前言
本篇介紹 實作流程 與 如何安裝與使用套件 :
- yrags: 取得指令中的參數,包含:
1.佈署版本號碼 (1.0.0.1)
2.佈署的方式 (dev, qa, staging, prd... etc.)
3.專案名稱 (WebAPI, BO... etc) - gulp-dotnet-assembly-info: 更改每個專案中的 AssemblyInfo.cs 內容
本系列文章大概內容如下(暫定,會修改):
Using gulp to implement .Net web application continuous integration
1.Gulp 基礎教學
2.流程簡介、代入參數與修改AssemblyInfo
2.1 介紹
2.1.1 工作流程
2.1.2 Gulp 取得參數
2.1.3 修改 AssemblyInfo
2.2 參考資料
3.透過 Gulp 進行 NuGet Package Restore
4.透過 Gulp:gulp-msbuild 進行 Build project
5.透過 Gulp:gulp-nunit-runner 進行 Unit Test
6.Gulp CI Deploy (1) - 透過Gulp : Robocopy 進行 Deploy
7.Gulp CI Deploy (2) - 使用 MSDeploy (WebDeploy) 進行 Deploy
8.Gulp CI IIS Management - 使用 PowerShell 變更實體路徑
9.最終篇: Team City 設定 與 Build Scripts 撰寫
本系列文章使用的環境如下:
1.Visual Studio 2015 Community Update 3
2.Visual Studio Core
3.TeamCity
4.Nunit 3.2.1.0
5.NuGet 3.4.4.1321
介紹
工作流程
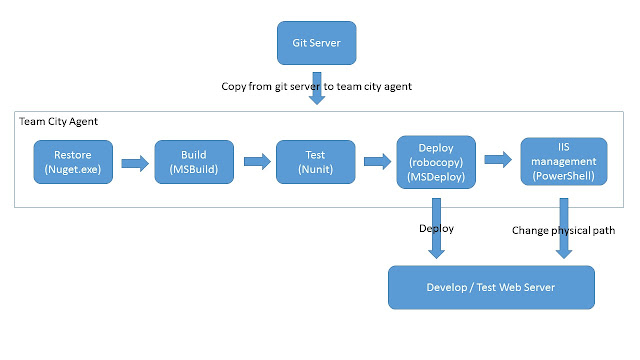
整體架構為3個伺服器:Git Server、TeamCity Server 與 Web Server。
首先從 TeamCity 選擇欲佈署的 branch,Agent 會從 Git Server 擷取欲佈署 branch,接著執行指令,依序進行 restore, build, test 與 deploy 等動作,完成整個 CI 流程,如下圖所示:
|
workflow
|
- Restore :
若將 package 內容 直接上傳到 git server,可能會遭遇到幾個問題:
(1) 加入套件的過程中,可能因為其他團隊成員疏忽沒有上傳,導致編譯流程出現問題
(2) 或因為開發或編譯環境不同,可能造成不同環境的package不能使用。
Team city 擷取程式碼後,第一個步驟是使用 Nuget.exe 重新 Restore 所有套件,確保每
套件完整後,繼續編譯的動作。 - Build:
使用 MSBuild 建置與編譯專案,可以依據需求編譯成為 IIS使用的網站內容 或 msdeploy
可佈署內容。 - Test:
使用 Nnuit 對於編譯好的 dll 檔案執行測試與產生測試結果。 - Deploy:
使用 msdeploy 或 robocopy ,將程式佈署至 網頁伺服器 上。 - IIS Management :
佈署過程中不能影響到營運環境的運作,故佈署新版本後,再使用相關指令切
換 IIS 站台實體位址。另一個好處是上錯版本後可以進行退版。
Gulp 取得參數
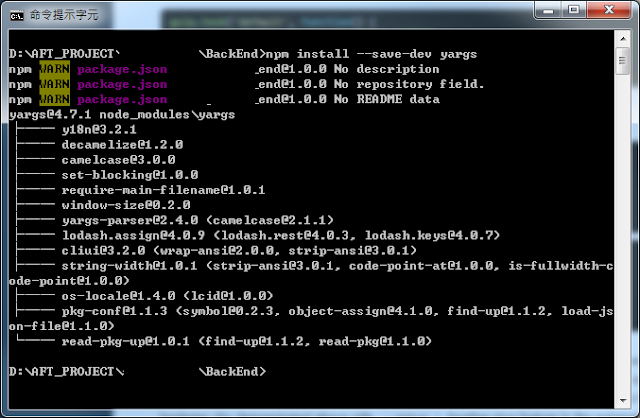
Step.1 輸入下列指令安裝 yargs 套件
npm install --save-dev yargs
Step.2 在 gulpfile.js 輸入以下程式碼
var gulp = require('gulp'),
args = require('yargs').argv;
gulp.task('testArgs', function() {
console.log(args.buildVersion);
console.log(args.projectName);
console.log(args.mode);
});
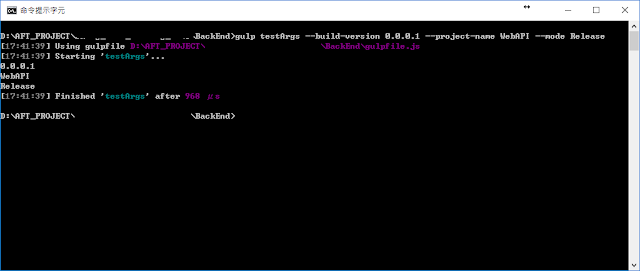
Step.3 執行下列指令測試參數代入情況
gulp testArgs --build-version 0.0.0.1 --project-name WebAPI --mode Release
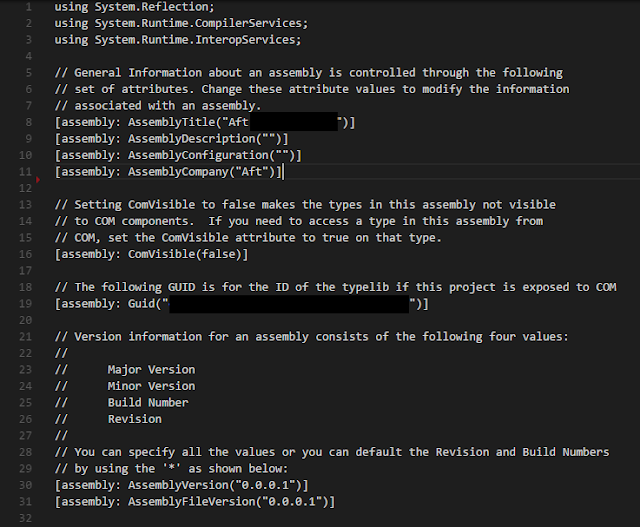
修改 AssemblyInfo
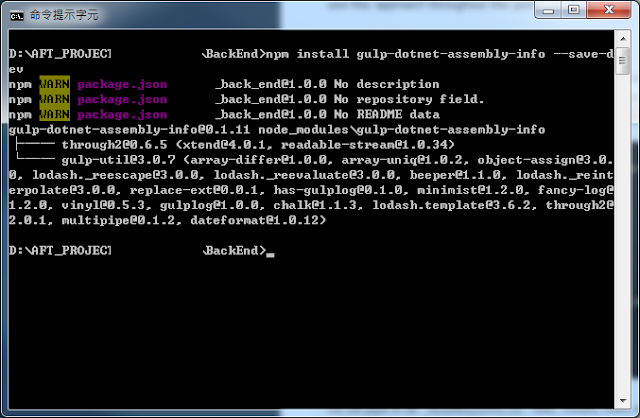
Step.1輸入下列指令安裝 gulp-dotnet-assembly-info 套件
npm install --save-dev gulp-dotnet-assembly-info

Step.2 輸入以下指令 (修改所有專案AssemblyInfo.cs)
var gulp = require('gulp'),
args = require('yargs').argv,
assemblyInfo = require('gulp-dotnet-assembly-info');
gulp.task('assemblyInfo', function() {
return gulp
.src('**/AssemblyInfo.cs')
.pipe(assemblyInfo({
version: args.buildVersion,
fileVersion: args.buildVersion,
company: 'Aft',
copyright: function(value) {
return 'Copyright © Aft -' + new Date().getFullYear();
},
}))
.pipe(gulp.dest('.'));
});
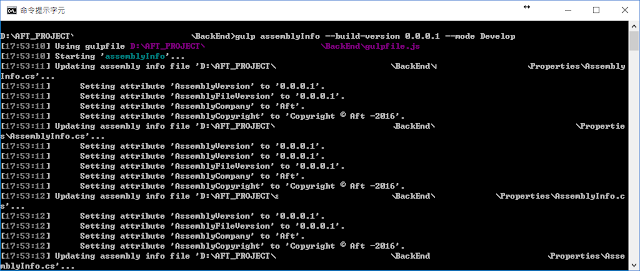
Step.3 輸入以下指令測試修改情況
gulp assemblyInfo --build-version 0.0.0.1 --mode Develop
上一篇:[Gulp][.Net Web Application][CI] Gulp 基礎介紹
下一篇:[Gulp][.Net Web Application][CI] 透過 Gulp 進行 NuGet Package Restore
參考資料
1.Using Gulp to Build and Deploy .NET Apps on Windows
2.MSBuild - MSDN - Microsoft
3.Command Line Reference - NuGet Docs
4.NUnit-Console Command Line Options
5.gulp API docs
本篇文章有部分內容參考相關網站資料,若有不妥請告知,我將盡快移除。