控制div
網頁Web-使用fontawesome套件
使用fontawesome套件
網頁Web-[實作]-導覽列2.隱藏導覽列、打開導覽列
隱藏導覽列、打開導覽列
網頁Web-[實作]-導覽列1.電腦版導覽列、手機版導覽列
電腦版導覽列
手機版導覽列
網頁Web-JQuery-4.改變CSS事件-點選按鈕改變文字顏色
點選按鈕改變文字顏色
網頁Web-BootStrap-1-引入、套用
引入 bootstrap.css、bootstrap.js
套用 container
套用 button元件
網頁Web-JQuery-3. 打開、隱藏元件
1.html
2.jquery
3.隱藏.hide()、打開.show() 元素
4..hide() 隱藏後要做的事
5.同時打開、隱藏 .toggle()
6.打開收合加上CSS樣式
網頁Web-JQuery-2.基礎篇
1.jquery 引入
2.jquery套用
3.認識CSS選擇器
4.認識事件
網頁Web-JQuery-1.基礎篇
1.下載jq套件
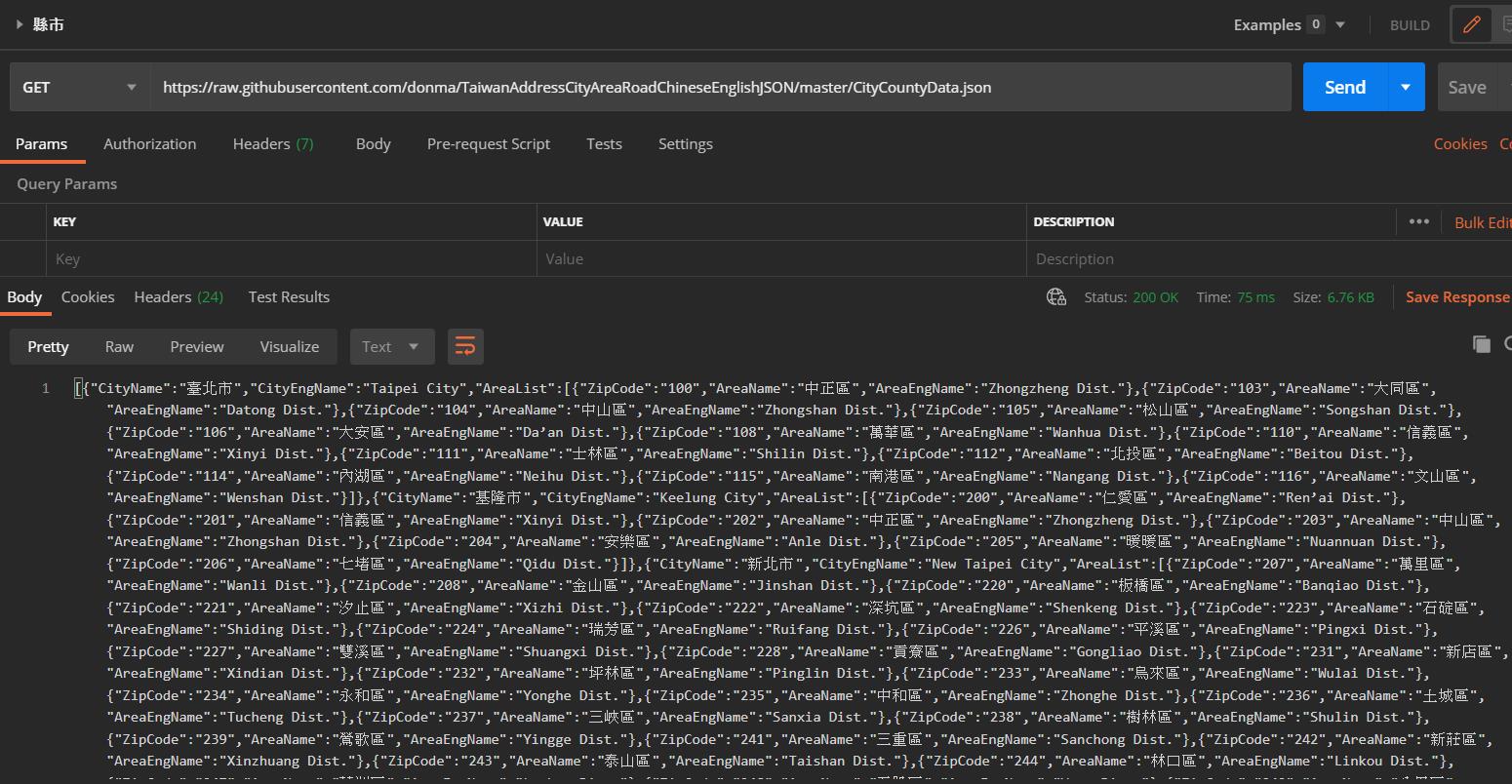
網頁Web-Javascript-ajax-實作兩層下拉選單-(台灣縣市、鄉鎮)為例
實作兩層下拉選單
api:https://raw.githubusercontent.com/donma/TaiwanAddressCityAreaRoadChineseEnglishJSON/master/CityCountyData.json

網頁Web-Javascript-抓取字串中的文字-substr()、substring()
1.substr()
2.substring()
常用的正規表達式
常用的正規表達式
網頁Web-Javascript-字串取字元,數字取個位數
1.字串取字元
2.數字取個位數
網頁Web-Javascript-處理物件、陣列 (JSON資料)
網頁Web-Javascript-處理物件{ }、陣列[ ] (JSON資料)
1.建立物件{ }、陣列 [ ]
2.讀取(JSON)物件、陣列
3.實作
- 建立json檔:10筆學生資料,欄位:姓、名
- 讀取json檔讀資料,填入表格中 (使用for迴圈)
- 編號 |姓 | 名
4.JSON 資料是字串,讀出並寫入表格
網頁Web-Javascript-使用foreach迴圈抓取陣列並存入[清單]和[表格中]
網頁Web-Javascript-使用foreach迴圈抓取陣列並存入[清單]和[表格中]
1.javascript-使用foreach迴圈,讀取陣列變數值,存入清單中
2.javascript-使用foreach迴圈,讀取陣列變數值,存入表格中
網頁Web-Javascript-使用for迴圈抓取陣列並存入[清單]和[表格中]
1.抓取陣列總筆數
2.使用for迴圈抓取陣列
3.javascript-讀取陣列變數值,存入清單中
4.javascript-讀取陣列變數值,存入表格中
網頁Web-Javascript-讀取陣列變數值,存入清單項目
讀取陣列變數值,存入清單項目
網頁Web-Javascript-物件(object)-{ }與陣列(array)-[] 的抓值方式
1.物件類型 { }
- 建立物件類型{屬性1:值1,屬性2:值2,屬性3:值3 }
- 抓物件{ }裡面的值
2.陣列類型 [ ]
- 建立陣列類型 [值1,值2,值3 ]
- 抓陣列整組資料
- 抓陣列[]裡面的值
3.#物件(object)與陣列(array)抓值方式
網頁Web-Javascript-在function()中再呼叫其他function()
1.表單-使用者輸入單價、數量後,計算出總額
- 先建立HTML
2.建立兩個function()
- 抓A值、B值的值
- 計算A值*B值
網頁Web-Javascript-表單-使用者輸入單價、數量後,計算出總額
文、意如