本週最重要的事就是端午節的四天連假了…
Apple visionOS SDK & VisionPro Simulator 的 1 beta ,終於在 WWDC2023 結束後經過約 2 週的時間,正式的於 2023/06/21 隨 Xcode 15 Beta 2 釋出了🎉🎉🎉

理論上如果有在注意 Apple 官方 Developer 的 News and Update,那在 6/21 就會看到這則消息:

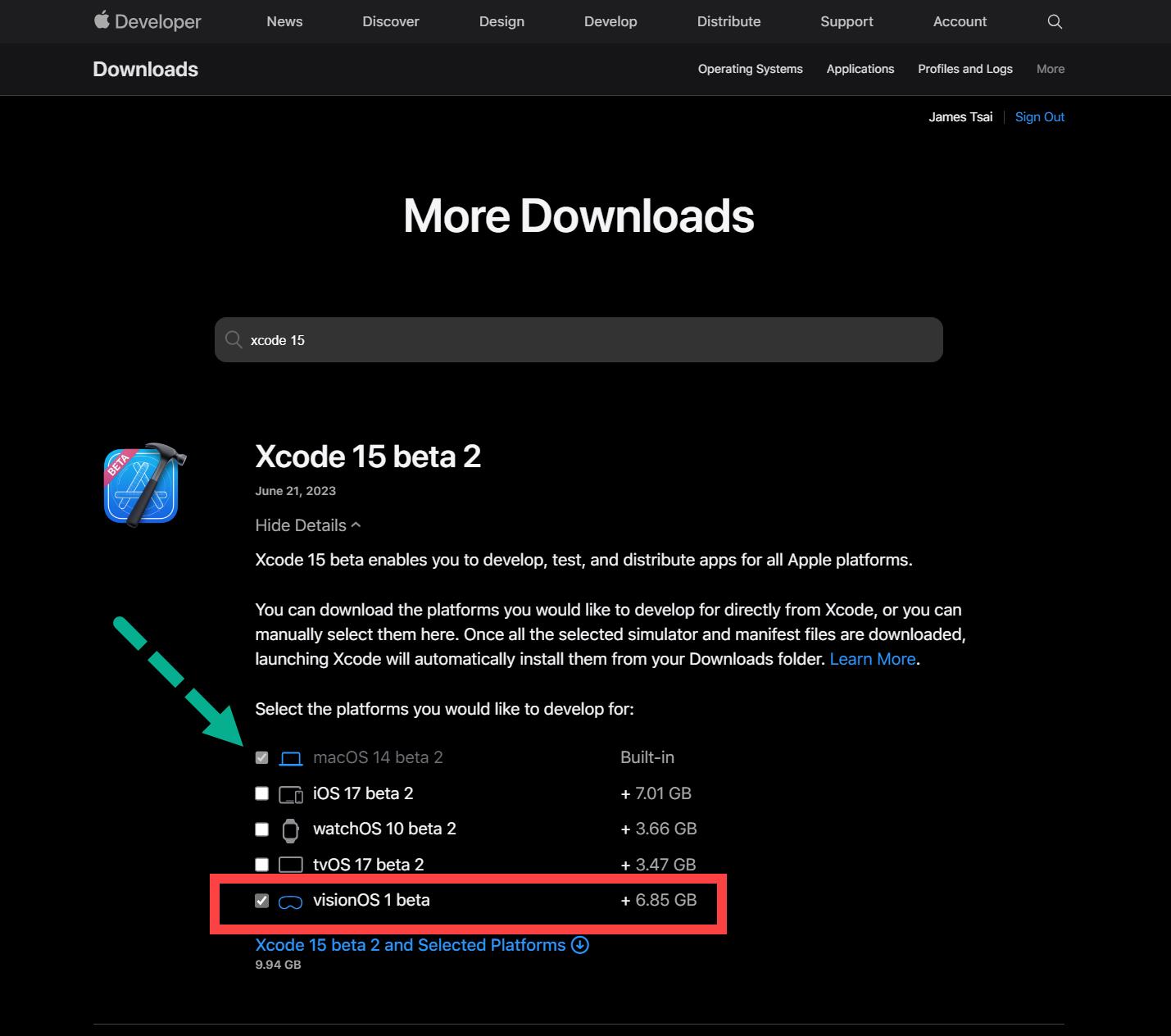
