某一天收件匣中很突然的收到 Google Play Support 針對上架的 App 發來一封違反 "Google Play 政策規定" 的警告: "隱私權政策無效"。

一時之間還真是二丈金剛,摸不著頭腦…
某一天收件匣中很突然的收到 Google Play Support 針對上架的 App 發來一封違反 "Google Play 政策規定" 的警告: "隱私權政策無效"。

一時之間還真是二丈金剛,摸不著頭腦…
現今只要 App 當中有一點點扯上地理位置有關的事物,那大概必然要有 Maps 這服務的使用。
而現今在臺灣會用到幾家商用 Maps 服務的科技大廠,大概就是 Google Maps、Apple Maps、Bing Maps、AMap (高德)、Baidu (百度)…等,而其中 Google Maps 又深受台灣用戶的喜愛與支持,並且更是 Android 預設的內建地圖服務。而要不是 Apple Maps 是 iOS 本身的內建地圖服務,不然應該會跟 Bing Maps 的狀況差不多…(逃
那個 AMap (高德)、Baidu (百度) 的 Maps 服務雖然不是台灣用戶的主流,但這兩家的地圖確實有把 "臺灣" 的道路狀況都納入自家的 Maps 服務當中,以示…(就請看倌自行接龍🤫
而 .NET MAUI 預設的 Maps 套件,在 Android 就會使用 Google Maps;iOS/macOS 就會使用 Apple Maps;Windows 就使用 Bing Maps…這也就沒有太多懸念了😜
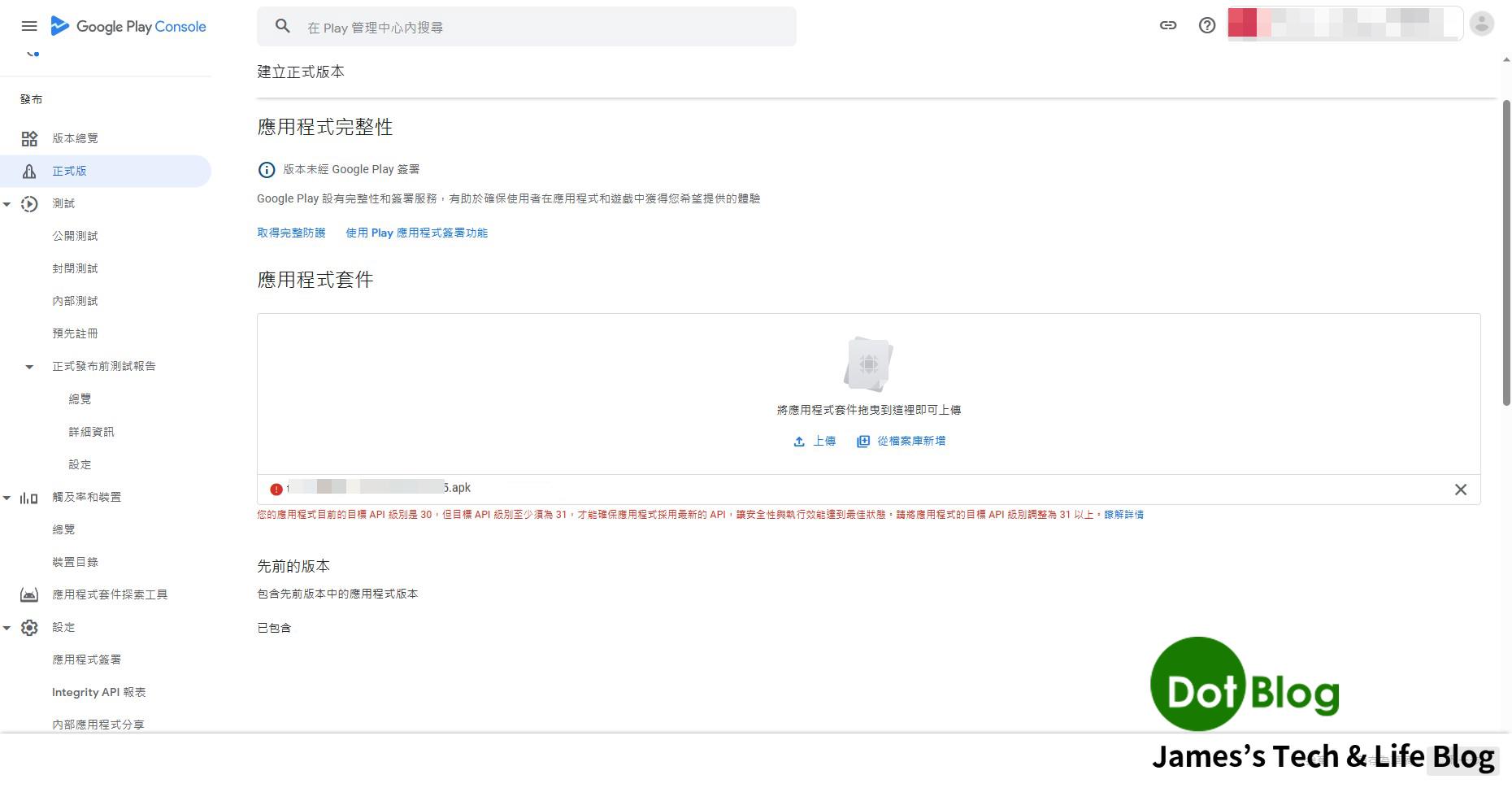
根據前一篇的說明,針對目標套件 API 31 的規範問題,若沒有調整 App 所使用的目標套件 SDK 就無法上架。

