Xamarin 在 Mac 的環境中讓開發者也可以使用相關的 IDE 工具來做開發,過去叫做 "Xamarin Studio" 後來跟 .NET Core 整併後,就將 IDE 開發工具稱為 Visual Studio for Mac。所以目前若要在 Mac 上撰寫 .NET Core 跟 Xamarin 的應用程式,就可以來安裝 Visaul Studio for Mac。
(當然如果你只有要寫 .NET Core,可以只安裝 Visaul Studio Code 就好)
畢竟我們有用 Mac 來開發 Xamarin 通常就是要開發 iOS 的 App 了,所以在此會建議請先將 Xcode 安裝好 (從 Mac 的 App Store 即可免費下載及安裝),這樣才能取得 iOS 的 SDK 與模擬器使用。完成後再來安裝 Visaul Studio for Mac,這樣會減少後續的一些設定問題喔。
好的,那就開始囉~~~
首先, 直接使用 Mac 的瀏覽器前往 "https://www.visualstudio.com/" 瀏覽網頁。

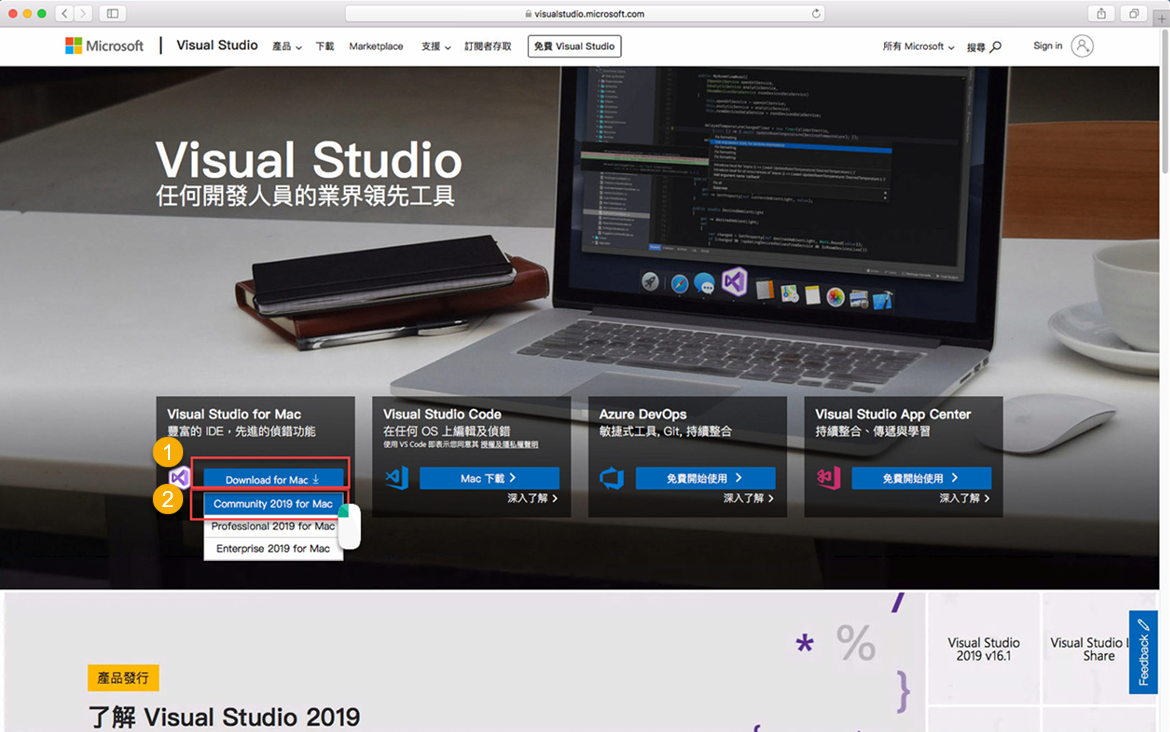
在此,點選 "Download for Mac",然後選擇 "Community 2019 for Mac" 下載作為安裝:

頁面會導向 "感謝您下載 Visual Studio for Mac" 的畫面:

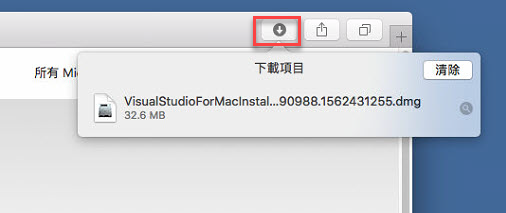
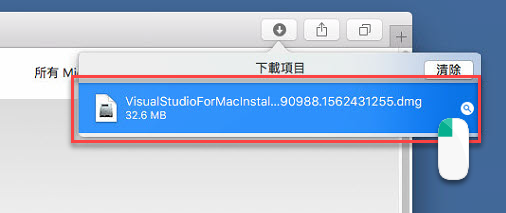
若使用的瀏覽器為 "Safari" 會在瀏覽器的右上角,出現如下圖的下載 icon,點選後會看到下載項目。

當下載完成後,可以直接點選所下載的 dmg 安裝檔。

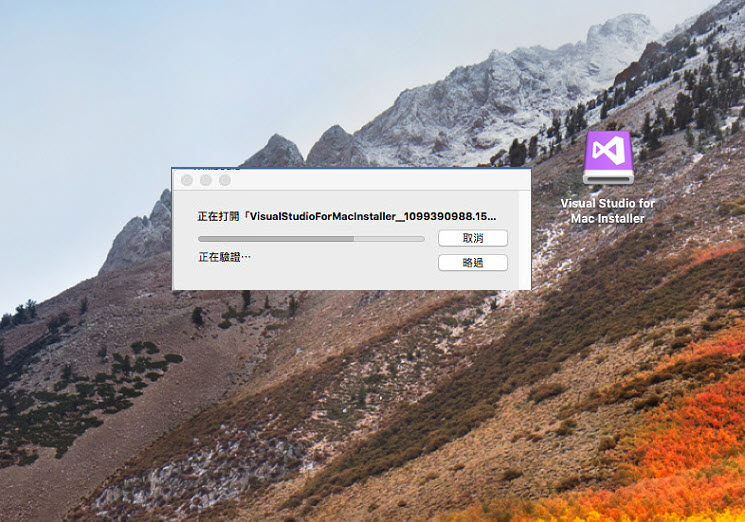
接著就會開始驗證此 dmg 安裝檔。

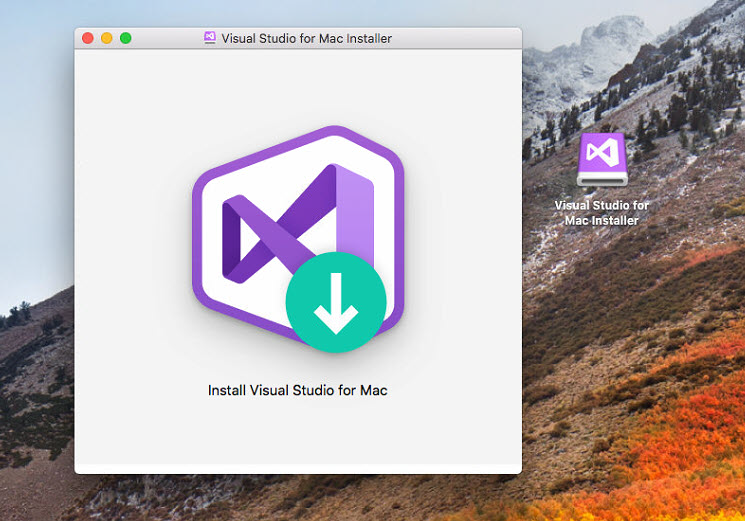
驗證成功就會執行起 "Visaul Studio for Mac Installer"。

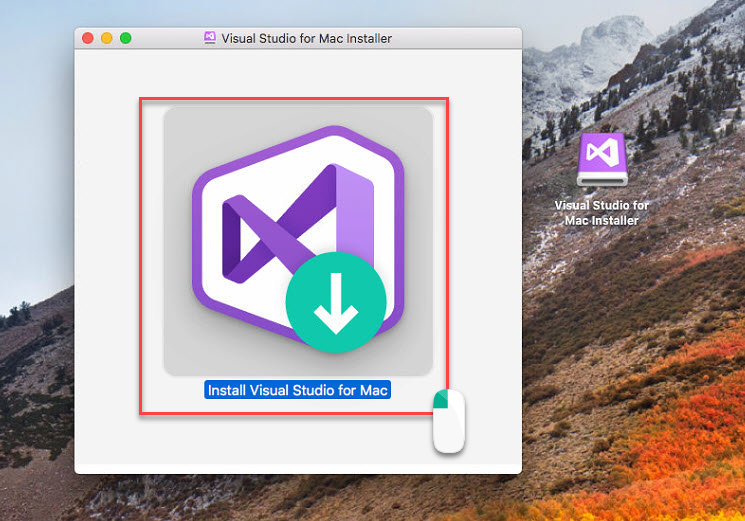
接著請點選 "Visaul Studio for Mac Installer" 中間的 Visual Stduio 圖示。

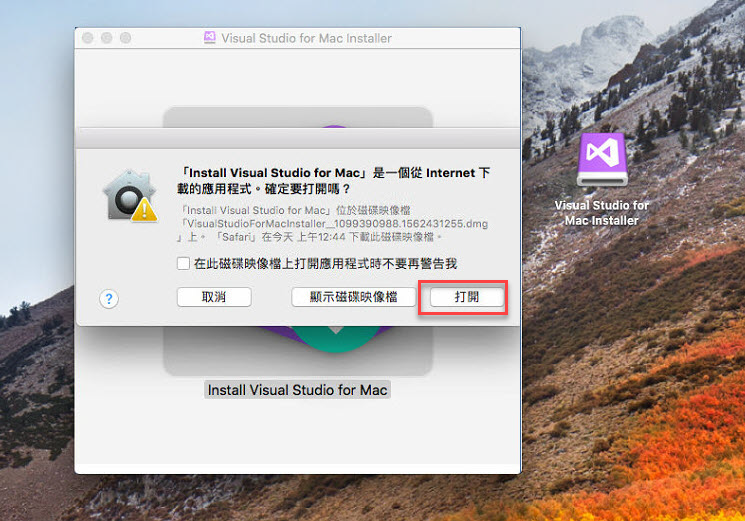
會出現系統的安全性提示,在此請點選 "打開"。

此時 "Visaul Studio for Mac Installer" 會執行進入準備安裝的畫面。

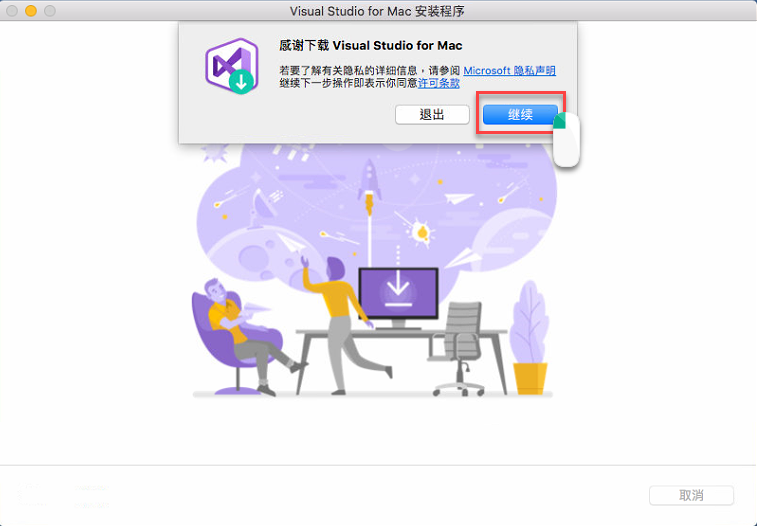
請點選 "繼續" 同意使用授權條款。

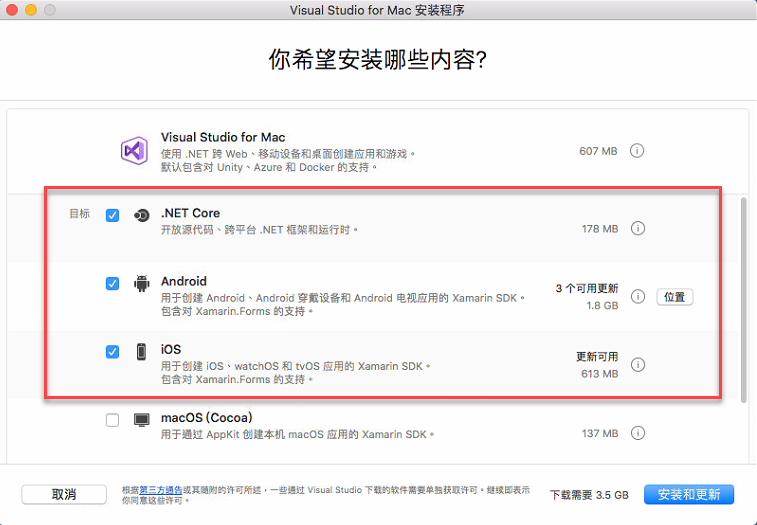
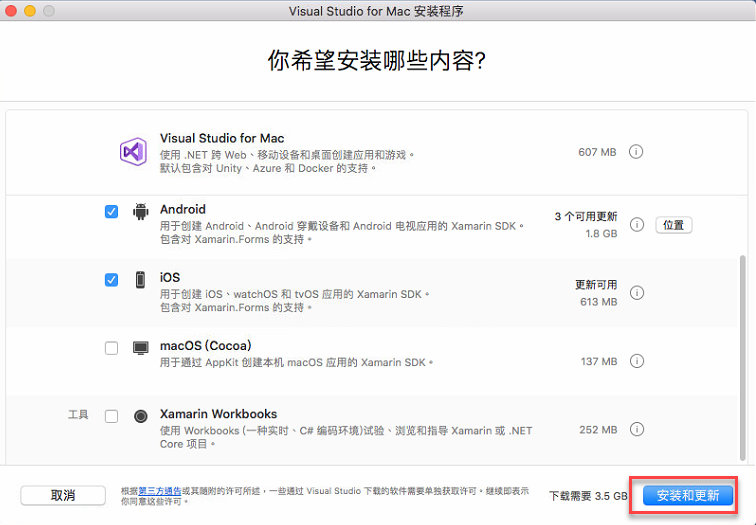
接著就會詢問我們要安裝的元件,在這邊我們只勾選 .NET Core、Android 跟 iOS 來作安裝,若有興趣開發 macOS 的應用 App 的捧友,也可以勾選相關的元件項目安裝。

接著就點選 "安裝與更新" 。

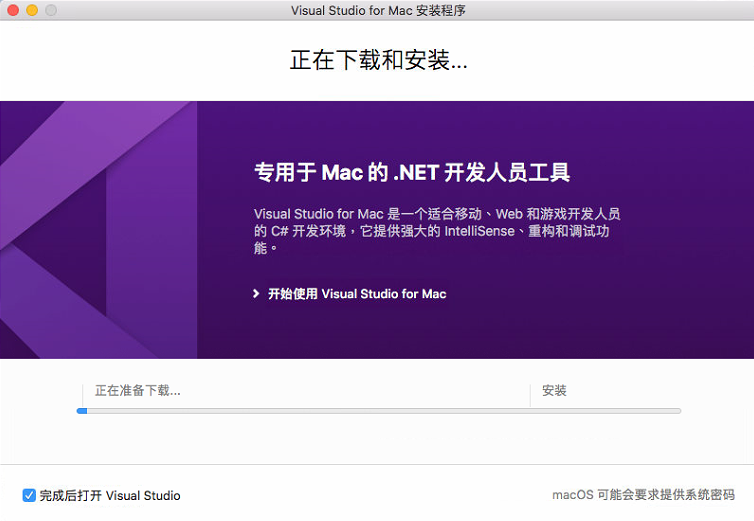
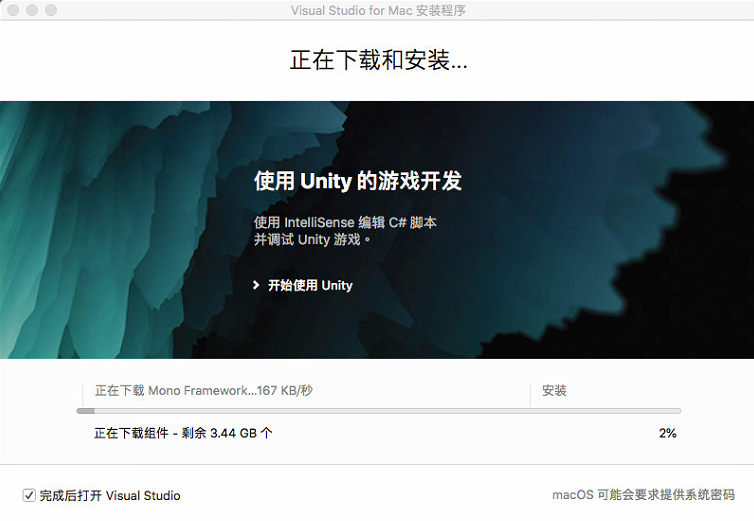
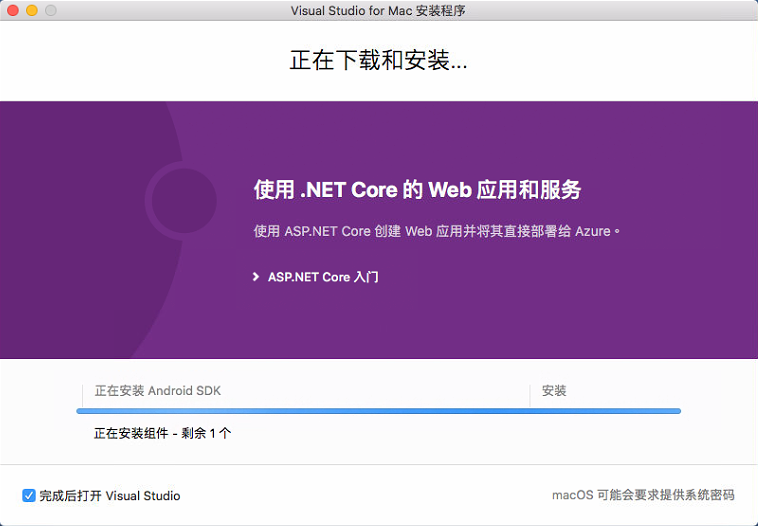
接著開始進行下載需要安裝的元件。



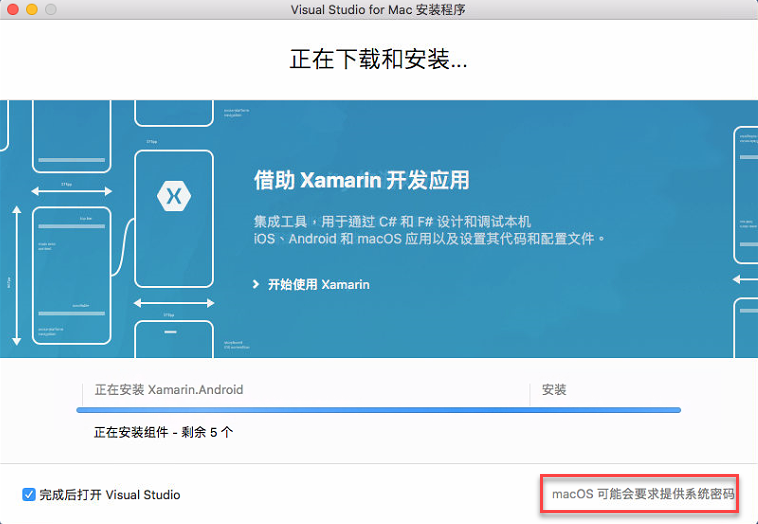
接著進入到 "安裝" 的部分,在這邊要特別注意會需要提供使用者的管理權限密碼,所以進入到安裝階段的時候,需要有人在電腦前面等 macOS 跳出密碼輸入框(而且是多次...)。


