前言
個人實作 .Net Framework 、.Net Core 持續整合流程,並整合前端佈署至CDN整體流程後,深感製作自動化流程隨著技術創新,變得越來越簡便。尤其是 .Net Core 部分,Restore, Build, Test部分都可以以自身指令執行,不需要額外引入套件與撰寫指令,只需要實作 Deploy 部份,這讓我非常的驚訝(但這部分就不在此系列贅述,而會在.Net Core系列文進行說明),也感嘆科技進步神速。
此外,這篇文章是這系列最後一篇,個人覺得後面幾篇文章表達方式比較不好,近期內會逐步修正部分內容,讓有興趣的人更容易理解,請多包涵。在此也感謝花費時間觀看此系列文章的所有人,若有觀念錯誤或建議請各位先進不吝指教。
本系列文章大概內容如下(暫定,會修改):
使用 Gulp 實作 Asp .Net Web Application 持續整合
Using gulp to implement .Net web application continuous integration
1.Gulp 基礎教學
2.流程簡介、代入參數與修改AssemblyInfo
3.透過 Gulp 進行 NuGet Package Restore
4.透過 Gulp:gulp-msbuild 進行 Build project
5.透過 Gulp:gulp-nunit-runner 進行 Unit Test
6.Gulp CI Deploy (1) - 透過Gulp : Robocopy 進行 Deploy
7.Gulp CI Deploy (2) - 使用 MSDeploy (WebDeploy) 進行 Deploy
8.Gulp CI IIS Management - 使用 PowerShell 變更實體路徑
9.最終篇: Team City 設定 與 Build Scripts 撰寫
9-1 Team City Agent 相關說明
9-2 Team City Server 簡易設定說明
9-3 Build Scripts 撰寫
9-4 測試結果
本系列文章使用的環境如下:
1.Visual Studio 2015 Community Update 3
2.Visual Studio Core
3.TeamCity
4.Nunit 3.2.1.0
5.NuGet 3.4.4.1321
介紹
Team City Agent 相關說明
Step 1. 開發者於 Team City 操作介面選擇 Agent 與 Branch 後,點擊 Run。
Step 2. Teamcity 觸發 Agent,執行持續整合動作。
Step 3. Team City Agent 從 Git Server 取的該 Branch 程式碼。
Step 4. 開始執行 Build Scripts,依序進行 Restroe、Build 與 Test。
Step 5. 執行 Deploy 至 Web Server 工作; Deploy 後,變更 Web Server 該網站實體路徑。
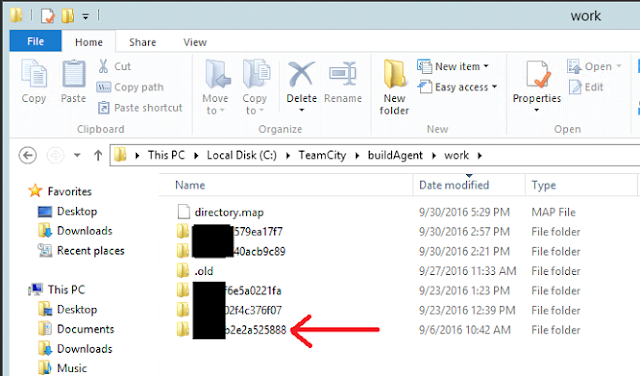
在Team City Agent下,每一個不同的branch都會有一個專屬的資料夾,內容是從Git Server取回的程式碼。
注意:
無論前、後端,我們不會將套件相關資料夾(node_module 或 packages)上傳,而是在取得程式碼後,直接在Agent 執行restore動作,重新下載套件,可以避免不少套件問題。
Team City Server 簡易設定說明
1.Team City 介面
新建/編輯新專案的 Build Configuration Setting 介面內容,我們最少必須設定下列三項內容:
- General Setting
- Version Control Settings
- Build Steps
- Parameters (選擇)
2. Git Server 位置與驗證
點選 attach VCS root 或 edit 進入設定畫面,主要輸入git url與帳號密碼,這裡不贅述。
3. Build Scripts
Build Steps 這裡的設定我們選擇command line;Step name可以依步驟內容自行命名;Run我們選擇 Custom script,輸入指令內容請點"這裡"。

