前言
雖然目前已經有數個持續整合的流程,且運做得相當穩定。在新的專案,Team leader 希望嘗試使用 Gulp 來進行.Net MVC Web Applicatioon 持續整合,讓我這次機會從頭到尾的撰寫持續整合流程。本系列文章使用 Gulp + Teamcity配合製作持續整合流程,中間也會詳細描述遭遇的問題與解決的方法,因為第一次嘗試,有觀念錯誤或者建議請不吝提出。。
本系列文章大概內容如下(暫定,會修改):
1.Gulp 基礎教學
1.1.介紹
1.2 安裝與使用
1.2.1 安裝與設定環境
1.2.2 開始使用 Gulp (Getting start with gulp)
1.2.3 Gulp 範例程式碼
1.3 Visual studio 2015 內使用 Gulp
1.4 感想
1.5 參考資料
2.流程簡介、代入參數與修改AssemblyInfo
3.透過 Gulp 進行 NuGet Package Restore
4.透過 Gulp:gulp-msbuild 進行 Build project
5.透過 Gulp:gulp-nunit-runner 進行 Unit Test
6.Gulp CI Deploy (1) - 透過Gulp : Robocopy 進行 Deploy
7.Gulp CI Deploy (2) - 使用 MSDeploy (WebDeploy) 進行 Deploy
8.Gulp CI IIS Management - 使用 PowerShell 變更實體路徑
9.最終篇: Team City 設定 與 Build Scripts 撰寫
本篇使用的環境如下:
1.Visual Studio 2015 Update 3
2.Visual Studio Core
2.TeamCity
3.Nunit 3.2.1.0
4.NuGet 3.4.4.1321
介紹
前端認誤管理工具,將前端檔案做自動化程序,程式修改後不需要重啟,gulp會自動佈署與重載瀏覽器。 Gulp 運用已經寫好的套件,加速、簡化與混淆前端開發流程。
常用的的套件如下:
gulp-watch:即時監控指定目錄下的檔案是否異動
gulp-minify-css:CSS檔案壓縮
gulp-concat:合併多個檔案
gulp-jshint:JavaScript語法檢查
gulp-uglify:JavaScript檔案壓縮
我們只簡單使用gulp-minify-css套件作為範例,以後有機會再補齊相關套件使用方法。
安裝與使用
安裝與設定環境
Step 1.再使用 Gulp 之前,必須要先安裝nodejs,可以在https://nodejs.org/en/進行下載,安裝過程就不再贅述。
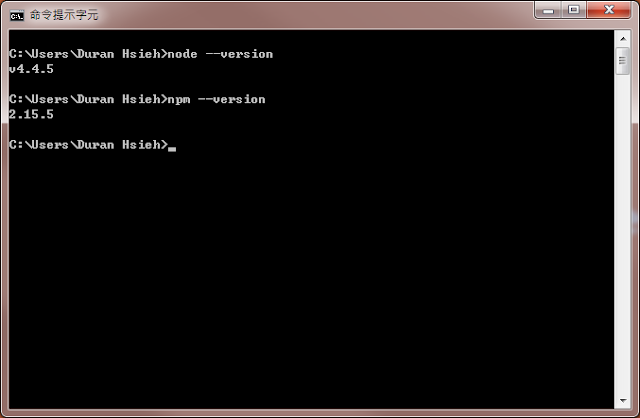
Step 2.安裝完成後,使用下面指令確認是否安裝成功。
node --version npm --version
Step 3.接下來,我們使用下面指令安裝 gulp
npm install gulp -g
Step 4.使用 gulp -v 來確認版本號碼
gulp -v
Step 5.使用 npm list -g -depth=0 來觀看全域套見安裝情形
npm list -g -depth=0

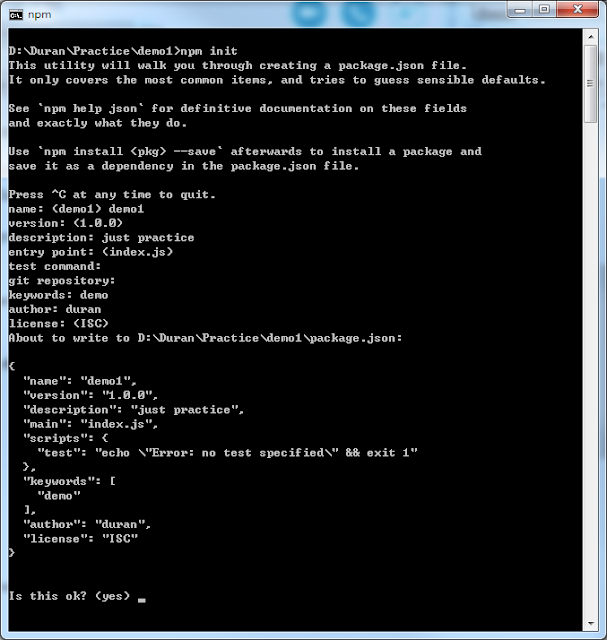
Step 6.使用 npm init 指令來建立一個package.json檔案
npm init
Step 7.使用npm install --save-dev gulp,與本地端專案安裝gulp。
npm install --save-dev gulp
Dependencies 與 devDependencies 差異在於?