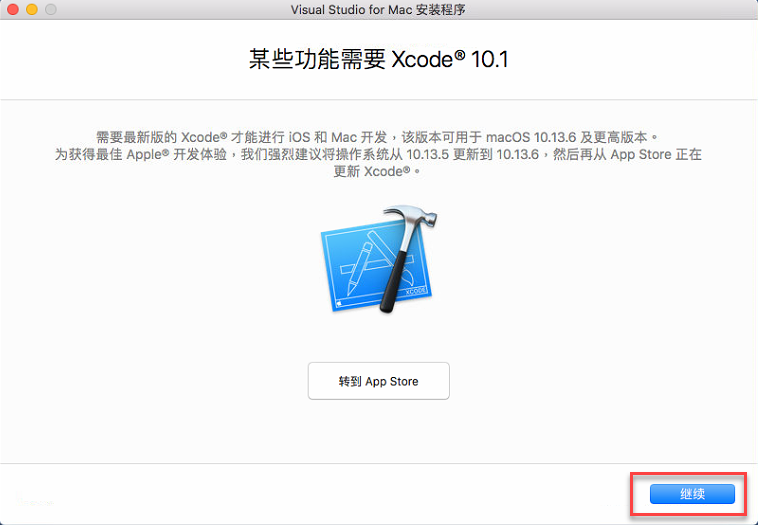
若安裝 Visaul Studio for Mac 有勾選 Xamarin 的元件開發時,就會檢查是否有符合的 Xcode 版本(如下畫面),雖然在這邊可以先點選 "繼續",來完成 Visual Studio for Mac 的安裝,但之後仍然要補裝適當的 Xcode 版本。

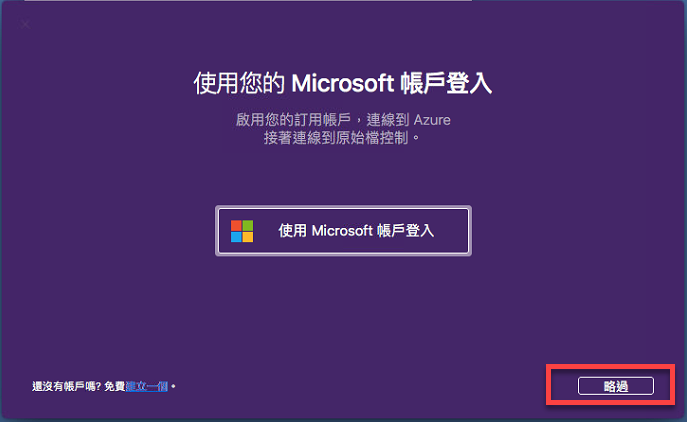
安裝完成後 "Visual Studio for Mac" 跟 Windows 版的 Visual Studio 2019 安裝一樣,需要登入取得授權,在這邊我們為了簡化流程先點選 "略過"。

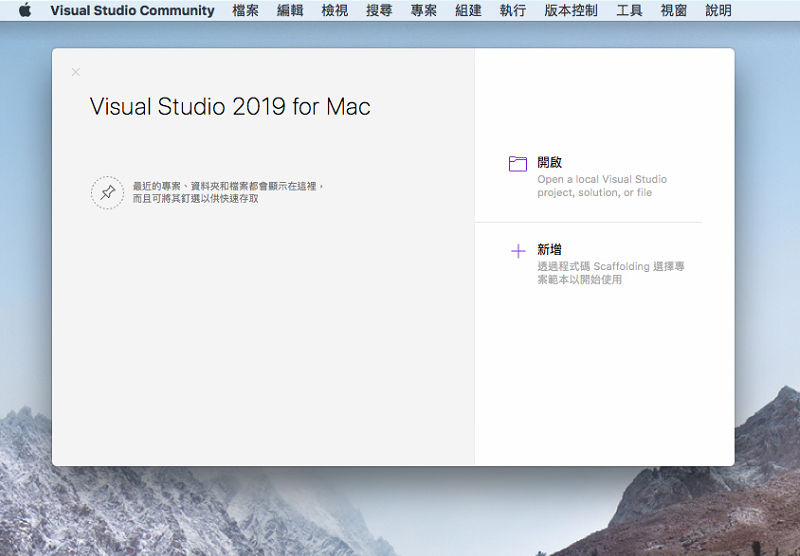
正式執行起 "Visual Studio 2019 for Mac",成功~~~~

以上,就是 "Visual Studio for Mac" 安裝 Xamarin 的開發環境方式,咱們 下回 見~~~
I'm a Microsoft MVP - Developer Technologies (From 2015 ~).

I focus on the following topics: Xamarin Technology, Azure, Mobile DevOps, and Microsoft EM+S.
If you want to know more about them, welcome to my website:
https://jamestsai.tw
本部落格文章之圖片相關後製處理皆透過 Techsmith 公司 所贊助其授權使用之 "Snagit" 與 "Snagit Editor" 軟體製作。