隨著智慧交通的發展,傳統人工收費站逐漸被多車道自由流電子收費系統(Multi-Lane Free-Flow ETC)取代。車輛無需減速、停車或變換車道,即可完成通行費扣款。此系統仰賴高精度車牌辨識(ANPR)、RFID/DSRC/5G通訊、車輛偵測與後端扣款平台,廣泛應用於高速公路、都會快速道路、停車場入口等場景。
案例研究:多車道自由流電子收費系統(MLFF ETC)的狀態機模型
- 1
- AI
隨著智慧交通的發展,傳統人工收費站逐漸被多車道自由流電子收費系統(Multi-Lane Free-Flow ETC)取代。車輛無需減速、停車或變換車道,即可完成通行費扣款。此系統仰賴高精度車牌辨識(ANPR)、RFID/DSRC/5G通訊、車輛偵測與後端扣款平台,廣泛應用於高速公路、都會快速道路、停車場入口等場景。
在當代軟體開發與業務流程設計中,UML活動圖(UML Activity Diagram)作為一種專門用於描述系統行為的行為圖,持續發揮著不可或缺的作用。它不僅是軟體工程師、系統分析師與業務主管之間溝通的重要橋樑,更以結構化、語意清晰的方式,將複雜的流程邏輯轉化為可視化的操作藍圖。
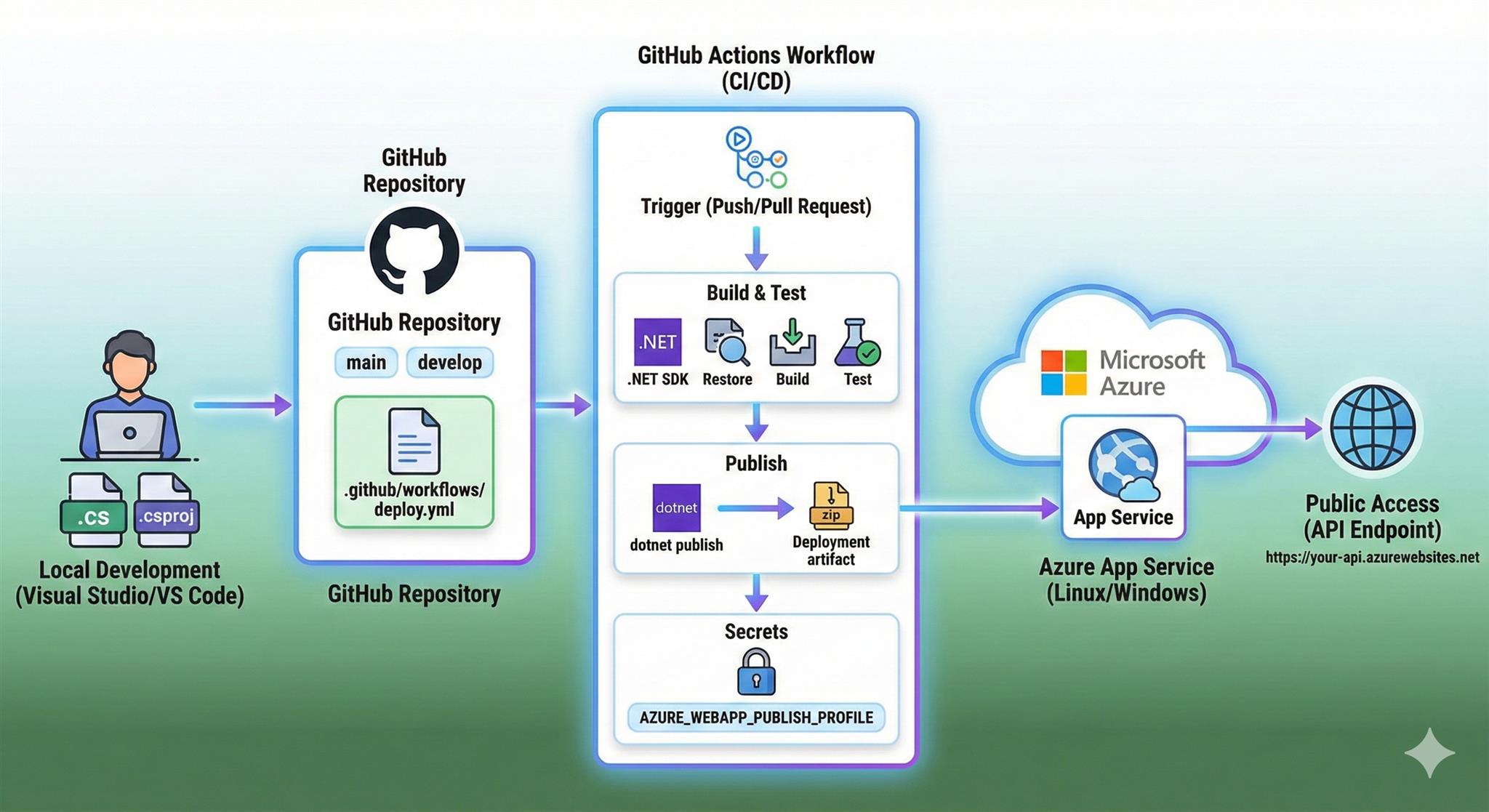
Azure App Service 是微軟提供的全託管式 Web 應用程式平台,讓開發者能專注於程式開發,不需要擔心基礎架構的管理。搭配 GitHub Actions,可以實現完全自動化的持續部署流程。這篇文章會介紹如何使用 Azure App Service 部署和管理 Web 應用程式,以及透過 GitHub Actions 實現 CI/CD 自動部署。

在前端開發中,UI/UX 設計是一個不可迴避的環節。傳統的做法是設計師手工繪製 Figma,開發者再根據設計稿實作。但這樣有個問題:溝通成本高、反覆調整多、時程壓力大。我一直在尋找一個更高效的方式,能否讓 AI 幫我快速產生設計元素,然後一鍵整合成完整介面?Pencil 搭配 UI/UX Pro Max Skill 就是這樣的工具。它透過 AI 助手的對話能力,讓你用自然語言描述需求,自動產生設計元素和設計稿。
本文會分享我使用 Pencil 的實務經驗,希望能幫助你建立一個「需求 → 設計 → 開發」的快速迴圈。

本案例研究詳細分析了中型電商企業 QuickCart 的訂單履行流程。公司採用 BPMN 2.0(業務流程建模與符號) 對業務流程進行建模,以提升流程透明度、優化營運效率,並實現業務與IT團隊之間的高效協作。 本案例展示了如何利用 BPMN 將客戶與內部系統的互動流程可視化,清晰呈現從客戶下單到訂單完成的完整生命週期。透過標準符號,BPMN 成為業務設計與系統開發之間的「通用語言」。
電動車(EV)正在轉變交通體系,但其普及取決於可靠、智慧且安全的充電基礎設施。等級 3 的直流快充(DC Fast Charging)站是此生態系中的關鍵組件——能以數分鐘而非數小時的時間提供高電力能量。本案例研究透過 Visual Paradigm 的 AI 圖表生成器,展示一個 智慧電動車充電站 的 完整 UML 狀態機(State Machine)圖。目標在於說明如何使用 UML 狀態圖來建模複雜的即時控制邏輯,包含安全機制、硬體同步、使用者互動與緊急應變協議。我們將以核心的 UML 狀態圖概念拆解系統,詳述每個轉態與行為,並示範現代圖表工具如何產生專業、可執行的視覺化圖表。
使用網址https://你的資源名稱.openai.azure.com/openai/v1/chat/completions";呼叫AOAI 就不用管api-version, 可參考官網
在當今快速變化的知識經濟時代,高效組織與表達想法的能力已成為個人與團隊的核心競爭力。Visual Paradigm 作為全球領先的可視化建模與設計平台,近年來積極整合人工智慧(AI)技術,推出一系列創新工具,其中最引人注目的當屬 AI 增強的 Markmap Studio 與傳統的 AI 思維導圖生成器。這兩款工具雖同屬「AI 視覺化思維」生態系統,但在設計哲學、操作介面與適用場景上存在顯著差異,適合不同類型的使用者。
密鑰交換
資訊圖表(Infographic)曾是商業與教育場景中最具挑战的視覺內容形式。傳統做法依賴複雜的設計軟體,從排版、色彩調配到圖標選擇,往往耗費數小時,結果卻常顯得雜亂、缺乏專業感,甚至難以精準傳達核心訊息。在資料密集與時間敏感的環境中(例如市場報告、內部簡報或課程教材),這不僅降低效率,更成為創意流程中的瓶頸。
(圖片取自 Gogoro 官網活動)
2026/1/26~2026/2/1 有到 7-ELEVEn 換電站交換電池的 Gogoro 車主,可獲得一點小確幸唷!
最近在研究 AI 進行 E2E 測試,我選擇 Microsoft 開發的 Playwright。它支援多瀏覽器(Chromium、Firefox、WebKit)、自動等待機制,還有一個很方便的錄製功能,可以直接操作網站產生測試腳本,搭配 Claude、Copilot、Gemini 又可以解省錄製、除厝的時間,本篇會簡單介紹我的使用方式。
全面解析Visual Paradigm如何結合TOGAF與ArchiMate標準,透過生成式AI實現智能建模、自動缺口分析與對話式工程,為企業架構師帶來前所未有的效率與專業性。
複合指派運算子 (compound assignment operators) 早就存在於 C# 中,在 C# 14 開放了可以自行定義這類複合運算子的功能,本篇文章說明如何自行定義,且這個自行定義在程式上的意義又有甚麼不一樣。
field 關鍵字首見於 C# 13,當時是預覽版功能,並未正式釋出;時至今日的 C# 14 成為了正式版本的功能。
在现代软件开发中,清晰的架构文档对于团队协作、新成员入职以及系统维护至关重要。然而,手动绘制和维护架构图往往耗时且容易过时。该工具允许用户通过自然语言描述自动生成符合行业标准的 C4 模型图表。
聊一下關於好用的 LINQ 很多時候我們從資料庫撈出資料來,並且透過 API 往外吐,這是後我們都會把肥大的資料
拿掉一些或是組合一些欄位,之後再往外面吐,當然這沒什麼問題但...
設計一個可靠的軟體更新流程,不僅需要精確模擬設備、伺服器和安裝服務之間的互動,更在於預測並處理如伺服器無法連線等影響實際可用性的「邊緣情況」(Edge Cases)。Visual Paradigm 的 AI Chatbot 將這一過程轉化為動態的對話,透過每一次的釐清與互動,協助開發者利用專家級的洞察力完善模型。本文將深入探討如何利用 AI 協作,將複雜的更新邏輯轉化為清晰的時序圖。
最近遇到一個老專案,他之前設計都讓客戶自由輸入生日,不過幸好 placeholder 提示
至少他的客戶是乖乖輸入 國曆xx年xx月xx日,或是農曆xx年xx月xx日,但是他現在跟我說要算
天干地支跟五行...WT...
使用Ollama 進行多輪對談 及 強化LLM的三種方式簡介
最近都再釐清一些觀念跟償還技術債,其實只要常常遇到程式要大量改寫成非同步化常常對專案都是
毀滅性的更改,也就是大量翻修,這裡面有一個很常被忽略的東西,處理的好才能夠把非同步化達到最大價值
在現代軟體工程與系統設計中,AI 輔助建模已成為提升效率的關鍵。然而,許多使用者在使用通用大型語言模型(LLMs)生成圖表時,常面臨一個核心痛點:一旦要求修改,整個圖表往往會被「推倒重練」,導致原有的佈局崩壞。Visual Paradigm AI 透過獨特的技術架構解決了這個問題,確保在優化過程中維持圖表的佈局完整性(Layout Integrity)。本指南將深入探討其背後的運作機制。
在現代軟體工程與架構設計中,清晰的溝通是專案成功的關鍵。Visual Paradigm (VP) AI 視覺化建模平台將繁瑣的手動繪圖過程轉化為高效的自動化工作流,使架構師能夠從「繪圖苦力」轉型為「策略設計者」。本指南將詳細說明如何利用 VP AI 生成標準化的 C4 模型圖,幫助團隊快速建立共識。
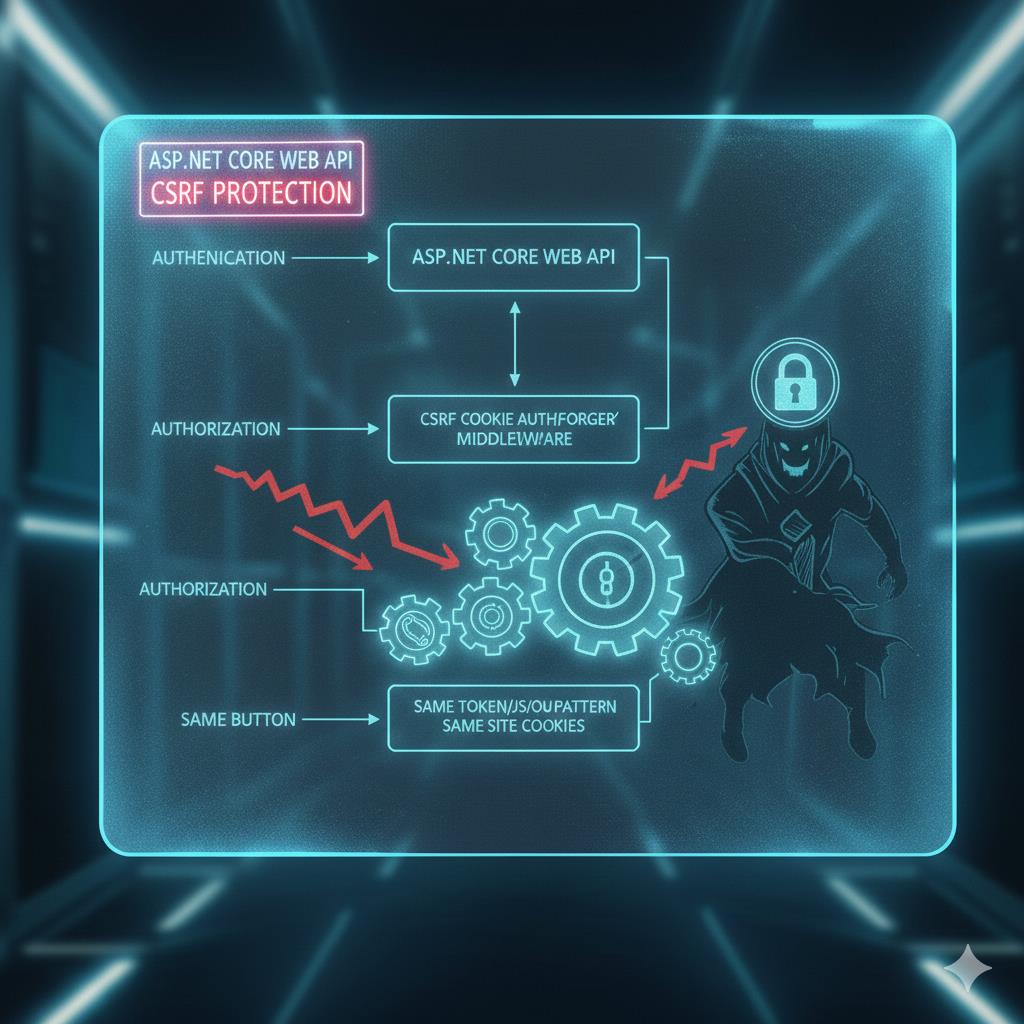
開發公開 API 時,防範惡意濫用是不可或缺的一環。本文將探討如何運用 ASP.NET Core 建構安全防護機制,為允許匿名存取的 Web API 提供堅實保障。