順著頁面當中的 "Download Xcode 15 beta 2" 的連結點過去,登入 Apple 的開發者帳號後就可以看到 Xcode 15 Beta 2 下載畫面。
然後除了 macOS 14 beta 2 是必選的之外,其他的選項就看個人的需要勾選下載吧! 最重要的就是要勾選 "visionOS 1 beta"。

注意到 visionOS 的版號方式跟其他人不太一樣,這邊猜測應該有點類似 preview 1 這種概念。
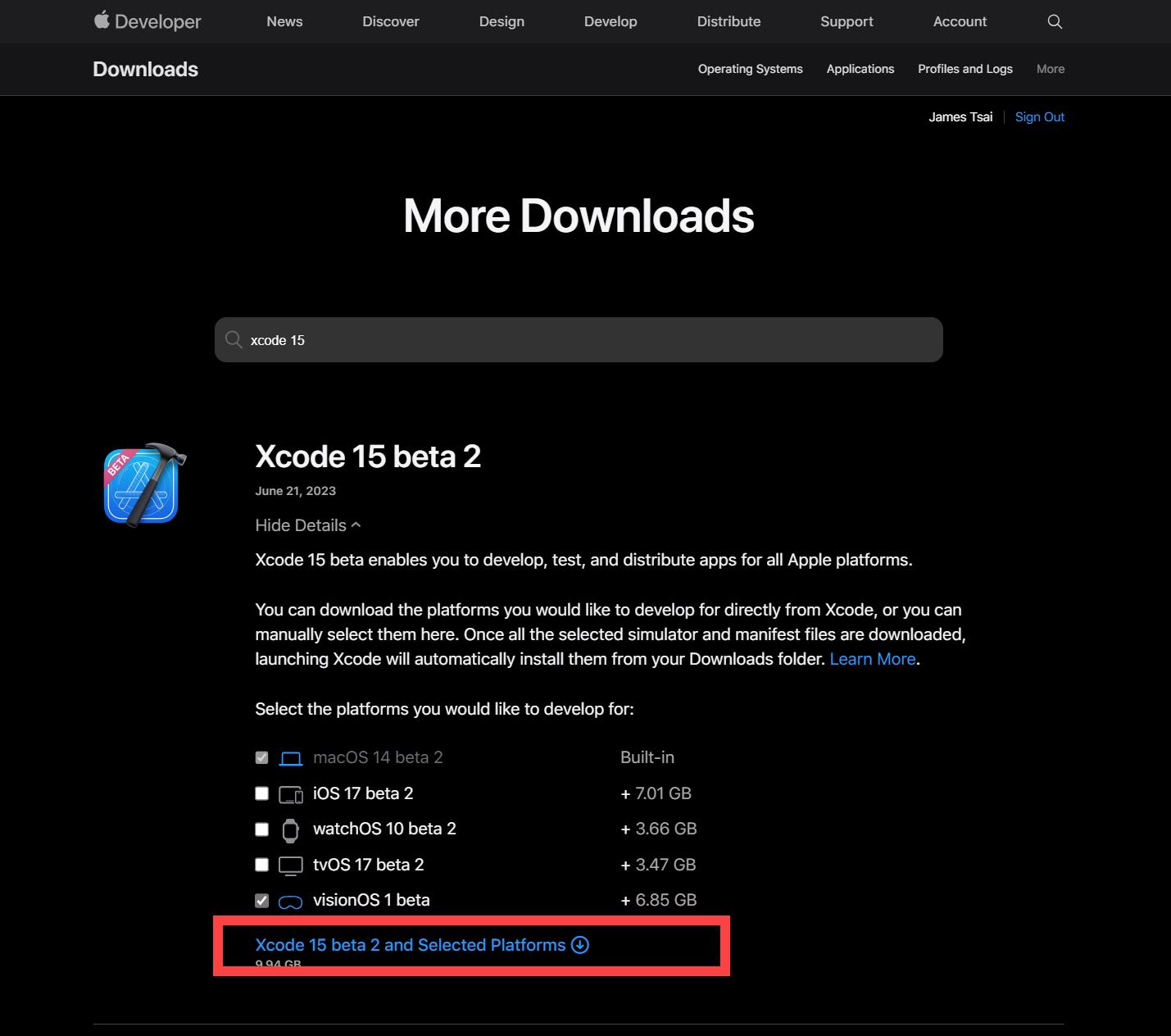
