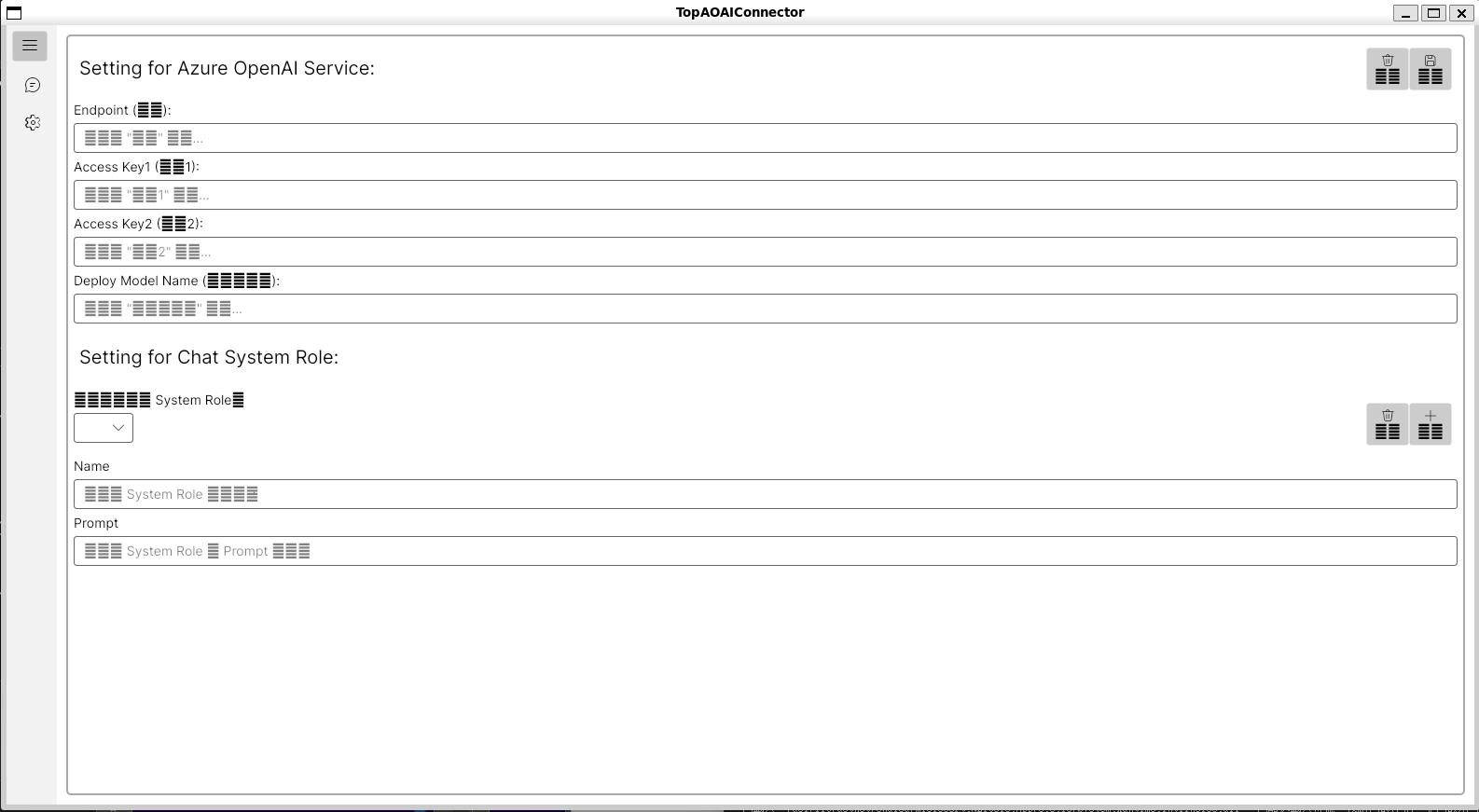
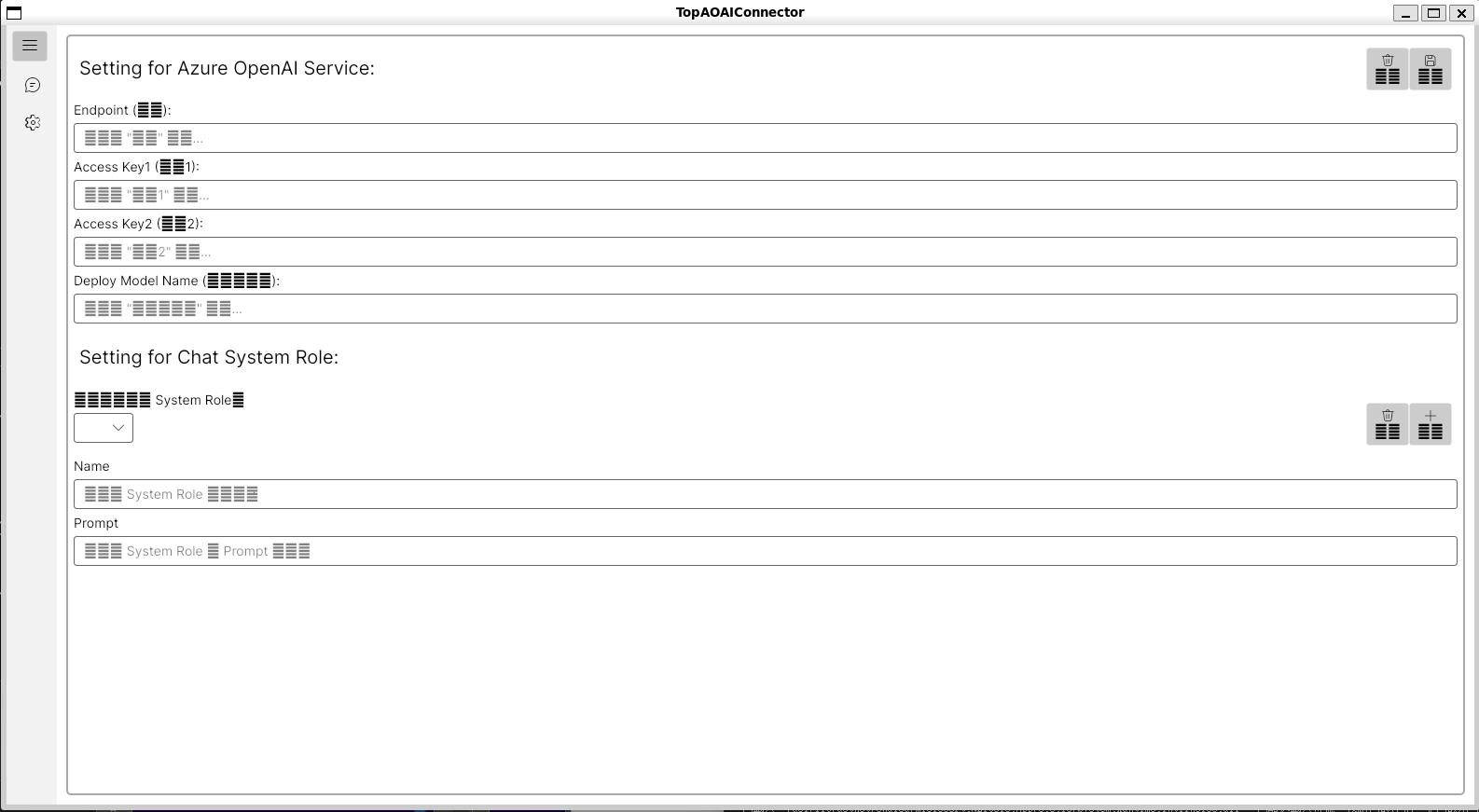
在 Visaul Studio 當中開發桌面應用程式時,可以透過 WSL 直接偵錯執行 Linux 版本的桌面應用 (根據所安裝的 Linux 環境而定)。
而對於一個不太熟悉 Linux 相關設定的小白來說,每當透過 WSL 執行所設計的跨平台桌面應用程式時,若其畫面有中文字要顯示時,就會呈現豆腐塊的結果,著實讓人有點小困擾。

在 Visaul Studio 當中開發桌面應用程式時,可以透過 WSL 直接偵錯執行 Linux 版本的桌面應用 (根據所安裝的 Linux 環境而定)。
而對於一個不太熟悉 Linux 相關設定的小白來說,每當透過 WSL 執行所設計的跨平台桌面應用程式時,若其畫面有中文字要顯示時,就會呈現豆腐塊的結果,著實讓人有點小困擾。


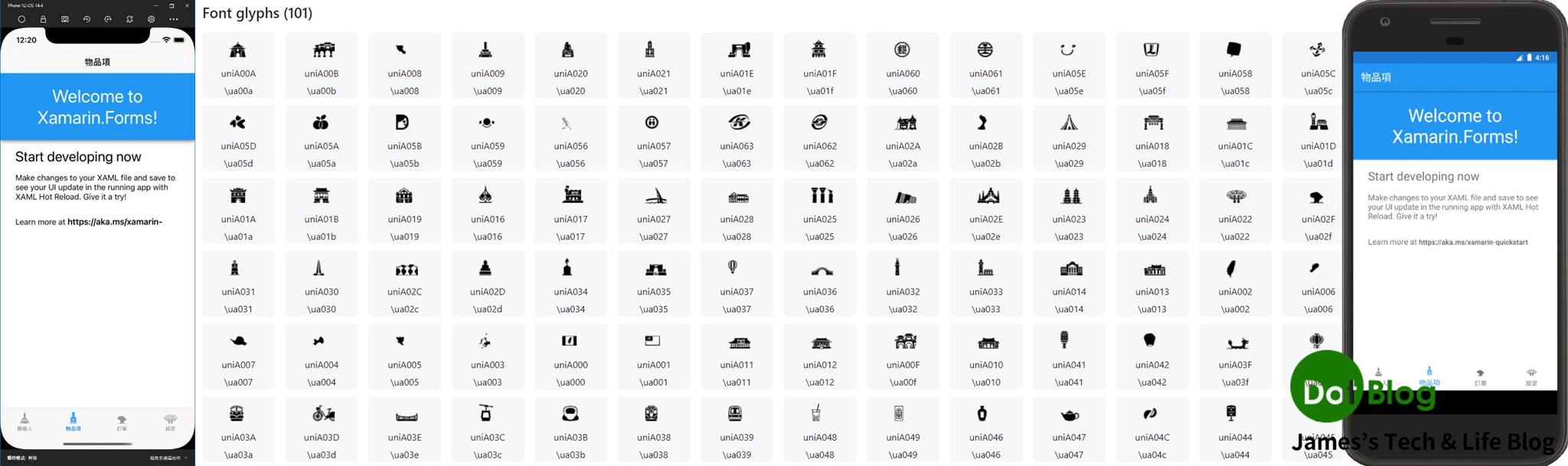
在 App 當中設定 Icon 圖示其實挺繁瑣且困擾的,而在 Xamarin.Forms 4.6 之後可以透過字型檔來設定這些 Icon 圖示,就讓我們來看看如何完成吧!
長久以來 Xamarin.Forms 在編輯 XAML 的時候都無法即時預覽所編輯的結果,這個缺憾就透過 LiveXAML 這個工具來好好地來彌補吧。
本系列文章就是讓各位知道如何透過 LiveXAML 這個好工具,大幅增加在 Xamarin.Forms 當中編輯 XAML 時的生產力!
長久以來 Xamarin.Forms 在編輯 XAML 的時候都無法即時預覽所編輯的結果,這個缺憾就透過 LiveXAML 這個工具來好好地來彌補吧。
本系列文章就是讓各位知道如何透過 LiveXAML 這個好工具,大幅增加在 Xamarin.Forms 當中編輯 XAML 時的生產力!