4. Parameter
依據您的持續整合自行設定變數,使用的時候只需要在前後加上%即可,如%BuildConfigutarion%。
我們專案常用的變數為BuildConfiguration(編譯環境)、DefatultBranch(預設分支)、版本號碼。
Build Scripts 撰寫
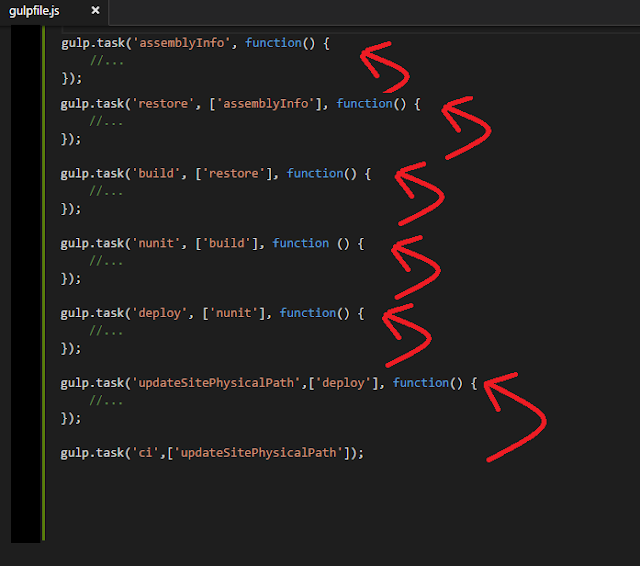
在輸入Custom script 前,這邊在描述一下gulp task執行的順序:
Gulp.task('current_task',['prev_task']);
在執行目前工作"current_task"之前,會先執行'prev_task'這個工作。因此,透過我們的CI流程與前幾篇的教學,你可以裡用下面方法串連起整個持續整合流程。
而最後在Team City 內的custom script欄位,只需要輸入:
call gulp ci
當然,如果你有設定參數,如佈版編號、佈署專案名稱與佈署環境等:
call gulp ci --buildVersion 1.0.0.1 --project-name aft-project --mode development
另外,我們運用Gulp實作持續整合,同我們之前所說的,前端的套件請部要上傳Git Server。因此,在執行gulp task之前,必須加入npm install進行套件安裝,如下所示:
call npm install call gulp ci --buildVersion 1.0.0.1 --project-name aft-project --mode development
測試結果
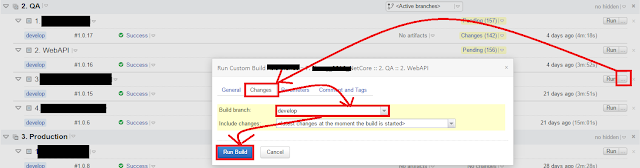
點選 run 按鈕右邊"..."的按鈕,選擇branch後點擊 Run Build。
 |
| 點擊執行 |
| 執行中 |
| 佈署完成 |
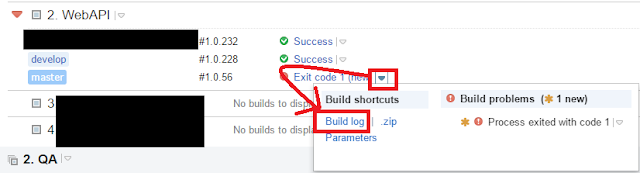
若有發生問題,請點選該分支旁邊,點選build log觀看詳細錯誤訊息除錯。 
心得
使用 Gulp 實作Asp .Net Web Application 持續整合系列文章終於寫到最後一篇!!
多環境持續整合相當有趣,個人研究需要租用多個雲端主機(費用不低)才能玩到這一塊。因為工作上需要能支持我研究、實作並累積維護經驗,運氣相當好。除此之外,最重要的是製作完成後,看到其他工程師能更便於測試、佈署,並提升軟體發行品質,這種成就感是難以取代的。
另外,在完成這篇文章的同時,也得到2016 Microsoft MVP : Visual Studio and Development Technologies。在此感謝微軟的肯定,在未來,我會更努力於撰寫文章、分享技術與參加社群活動,希望能提供有用的資源,幫助更多遇到問題的人。
上一篇:[Gulp][.Net Web Application][CI] IIS Management - 使用 PowerShell 變更實體路徑
參考資料
1.Using Gulp to Build and Deploy .NET Apps on Windows
2.MSBuild - MSDN - Microsoft
3.Command Line Reference - NuGet Docs
4.NUnit-Console Command Line Options
5.gulp API docs
6.https://technet.microsoft.com/en-us/library/dd347642.aspx
7.http://stackoverflow.com/questions/6587426/powershell-remoting-with-ip-address-as-target
8.http://stackoverflow.com/questions/21548566/how-to-add-more-than-one-machine-to-the-trusted-hosts-list-using-winrm
本篇文章有部分內容參考相關網站資料,若有不妥請告知,我將盡快移除。