接著再按下方的 "Xcode 15 beta 2 and Selected Platforms" 的連結便開始下載。

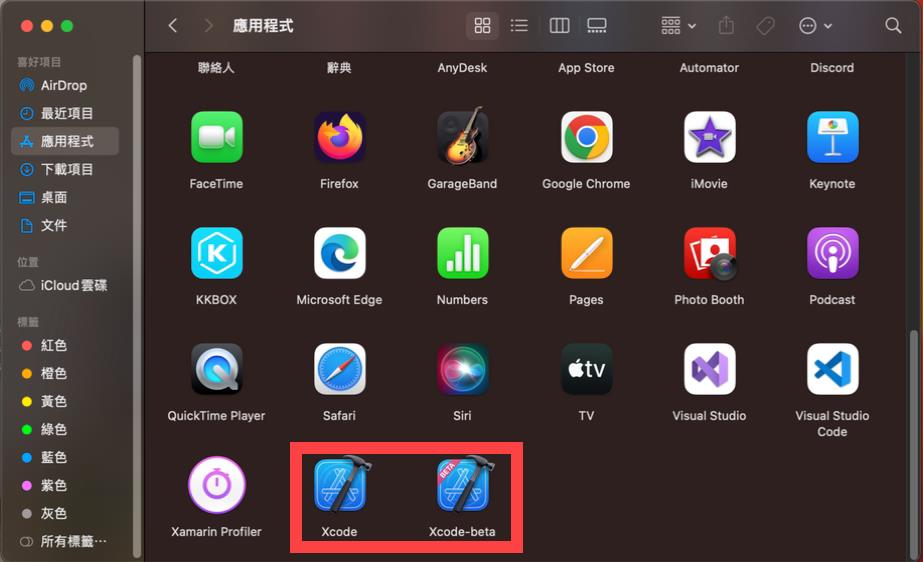
而現在的 Xcode 已經允許在同一台電腦上有多個版本同時存在使用,所以也不用特別處理什麼了,只要把下載 Xcode 15 beta 2 的 .xip 檔解開封存,大體上即可開始使用並且不影響原本的正式版 Xcode。

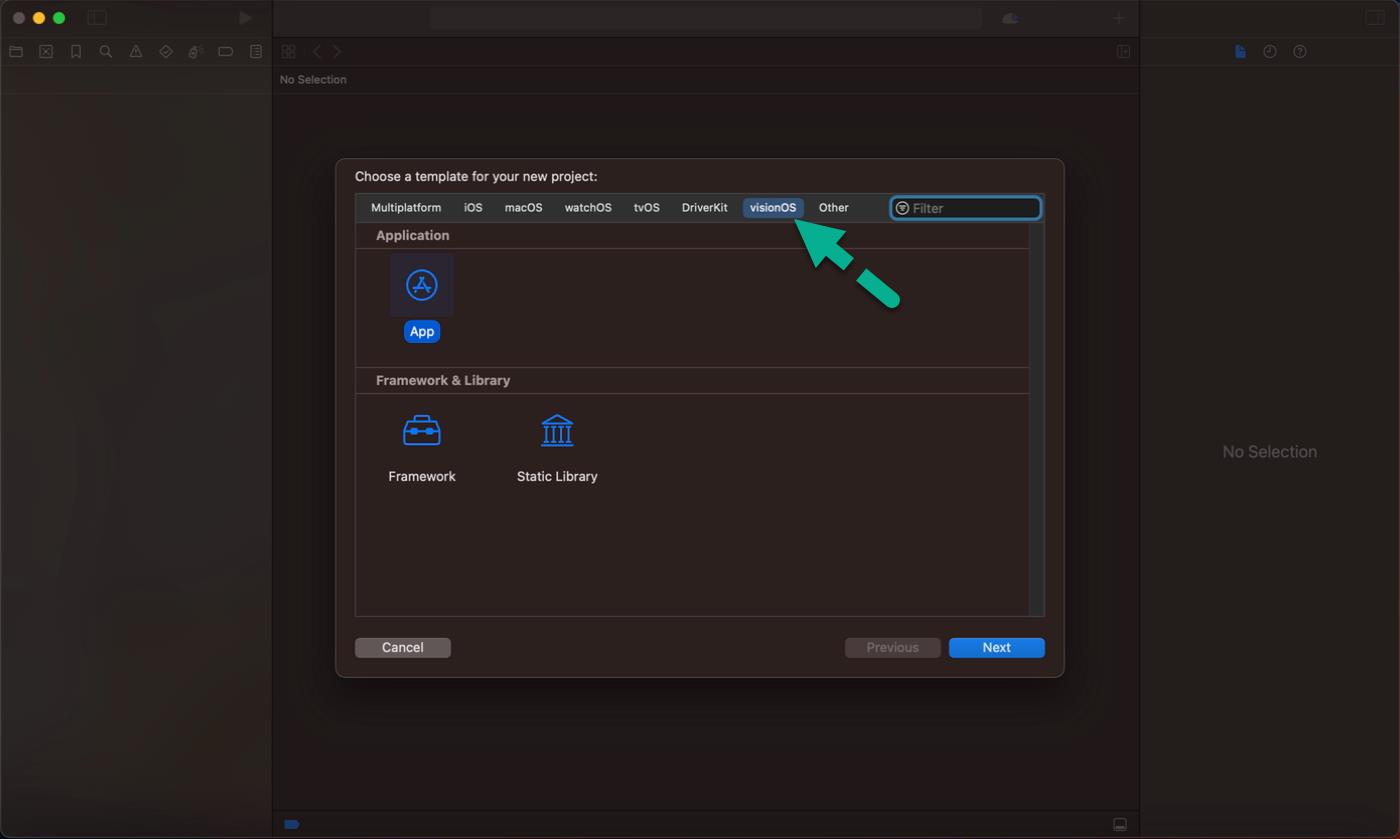
