平常負責的網站屬於後台的GUI,表單中經常會出現資料列表,早期以資料呈現為主的考慮,資料選項設計在列表的下方,使得使用者操作資料時要兩個動作:
1.點選要執行的資料。
2.選擇要執行的動作。
就像web版的outlook,動作倒也可以接受,但當分頁內資料筆數很大時,有時滑鼠移動的距離,就變得像牛郎織女的遠。
Web版Outlook 信件列表:

如果可以按右鍵跳出功能選單,是不是方便多了!Web outlook有!(點部落的編輯視窗也有)

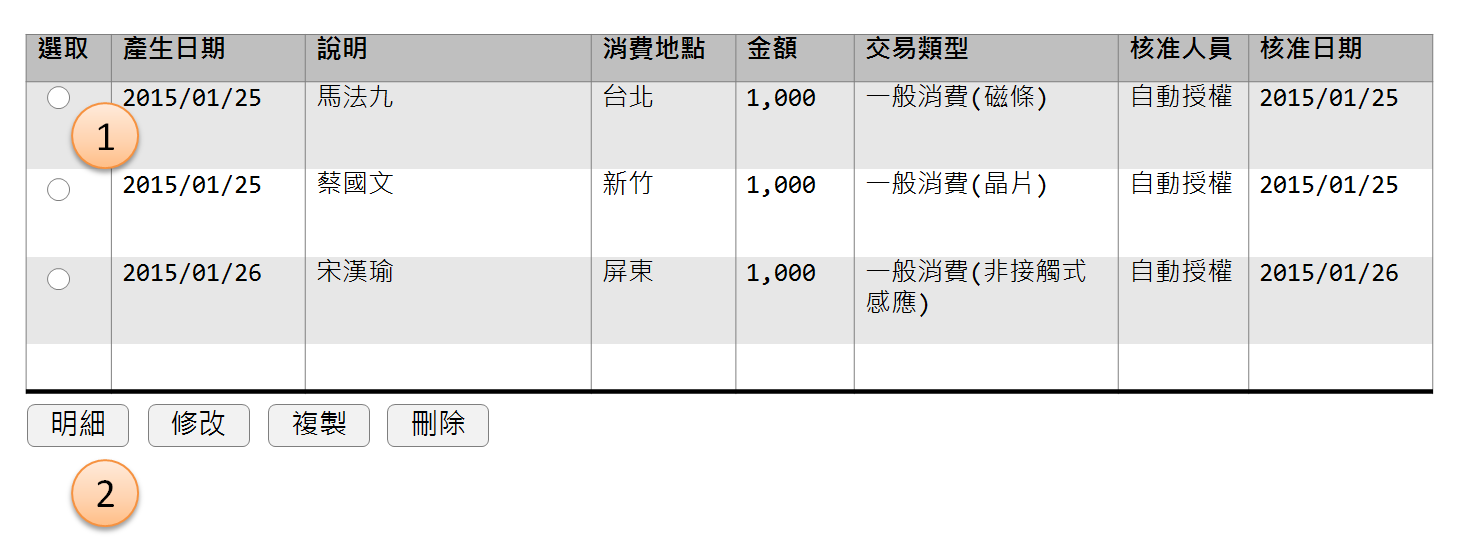
模擬資料列表畫面:

專攻F2E的同學給了一個關鍵字,BootstrapMenu.js或是JQuery Context Memu+ 右鍵選單
搜尋到這個連結:A Context menu plugin using Bootstrap's style (JQuery之家)
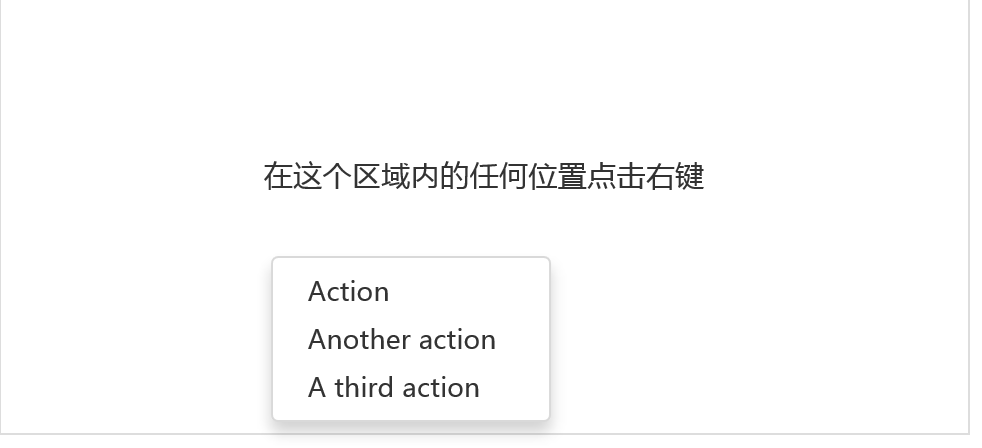
效果:

好,我們來試看看BootstrapMenu.js:
1.引用的方式是加入BootstrapMenu.js,相依jquery.min.js、bootstrap.min.js及bootstrap.min.css
<head>
<meta charset="utf-8">
<title>My page</title>
<!-- CSS dependencies -->
<link rel="stylesheet" type="text/css" href="../../Content/bootstrap.min.css">
</head>
<body>
<!-- JS dependencies -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="../../scripts/bootstrap.min.js"></script>
<script src="../js/BootstrapMenu.min.js"></script>
</body>
2.加入一個要出現右鍵選單的區域,只有在這個區域按右鍵才有效。
<div id="demo1Box" class="text-center" style="height: 200px; border-width: 1px; background-color: bisque">
</div>
3.加入選單項目:
<script>
var menu = new BootstrapMenu('#demo1Box', {
actions: [{
name: 'Action',
onClick: function () {
toastr.info("'Action' clicked!");
}
}, {
name: 'Another action',
onClick: function () {
toastr.info("'Another action' clicked!");
}
}, {
name: 'A third action',
onClick: function () {
toastr.info("'A third action' clicked!");
}
}]
});
</script>
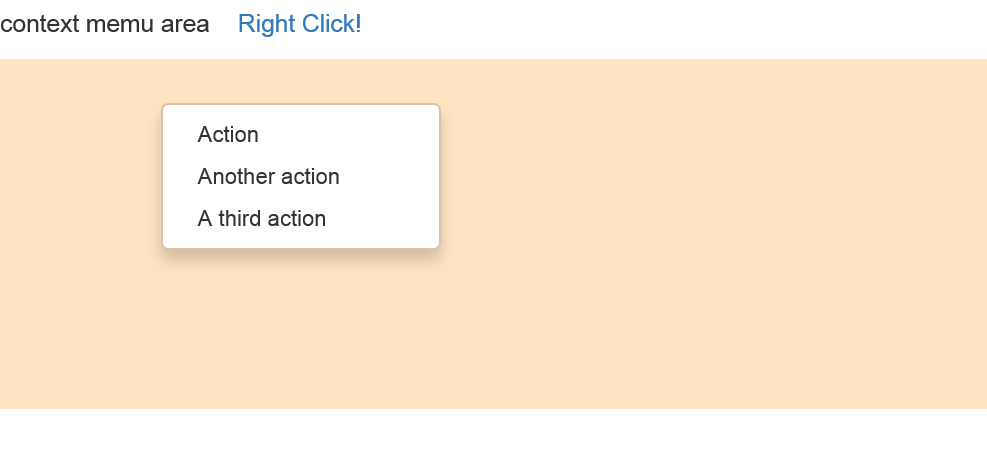
4.測試看看! 在淡橙色區域按右鍵:
將將!

小結:
1.可以搭配css 增加圖示(使用iconClass屬性)。
2.可以寫click事件來對應不同的處理,甚至呼叫server side方法(使用onclick事件)。
3.可以搭網站本來的權限決定是否顯示(使用isShown屬性)。
4.License Type: MIT。
5.jquery.contextMenu.js 也是可以考慮的解決方案。
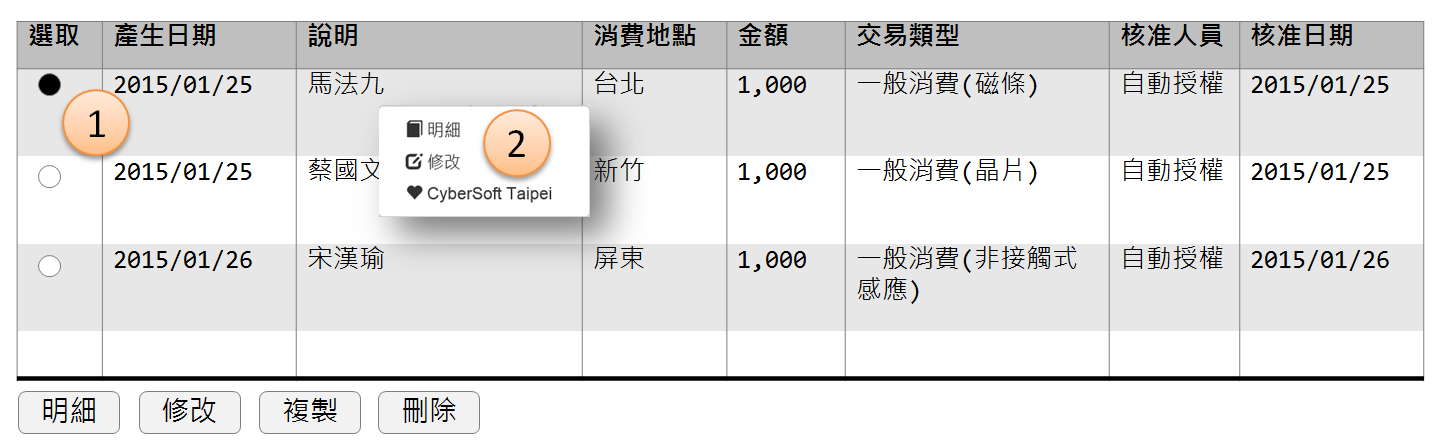
實作出來的效果:一樣是兩步,左鍵點選+右鍵選項 = 貼心了一點點!

這樣的距離,就像愛對了人,七夕情人節每天都可以過!
參考: