工作室即將於 3/23 舉辦的免費高雄軟體科技園區【HTML5 技術講座】活動,為了方便參與學員透過手機查詢,因此套用 jQuery Mobile 製作了簡單的活動資訊頁,接下來利用幾篇文章,簡單的說明此網頁的製作過程。
jQuery Mobile 入門案例-研討活動資訊頁(序)
- 1619
- 0
工作室即將於 3/23 舉辦的免費高雄軟體科技園區【HTML5 技術講座】活動,為了方便參與學員透過手機查詢,因此套用 jQuery Mobile 製作了簡單的活動資訊頁,接下來利用幾篇文章,簡單的說明此網頁的製作過程。
一個JavaScript函式指定給一個物件,當作其某個特定的屬性值
摘要:JavaScript 原型(prototype)
透過 JavaScript 可以針對 DOM 文件樹結構元素進行動態操作,包含動態建立元素、加入子元素或是移除特定元素等等
jQuery Mobile 會自動導入特定動畫效果以支援換頁的視覺變化,透過屬性設定可輕易轉換,這篇簡單的來看看 ~~
相較於桌上型電腦,行動裝置螢幕空間相對有限,因此採用了虛擬頁面技術實現行動頁的展示效果。
Firefox OS 模擬器初體驗
鴻海科技集團贊助支援,免費 HTML5 技術講座,提供完整 HTML5 技術概念。探討 HTML5 技術概念與應用發展,並瞭解 HTML5 可應用之領域,以及高雄軟體科技園區人才需求。
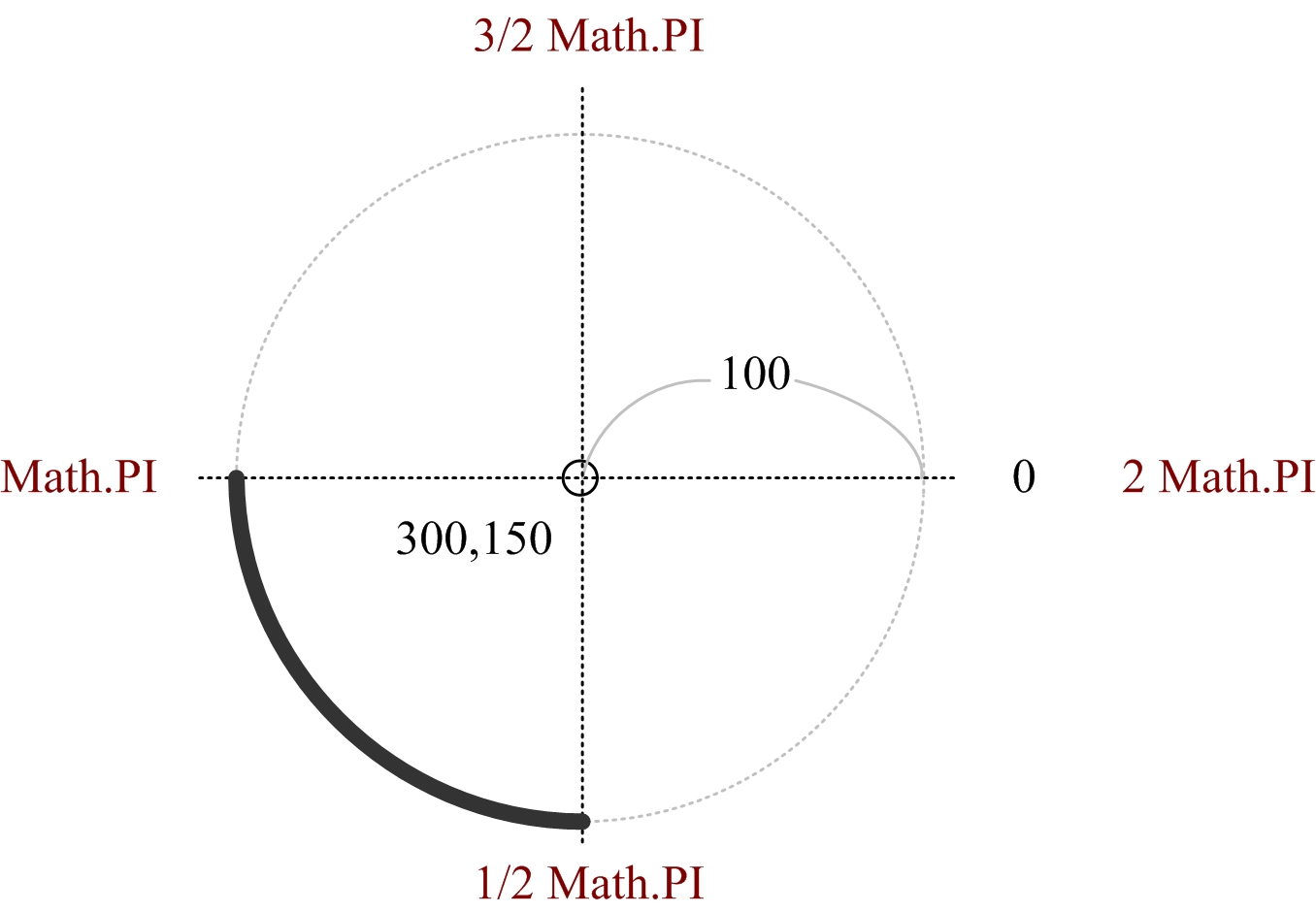
當你需要從一個座標點找到其對應至水平 x 原點角度時,調用 JavaScript 的 Math.atan2() 方法可以輕易的取得...
這是我在高雄主講第一場免費的HTML5技術講座,在高雄軟體園區,歡迎高雄的技術人,或是欲探詢高雄HTML5發展可能性的技術人員,一起踴躍報名參加 ~ :)
關於我在這篇文「當全世界都在為一項技術改變時,就表示這個技術將主宰世界了-兩則新聞」裏面,針對網友 JT_Taipei 的 回應,可能造成了「小朱」的不舒服,所以澄清一下 …


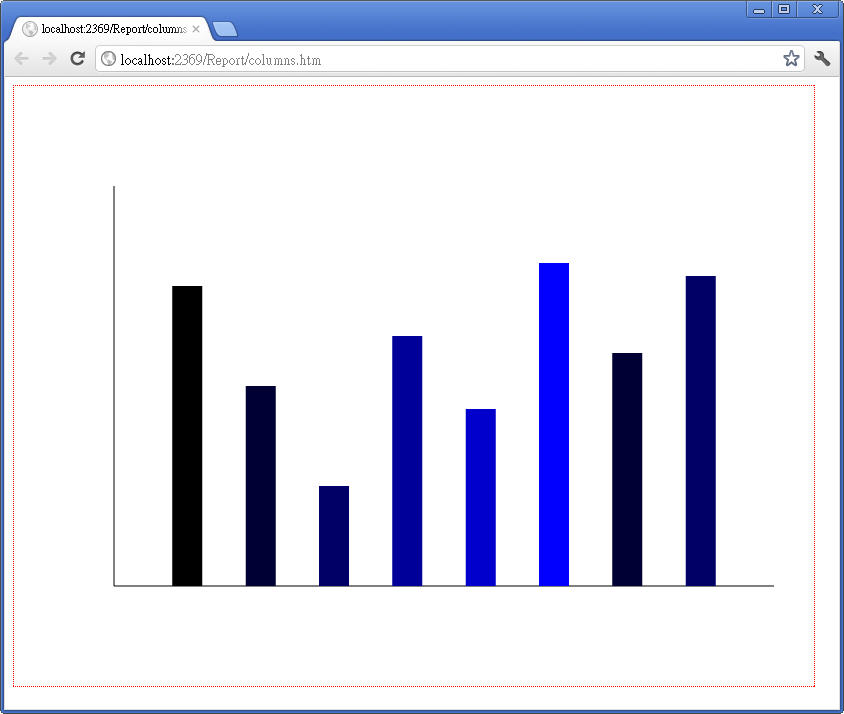
Canvas 當中,透過 stroke() 與 fill() 描繪指定顏色的線條或是圖形,這一編很快的來看看簡單的作法
點部落的大家還有版主,原諒我最近的轟炸,針對 HTML5 這門技術,《HTML5 完美風暴》投注了我超大的心血在裏面,在博客來有了不錯的起步,目前更獲選為博客來「專業書新品 85 折 2012.6.5-6.20」活動選書之一,真的很想分享給大家,因此又開了這篇文,無論如何,很感謝大家的支持,我會提供更多技術內容充實 HTML5 技術專區,也希望大家在此HTML5起飛之際,一起投入 HTML5 與全球接軌,為自己的技術生涯創造璀燦的未來 :D
幾天的時間,博客來電腦類新書從三十名外開始緩慢爬升,終於來到了第一個里程碑-第五名,持續挺進第三名了,目前最新名次是電腦類新書第二名 XD