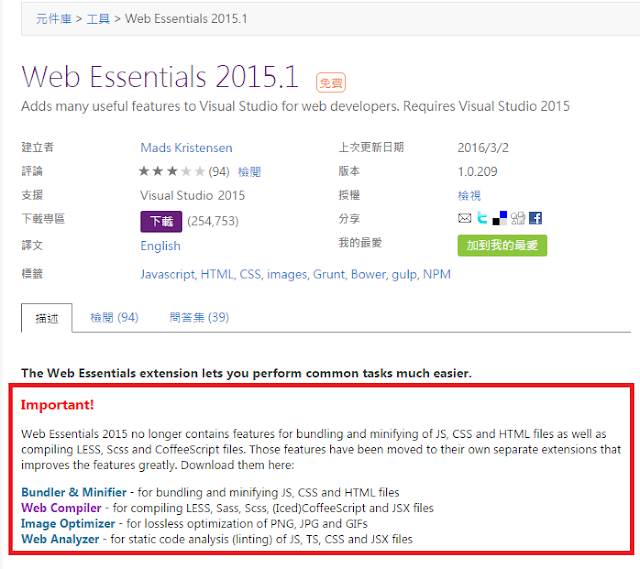
但我們一但升級到Visual Studio 2015、web essentials 2015,突然發現不會自動編譯,也沒有分割視窗。
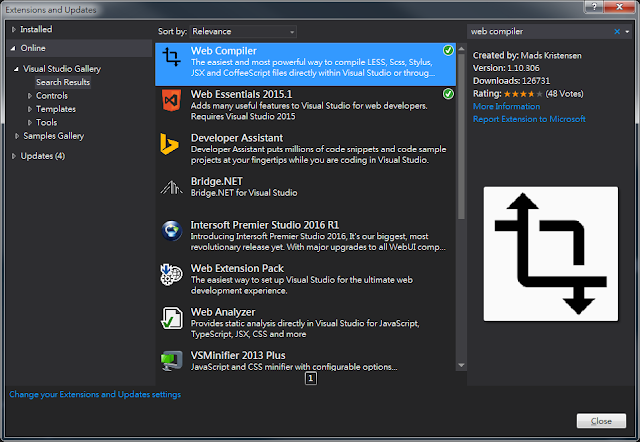
前往套件介紹網站,說明web essentials 2015不再自動編譯,而是由 Web compiler這個套件進行編譯。
操作步驟:
Step 1. 安裝Web Compiler
Install Web Compiler
Step 2. 右鍵點選.scss 檔案,選擇web compiler
Right click .scss file, select web compiler
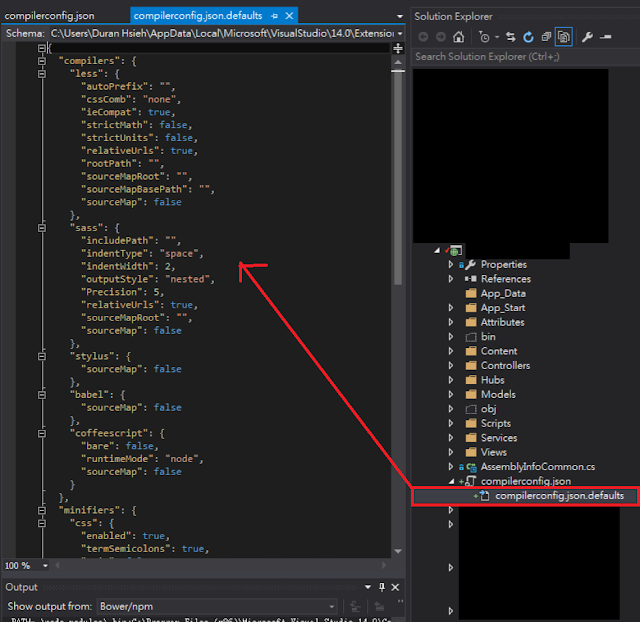
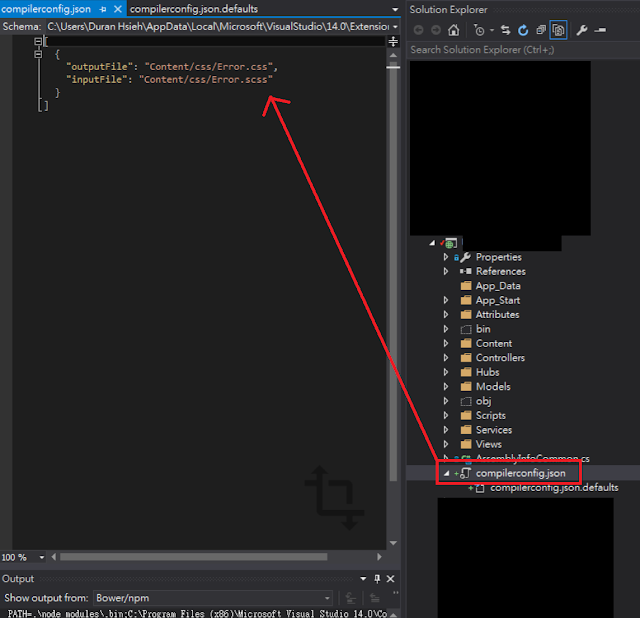
Step 3. 系統會產生對應的compilerconfig.json與compilerconfig.json.defaults
Compilerconfig.json and compilerconfig.json.defaults are generated
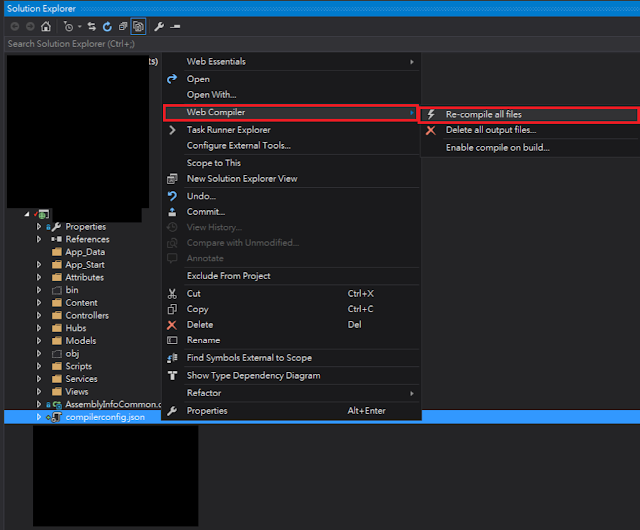
Step 4. 右鍵點選compilerconfig.json檔案,能一次編譯全部的檔案。
前提是.scss曾經被web compiler編譯過(輸出入資料記錄在compilerconfig.json檔案)
If .scss have been excuted before, you can right click compilerconfig.json, then click re-
compile all file. (input/output data were saved in compilerconfig.json )
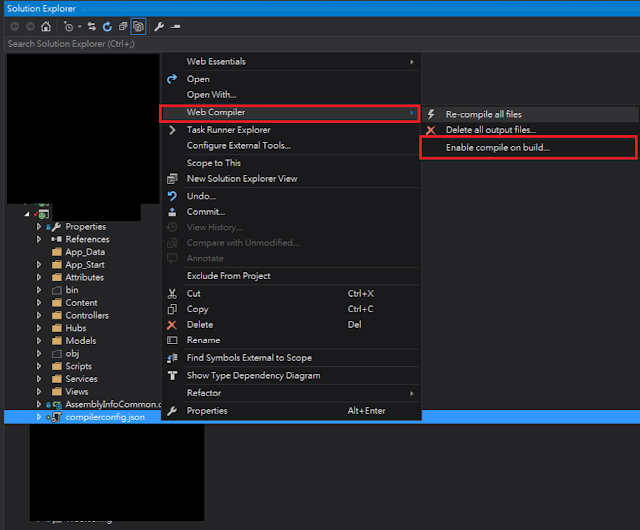
Step 5. 右鍵點選compilerconfig.json,點選Enable compile on build
系統可以設定每次重新建立(Build or rebuild)的時候,進行自動編譯.scss檔案
(會紀錄在.csproj與package.config檔案)
Right click compilerconfig.json -> click Enable compile on build
It will enable compile scss files on build
(package related data will be written into .csproj file and package.config file)
參考資料:
Web Essentials 2015.1https://visualstudiogallery.msdn.microsoft.com/ee6e6d8c-c837-41fb-886a-6b50ae2d06a2
Web Essentials 2015不再支援SCSS/LESS自動編譯
http://blog.darkthread.net/post-2015-07-21-web-compiler-for-vs2015.aspx