安裝完成並啟動 Xcode 15 Beta 2 後,大致上的體驗都跟過往的 Xcode 差不多,就差在多了 visionOS 的 App 專案範本選項。

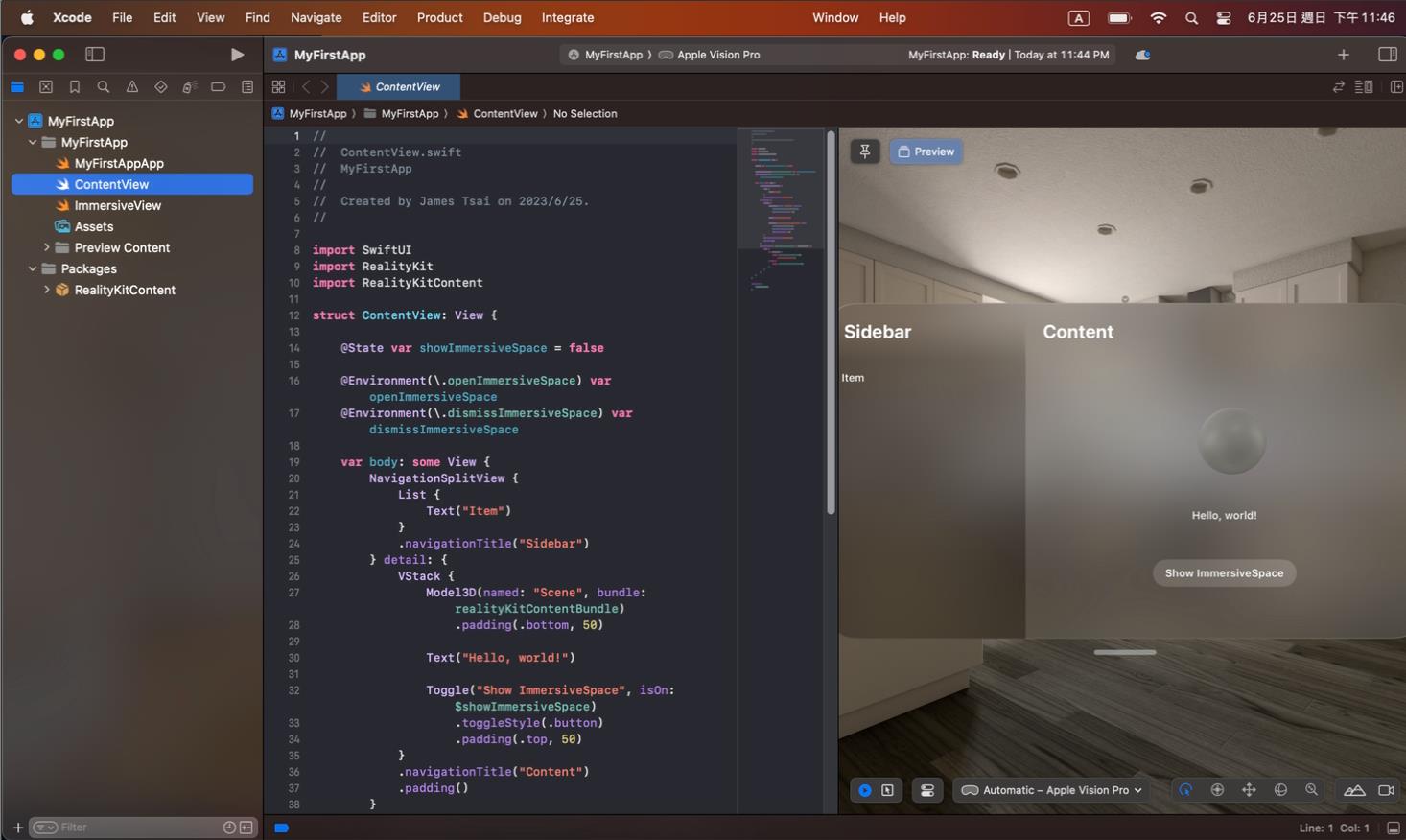
建立 App 專案完成後就看到經典的 Xcode 開發版面。

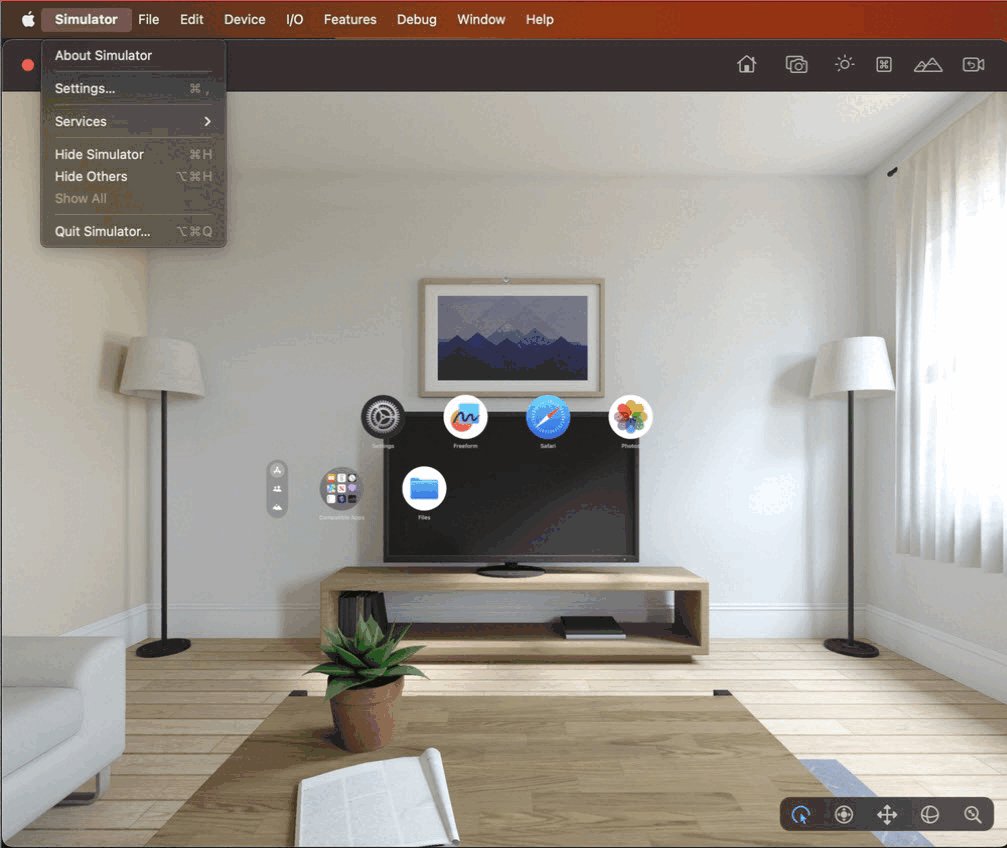
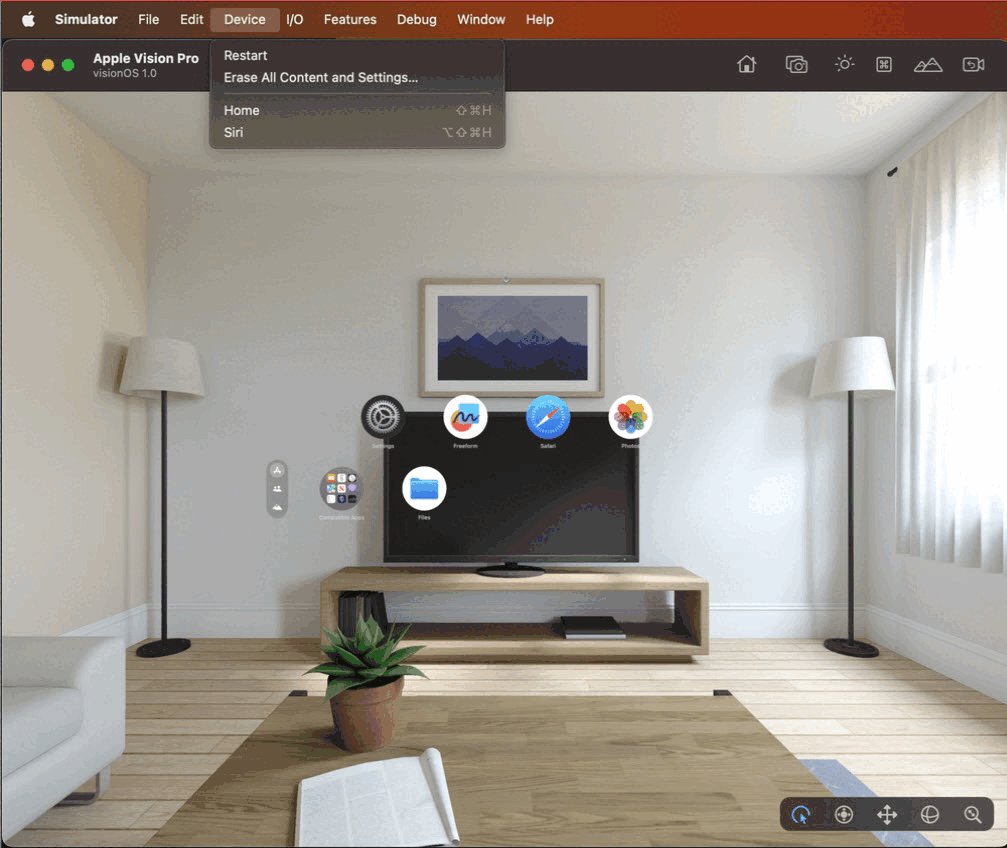
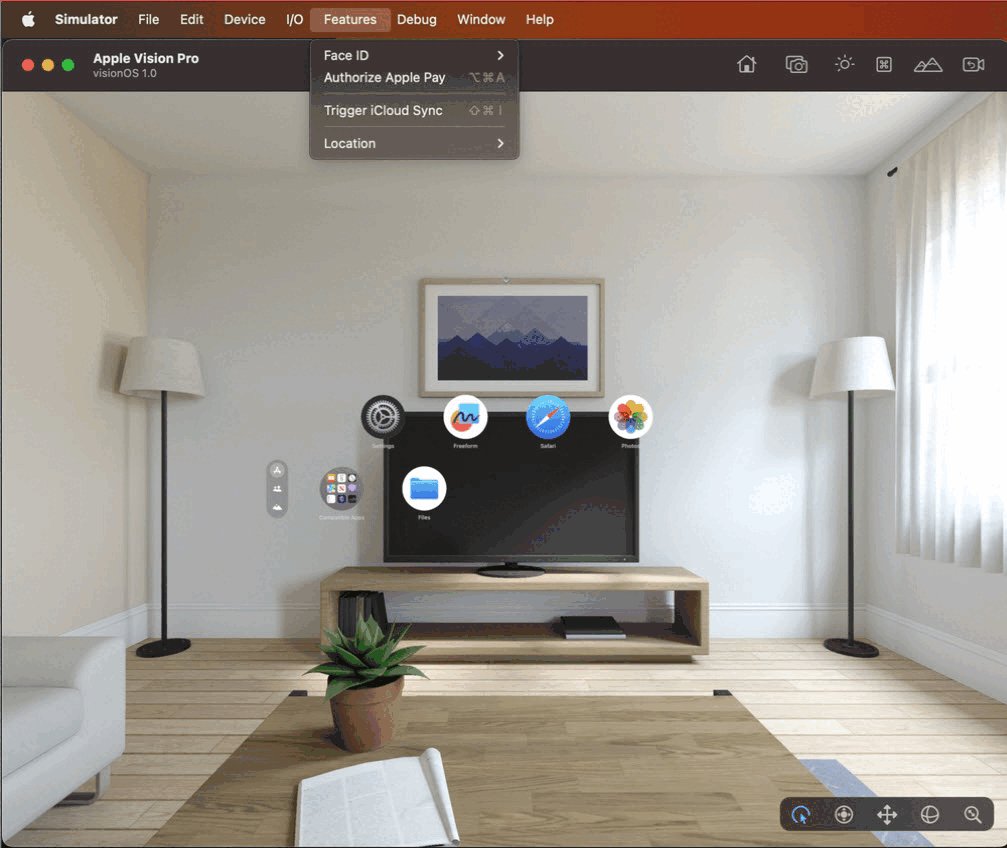
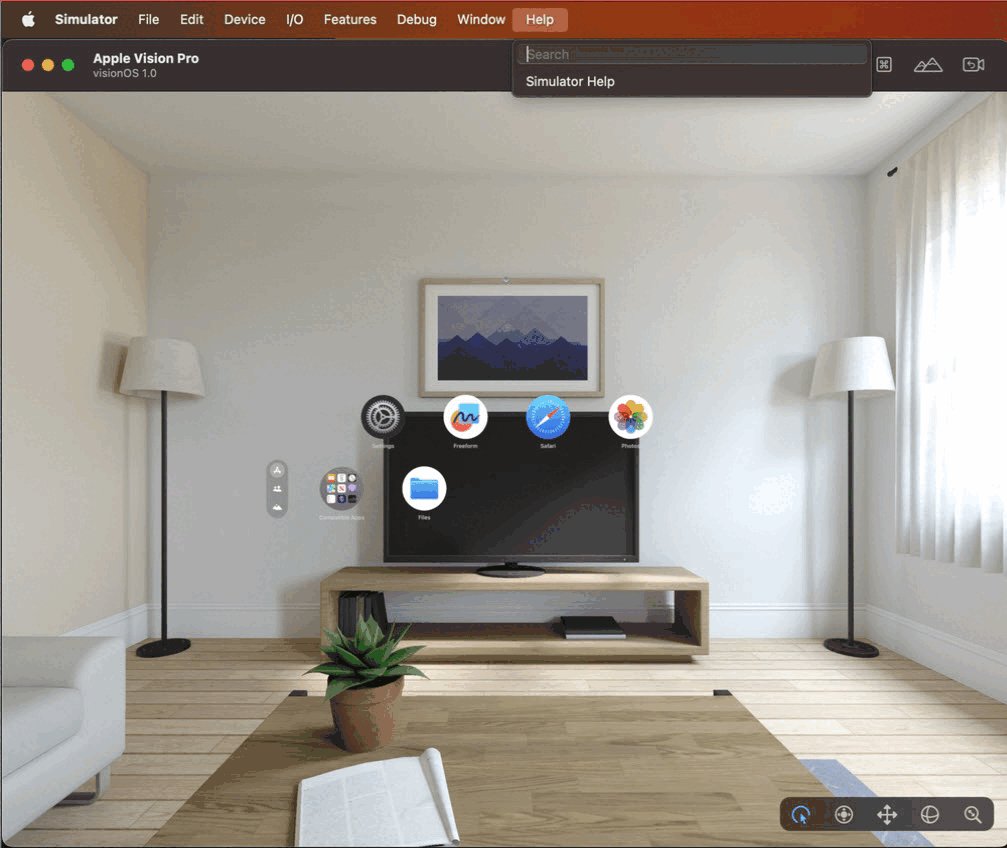