若有使用 Xamarin(.Forms) 技術開發 Android App 的話,該如何修正這個問題以利符合 Google Play 的目標 API 規範呢?
使用其 Data Binding (資料繫結)時至少要掌握的三個關鍵處理:
.NET 6 去年 11/8 正式發佈至今已經屆滿半年,而在今年的 Build 大會上也正式發佈 .NET MAUI (a.k.a. 下一代的 Xamarin.Forms,原 Xamarin.Forms 會持續維持在 5.x.x)。
而正常來說 GA 後的技術都會加到 Visual Studio 的 "Release Channel" 當中,但稍微弔詭的地方是 .NET MAUI 仍是被放在 "Preview Channel" 的 Visual Studio 當中。
所以…
要使用 .NET MAUI 的話,必須安裝 Visual Studio 2022 Preview 的版本來使用。
如果按照標題的概念來看,其實網卡的 DNS 設定錯誤,仍然是可以上網的…
所有的連線都要轉成 ip 位址的方式。
不會有人去記住要使用的網站 ip 吧!
好,就算記住了,Android 系統的相關連線服務也還是靠 DNS 才能正確連線使用阿…所以還是來知道一下怎麼處理吧!
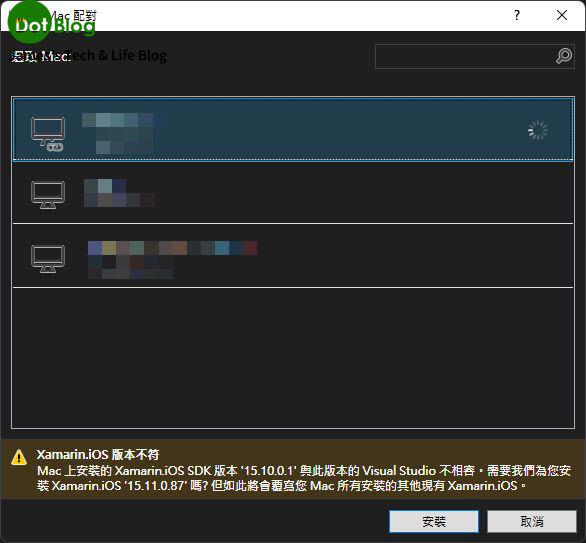
由於當前(2022/05)要使用 .NET MAUI 時,需要把 Visual Studio 切換到 Preview 的版本安裝,才能進行測試,這會造成一個問題是,Visual Studio 跟 Mac 上安裝 Xamarin.iOS 的版本不一致。
雖然大致上都沒什麼問題,但就會造成每次要從 Windows 上的 Visual Studio 連線到 Mac 上時,會出現警告訊息:

