一套可以讓 UWP 開發者延續經驗的跨平台框架
前一陣子某個朋友在臉書貼了一個關於 Uno Platform (以下簡稱 Uno) 的連結,好奇點進去看了一下,覺得非常有意思,這是一套可以讓 UWP 開發者快速上手的跨平台 (UWP / iOS / Android /WebAssembly) 框架。
根據官網上的說明,Uno 在介面的開發上面幾乎和 UWP 的 xaml 是相同的,這是很有意思的地方。以前在寫 Xamarin Forms 總有一些尷尬之處,雖然 Xamarin Forms 也用 xaml,但和原來所習慣的 UWP 的 xaml 語法還是有些距離,有時想要套用一些原來在 UWP 或 WPF 上的技巧是不太可能實現。Uno 帶來了全套的 UWP xaml,這改變會讓原來 UWP 的開發者要進入跨平台開發的門檻進一步降低。
Uno 並非完全替代 Xamarin,它所替換的位置是 Xamarin Forms 這一塊 xaml UI 的部分,使用 Uno 開發跨平台應用程式 (Android / iOS) 還是需要 Xamarin 作為基底的。Uno 官網上的架構圖如下:
 圖片來源:https://platform.uno/#Architecture
圖片來源:https://platform.uno/#Architecture
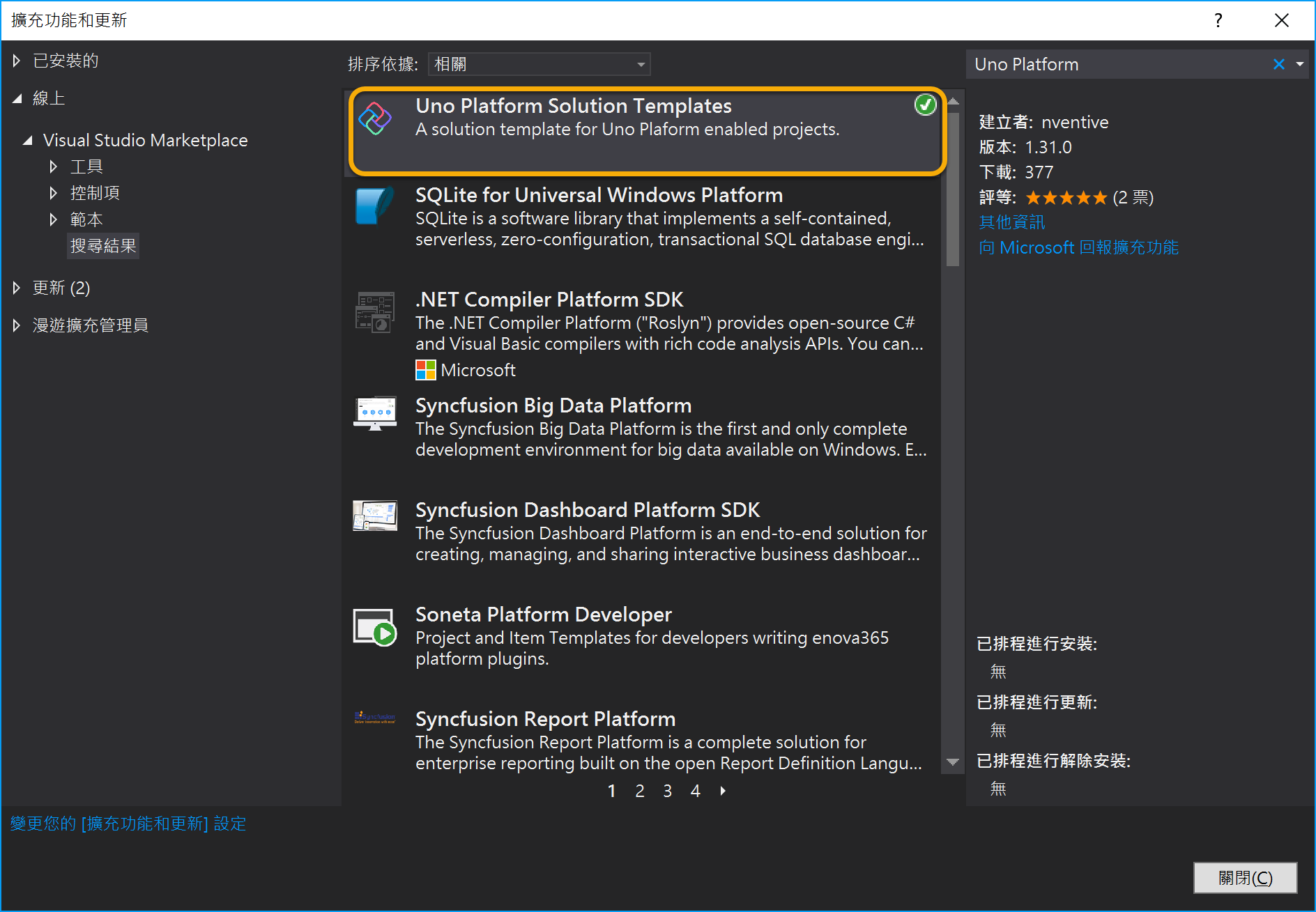
在 Visual Studio 上要使用 Uno 其實是相當容易的,不過你得先安裝 Xamarin 的開發環境,接著只要安裝 Uno Platform Solution Templates 的擴充功能就可以使用了。

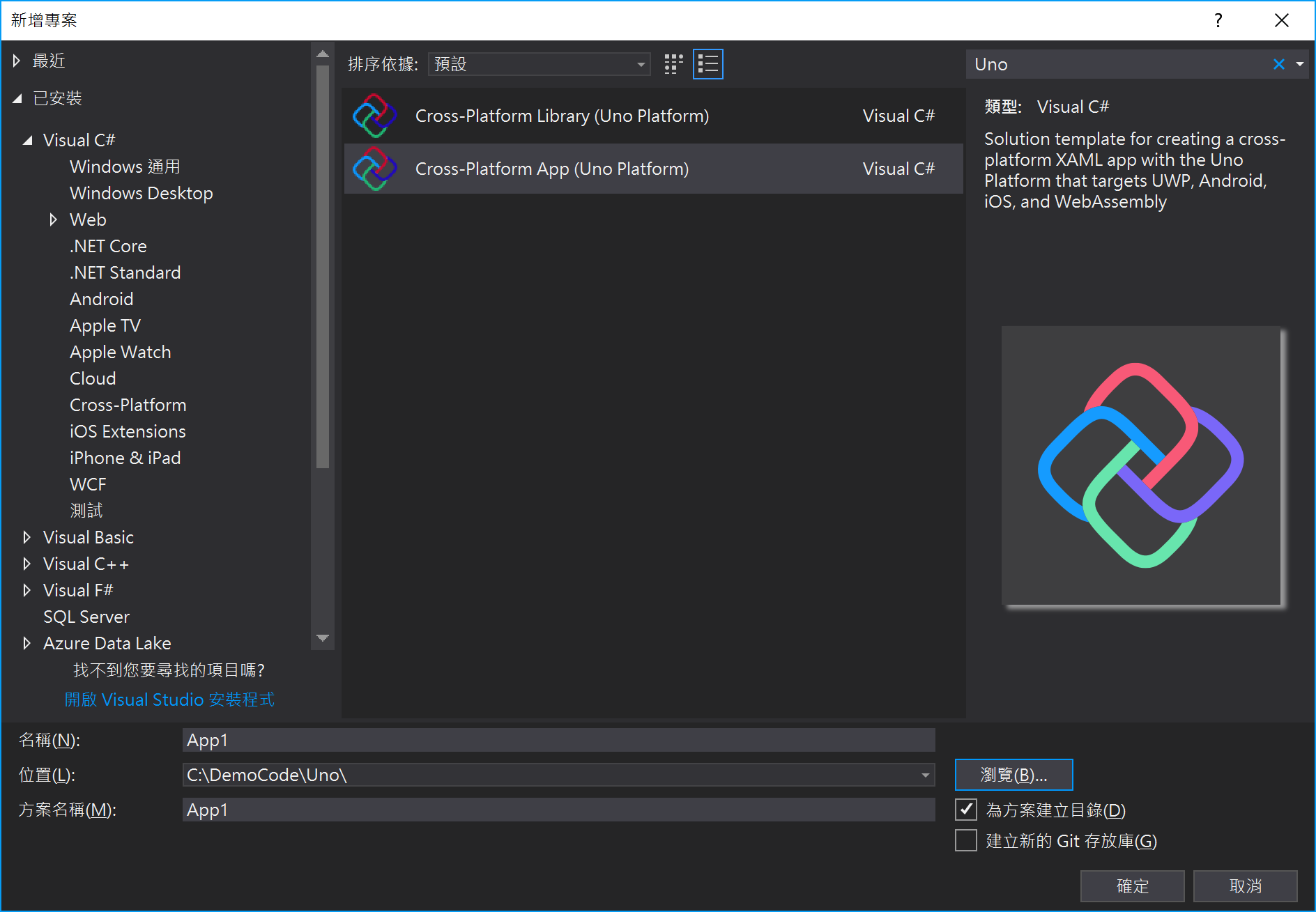
接著,就可以直接使用 Uno Plateform 的專案範本建立跨平台專案:

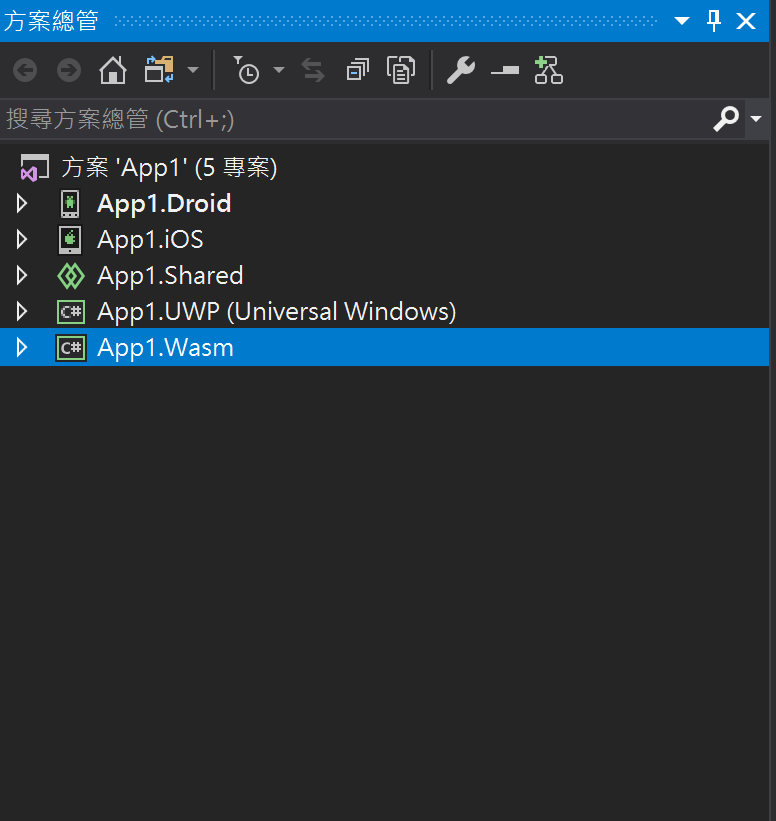
建立完成後的方案總管會呈現幾個專案,主要設計 xaml UI 的部分就在 App1.Shared。

開啟 MainPage.xaml ,看起來簡直就是標準的 UWP xaml 設計畫面,不過比較困擾的一點是 Intellisense 似乎沒有作用,不曉得是本來就這樣,還是我的 Visual Studio 已經被我瞎搞弄亂了。
<Page
x:Class="App1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Hello, world !" Margin="20" FontSize="30" />
</Grid>
</Page>
官網 https://platform.uno/
官方部落格 https://medium.com/@unoplatform