本篇文章的前半段是給對於 Mac 的環境不熟悉捧友做為參考,尤其是 Xcode 也不是安裝好就沒事了,還有一些要注意的小事情,才能在使用 Visual Studio for Mac 的 Xamarin 開發 iOS App 的時候更加地順利。
後半段是針對 "Visual Studio for Mac" 安裝完成後,對 Xamarin 環境的檢查,請依照文章的介紹確認環境沒問題唷!
那就開始囉~~~
在下方的 Dock 中點開 "Launchpad",找到 "App Store" 並開啟。

找到位於 "App Store" 左側的搜尋輸入框。

輸入 "Xcode" 後按下 "Enter" 搜尋。

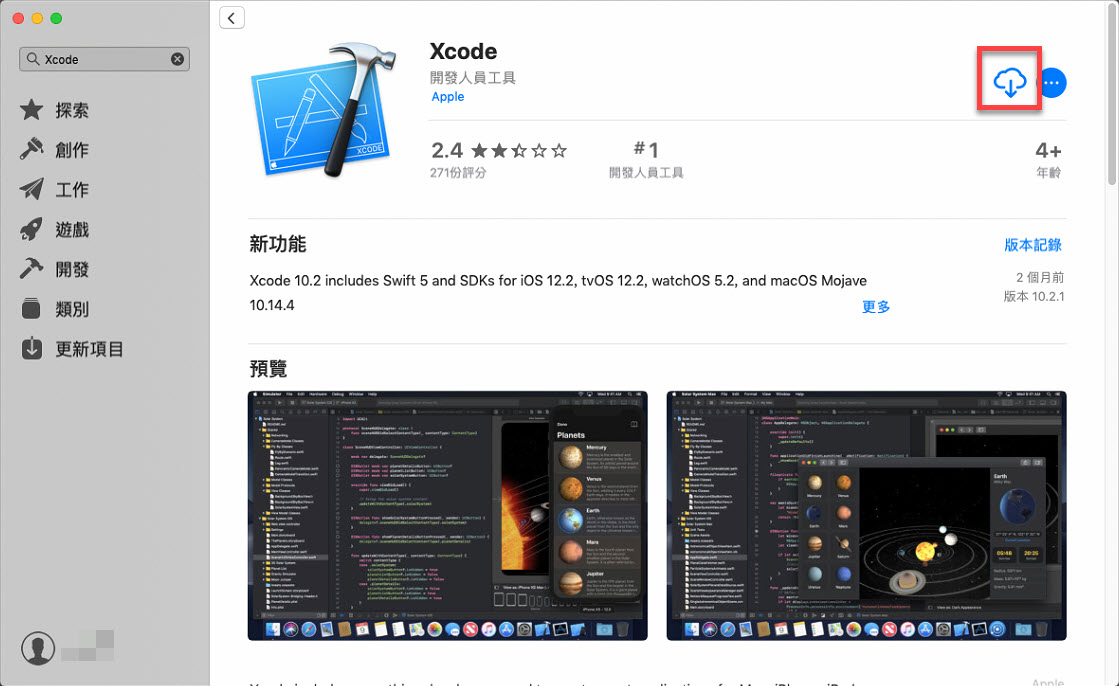
確認是 Apple 推出的 "Xcode" 應用後,請下載並安裝。

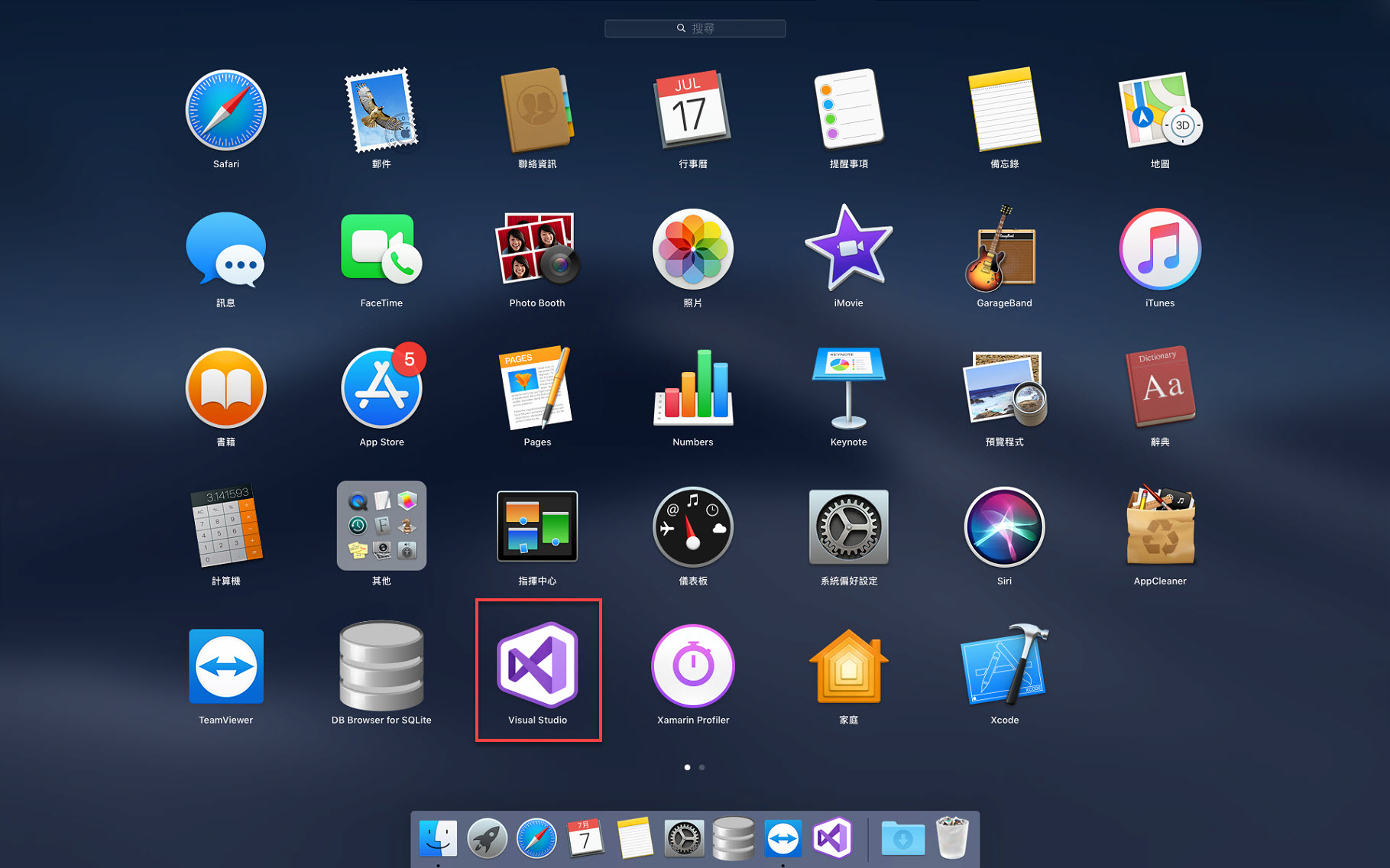
安裝 "Xcode" 完畢後會在 "Launchpad" 當中出現,點選開啟 "Xcode"。

第一次開啟 "Xcode" 時,其實跟我們在 Windows 上第一次啟用 Visual Studio 差不多,都需要做一些第一次的初始化設定與授權同意的動作,所以在此請點選 "Agree"。

請輸入正在使用這台 Mac 的使用者(具有管理者權限) "帳號" 與 "密碼" 後,點選 "好"。

請靜待 "Xcode" 第一次的初始化設定。

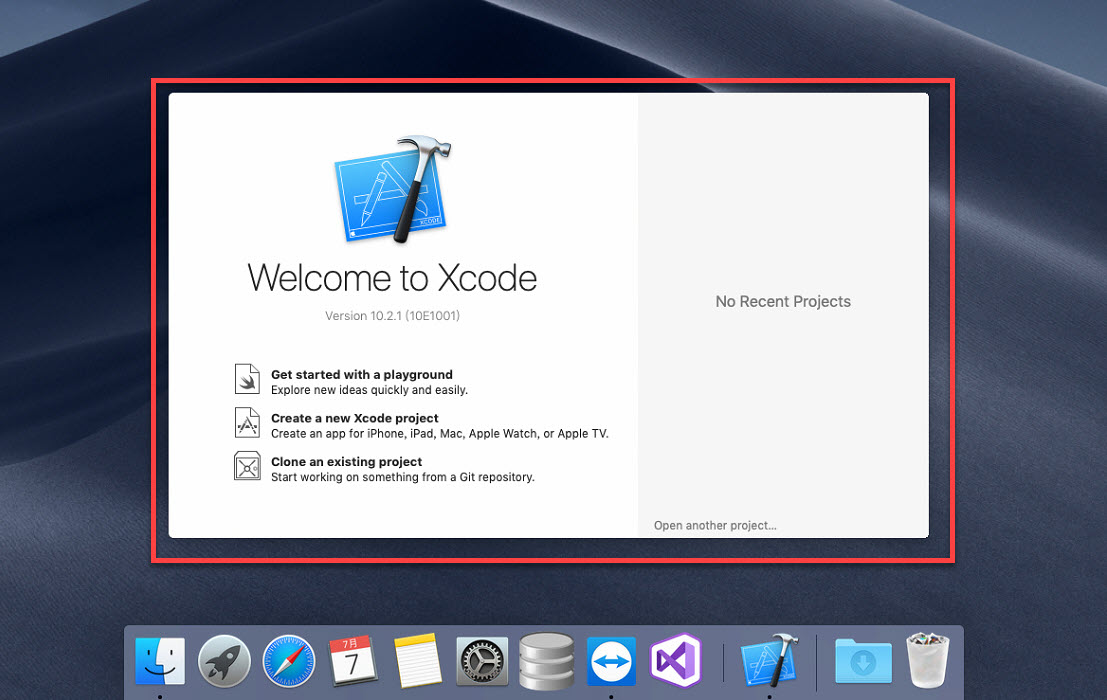
經過漫長的初始化後 "Xcode" 正式啟動。

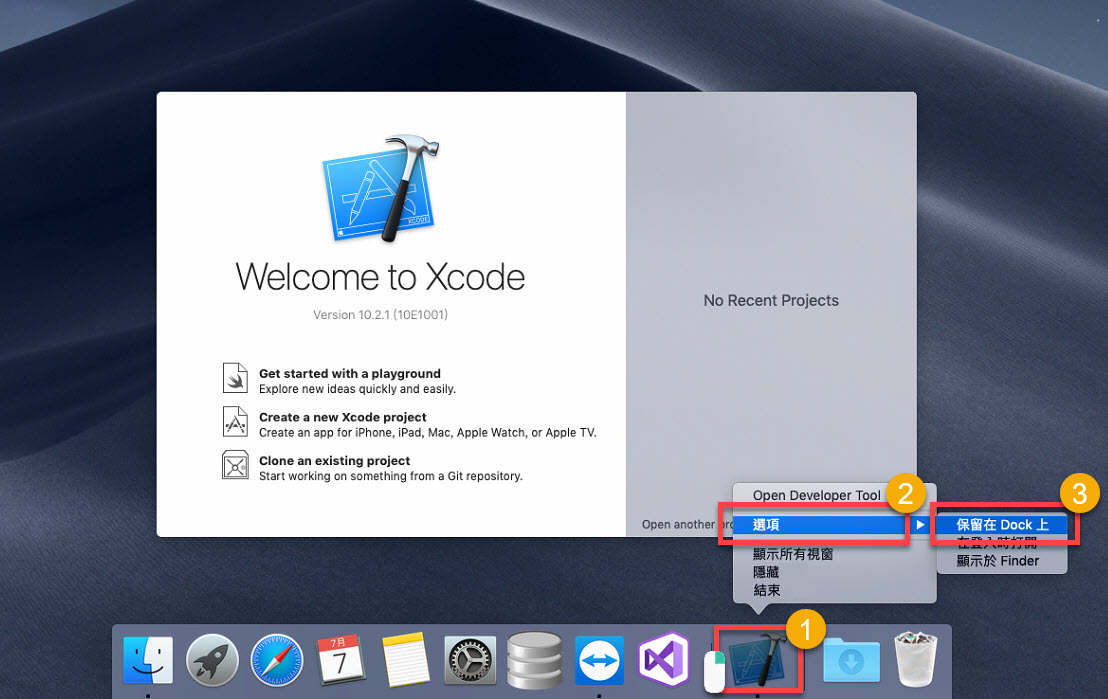
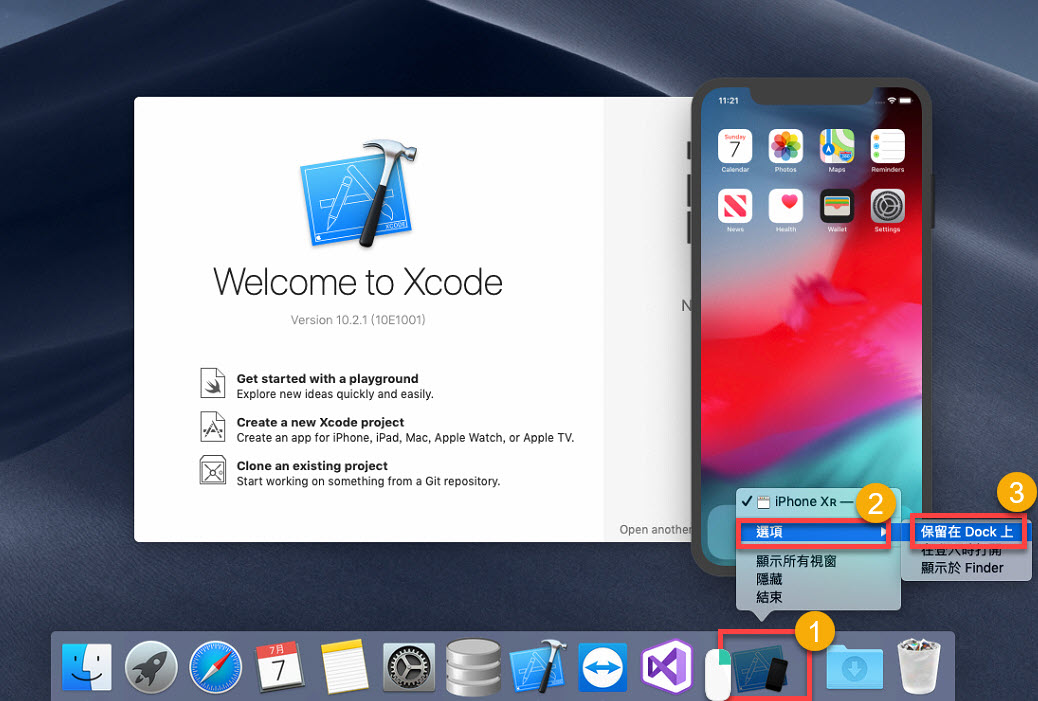
接著是一些個人習慣,會把 "Xcode" 設定 "保留在 Dock 上"。

"保留在 Dock 上" 的狀態。

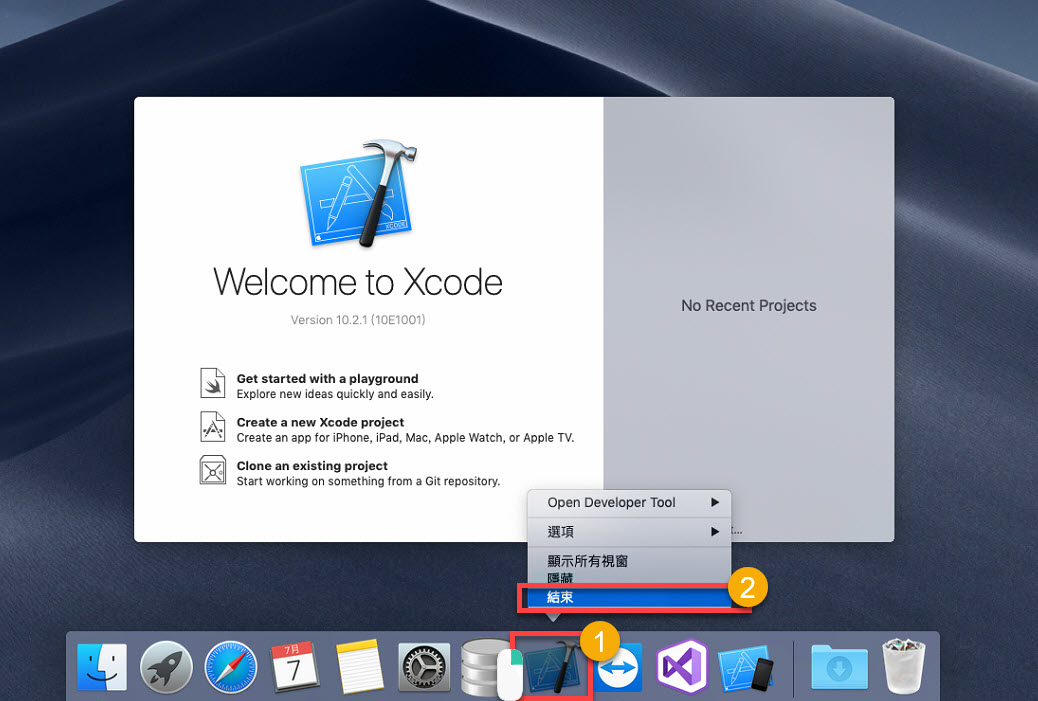
另外,在 Mac 上按視窗的 "X" 只是把主視窗關閉,若是真的要關閉整個 "Xcode" 的執行,請在 "Xcode" 的圖示上使用選單 "結束"。

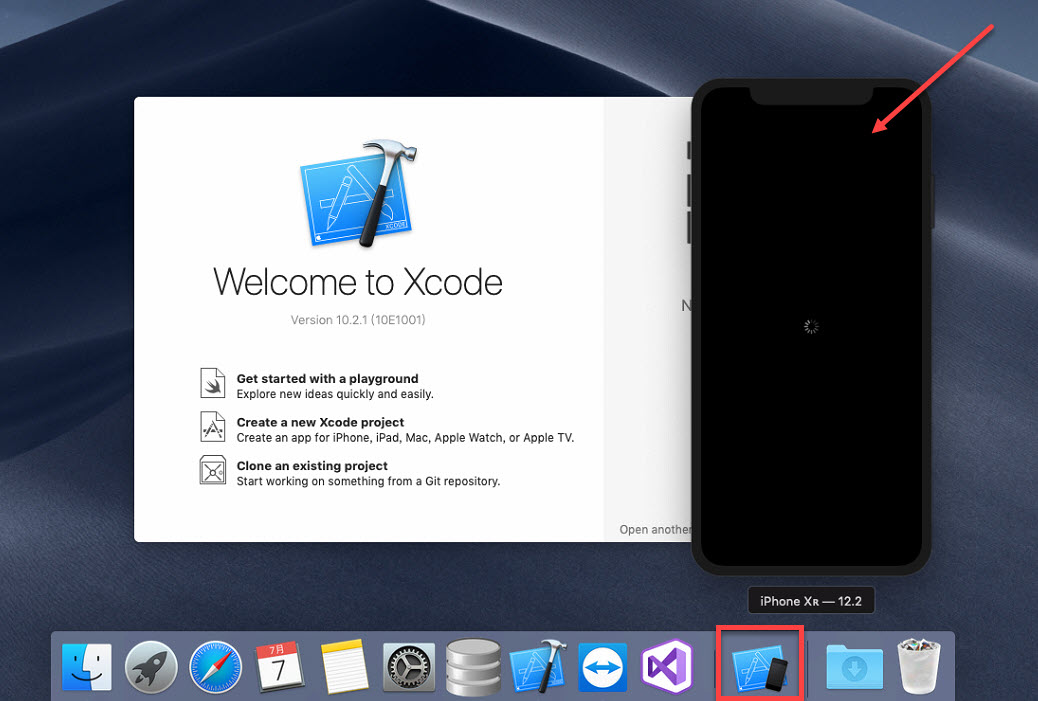
不過,在個人習慣上先會把 "iOS Simulator" 叫出來。

"iOS Simulator" 出現。


一樣的是個人習慣會把 "iOS Simulator" 設定 "保留在 Dock 上"。

恭喜,基本的 "Xcode" 設定就大致上完成,可以將 "iOS Simulator" 跟 "Xcode" 雙雙結束。


接著就要再繼續介紹 "Visual Studio for Mac" 要開發 iOS 時的 SDK 設定檢查囉!
在 Mac 中啟動 "Visual Studio for Mac"。

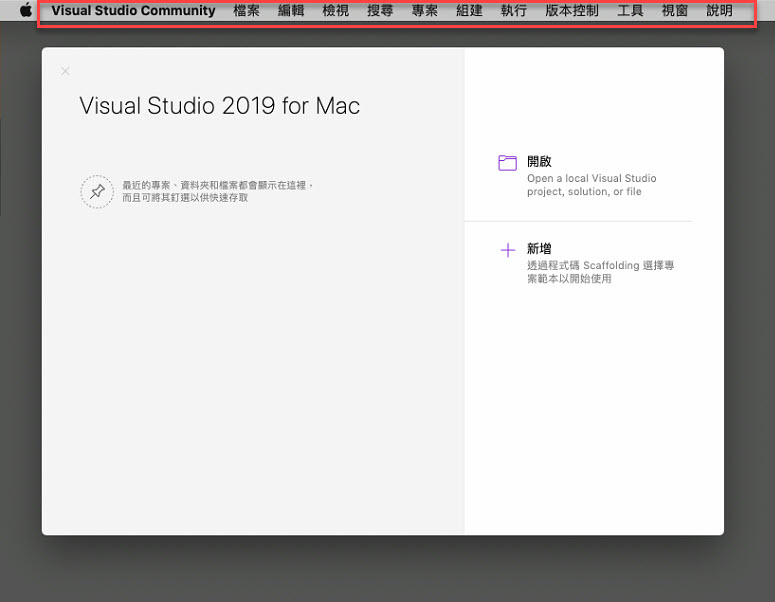
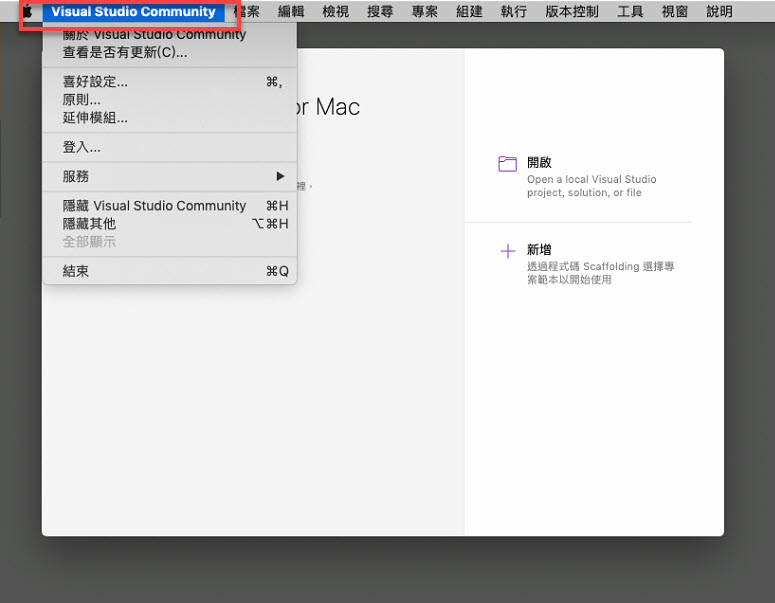
在 Mac 的環境中,應用程式操作選單會在最上方,跟應用程式的主視窗會是分開的,這跟 Windows 的習慣比較不同。

點選選單上的 "Visual Studio Community"。

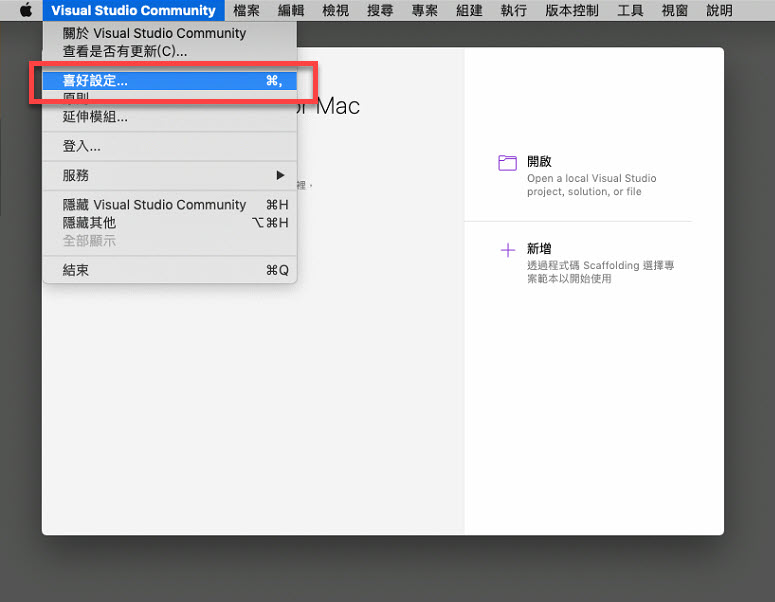
點選 "喜好設定..."。

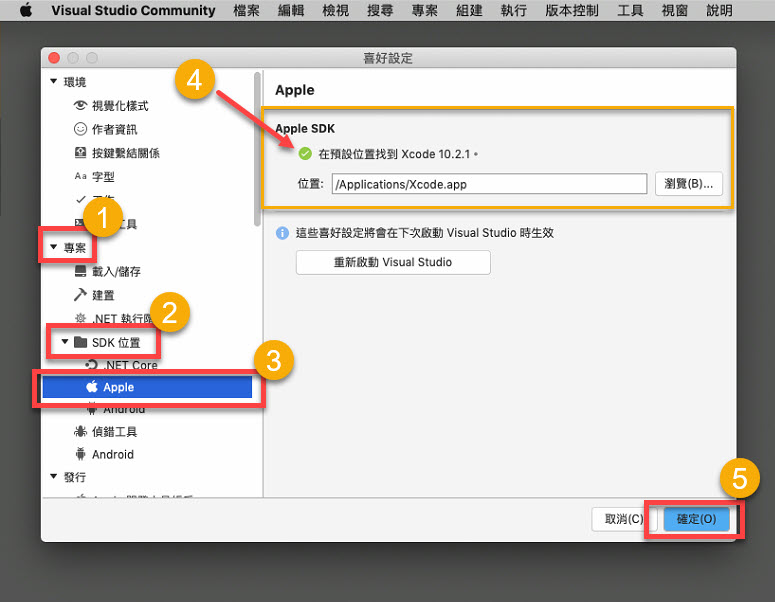
在喜好設定的視窗中,找到位於左側的 "專案" -> "SDK 位置" -> "Apple",接著確認右側的 "Apple SDK" 是否有亮綠燈 (如下圖黃框與箭頭所指的畫面),沒問題的話就點選 "確定",關閉 "喜好設定" 的視窗。

以上通通都順利完成的話,恭喜你,已經可以使用 Xamarin 在 Mac 開發 iOS、watchOS、tvOS 的應用程式了。
👌👌👌
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。