為了讓HoloLens 預覽Unity Editor的開發效果,MRTK 團隊針對 Unity Editor 有設計了 "Holographic Remoting for Play Mode" 的方式,以便簡化過去在 Unity Editor 開發後,要測試執行時必須花上不少時間進行編譯、部屬等流程完成後,才能在 HoloLens 當中進行測試。

想了解更多有關 "Holographic Remoting Player":
https://learn.microsoft.com/zh-tw/windows/mixed-reality/develop/native/holographic-remoting-player
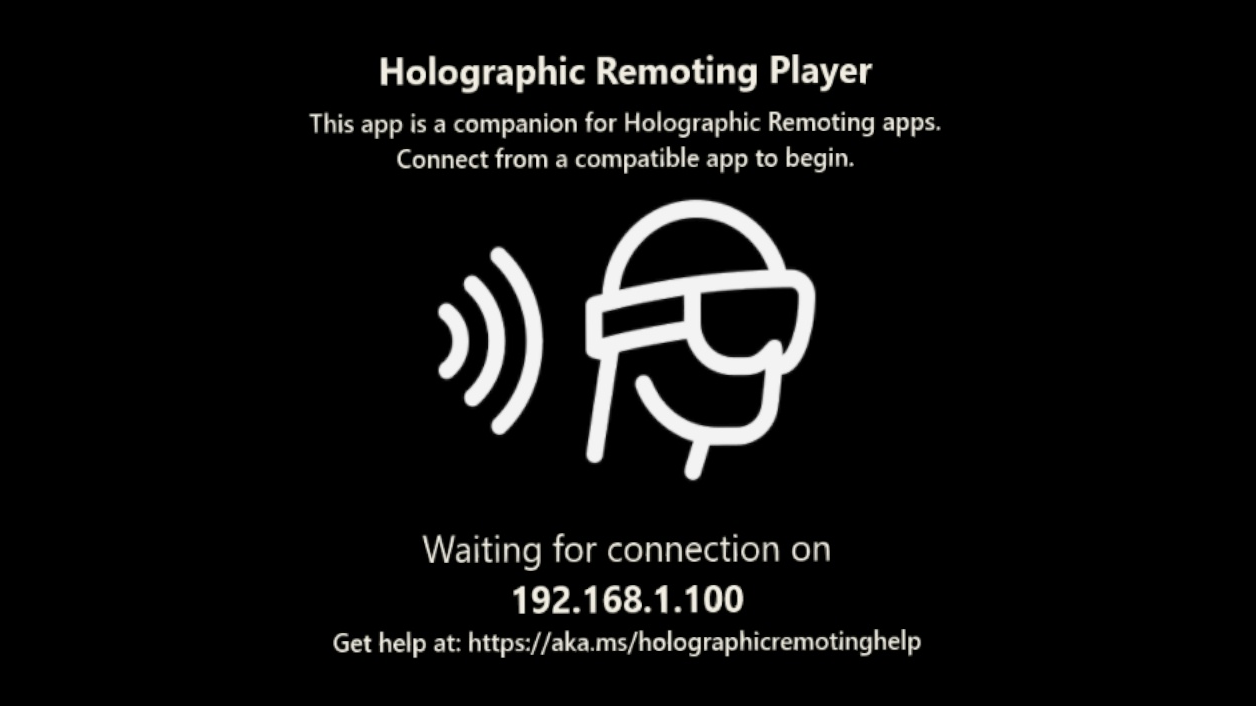
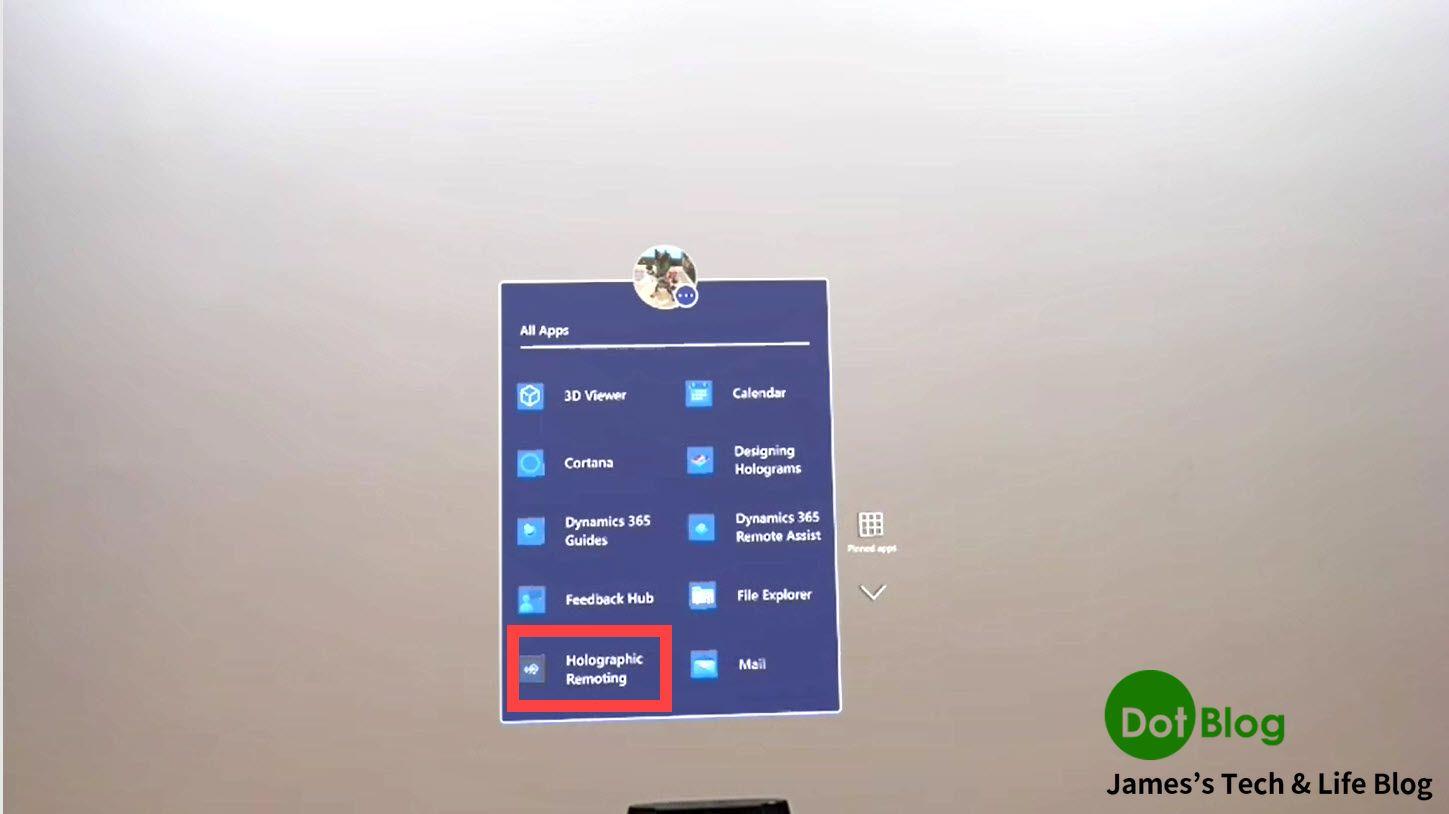
首先,要在 HoloLens 當中確定已經安裝好 "Holographic Remoting Player" 這個應用 App。