在 .NET 5 已經推出一段時日的今天,.NET 6 已經正式邁入 preview2 (正在撰寫本文的時候官方 release preview 3 了😂)階段。
讓我們來看看下一代的 Xamarin.Forms 變成 MAUI 會是如何囉~~~
Ba ba ri as ras ti ti ti ras ti ti. Rastis! Rastis! Ra ti ti la.
在 .NET 5 已經推出一段時日的今天,.NET 6 已經正式邁入 preview2 (正在撰寫本文的時候官方 release preview 3 了😂)階段。
隨著距離 .NET 6 正式版推出的時間越來越近,有越來越多捧友關心 Xamarin.Forms 在 .NET 6 中會如何改變。而如果使用 Xamarin.Forms 開發的觀念有正確的話,目前到 preview 3 的釋出結果來看,其實來說沒有太多的改變。
真要說最大的改變就是改名 MAUI 的全新感受吧! 所以就讓我們來一探究竟囉…
在 .NET 5 已正式推出且 .NET 6 即將於 2022年初(?) 現真身的這個時候,對於 .NET 所面向的各種執行平台預設對應撰寫 C# 的語言版本也有所差異。
(上圖取自 "Enabling C# 9 in Xamarin & .NET Standard Projects" 網頁內容)
按照上表的 Xamarin(.Forms) 所用的是預設 C# 語言 7.3 版本,很多捧友就醬以為無法用 C# 9.0 新語法來開發,這可是不對的唷~~~

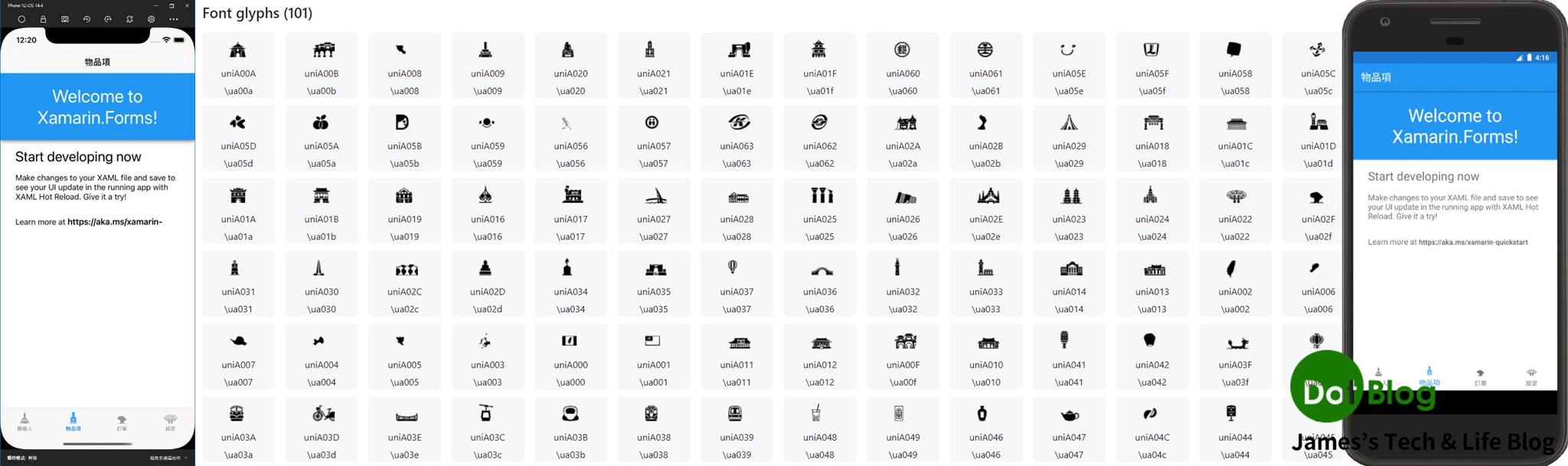
在 App 當中設定 Icon 圖示其實挺繁瑣且困擾的,而在 Xamarin.Forms 4.6 之後可以透過字型檔來設定這些 Icon 圖示,就讓我們來看看如何完成吧!
.NET Conf 2020 Taiwan 是難得能在臺灣於 2020 年底如期舉辦的大型實體技術研討會,透過由 Xamarin(.Forms) 所撰寫的 問口罩 App 緊急支援了 HoloLens 議程 的 UWP App 的 MR 範例展示。
不過,由於正常來說應該不會有人拿著 Windows 電腦要去藥局查詢與購買口罩,所以就一開始就沒打算將 問口罩 App 正式發佈到 Microsoft Store 的念頭,所以採用了 Windows 的側載模式發佈該 問口罩 App 給該議程的大大能作為 UWP 應用的 MR 展示😆
近日要在 Apple 的 App Store Connect 更新新版的 問口罩 App 時,突然發現無法正常送審。

