1.html-空值提示
2.javascript-空值提示
3.實作:讓使用者輸入數量1-10
- 3-1.空值提示:
- 提示文字"輸入數量1-10"
- 3-2.使用者輸入正確(1-10)時:
- 提示文字"OK"
- 3-3.使用者輸入不正確時:
- 提示文字 "請輸入1-10"
- 3-4.輸入其他字串時:
- 提示文字"無效數值"
- 3-5.數入大於10時
- 提示文字"庫存量不足"
1.html-空值提示
2.javascript-空值提示
3.實作:讓使用者輸入數量1-10
1.即時更新日期時間
2.客製化自己的日期時間
3.實作:客製化按鈕,使用function功能
[HTML]+[JQuery] 二維條碼 QRCode 製作
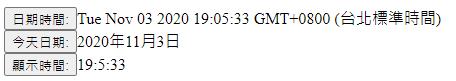
1.抓取目前標準時間
2.把抓到的標準日期時間顯示在網頁上
3.抓出 "年、月、日、時、分、秒"
4.顯示格式:
顯示日期時間:0000/00/00 下午4:33:41
顯示日期:0000/00/00
顯示時間:下午00:00:00
5.實作:
按鈕功能:


1.Function()使用與呼叫
2.練習:點選計算按鈕,即可顯示計算結果
3.在javascript中使用變數
1.彈窗
2.運算式
3.開發者模式下看的提示訊息 (F12 -> console)
4.javascript執行先後順序
5.改變標籤中的文字
6.按下按鈕後才改變標籤的文字
7.引入javascript檔案
8.使用javascript寫html
網頁Web-認識CSS篇
1.行內樣式
2.類別樣式(Class)
3.ID樣式(ID)
4.標籤樣式(<HTML>)
5.CSS套用優先權
串接樣式表
HTML-表單篇