而在 Unity Editor 當中可先確定 "Holographic Remoting for Play Mode" 的相關設定。
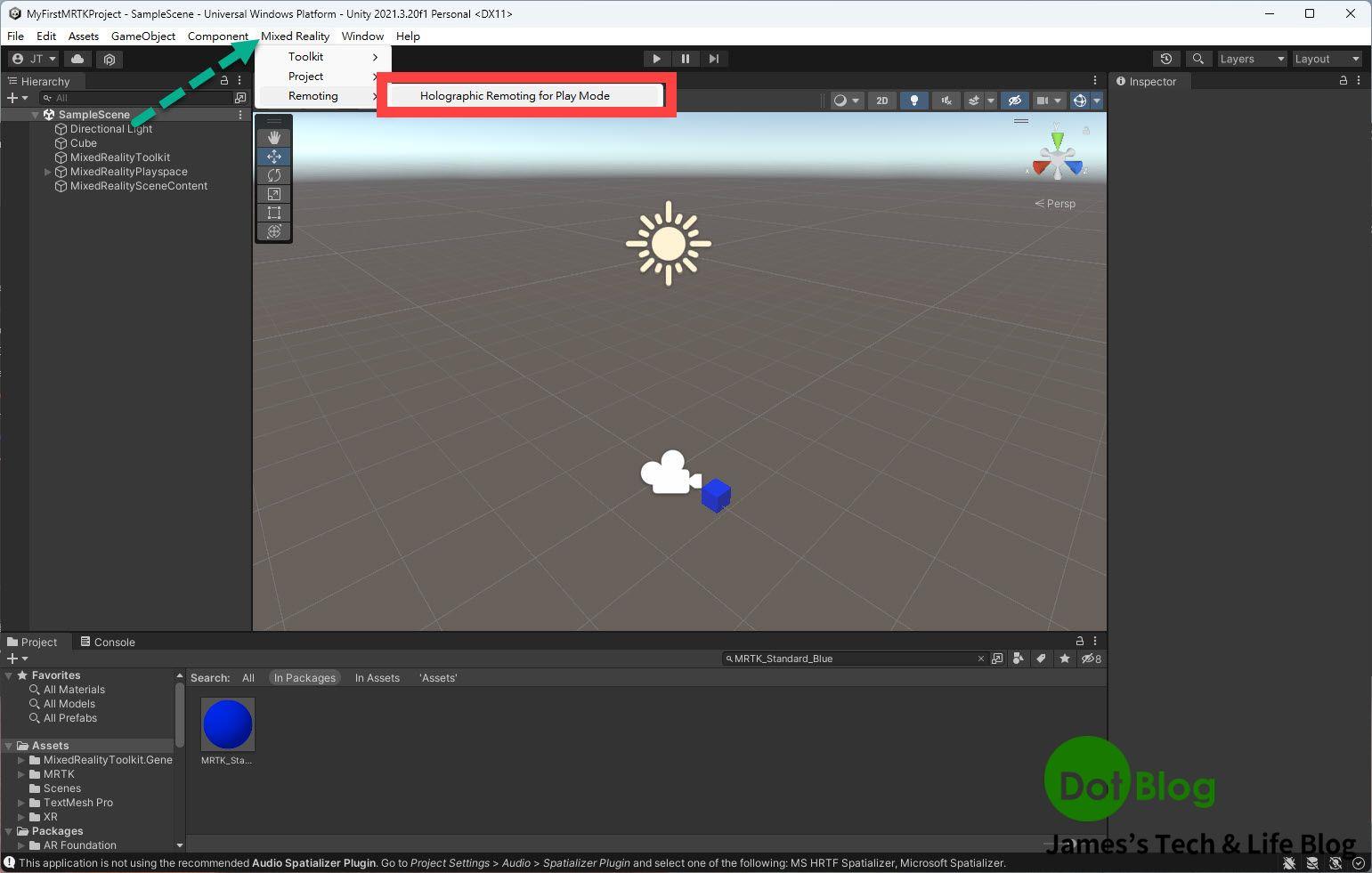
在 Unity Editor 當中找到 "Mixed Reality" 選單中的 "Remoting" → "Holographic Remoting for Play Mode" 。

