避免使用者誤觸儲存或是刪除按鈕,我們會設計重要動作的按鈕點選(Click)時追加Window.confirm;但IE瀏覽器的Window.confirm的視窗比較傳統,
提升網站UI/UX的同時,我們也選了一個基於Bootstrap Modals 的對話視窗,她也是一個js library : Bootbox.js。

三種瀏覽器下window.confirm差異:

<!DOCTYPE html>
<html>
<body>
<p>Click the button to display a confirm box.</p>
<button onclick="myFunction()">Confirm</button>
<p id="demo"></p>
<script>
function myFunction() {
var x;
if (confirm("Press a button!") == true) {
x = "You pressed OK!";
} else {
x = "You pressed Cancel!";
}
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>
1.IE:
畫面中央出現視窗(一整個和winform相同)

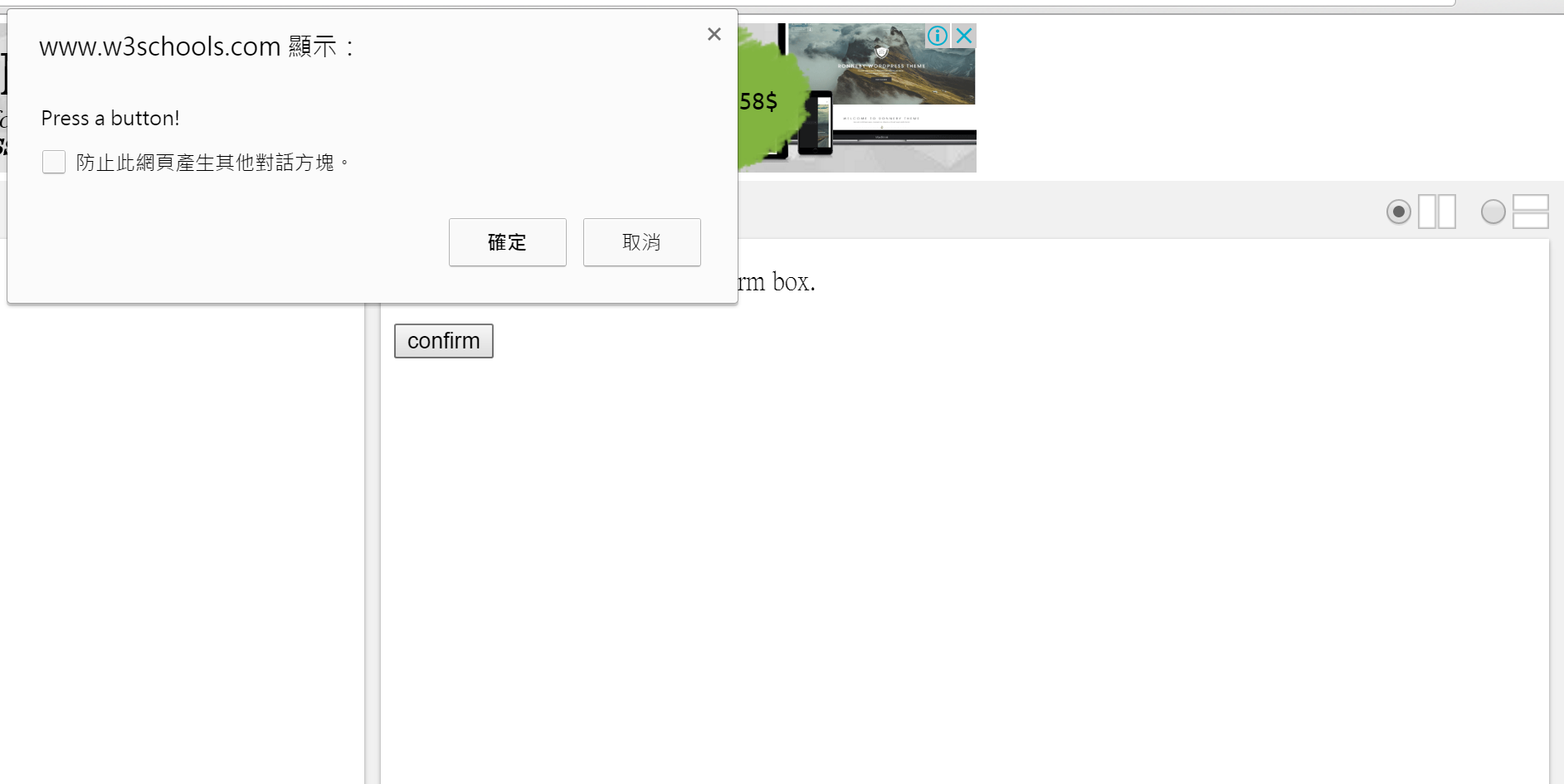
2.Chrome
從天空灑下.....視窗

3.Firefox
背景還可以反灰!

