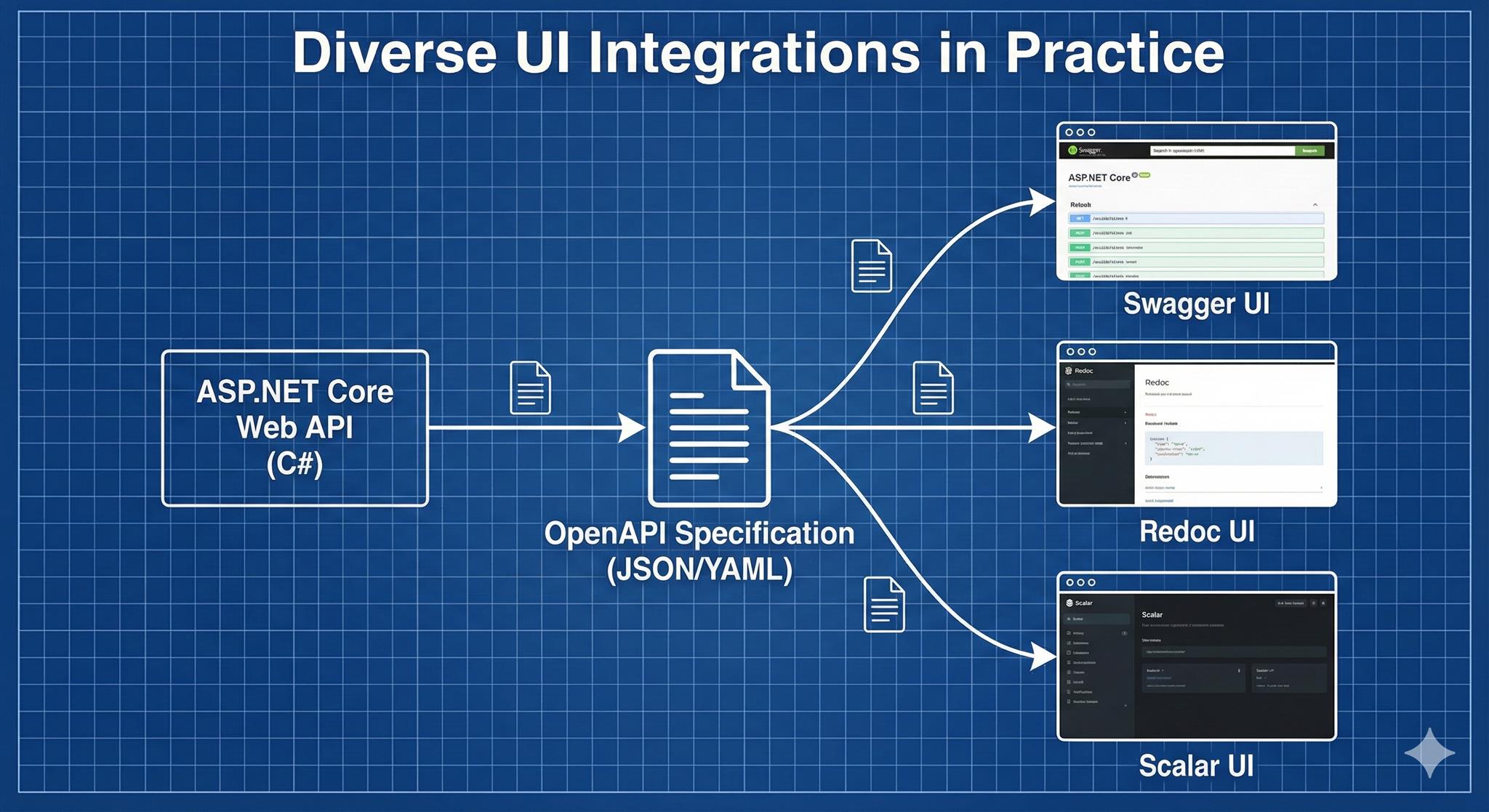
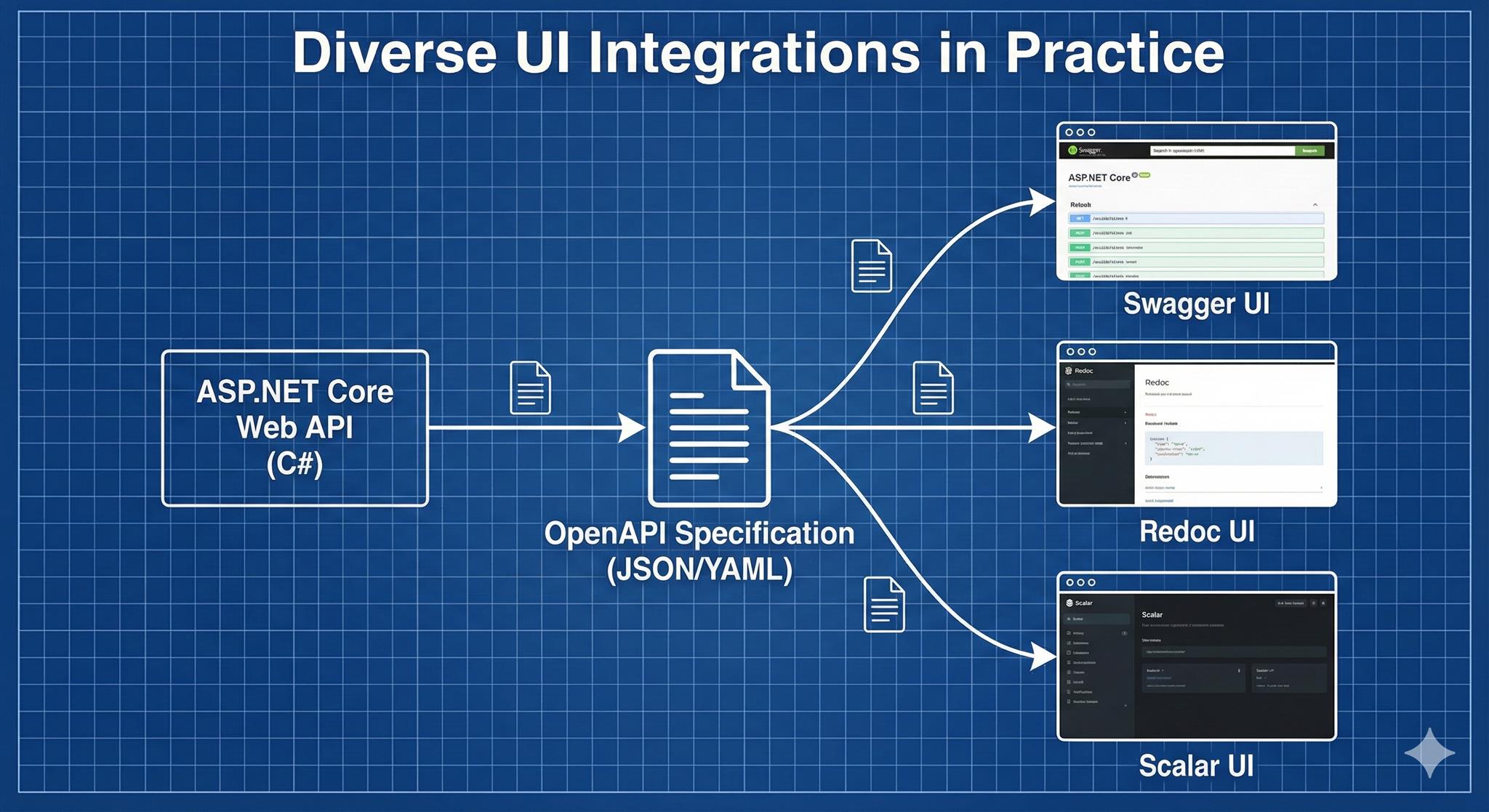
ASP.NET Core 9,微軟終於把 OpenAPI 文件生成納入框架內建功能,推出了 Microsoft.AspNetCore.OpenApi。這代表我們不再需要額外的第三方套件,就能直接在專案中生成 OpenAPI 文件,並且支援最新的 OpenAPI 3.1 與 JSON Schema draft 2020-12。

ASP.NET Core 9,微軟終於把 OpenAPI 文件生成納入框架內建功能,推出了 Microsoft.AspNetCore.OpenApi。這代表我們不再需要額外的第三方套件,就能直接在專案中生成 OpenAPI 文件,並且支援最新的 OpenAPI 3.1 與 JSON Schema draft 2020-12。

我只是想要內嵌 Markdown 到 OpenAPI.yaml 裡,並且用 Redoc 產生出靜態檔案,就卡了一個下午,這沒有筆記一下接下來一定會忘記的,參考連結在這裡 Embed Markdown in Redocly API reference docs

經過好友 張少齊 的推薦得知了這一套 Mock Server,趁著無風無雨的颱風假把玩一下這一套工具,跟著官方文件一路啃到底。

上篇 提到使用 Prism 來建立 Mock Server,經同事反饋,他期望能使用類似像 Wiremock 有 API 可以在測試步驟根據場景快速的定義 Mock Server 的回傳值,而我期望除了用 API 動態的決定 Mock Server 的回傳值之外,還能匯入 Open API/Swagger,於是我把我手上收集的 Mock Server 清單玩了一遍,發現這一套 Mock Server 可以滿足我需要的

一直以來 Postman 都是我們調用 REST API 的首選,但經過了幾次專案的協作,總是覺得它的功能沒有那麼到位,於是我轉向別的解決方案 Jetbrains 的 Http Client 就是我這一次的標的

在介接其他人寫的 Web API 時,可以透過 Mock Server 來模擬對方會回傳的資料,比如說 json-server,但這樣往往會因為兩造之間沒有一個合約、規範,各自實作,導致最後在整合的時落差太大;理論上,雙方基於合約、規範,進行開發,最後在整合的時候應該有問題的狀況應該會小一點,Prism 是套基於 Swagger/OpenAPI Specification 的 Mock Server,在 OpenAPI 的生態系裡面算是蠻完整的解決方案之一,接下來,是我對它在使用上的小小心得。
當我們的 Swagger / OpenAPI Specification 寫到某一個程度就會開始想要模組化、重用它,例如,當 components/schemas 節點需要被其他的檔案參照。
以往,在 ASP.NET Fx / ASP.NET Core 我會先寫好 Controller(Server Code) 再搭配 NSwag、Swashbuckle.AspCore 產生 Swagger / OpenAPI Specification Doc,一旦要修改它(Spec.)就必須要重新編譯專案,只是要改文件的錯字,也沒有動到 Server Code 的邏輯,卻要重新 Build Server,幾次下來發現這樣似乎不是很聰明。也常常發生過於關注 Server Code 忽略 Specification ,導致兩邊跟不一致。
現在,我先寫 Specification,然後再透過它產生 Controller (Server Code) 讓 Specification 不再強制依賴 Server Code,解除強依賴關係,編寫規範時再也不需要重新建置專案,目前運作起來挺順暢的,接下來,我分享我是怎麼做的