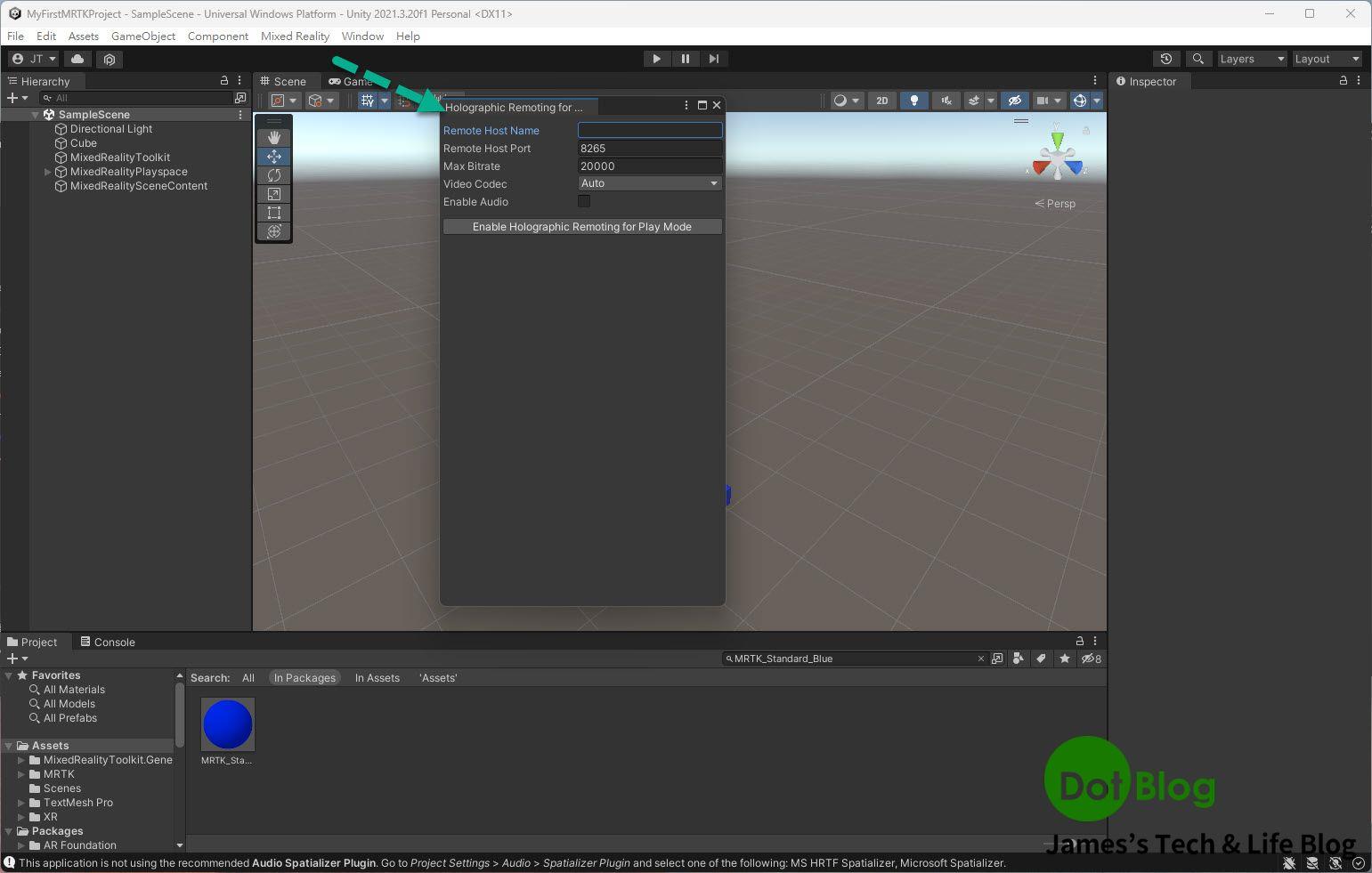
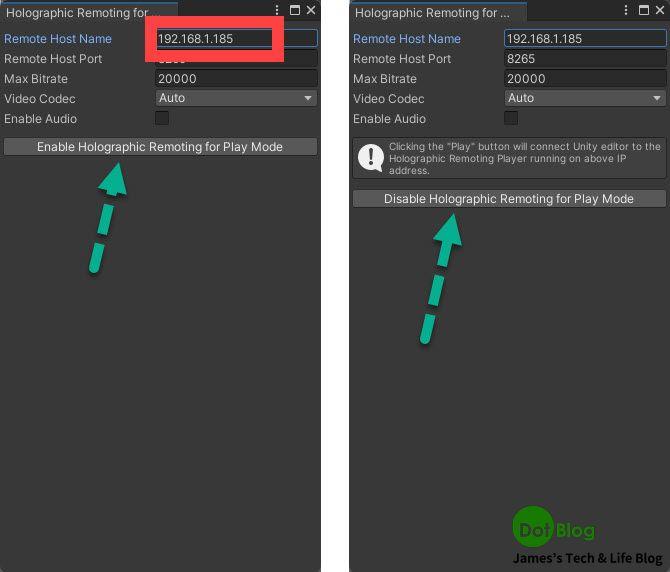
看到 "Holographic Remoting for Play Mode" 的窗格開啟後,再進行相關的設定。

要調整的設定通常是 "Remote Host Name",也就是 HoloLens 目前所使用的 IP 位址。
設定完成後,就可以點選 "Enable",若 Holographic Remoting 正在執行中,其狀態則會顯示 "Disable"。