而 VisionPro 的 Simulator 大體上跟過往 Apple 的 Simulator 的設計&使用概念都差不多,以下就用 GIF 動畫快速帶過😝

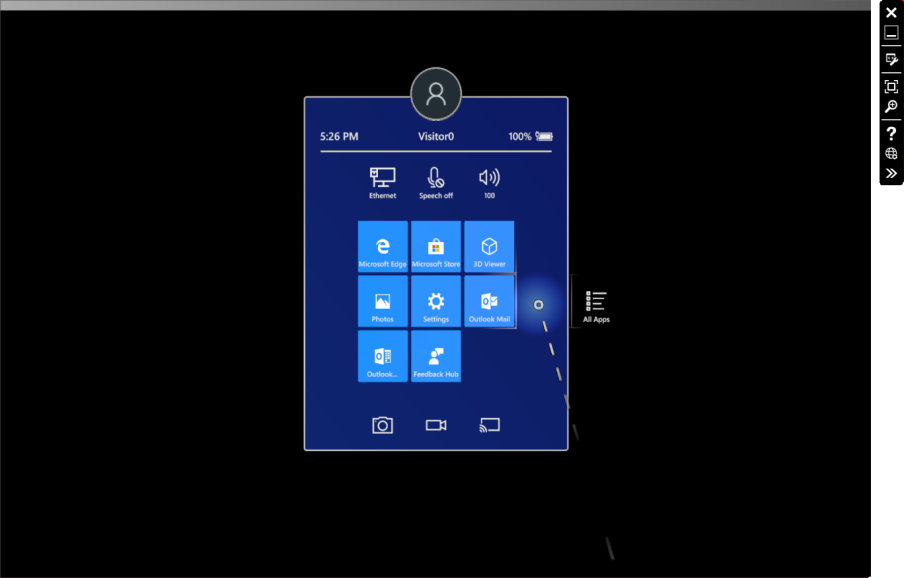
而看看微軟的 HoloLens Emulator 執行起來的畫面…

恩…那個整體的設計跟情境帶入感就是差了 ㄟ破 那麼一點。
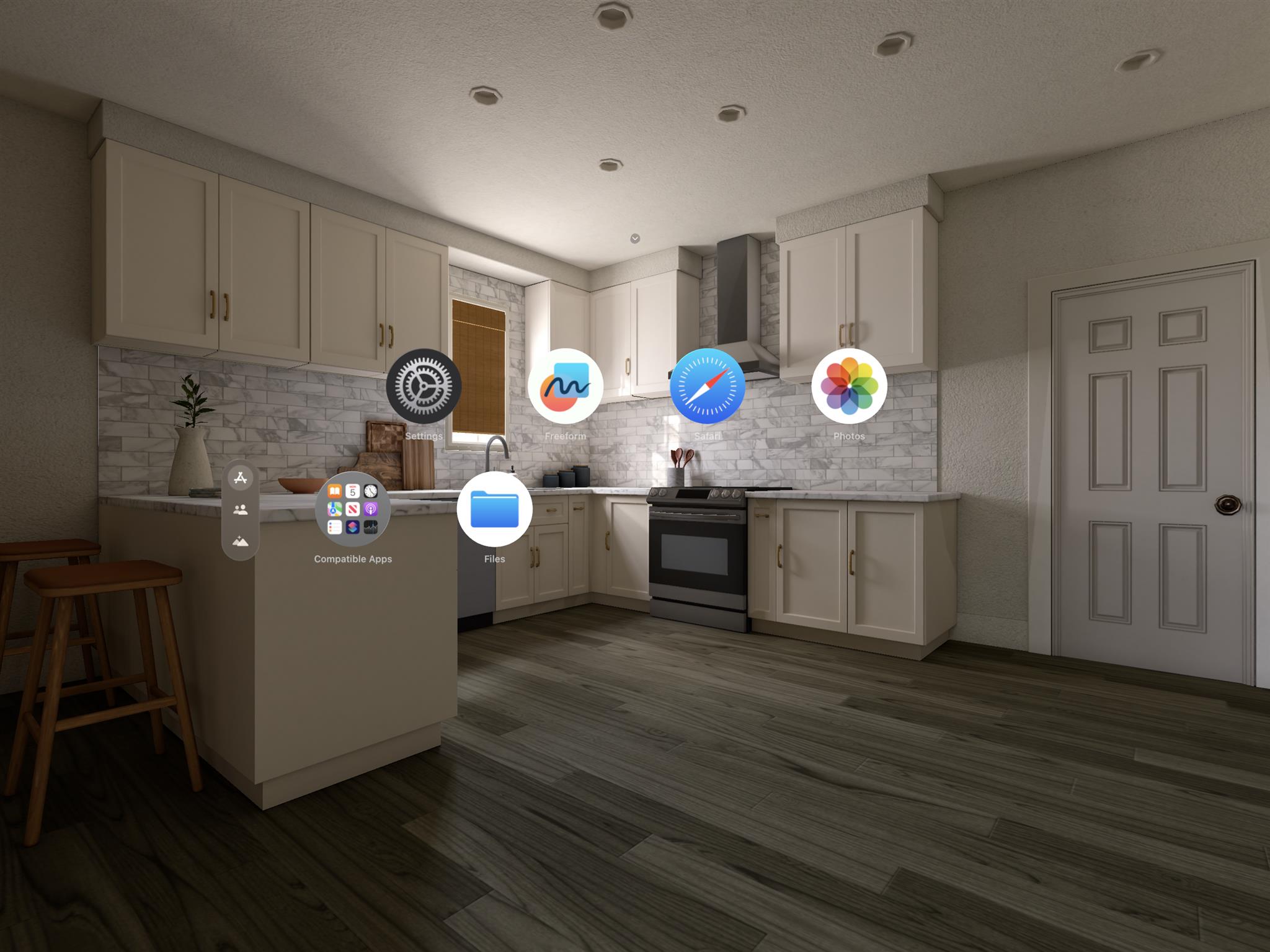
而至於 Apple VisionPro 的 Simulator 設計了一個可以切換情境的模式,讓開發者可以去想像可能的使用場景讓情境帶入,個人認為這點是 Apple 一個很用心的設計。



目前只有開放 Apple 預設的六種場景模式,但未來這應該會開放讓開發者自行放入所需的場景,讓開發者在開發相關的 App 時的對於情境的帶入感更好。
整體玩起來是挺不錯的,但這邊也有發現一點點小問題。


當然也不排除是自己的 Mac 的效能問題😳
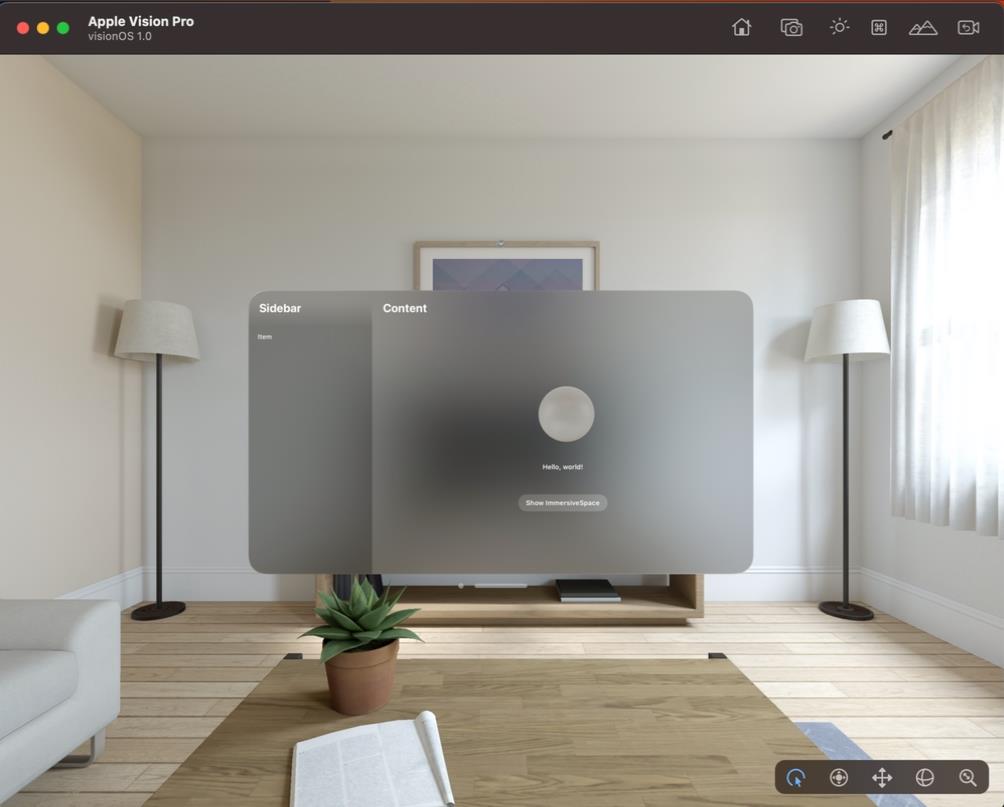
一不做二不休,就直接執行了第一個 App 到 visionOS 的 Simulator 當中。