但客戶專案要求的還是IE/Edge為主,就像今年可以用健保卡報稅,但僅限IE。
我們想在IE/Edge就可以有背景反灰,最好還帶一點動畫的效果。好,進入bootbox.js主題,美化網站對話視窗效果:
範例:

引用方式:
bootbox.js除了自己,還需要相依兩個js(bootstrap、jquery)及一個css(bootstrap.css)
<html>
<head>
<meta charset="utf-8">
<title>My page</title>
<!-- CSS dependencies -->
<link rel="stylesheet" type="text/css" href="../../Content/bootstrap.min.css">
</head>
<body>
<p>Content here. <a class="alert" href=#>Alert!</a></p>
<!-- JS dependencies -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="../../scripts/bootstrap.min.js"></script>
<!-- bootbox code -->
<script src="../../scripts/bootbox.min.js"></script>
<script>
$(document).on("click", ".alert", function(e) {
bootbox.confirm("Are you sure?", function (result) {
});
});
</script>
</body>
</html>
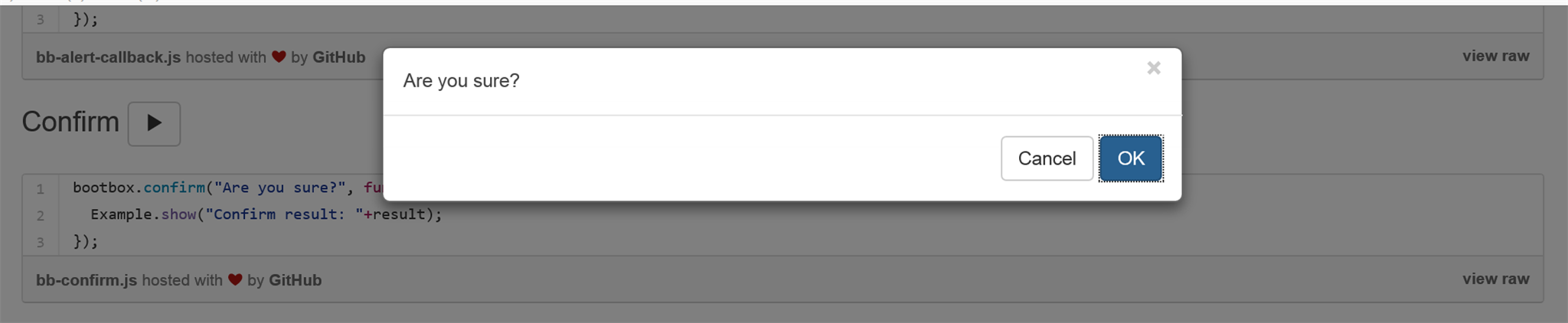
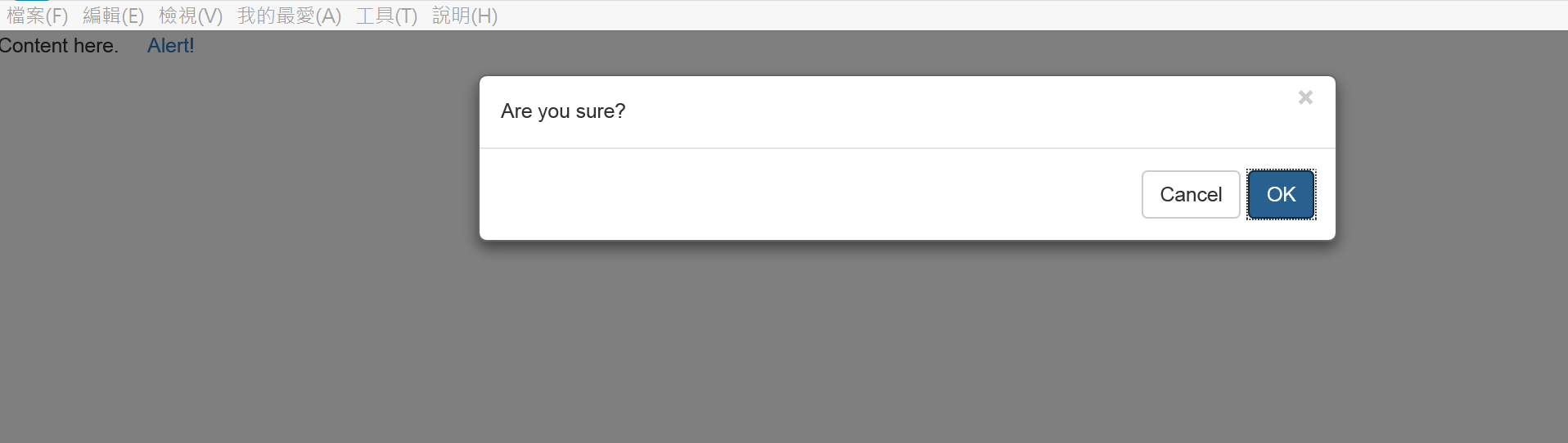
效果:

小結:
1.如果需要中文化,在語法中加上bootbox.setDefaults("locale", "zh_TW"); 是underline不是dash。
2.bootbox.js也支援window.alert,還可以客製Dialog。
3.License Type: MIT。
4.其他類似的js library:
- Kendo UI
- jQuery BlockUI
參考: