
在前篇: Visual Studio 2019 安裝 Xamarin 開發環境 - 線上安裝 看到 Visual Studio 2019 啟動後,緊接著就是第一次使用的設定、授權啟用與延伸模組更新的部分。
(若您是已經有 Visual Studio 使用經驗,純粹只是想了解 Xamarin 開發的捧友,可以略過本篇文章)
不囉嗦,就直接開始囉!
(只有第一次啟動時才會出現,之後再次啟動 Visual Studio 就不會再出現,其中的一些設定值都可以在之後變更)
為了簡化流程,在此先選擇 "不是現在,以後再說。"

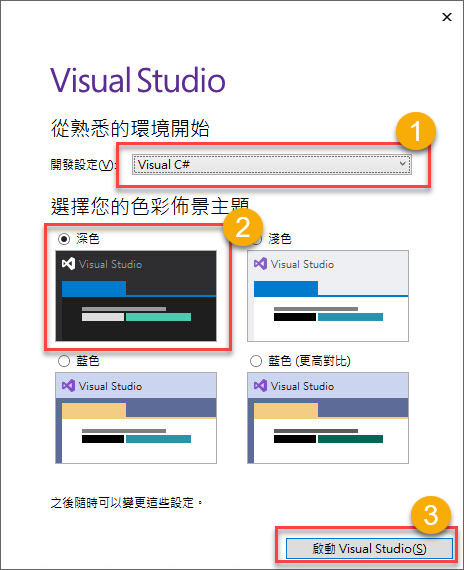
通常在這邊會選擇 Visual C#、深色(個人喜好),然後點選 "啟動 Visual Studio"。

這裡會等待一段時間。

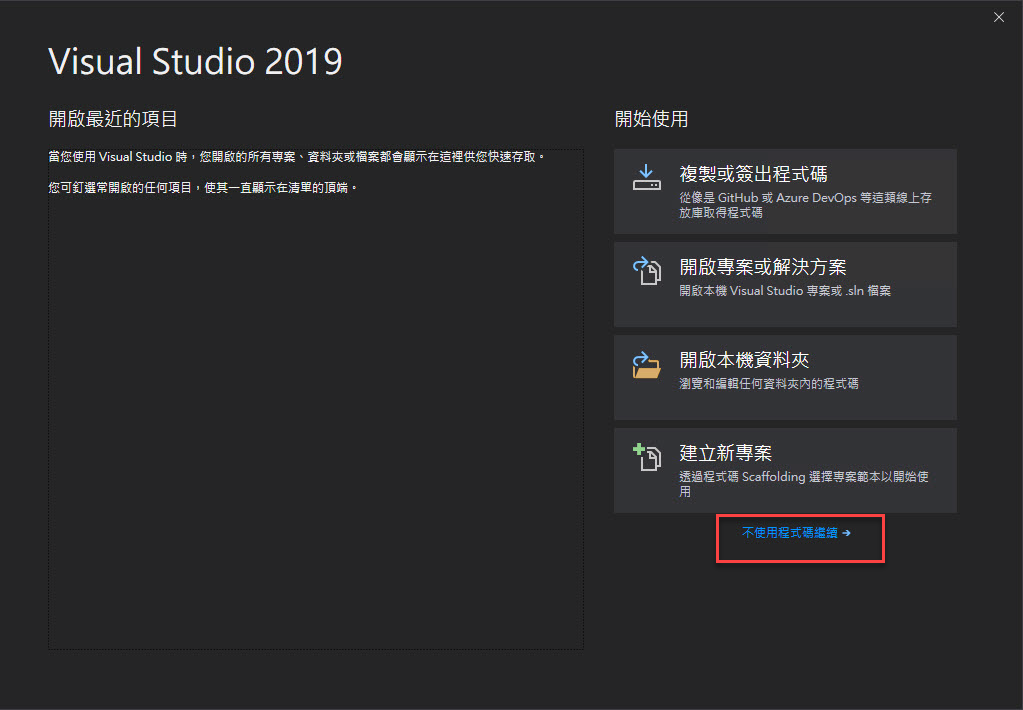
Visual Studio 2019 啟動後的畫面跟過往的 Visual Studio 版本會直接進入主視窗不太一樣,在此選擇 "不使用程式碼繼續"。

進入到 Visaul Studio 的主視窗。

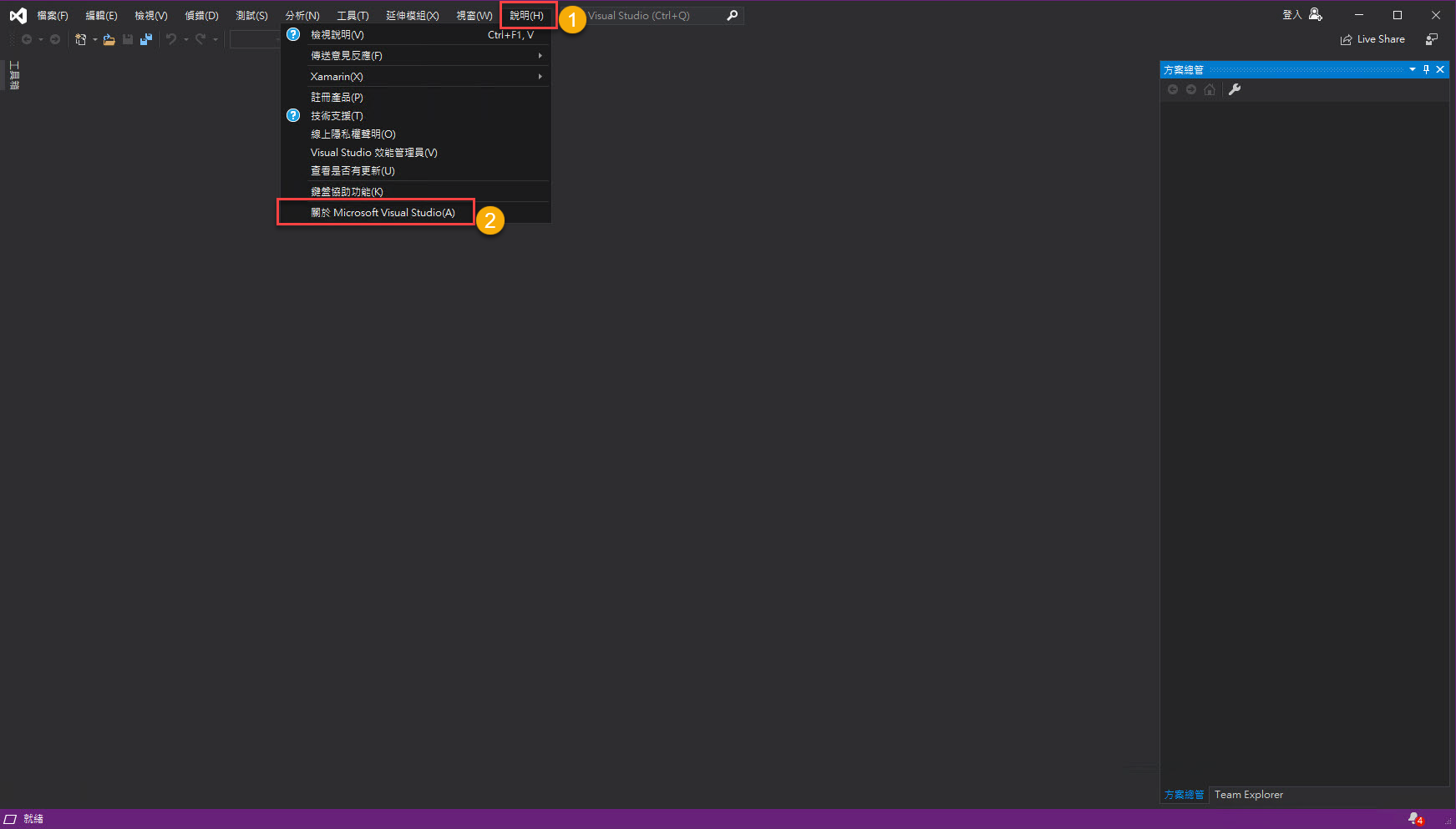
點選 "說明" -> "關於 Microsoft Visual Studio"。

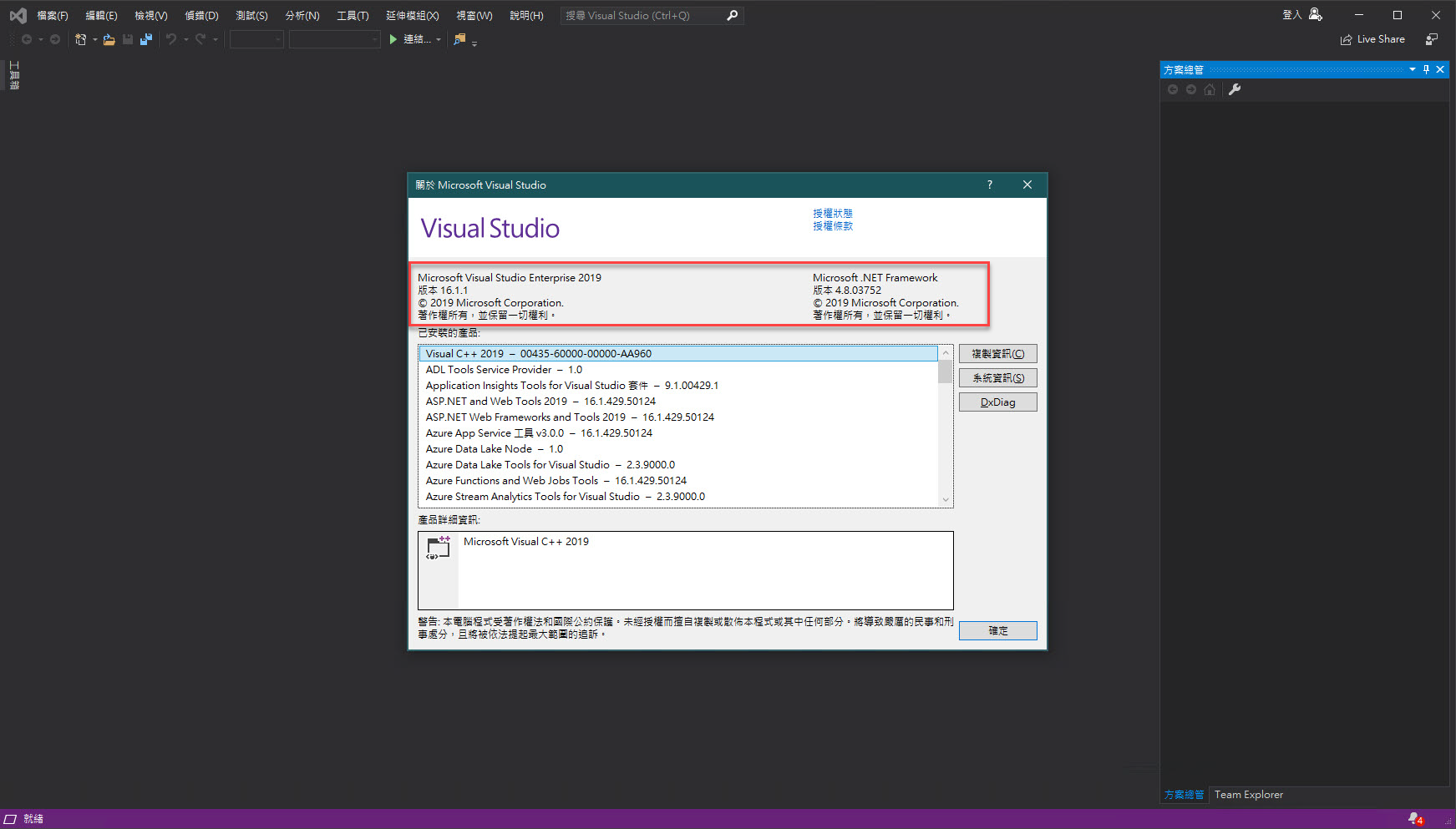
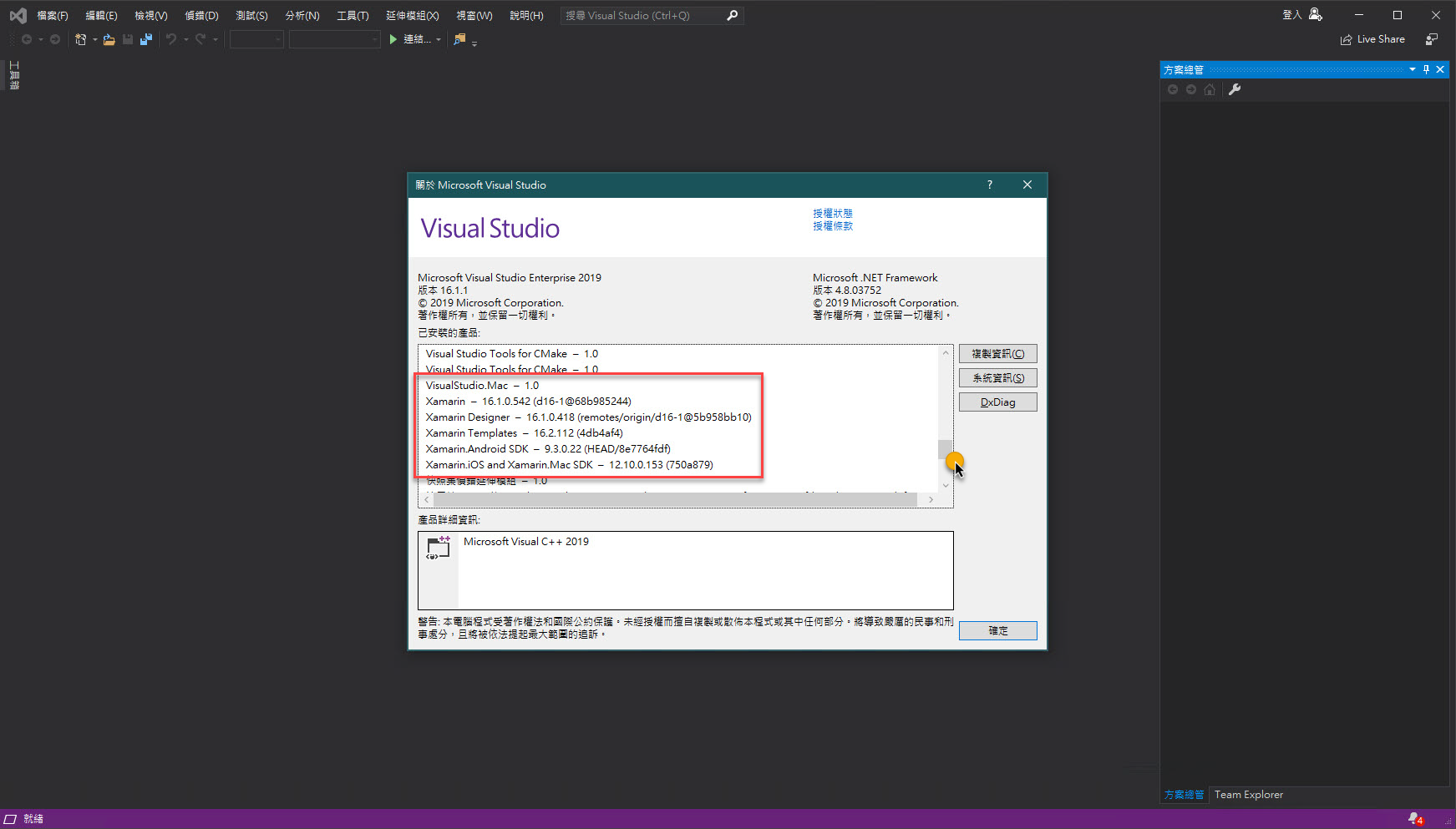
在 "關於 Microsoft Visual Studio" 的對話窗格中可以看到相關的授權與版本資訊。

往下捲動如果有如前一篇: "Visual Studio 2019 安裝 Xamarin 開發環境 - 線上安裝" 的安裝設定,要開發 Xamarin 的捧友,應該要看到如下圖紅框當中的元件安裝完成(版本編號請依安裝當時而定)。

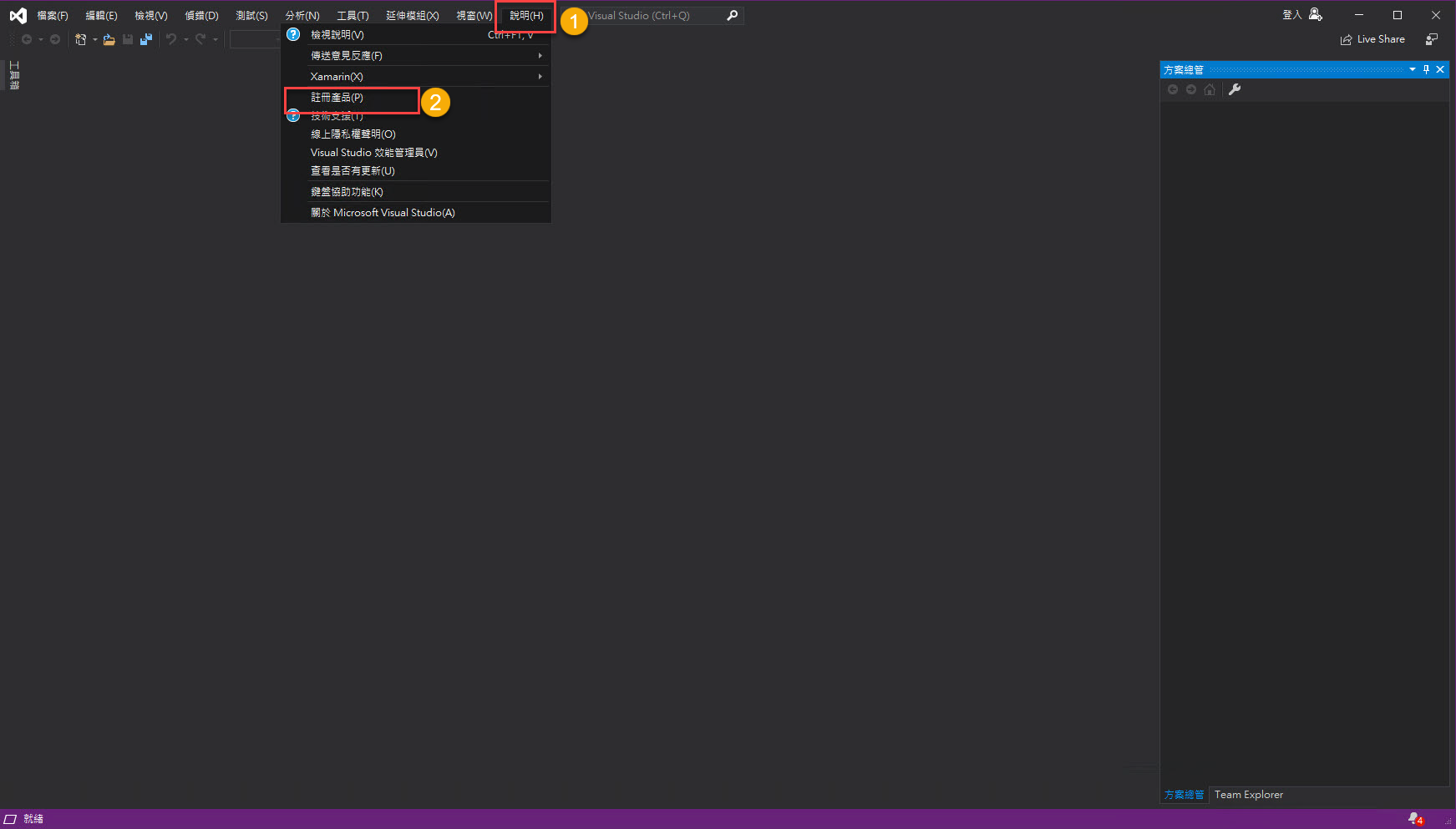
關閉 "關於 Microsoft Visual Studio" 的對話窗格,再次回到 Visual Studio 2019 的主視窗,點選選單中的 "說明" -> "註冊產品"。

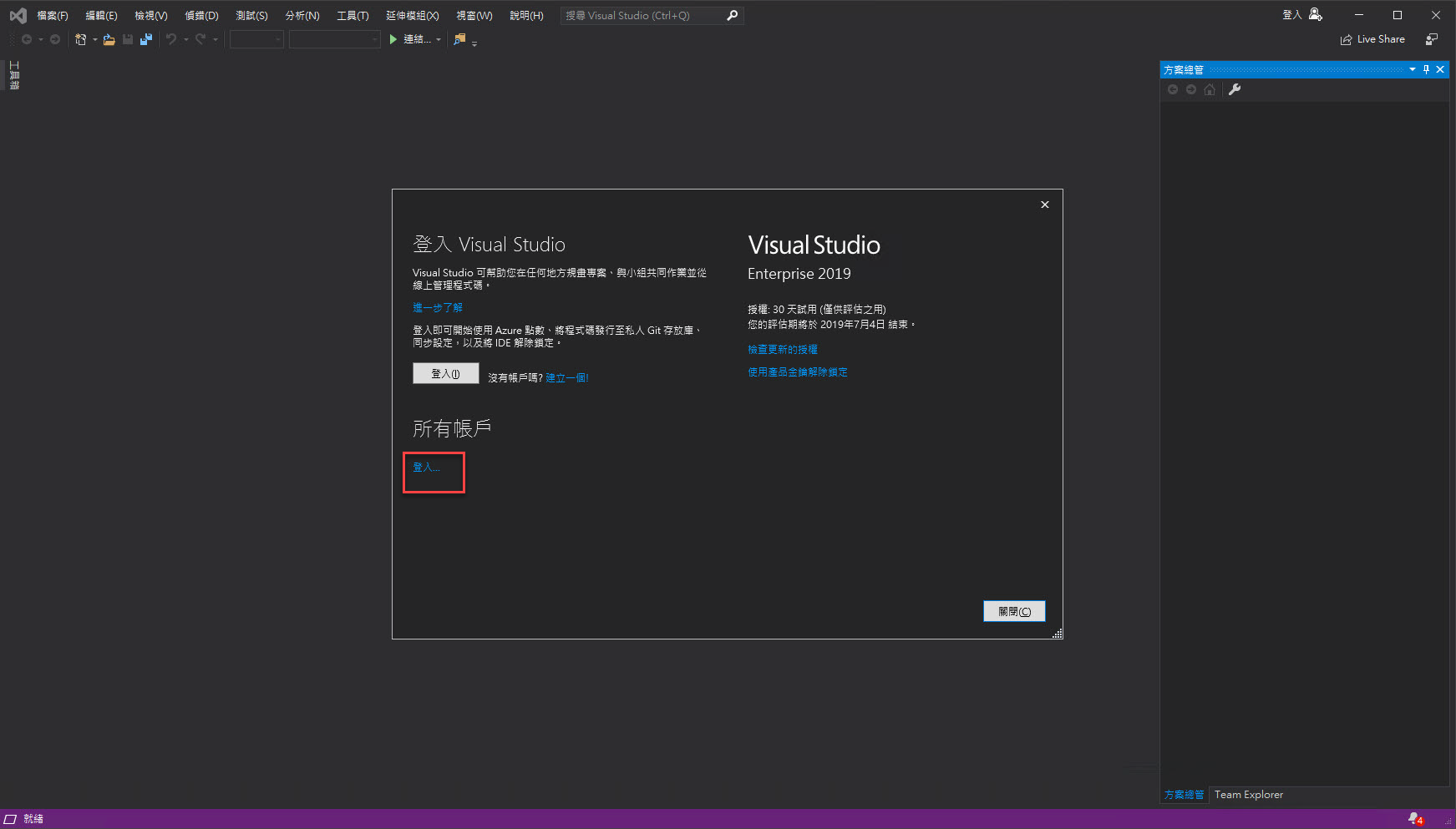
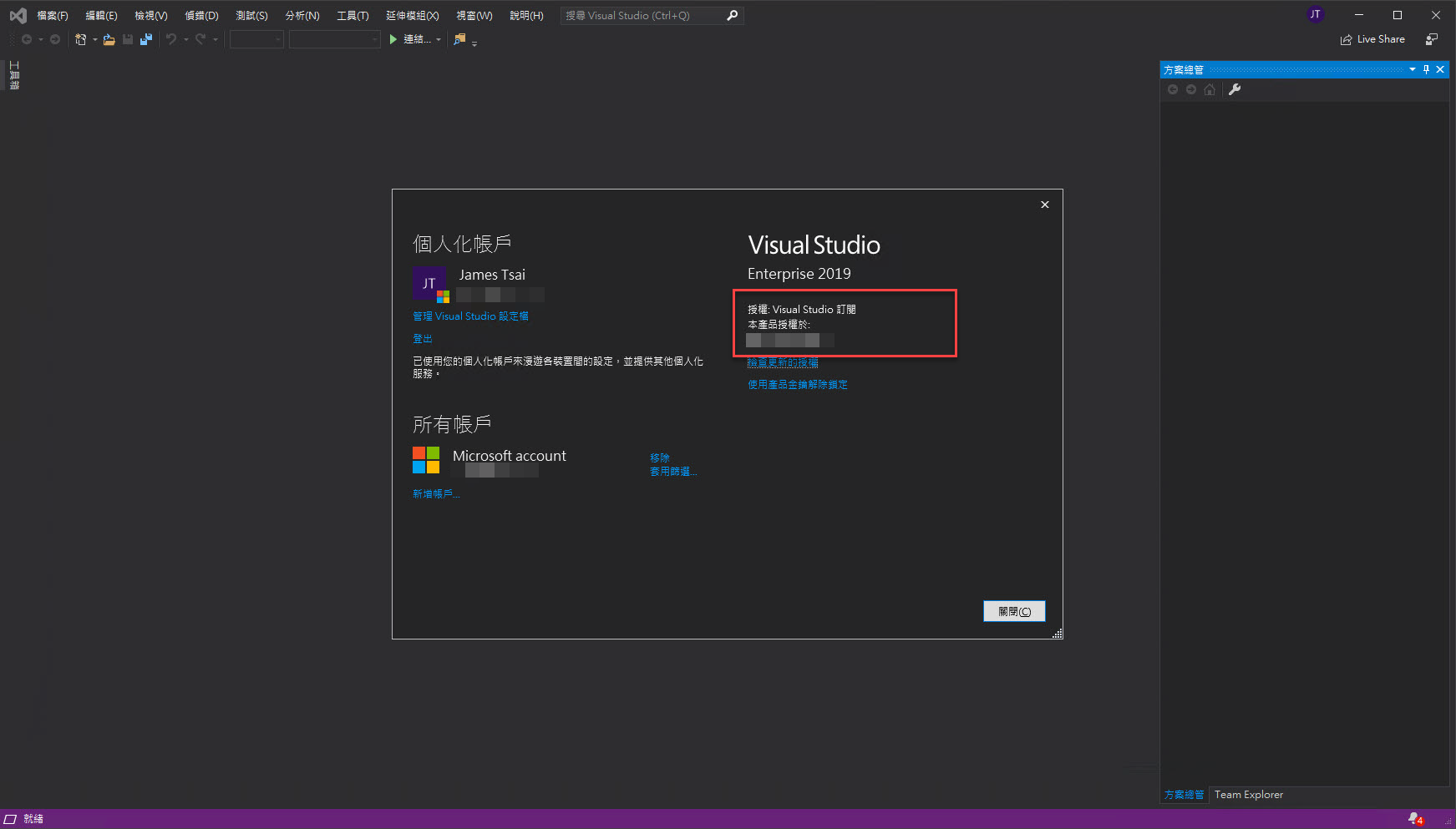
在 "註冊產品" 的對話窗格中請在 "所有帳戶" 的部分選擇 "登入" 。

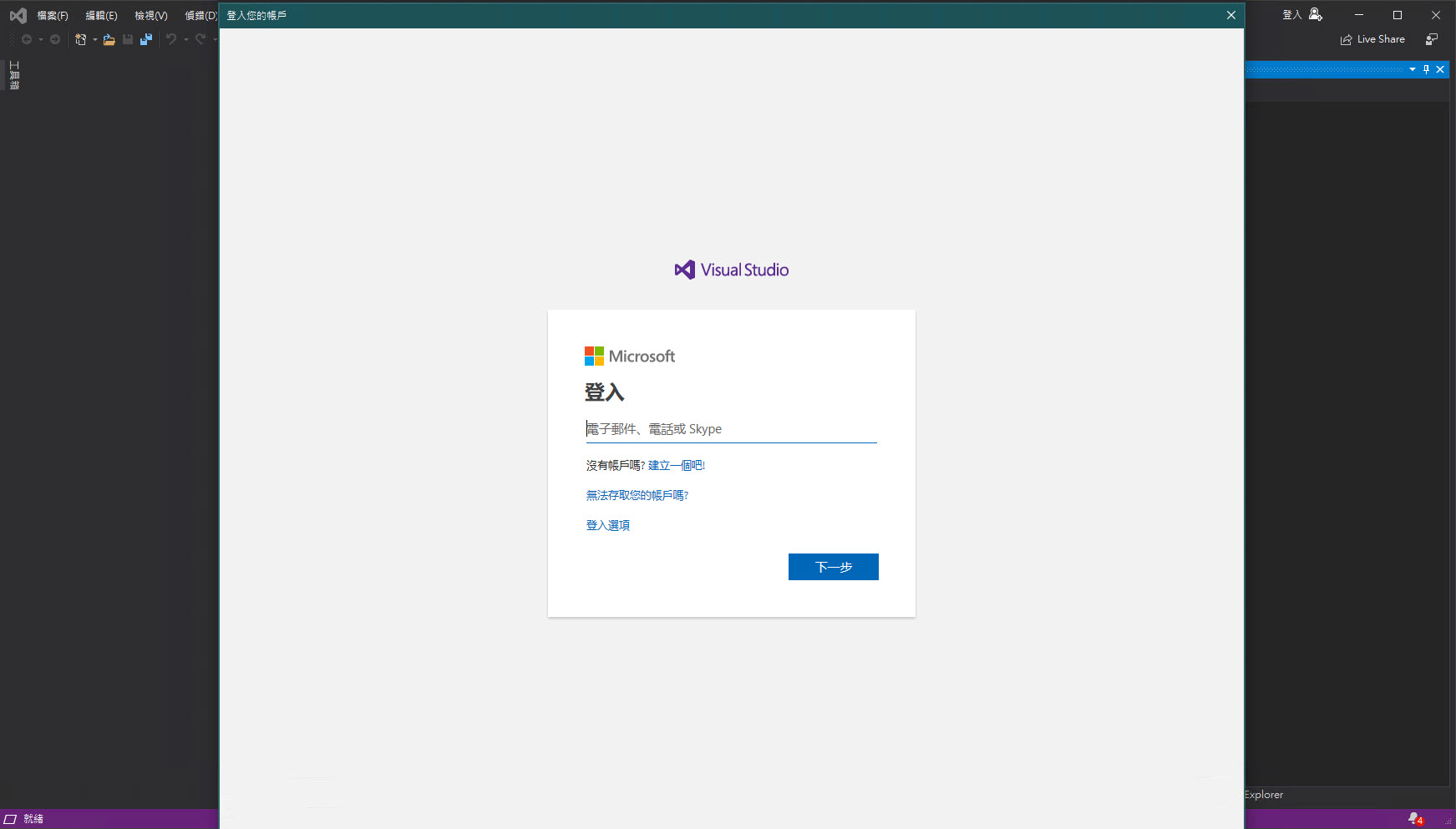
輸入 Microsoft Account 的帳號與密碼。

完成後會在下圖紅框當中的位置看到相關的授權啟用狀態,沒問題就點選 "關閉" 。

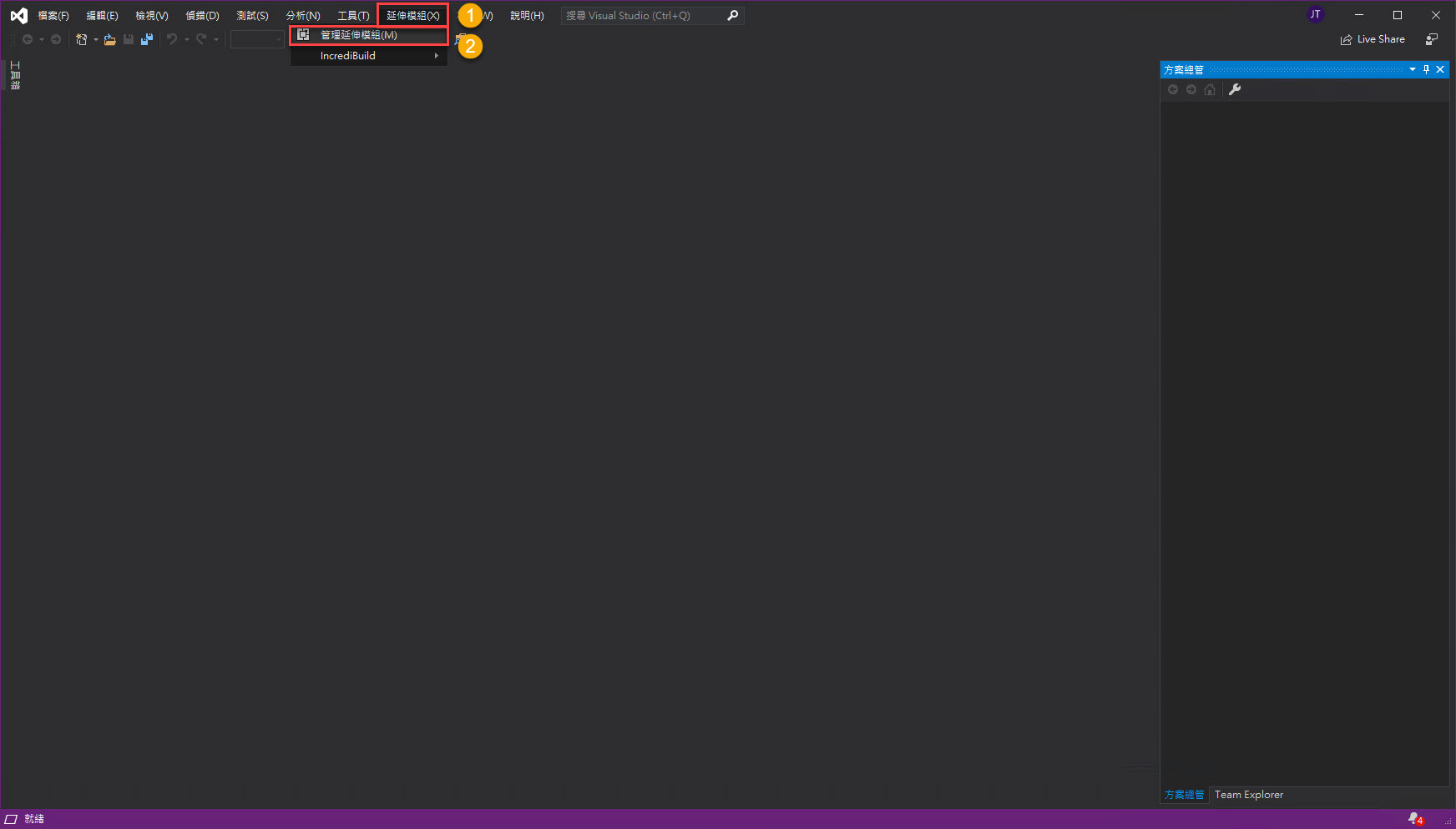
再次回到 Visual Studio 的主視窗,在選單列點選 "延伸模組" -> "管理延伸模組"。

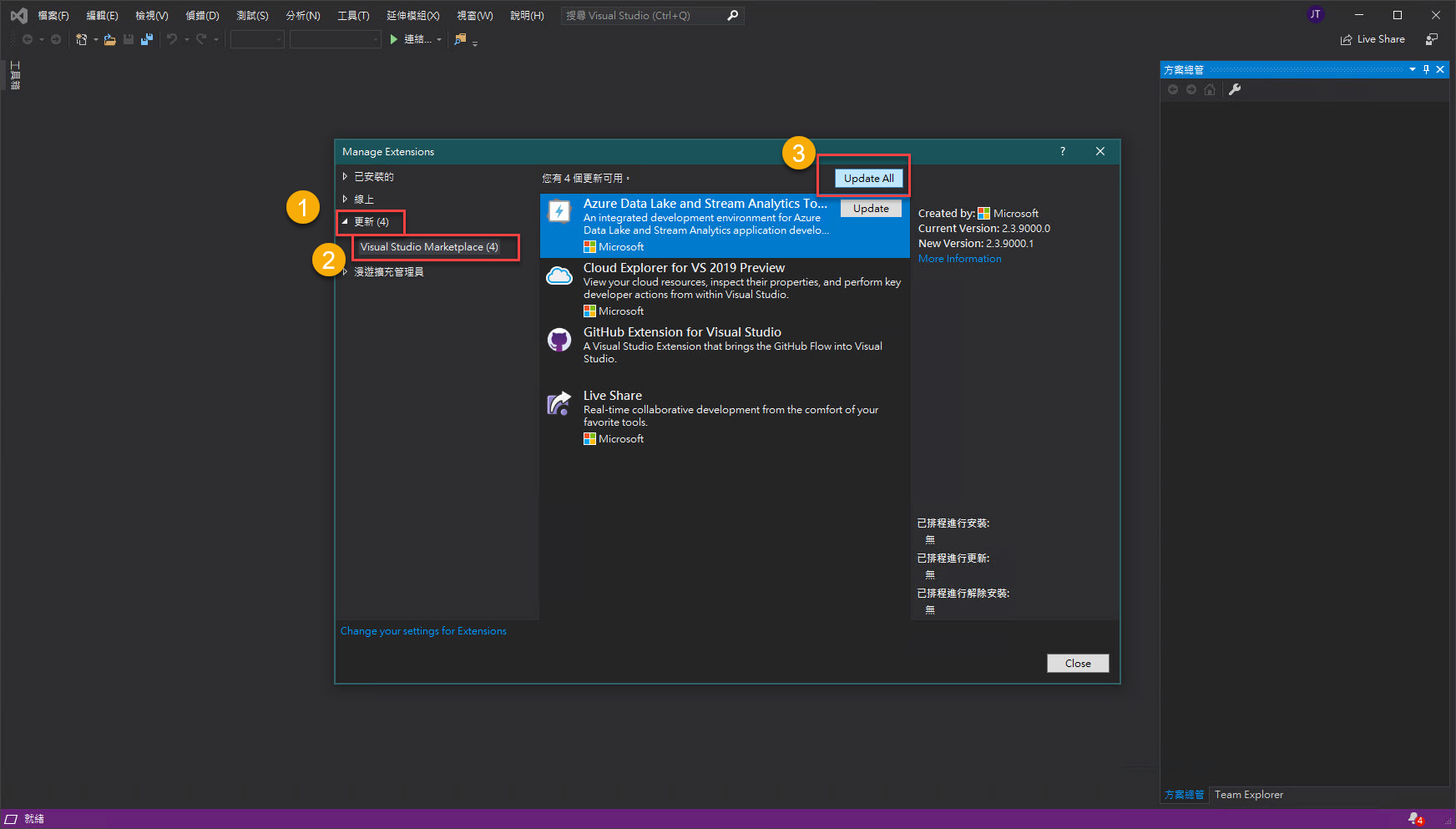
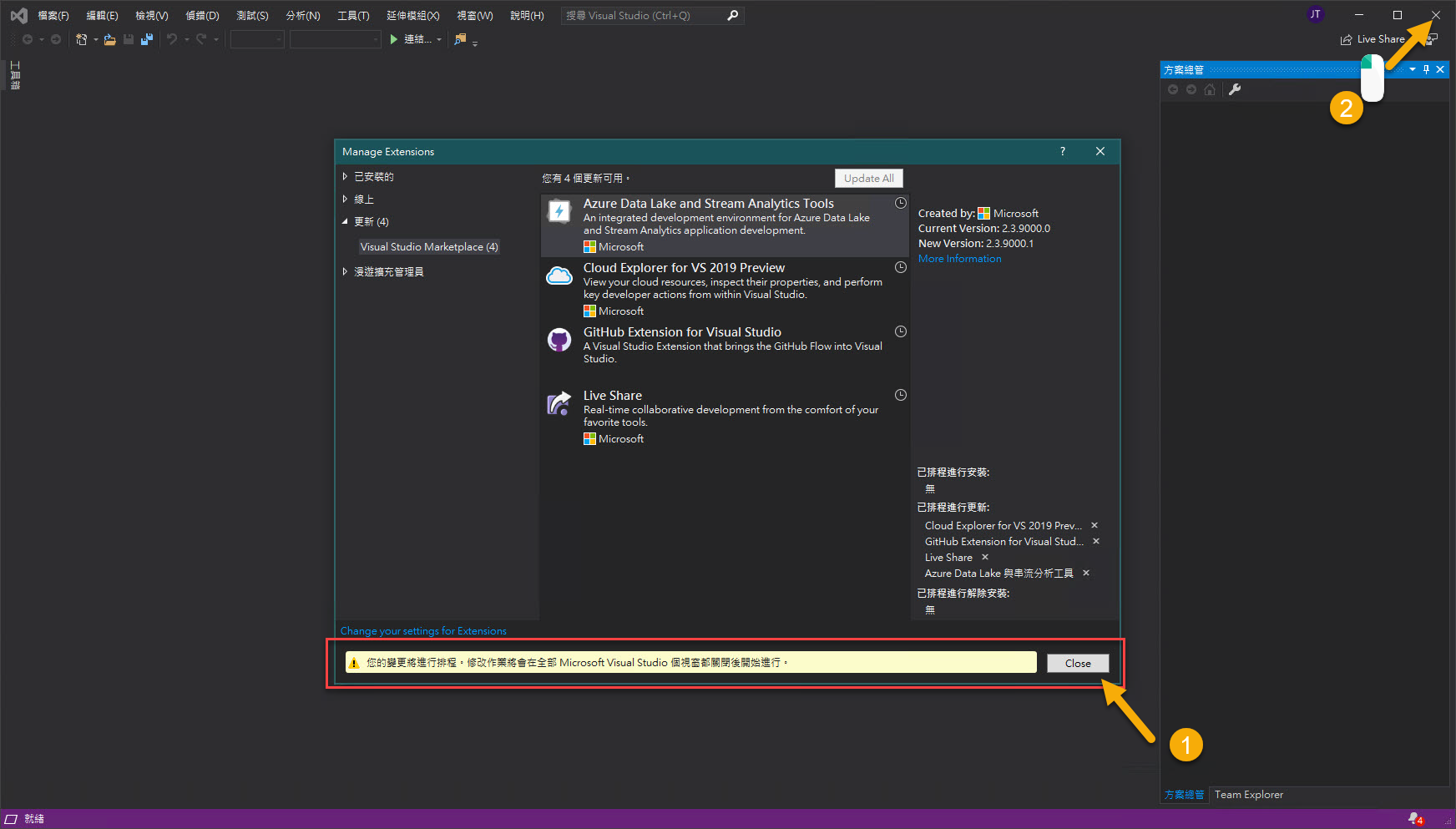
在 "Manage Extensions" 的對話窗格當中,展開 "更新" 並點選 "Visual Studio Marketplace",接著點選 "Update All"。

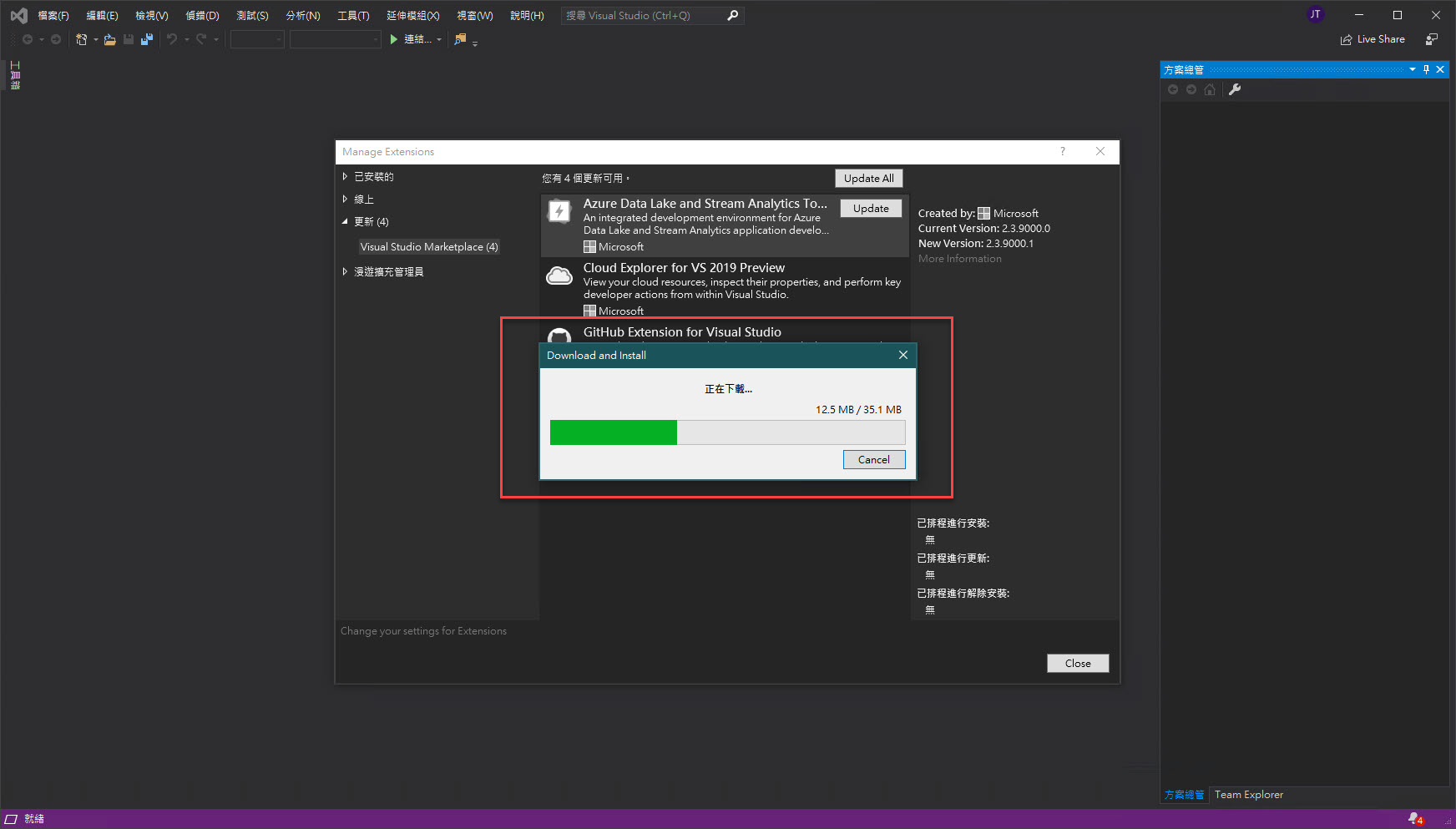
等待下載完成。

完成後,點選 "Close" 關閉 "Manage Extensions" 的對話窗格,並且關閉 "Visual Studio"。

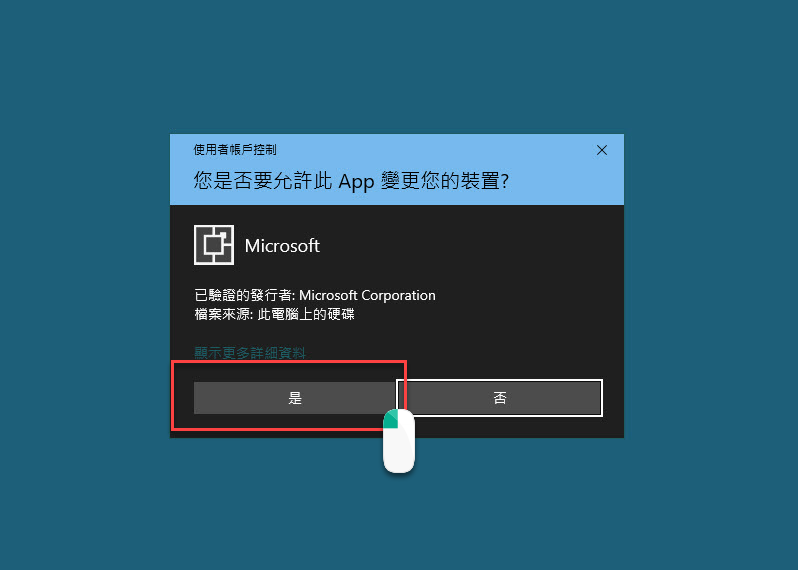
稍微等一下 "VSIX Installer" 會啟動執行,出現 UAC 詢問,請點選 "是"。

"VSIX Installer" 啟動中。

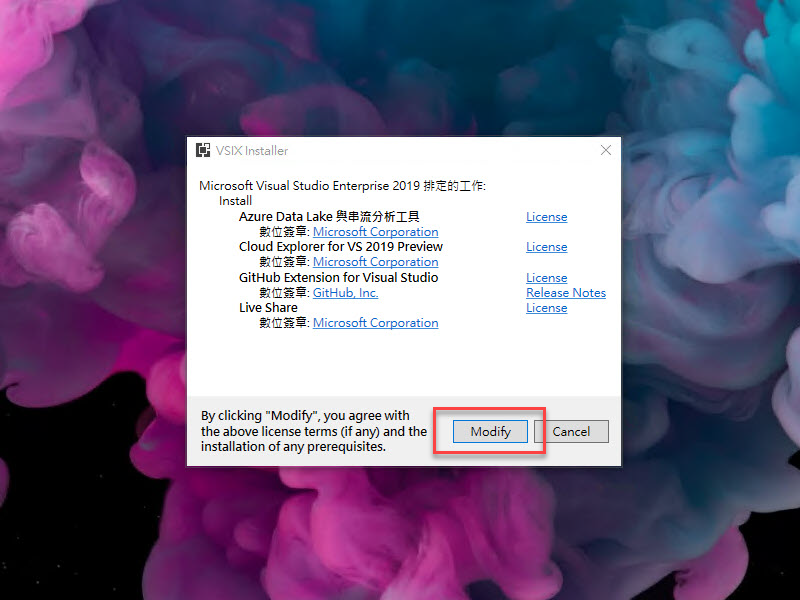
點選 "Modify"。

"VSIX Installer" 安裝 "延伸模組" 中,請等待安裝完成。

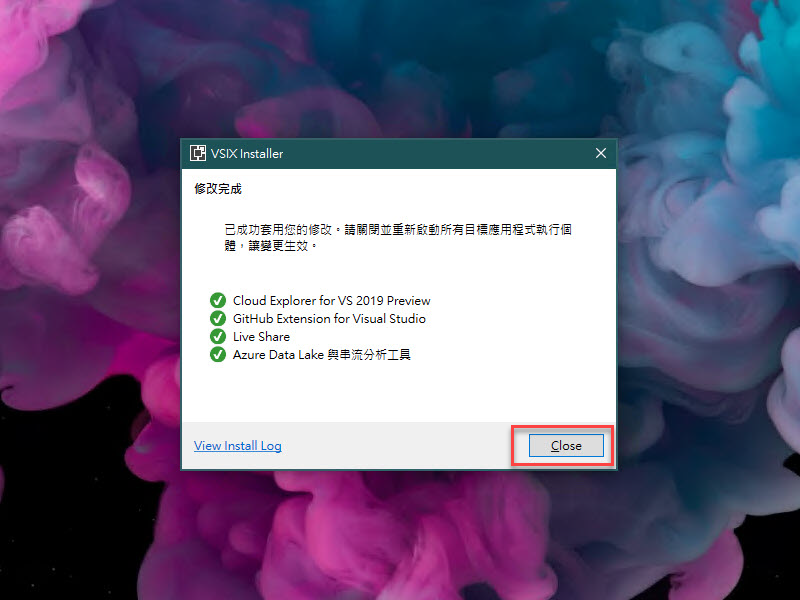
修改完成點選 "Close" 關閉 "VSIX Installer" ,完成 "延伸模組" 的更新。

到這邊完成本文的介紹拉~~~
後續會再帶各位了解 Xamarin 開發環境確認 - Android 篇、 iOS 篇 相關的設定唷!
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。