看起來很正常的在 Vision Pro 的 Simulator 當中執行了一個 App,當從正面看這預設範例 App 的應用呈現結果,看似沒什麼…
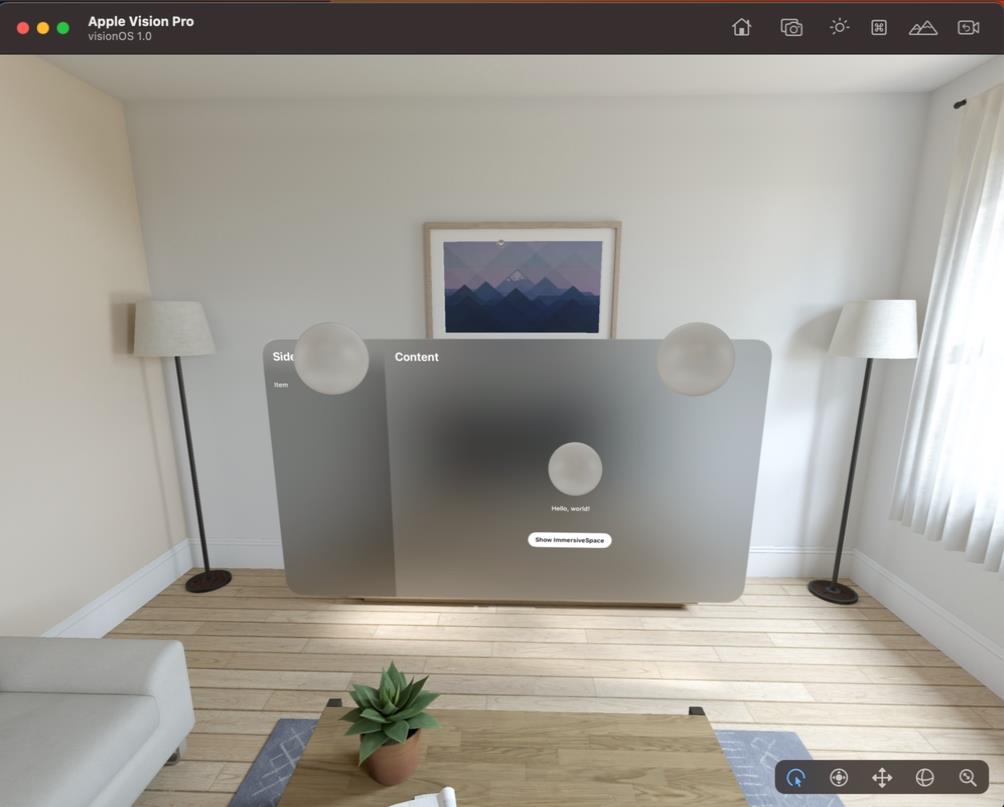
但當轉移觀看的視角後,就會發現不一樣的世界了。



範例應用內建的球體物件就會出現在眼前。
對…
是球體。
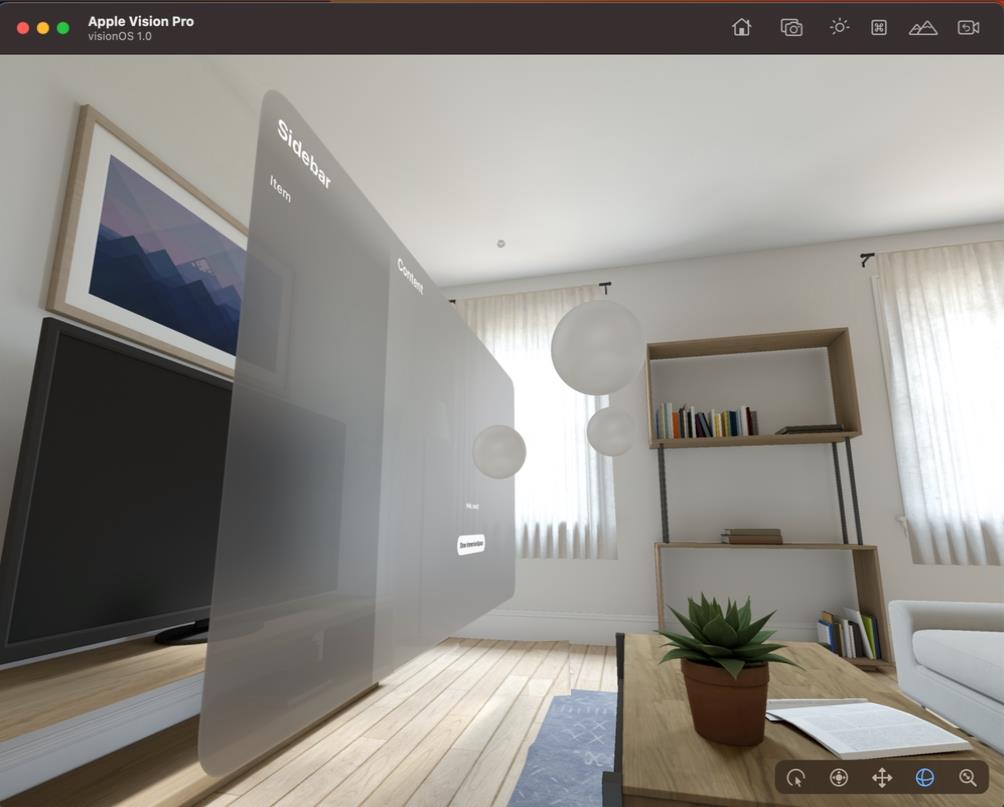
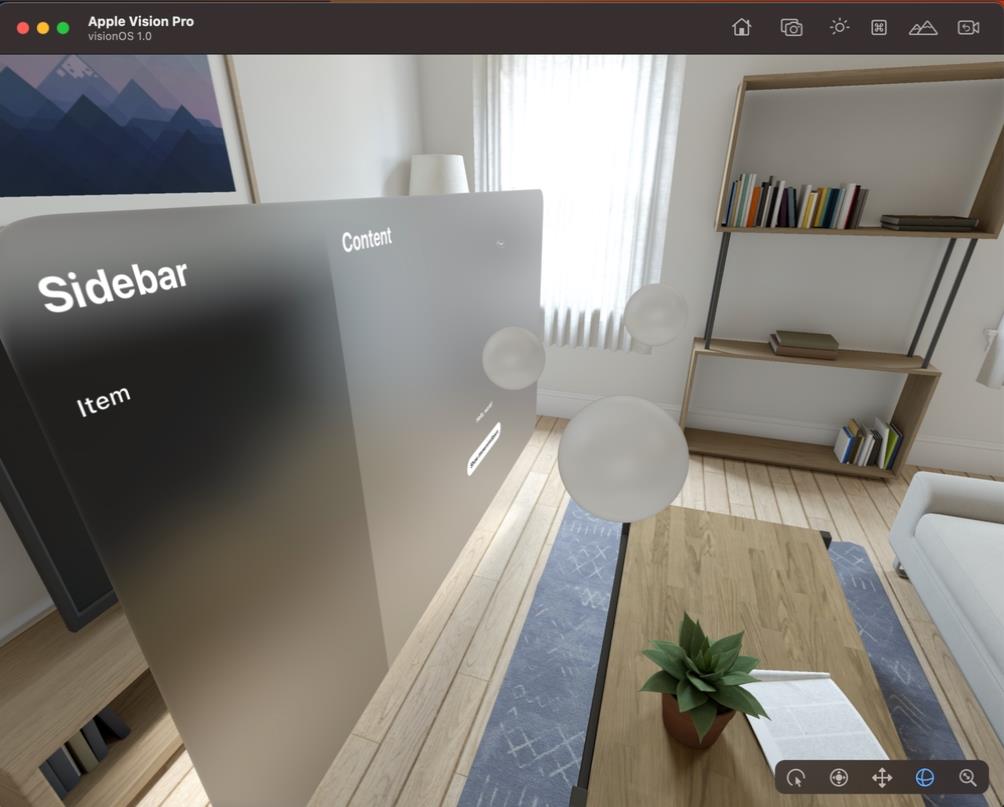
因為現在仍是在 Mac 上用 Vision Pro 的 Simulator 來執行應用 App,看到所呈現的場景畫面仍是在 2D 平面顯示器上,震撼感可能不大。
請試想一下那個 Vision Pro 的 Simulator 所看到場景畫面…
就是你正所處的 "空間",所以那應用 App 所呈現的 "球體" 就是立體的出現在你的眼前。
所以,應用 App 的 UI 展示方式就正式的邁入 3 維空間了🤯🤯🤯
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。