執行期間需要或開發期間需要
What is different between Dependencies and devDependencies ?
needed at runtime and needed during development
- --save-dev : saves it to devDependencies in package.json
- --save : saves it to dependencies in package.json
開始使用 Gulp (Getting start with gulp)
Gulp 有基本的 4 種 Simple APIs
There are 4 kind Simple APIs with gulp
- gulp.task 執行工作
- gulp.src 執行資料來源
- gulp.dest 執行結果位置
- gulp.watch 監視執行過程中,資料是否變更
Step.1 使用 visual studio core (或其他編輯工具)
Gulp 範例程式碼
範例程式碼 1:
使用 gulp.task 新增工作事項,內容使用console.log印出訊息。
var gulp= require('gulp');
gulp.task('hello_world',function(){
console.log('my first gulp task');
});
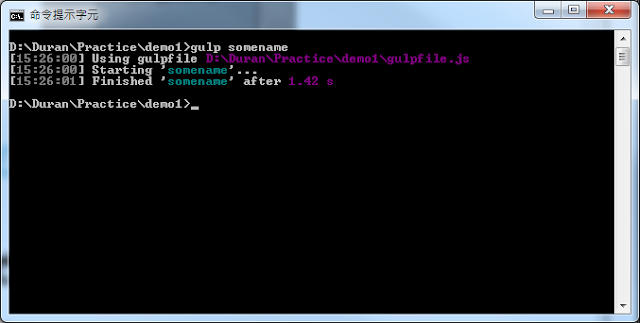
範例程式碼 2:
增加工作事項somename進行css 檔案壓縮工作。
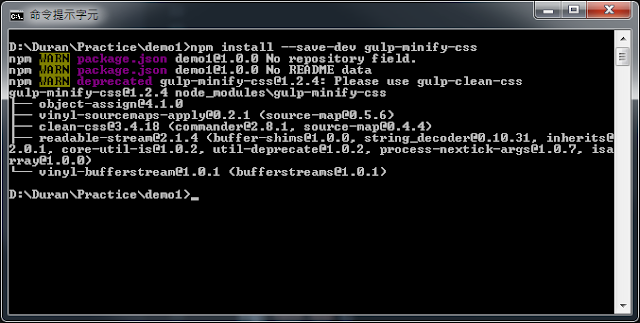
Step.1 先安裝套件 gulp-minify-css,輸入下列指令進行安裝
npm install --save-dev gulp-minify-css
Step.2輸入下列程式碼
var gulp = require('gulp');
var cssminify = require('gulp-minify-css');
gulp.task('hello_world',function(){
console.log('my first gulp task');
});
gulp.task('somename', function() {
var stream = gulp.src('**/*.css')
.pipe(cssminify())
.pipe(gulp.dest('build'));
return stream;
});
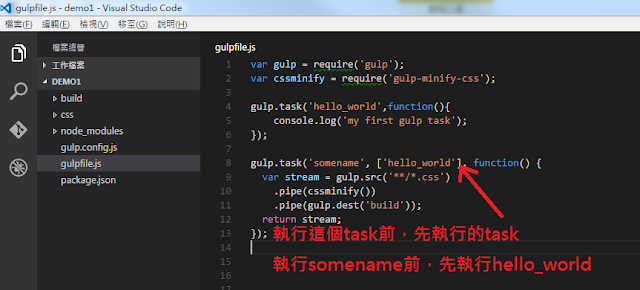
範例程式碼 3:
我們將程式碼改成:
var gulp = require('gulp');
var cssminify = require('gulp-minify-css');
gulp.task('hello_world',function(){
console.log('my first gulp task');
});
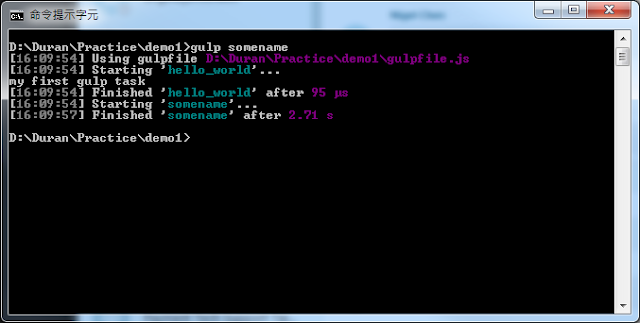
gulp.task('somename',['hello_world'], function() {
var stream = gulp.src('**/*.css')
.pipe(cssminify())
.pipe(gulp.dest('build'));
return stream;
});
Visual studio 2015 內使用 Gulp
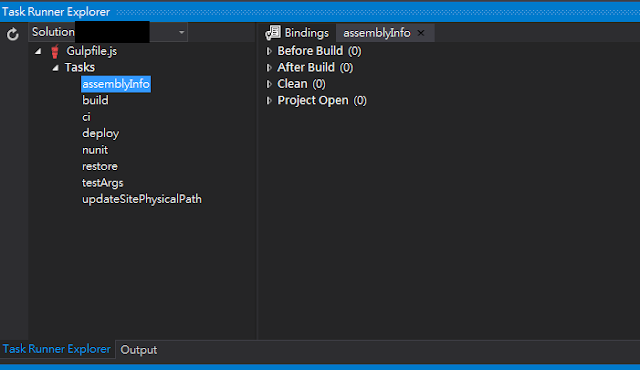
另外,在Visual Studio 2015 可以由檢視 -> 其他視窗 -> 工作執行器總管。
In visual studio 2015, you can find View -> Other Window -> Task Runner Explorer。
您可以設定何時執行gulp task,像是建置前後、清除方案或專案開起時執行。
感想
Gulp 以串流式的執行方式,程式流程相當直覺,整個CI寫完也不過100多行程式,也提供更好的效能。好Gulp,不用嗎?
下一篇:[Gulp][.Net Web Application][CI] 流程簡介、代入參數與修改AssemblyInfo
參考資料
1.Using Gulp to Build and Deploy .NET Apps on Windows
2.MSBuild - MSDN - Microsoft
3.Command Line Reference - NuGet Docs
4.NUnit-Console Command Line Options
5.gulp API docs
本篇文章有部分內容參考相關網站資料,若有不妥請告知,我將盡快移除。