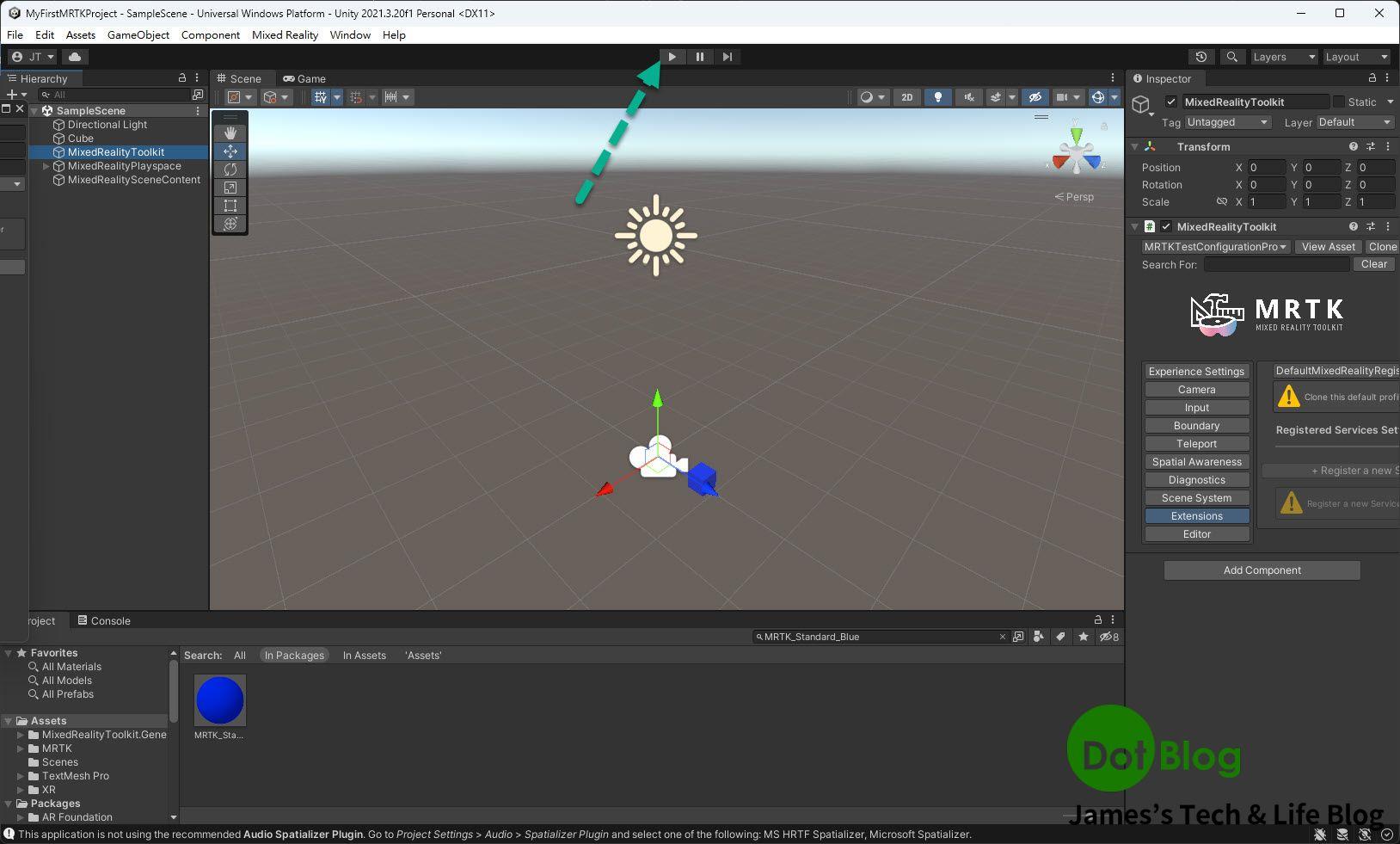
接著在 Unity Editor 這邊要做的事情一樣,點選 "Play" 進入預覽模式。

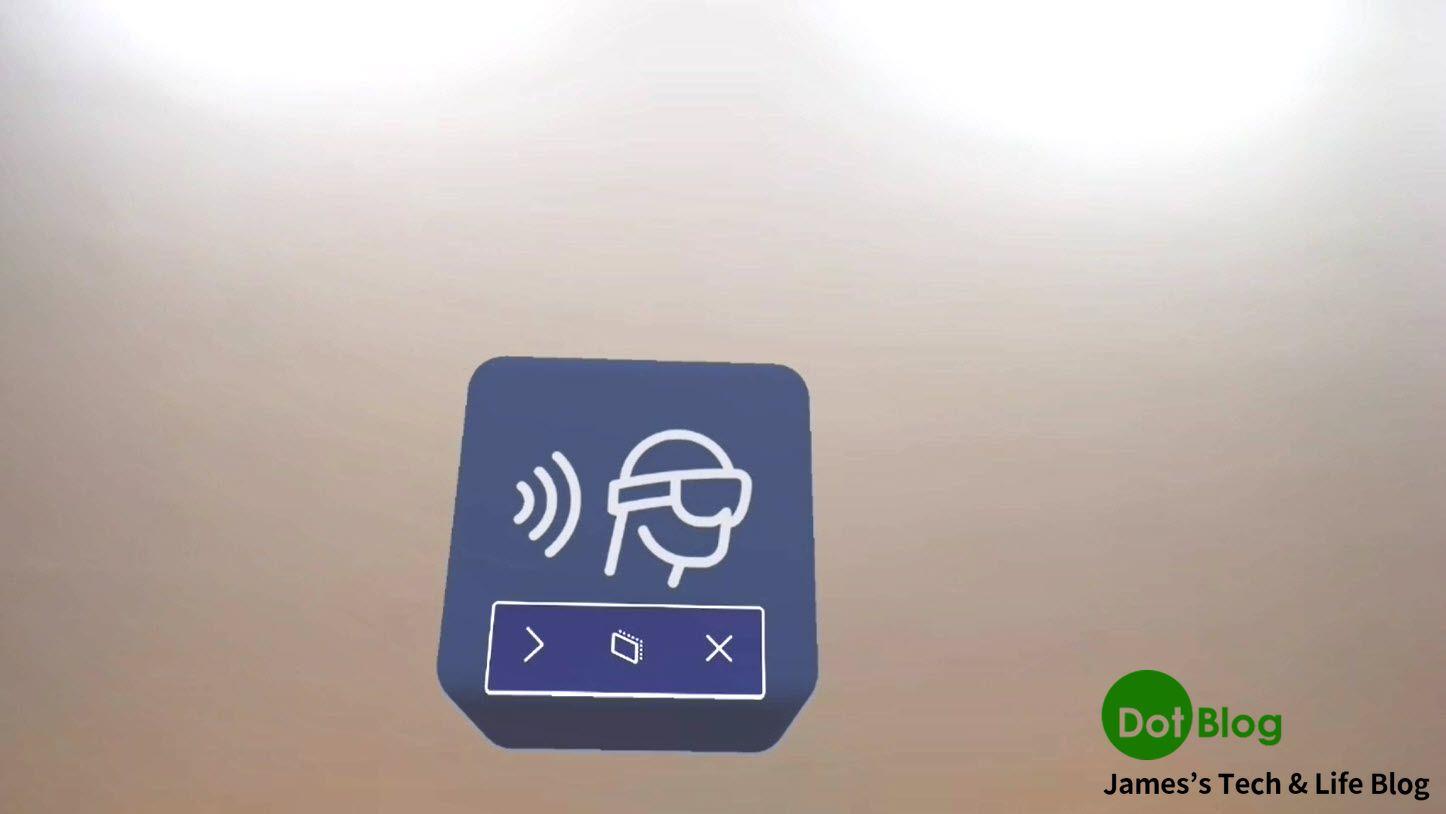
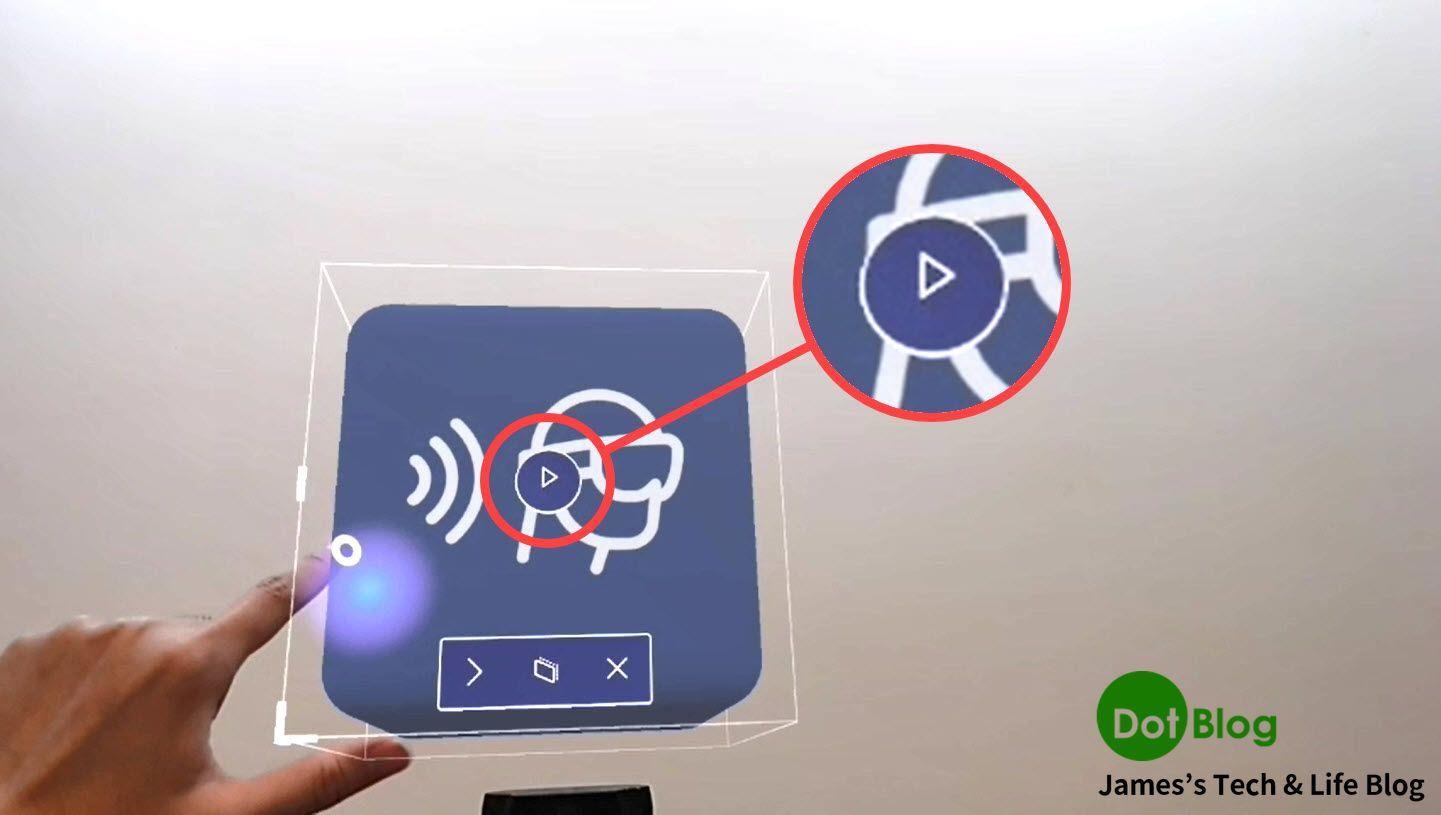
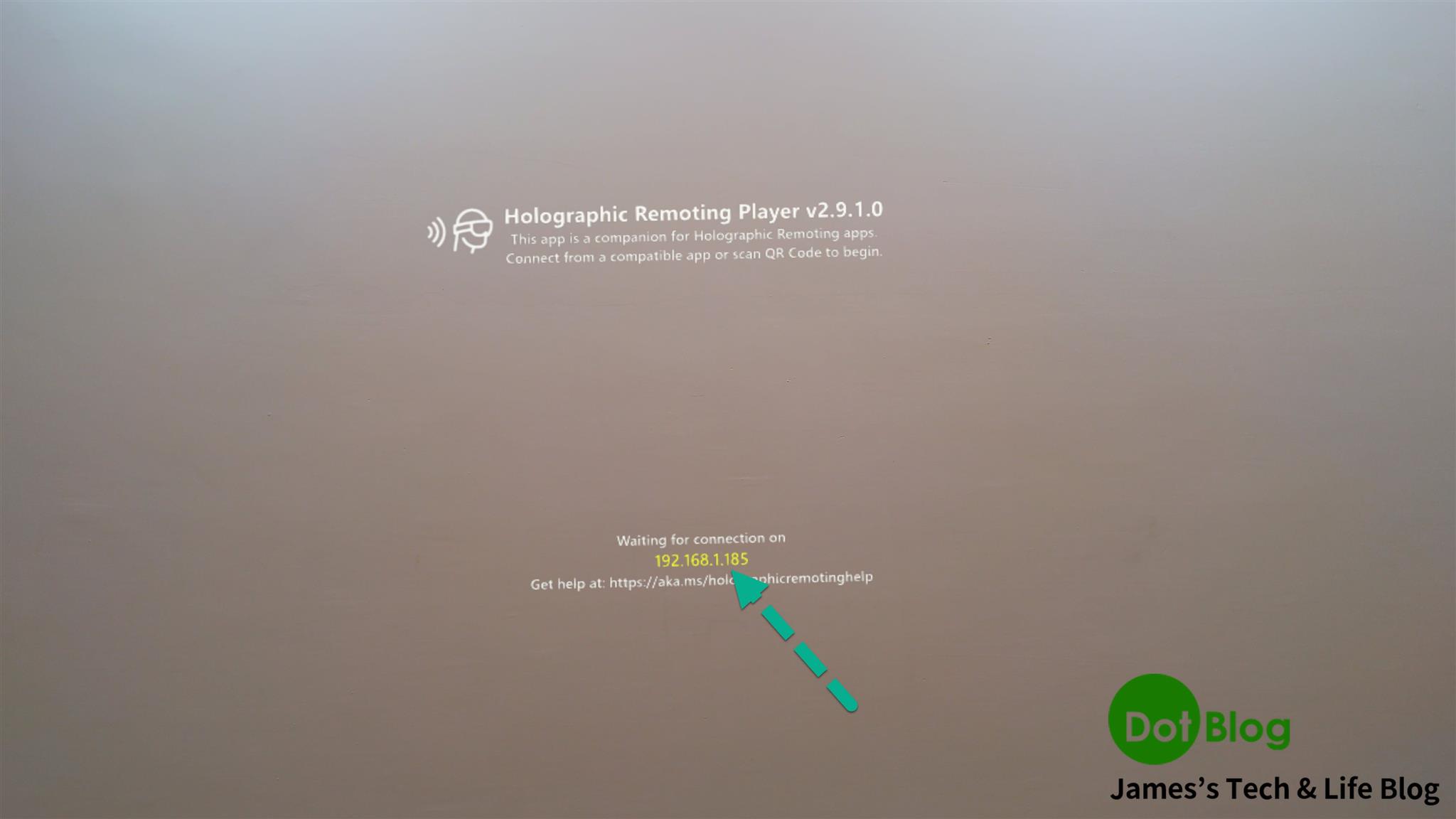
