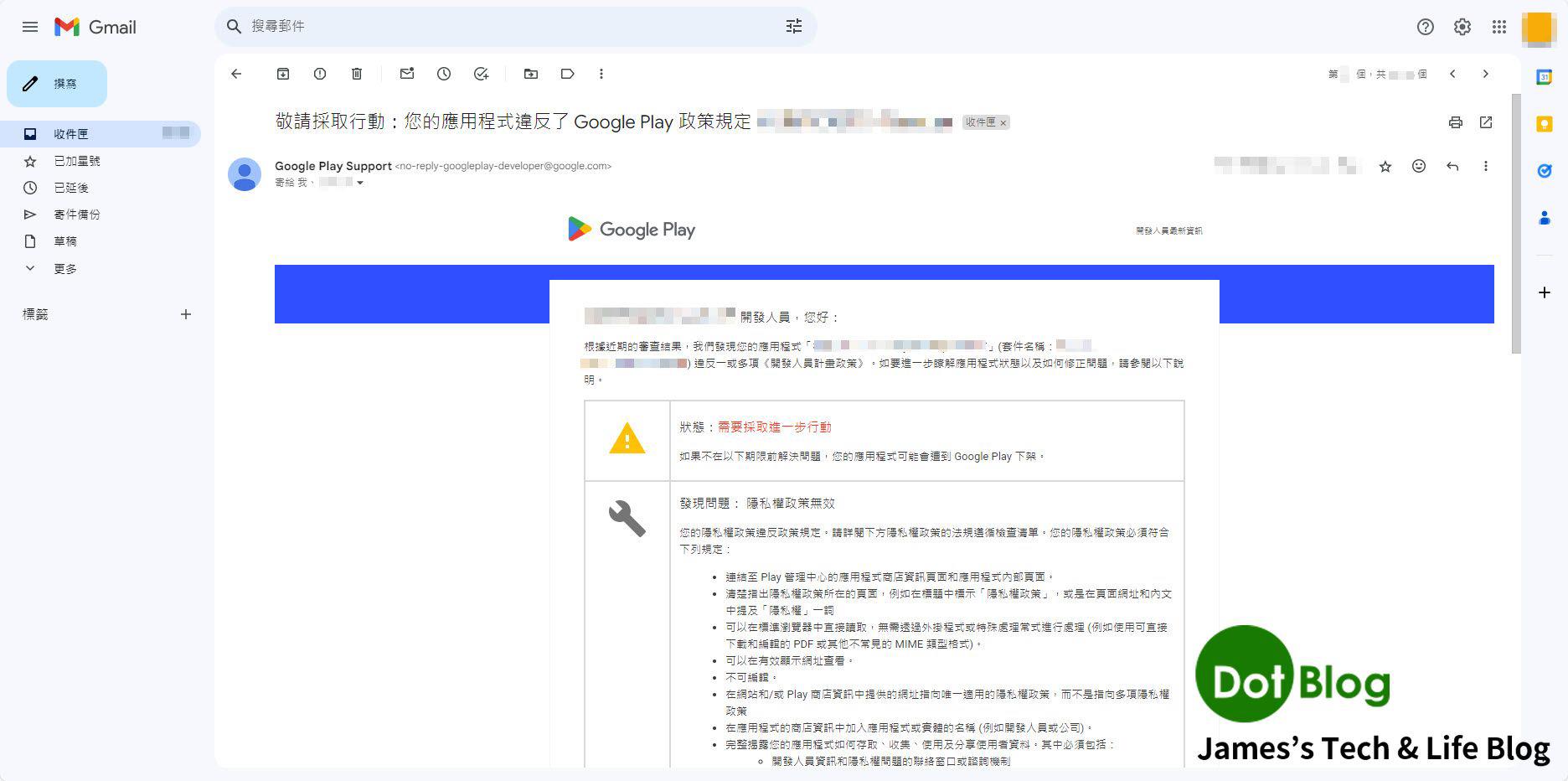
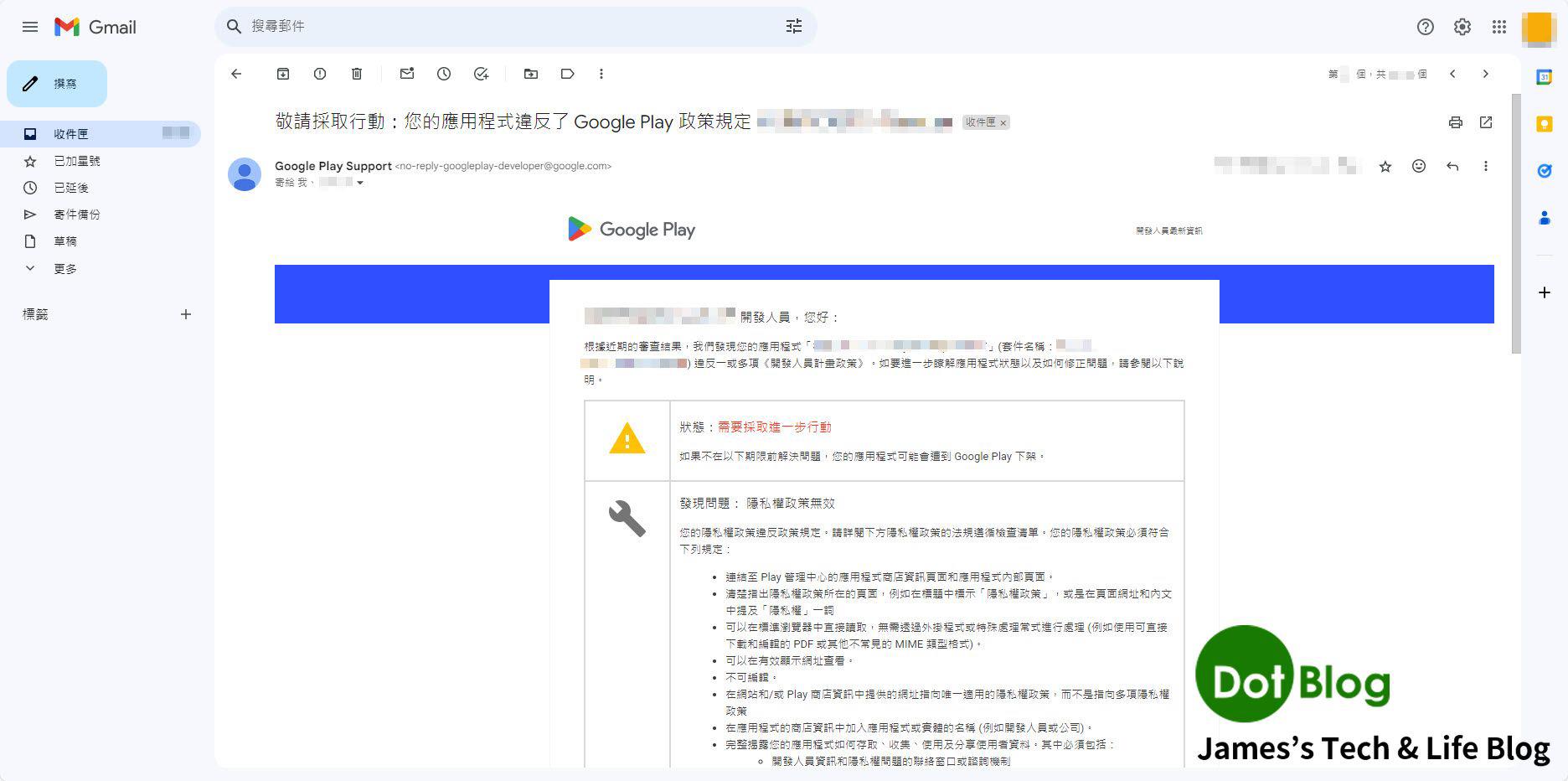
某一天收件匣中很突然的收到 Google Play Support 針對上架的 App 發來一封違反 "Google Play 政策規定" 的警告: "隱私權政策無效"。

一時之間還真是二丈金剛,摸不著頭腦…
某一天收件匣中很突然的收到 Google Play Support 針對上架的 App 發來一封違反 "Google Play 政策規定" 的警告: "隱私權政策無效"。

一時之間還真是二丈金剛,摸不著頭腦…
現今只要 App 當中有一點點扯上地理位置有關的事物,那大概必然要有 Maps 這服務的使用。
而現今在臺灣會用到幾家商用 Maps 服務的科技大廠,大概就是 Google Maps、Apple Maps、Bing Maps、AMap (高德)、Baidu (百度)…等,而其中 Google Maps 又深受台灣用戶的喜愛與支持,並且更是 Android 預設的內建地圖服務。而要不是 Apple Maps 是 iOS 本身的內建地圖服務,不然應該會跟 Bing Maps 的狀況差不多…(逃
那個 AMap (高德)、Baidu (百度) 的 Maps 服務雖然不是台灣用戶的主流,但這兩家的地圖確實有把 "臺灣" 的道路狀況都納入自家的 Maps 服務當中,以示…(就請看倌自行接龍🤫
而 .NET MAUI 預設的 Maps 套件,在 Android 就會使用 Google Maps;iOS/macOS 就會使用 Apple Maps;Windows 就使用 Bing Maps…這也就沒有太多懸念了😜
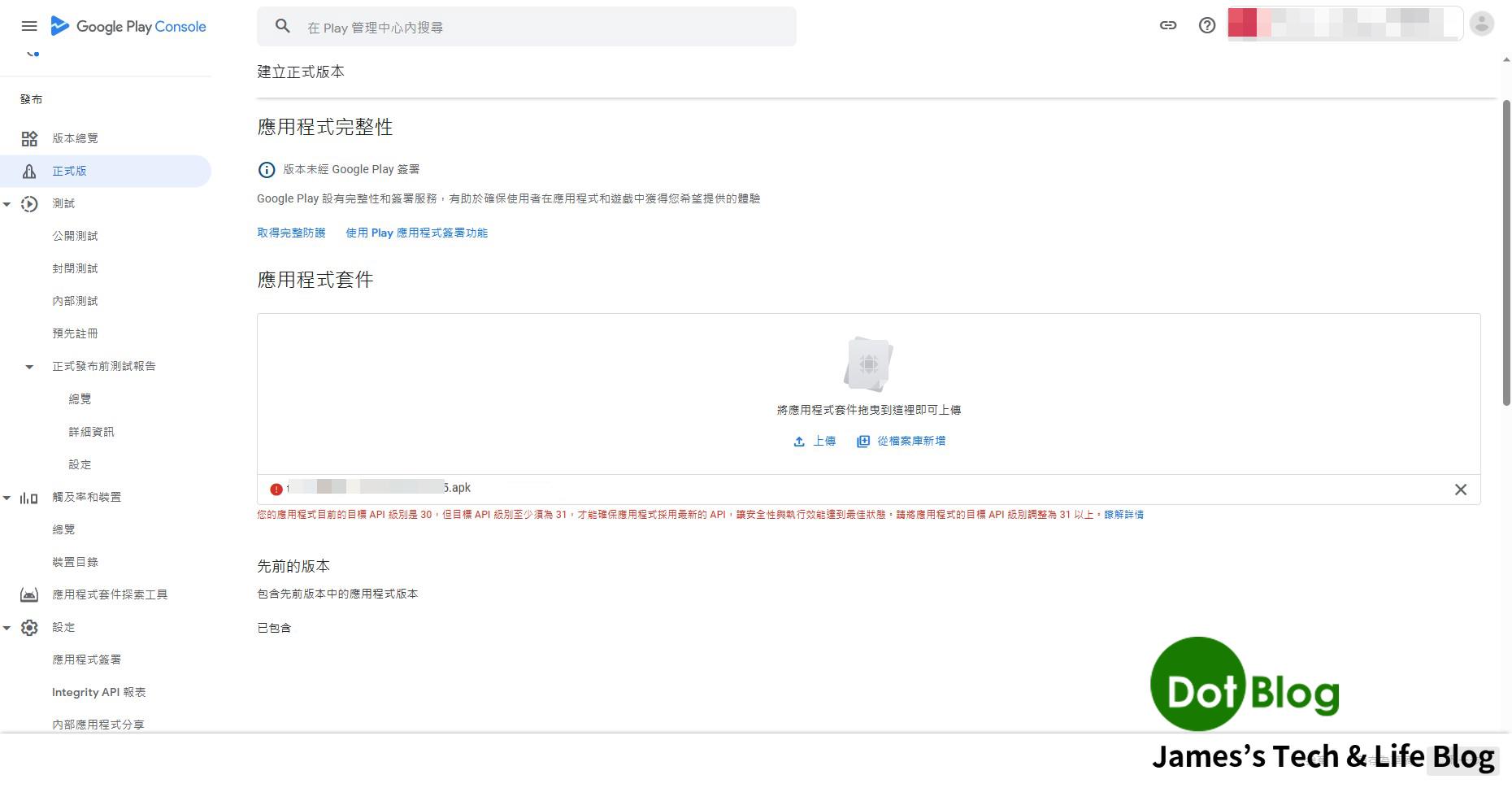
根據前一篇的說明,針對目標套件 API 31 的規範問題,若沒有調整 App 所使用的目標套件 SDK 就無法上架。

若有使用 Xamarin(.Forms) 技術開發 Android App 的話,該如何修正這個問題以利符合 Google Play 的目標 API 規範呢?
使用其 Data Binding (資料繫結)時至少要掌握的三個關鍵處理:
.NET 6 去年 11/8 正式發佈至今已經屆滿半年,而在今年的 Build 大會上也正式發佈 .NET MAUI (a.k.a. 下一代的 Xamarin.Forms,原 Xamarin.Forms 會持續維持在 5.x.x)。
而正常來說 GA 後的技術都會加到 Visual Studio 的 "Release Channel" 當中,但稍微弔詭的地方是 .NET MAUI 仍是被放在 "Preview Channel" 的 Visual Studio 當中。
所以…
要使用 .NET MAUI 的話,必須安裝 Visual Studio 2022 Preview 的版本來使用。
如果按照標題的概念來看,其實網卡的 DNS 設定錯誤,仍然是可以上網的…
所有的連線都要轉成 ip 位址的方式。
不會有人去記住要使用的網站 ip 吧!
好,就算記住了,Android 系統的相關連線服務也還是靠 DNS 才能正確連線使用阿…所以還是來知道一下怎麼處理吧!
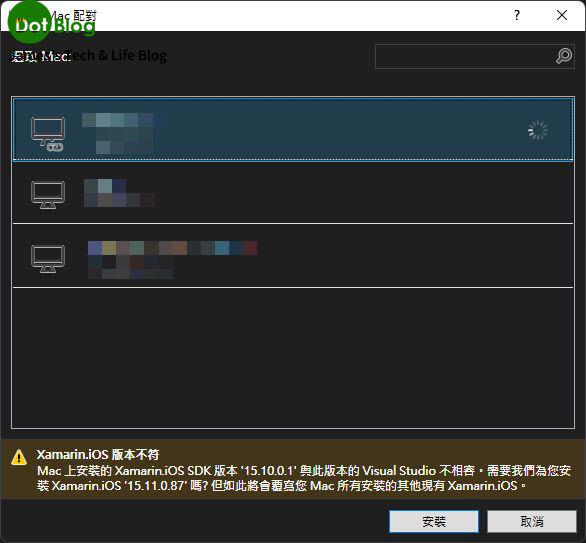
由於當前(2022/05)要使用 .NET MAUI 時,需要把 Visual Studio 切換到 Preview 的版本安裝,才能進行測試,這會造成一個問題是,Visual Studio 跟 Mac 上安裝 Xamarin.iOS 的版本不一致。
雖然大致上都沒什麼問題,但就會造成每次要從 Windows 上的 Visual Studio 連線到 Mac 上時,會出現警告訊息:

在 .NET 5 已經推出一段時日的今天,.NET 6 已經正式邁入 preview2 (正在撰寫本文的時候官方 release preview 3 了😂)階段。
讓我們來看看下一代的 Xamarin.Forms 變成 MAUI 會是如何囉~~~
Ba ba ri as ras ti ti ti ras ti ti. Rastis! Rastis! Ra ti ti la.
在 .NET 5 已經推出一段時日的今天,.NET 6 已經正式邁入 preview2 (正在撰寫本文的時候官方 release preview 3 了😂)階段。
隨著距離 .NET 6 正式版推出的時間越來越近,有越來越多捧友關心 Xamarin.Forms 在 .NET 6 中會如何改變。而如果使用 Xamarin.Forms 開發的觀念有正確的話,目前到 preview 3 的釋出結果來看,其實來說沒有太多的改變。
真要說最大的改變就是改名 MAUI 的全新感受吧! 所以就讓我們來一探究竟囉…
在 .NET 5 已正式推出且 .NET 6 即將於 2022年初(?) 現真身的這個時候,對於 .NET 所面向的各種執行平台預設對應撰寫 C# 的語言版本也有所差異。
(上圖取自 "Enabling C# 9 in Xamarin & .NET Standard Projects" 網頁內容)
按照上表的 Xamarin(.Forms) 所用的是預設 C# 語言 7.3 版本,很多捧友就醬以為無法用 C# 9.0 新語法來開發,這可是不對的唷~~~

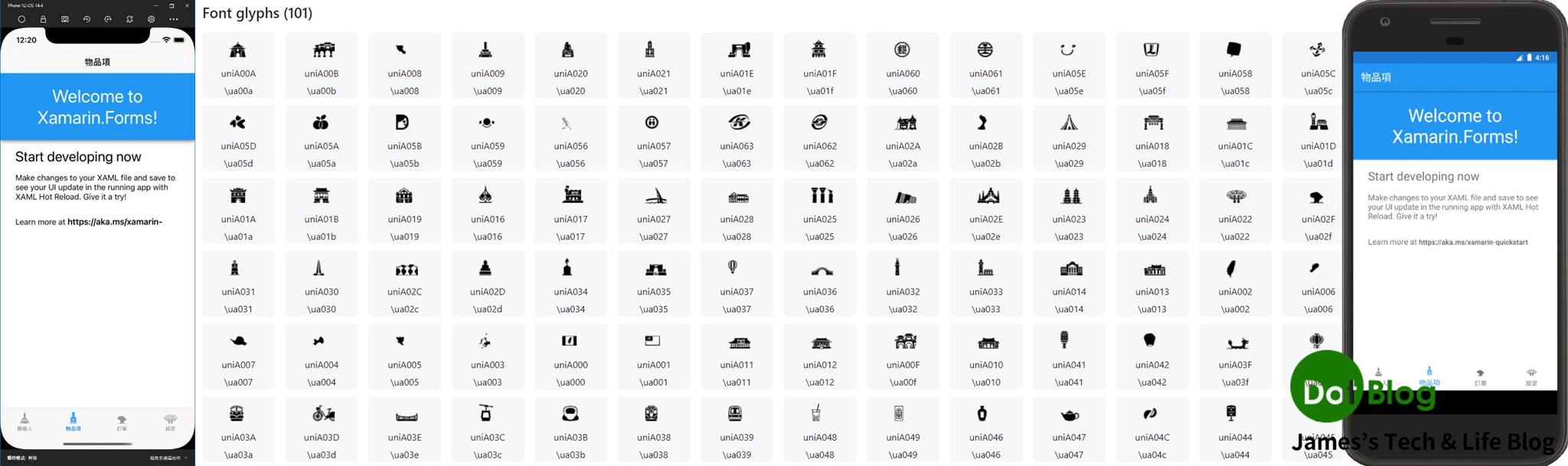
在 App 當中設定 Icon 圖示其實挺繁瑣且困擾的,而在 Xamarin.Forms 4.6 之後可以透過字型檔來設定這些 Icon 圖示,就讓我們來看看如何完成吧!
.NET Conf 2020 Taiwan 是難得能在臺灣於 2020 年底如期舉辦的大型實體技術研討會,透過由 Xamarin(.Forms) 所撰寫的 問口罩 App 緊急支援了 HoloLens 議程 的 UWP App 的 MR 範例展示。
不過,由於正常來說應該不會有人拿著 Windows 電腦要去藥局查詢與購買口罩,所以就一開始就沒打算將 問口罩 App 正式發佈到 Microsoft Store 的念頭,所以採用了 Windows 的側載模式發佈該 問口罩 App 給該議程的大大能作為 UWP 應用的 MR 展示😆
近日要在 Apple 的 App Store Connect 更新新版的 問口罩 App 時,突然發現無法正常送審。

依照 Apple 的指示是需要針對 "管理 App 隱私權" 做更進一步的設定:
https://help.apple.com/app-store-connect/#dev1b4647c5b
如果要長期處理 Apple 的相關(如:watchOS, iOS, tvOS, macOS)的應用開發時,要有一台 Mac 機器來處理使用會比任何服務或是租借都來的方便的,只要考慮相關的機器年限能否升級到最新的 macOS 系統問題...
(相信 Apple 應該都會有很 "佛心" 的至少支援個二~四年吧...😏)
雖然在 AppCenter 當中,皆可以直接使用內建的 macOS 整合相關的 CI/CD 工具來編譯或發佈 App。但是如果只是有特殊或偶爾 Demo 又或是 PoC 的需求,也許買一台 Mac 機器不是太合乎成本,也許 MacinCloud 的雲端服務會是個不錯的選擇,本篇就來介紹一下該如何訂閱該服務的方式!
當使用 Xamarin.iOS (or .Forms) 完成所開發的 App 後,最重要的一環當然是希望可以發佈到 App Store Connect 來準備上架,讓全世界(恩...在這邊先撇除某些國家)每個手持 iOS 裝置的人,都能便捷的下載到你的 iOS App。
又或是透過發佈 .ipa 進入到 App Store Connect 這樣也才能讓 App 給測試者透過 TestFlight 來 "測試" App。
無論前者或是後者,要讓 App 的 .ipa 進入 App Store Connect 當中時過去都需要仰賴 Xcode 的附屬工具來處理。但現在的工具與平台的整合都愈趨完整,在 Visual Studio 當中也能直接串連到 App Store Connect 直接發佈 .ipa 囉!
現在就來看看怎麼做到吧!
GO~~~
本篇要介紹的 Scrcpy 這個軟體跟 Xamarin 技術本身其實沒什麼太大關係,可以套用到 Android 的各種技術開發上。
因為無論用什麼開發技術開發 App 時最後仍都是要使用實體機器做測試,若能夠直接在電腦上面投影兼操作處理,那在實務上確實會方便許多。
而 Scrcpy 這套開源軟體 (對,沒錯它還是 OpenSource 的) 能讓 Android 的實際裝置,能夠在開發者上的電腦直接觀看畫面與操作處理,目前實測起來比起其他的第三方軟體方便的多(如果不排斥透過下指令方式操控),以下就讓我們來看看如何使用吧!
如果有參考過本宅先前發表的兩篇文章:
接下來就是在 Google Play Console 做相關的上傳 .apk or .abb 的動作,即可將辛苦完成的 Android App 準備在 Google Play Store 當中上架囉~~~
如果有看先前發表如何將 Xamarin.Android App 發佈到 Google Play Console 文章:
若有把先前的 "iOS Development 的憑證、簽署識別、佈建設定檔" 手動設定完成後,就能透過 Xamarin 這跨平台開發 App 技術,讓熟悉 C# 的開發者直接在 VS 當中,進行 iOS App 的開發並且在 iOS 實機上測試執行。
而如果在 Apple 開發者帳號設定權限上允許,並且也確定有了解的 Apple 在 憑證、裝置、簽屬識別、佈建設定檔的關聯,那可以試著使用 Visual Studio 當中提供的 "自動設定" 功能,將會在 App 的開發過程中設定上簡化許多。
繼續往下閱讀前,請先回顧 "iOS Development 的憑證、簽署識別、佈建設定檔在使用 Xamarin 開發 iOS App 時要如何設定(手動篇I)" 後,再繼續閱讀本篇文章...