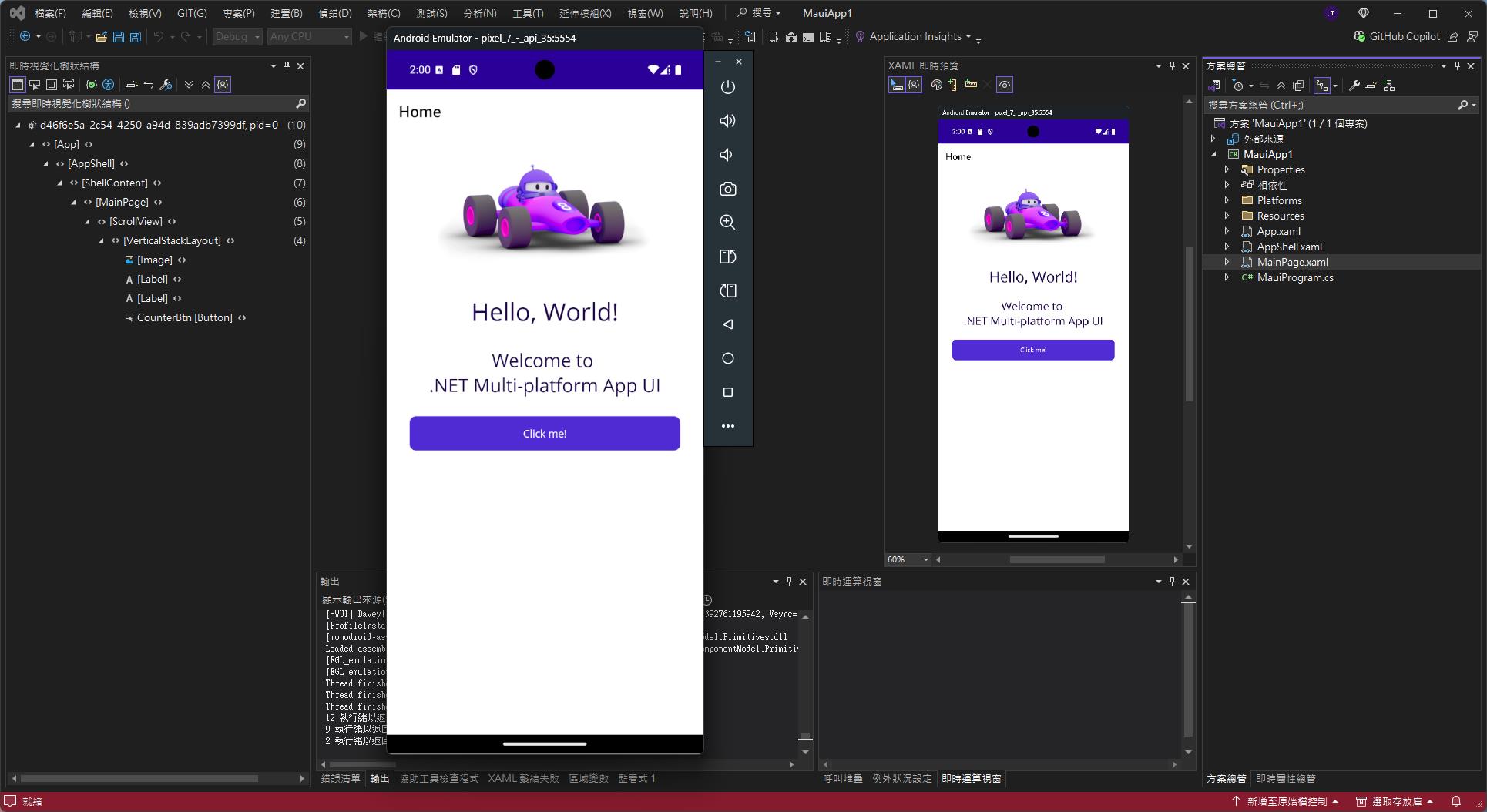
在使用 .NET MAUI 的時候可以透過 Google 推出的 Android Emulator 來建立 Android Virtual Device (AVD),以便進行基本的 Android App 開發與前期的測試。

雖然在 App 的開發到後期通常會直接使用 實際的裝置 進行測試會比較恰當,但不可質疑的 AVD 在 Android App 很多開發情境當中仍是扮演著測試環節中很重要的部分。
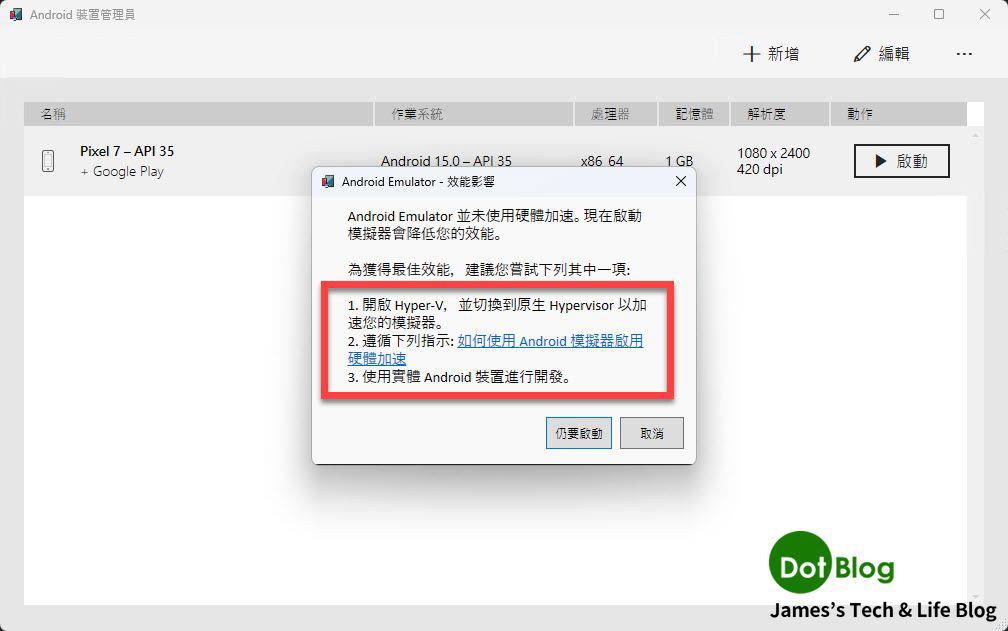
而 Google 所推出的 Android Emulator 可以透過 Visual Studio 當中的 "Android 裝置管理員" 來使用,並且建立所需的 AVD 環境。