而在 HoloLens 當中則要啟動 Holographic Remoting Player,並確認 Holographic Remoting Player 這個 App 正在執行當中。

請記得點選 "Play",才會正式進入執行階段。

若 Holographic Remoting Player 這個 App若正在執行當中,也會顯示目前 HoloLens 的 IP 位址。

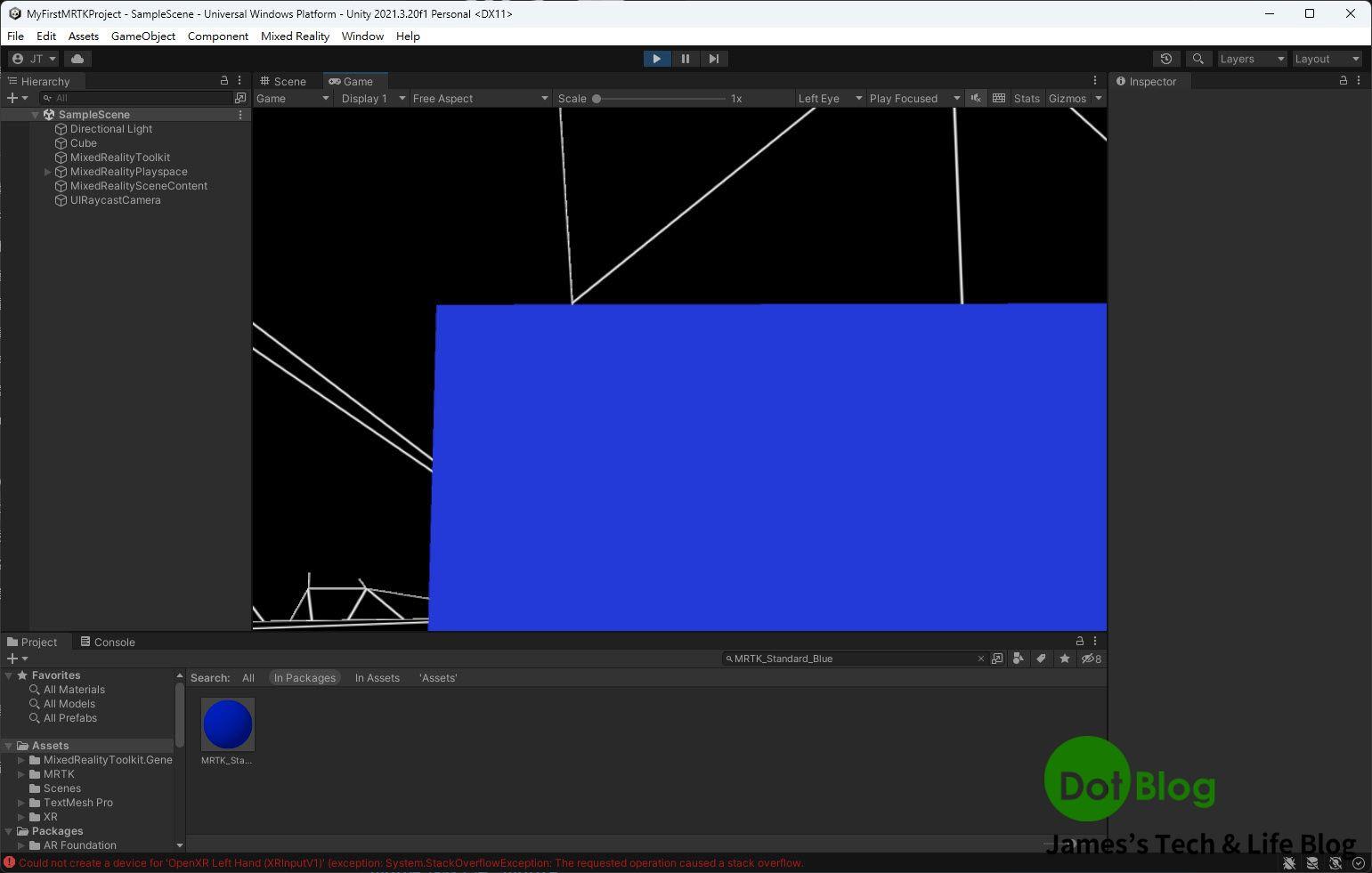