依照 Apple 的指示是需要針對 "管理 App 隱私權" 做更進一步的設定:
https://help.apple.com/app-store-connect/#dev1b4647c5b
如果有看先前發表如何將 Xamarin.Android App 發佈到 Google Play Console 文章:
若有把先前的 "iOS Development 的憑證、簽署識別、佈建設定檔" 手動設定完成後,就能透過 Xamarin 這跨平台開發 App 技術,讓熟悉 C# 的開發者直接在 VS 當中,進行 iOS App 的開發並且在 iOS 實機上測試執行。
而如果在 Apple 開發者帳號設定權限上允許,並且也確定有了解的 Apple 在 憑證、裝置、簽屬識別、佈建設定檔的關聯,那可以試著使用 Visual Studio 當中提供的 "自動設定" 功能,將會在 App 的開發過程中設定上簡化許多。
繼續往下閱讀前,請先回顧 "iOS Development 的憑證、簽署識別、佈建設定檔在使用 Xamarin 開發 iOS App 時要如何設定(手動篇I)" 後,再繼續閱讀本篇文章...
原文出處:
https://devblogs.microsoft.com/xamarin/xamarin-forms-4-5
話說每次的 Xamarin.Forms 新版發佈是都有很多特別的改進之處,但今天我們除了要說 Xamarin.Forms 4.5 可供正式取得使用之外,還要告訴各位幾項有關能使用 AndroidX 與更便捷的 UI 並反饋到開發實務上的事情。
就讓我們來看看以下這幾個 Xamarin.Forms 4.5 令人特別驚豔的事吧!
原文出處:
https://devblogs.microsoft.com/xamarin/xamarin-forms-4-4
在去年我們跟長期每年都建置數個應用的客戶做了很長的訪談,他們說 "我們從來無法忘記,在我們製作的任一款行動應用當中沒有出現 Carousel view",而這其實也是幫我們說出心聲。
所以,在此我們非常開心的向您介紹在 Xamarin.Forms 4.4 中所推出的 CarouselView 控制項。不約而同地也推出 IndicatorView 給每個頁面或 Carousel 的項目來呈現選擇效果...
在 .NET 的開發領域裡,透過各式各樣 NuGet Package 的使用,可以加速或協助我們自己開發的 .NET 程式,例如今天你想要把 json 資料轉成物件,可以利用 Json.NET 來快速完成,不用自己再重新寫轉換 json 的程式。

用了很久的 Visual Studio 開發 C# 程式,也時常裝很多 Nuget Package 來讓專案使用,但從來也都沒有認真考慮過要自己包 NuGet Package 並發佈到 NuGet Gallery,讓全世界的開發者都能直接在 C# 專案當中直接下載使用...
官網: https://www.nuget.org

近日在因緣巧合下,終於驅動了自己研究要如何把 DLL 包成 NuGet Package 並且發布到 NuGet Gallery 來下載使用,不然會造成後續很多麻煩...XD