心血來潮,將某個小專案的 ASP.NET Core 相關套件從 1.1 更新至 2.0,

更新套件看起來沒什麼問題,執行起來到有 [Authorize] 的 Action 前,立馬掛在 middleware next()...
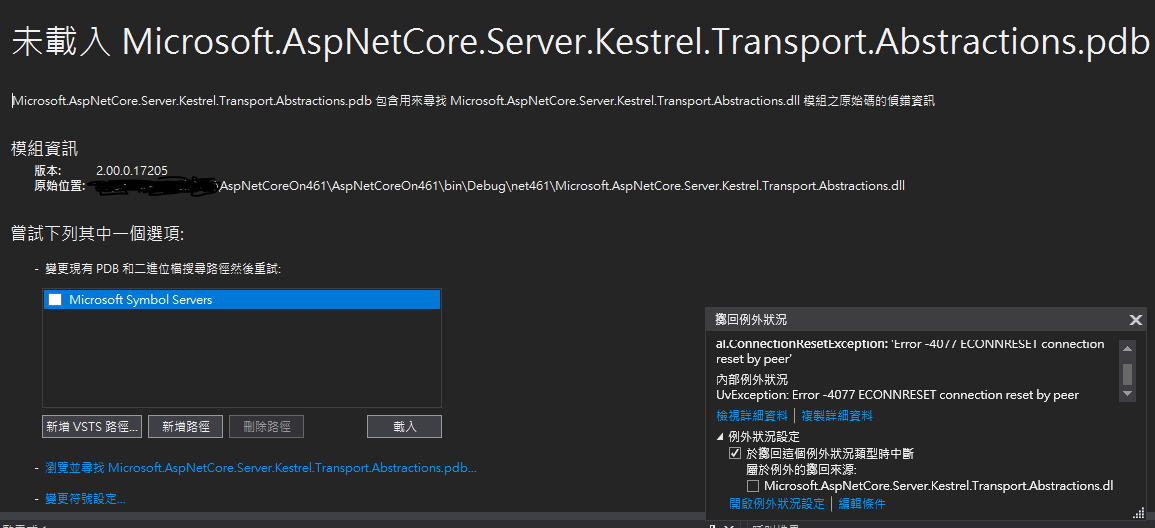
心血來潮,將某個小專案的 ASP.NET Core 相關套件從 1.1 更新至 2.0,

更新套件看起來沒什麼問題,執行起來到有 [Authorize] 的 Action 前,立馬掛在 middleware next()...

預設 ASP.NET Core 範本是運行在 IIS Express 或者直接執行 exe,
若不想每次得開專案執行,或者下 Command 將服務執行起來,
可以讓 ASP.NET Core 像 ASP.NET 一樣運行在 IIS 上開發邊偵錯,
1.首先,先開啟 Internet Information Services 功能
上一次是使用 dotnet watch 達到網站邊執行,邊改代碼,重新整理網頁就能看到代碼的結果,參考:
但很多 .NET 開發者更熟悉 Visual Stdio 2017,這次就來體驗 VS 2017 改完代碼,重新整理網頁就是最新的代碼吧~
原本是想筆記從 Visual Studio Team Services 部屬到 Azure,
不過 VSTS 此時(2017/03/19)似乎還不能 Build .NET Core 副檔名 .csproj 的專案,
參考 Support for .NET Core .csproj files? #3311,因為我使用 VSTS Build 失敗才找到這個 issues,
那就先直接在本機端用 git 部屬到 Azure App Service 練習一下,
也是因為 Azure 的 Web App 有免費的方案,做測試很方便我才選這個。
能儲存在 Github 上,為什麼還要特地選 Visual Studio Team Services (之後我簡稱 VSTS),
因為在免費的情況下,Github 必須將 Repository 公開,也就是任何人上 Github 都看得到你的原始碼,
如果想做開源專案,Github 是個很好的選擇,反之如果你現在做的專案,可能不適合公開讓大家看到,
而且參與這個專案的人在5人以下,VSTS 提供免費的私人 Git 儲存服務,只有授權的參予者能看見,
版本控制只是 VSTS 的其中一項功能,其他功能之後用到在提。
接續上一篇 [ASP.NET Core] 使用 dotnet watch 自動編譯修改過的 C#代碼並執行程式
已經能邊改代碼儲存後,就能看到最新的程式結果,
不過改完代碼後,也不確定是否就是按照想像中的程式那樣跑,
就需要 Debug 幫我們釐清程式執行的內容了。
有沒有使用指令 dotnet run 或用 VS Code 按 Debug 執行 ASP.NET Core,
常常發現有一段 Code 想要改一下,但是你已經在執行網站了,
所以得停止網站程序,並修改代碼後,在 dotnet run 或按 Debug 來執行,
主角登場! dotnet watch 能解決在執行過程中,直接修改代碼儲存,就會背景自動編譯,自動重新執行!
Visual Studio Code (我都簡稱 VS Code) 是一款輕量型的編輯器,
可以跨不同作業系統(Windows, macOS and Linux)使用 VS Code 來開發程式,
Debug ASP.NET Core 的專案之前,記得要有安裝 .NET Core SDK 跟與安裝 C#擴充套件

開發 .NET Core 程式之前,第一次記得先到官網安裝 .NET Core SDK,
https://www.microsoft.com/net/core#windowscmd
如果已經安裝 .NET Core SDK,就能使用 ,dotnet 指令,
指令的部分都用命令提示字元( Windows + R,輸入 cmd 按下 Enter)來操作,
不用 IDE 的話,就得使用 Command Line 來操作。