而如果順利連結上,在 Unity Editor 的預覽端會變成如下顯示:

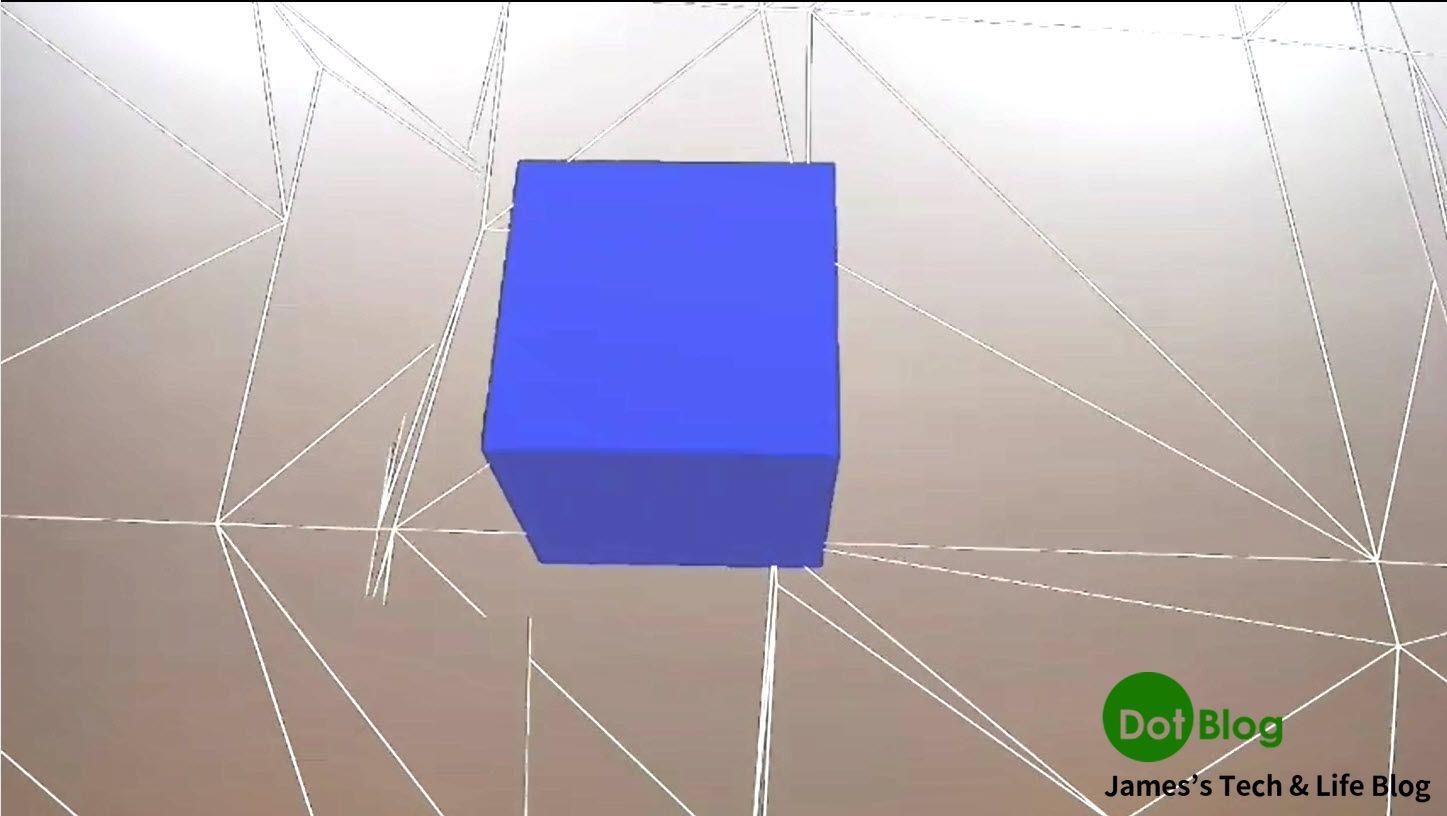
HoloLens 當中則是顯示如下:

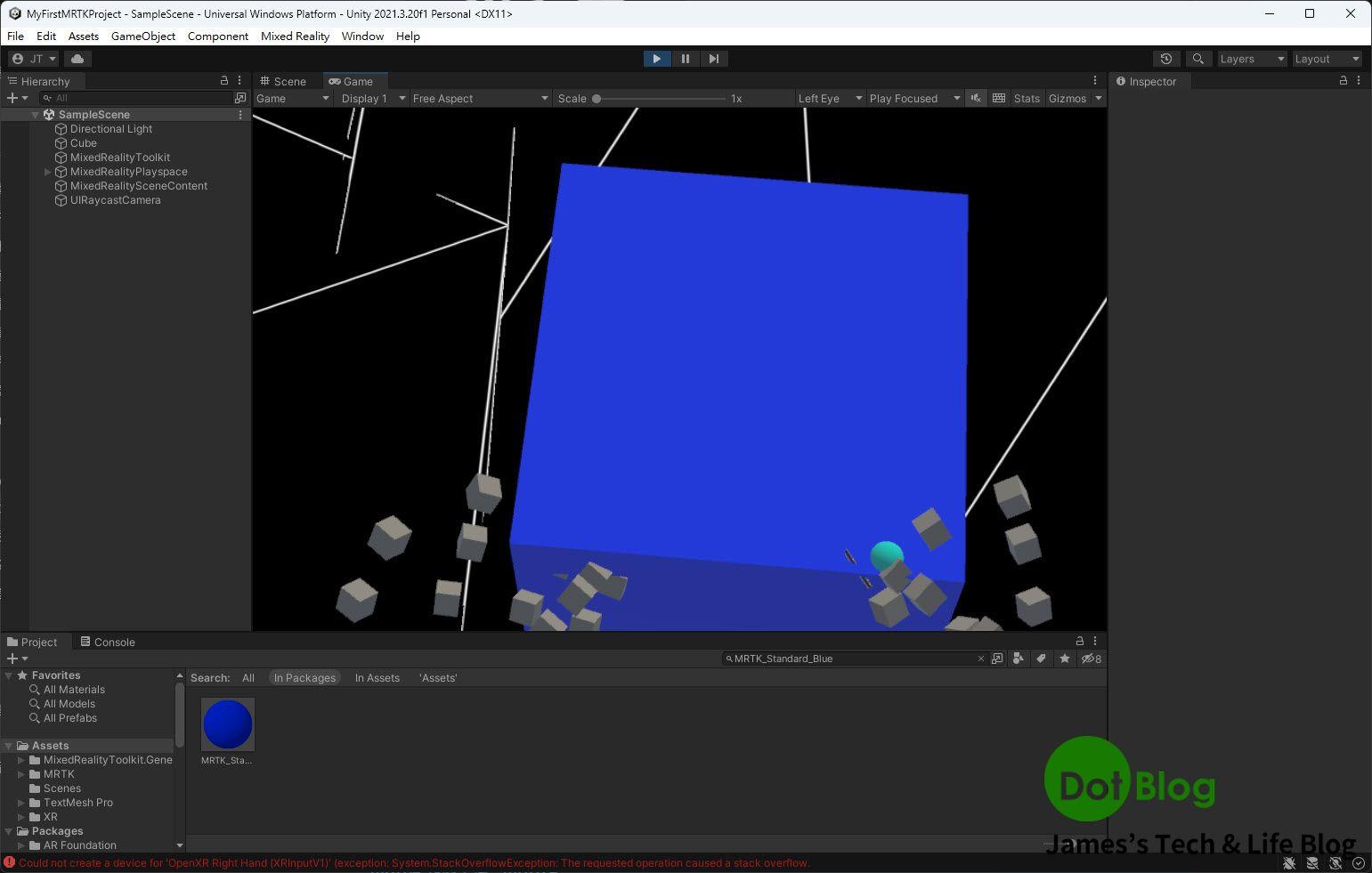
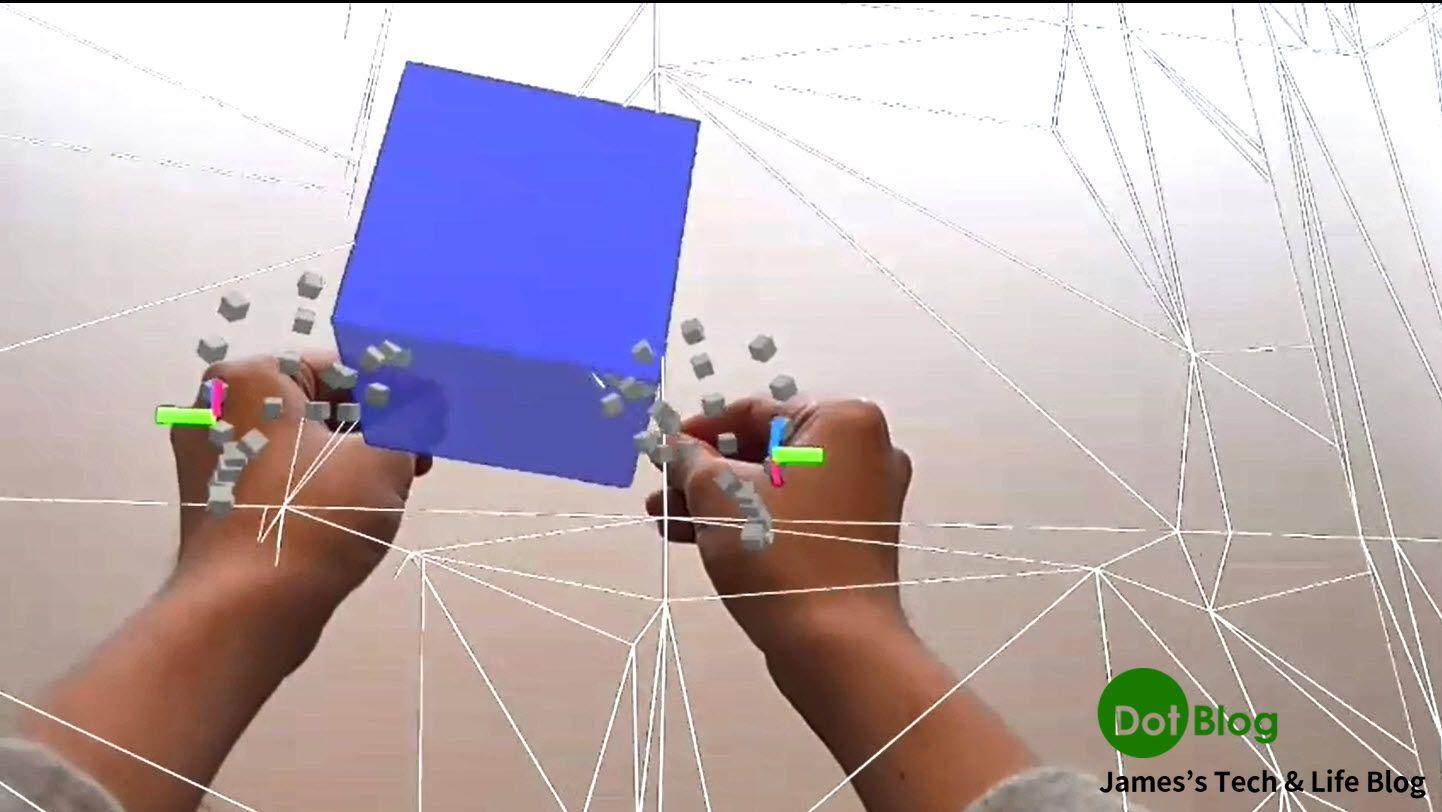
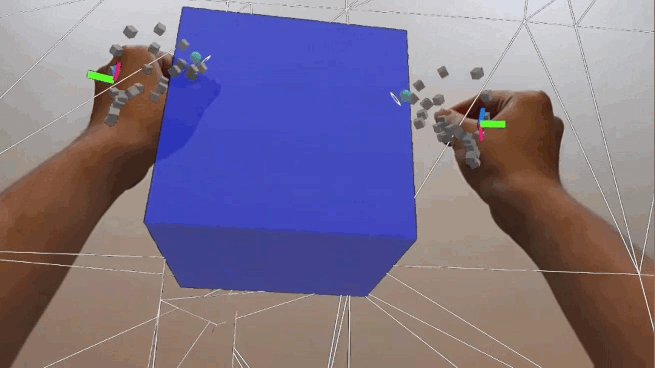
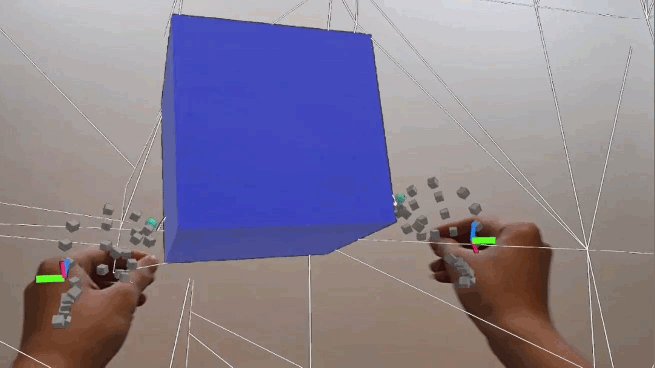
而由於此 Cube 已經有透過 MRTK 提供的 Script 完成可抓取、縮放等處理,所以可以在 HoloLens 當中透過雙手手勢控制此 Cube。
Unity Editor 的預覽畫面顯示如下:

HoloLens 端的畫面顯示如下:

最終的呈現結果如下:

I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。