今年是移居荷蘭的第三天,該適應的,不該適應的,都適應了 :D
2025 最有感的是 AI 的爆炸進展,無論生活或工作中,都高度的依賴 AI 工具
[Life] 2025 Retrospective
- 29
今年是移居荷蘭的第三天,該適應的,不該適應的,都適應了 :D
2025 最有感的是 AI 的爆炸進展,無論生活或工作中,都高度的依賴 AI 工具
使用 EmbeddedAttribute 處理一個罕見的情境。
雖然網頁版後台已經有限度的支援了 Markdown 語法,但對於熟習 Markdown 的作者們來說還是稍嫌麻煩,但點部落太多年了,包袱是存在的,我們無法直接大幅度的變動,因此提出替代方案,即日起支援 windows 本地端 Markdown Monster 編輯器的部落格發佈功能。
C# 14 引入了 partial event,為事件模型補上長久以來缺少的那塊拼圖。事件終於像方法與類別一樣,可以被「部分定義」,讓開發者與工具(尤其是 Source Generator)得以共同塑造事件的行為與生命週期。
在這篇文章中,我將以弱事件(weak event)整合 為例,示範 partial event 如何與 Source Generator 協同運作,並展示這項語言新特性如何讓事件擴充從此變得自然而優雅。
UnsafeAccessor 於 .NET 9 後有一些改善,本篇說明這些在 .NET 8 未竟全功的修正。
UnsafeAccessorAttribute 是 .NET 8 加入的新特性,它提供了一種高效能的方式來存取型別的非公開成員。這個 Attribute 允許開發者在編譯時期定義存取器方法,並在執行時期以接近直接存取的效能來存取型別內部的非公開成員。
JSON (JavaScript Object Notation) 已經成為跨平台、跨語言的資料交換標準。不論我們開發任何的系統,JSON 幾乎無所不在。對於開發者而言,處理 JSON,不僅影響系統的反應速度,更直接牽動使用者體驗。
這篇文章將透過範例,探討在 JSON 的序列化與反序列化的過程中有無使用 Source Generator 的差異。
本文探討使用 SDD (規格驅動開發) 概念在其它環境上的心得。
本文繼續探討使用 SDD (規格驅動開發) 概念來進行開發的實例。
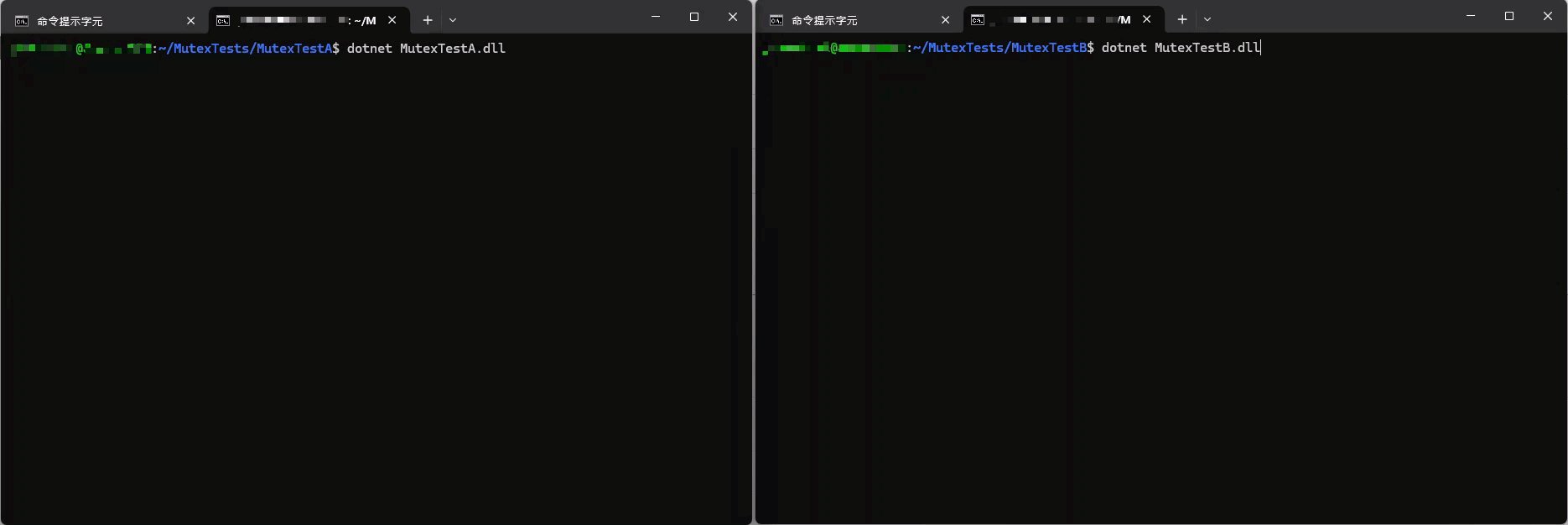
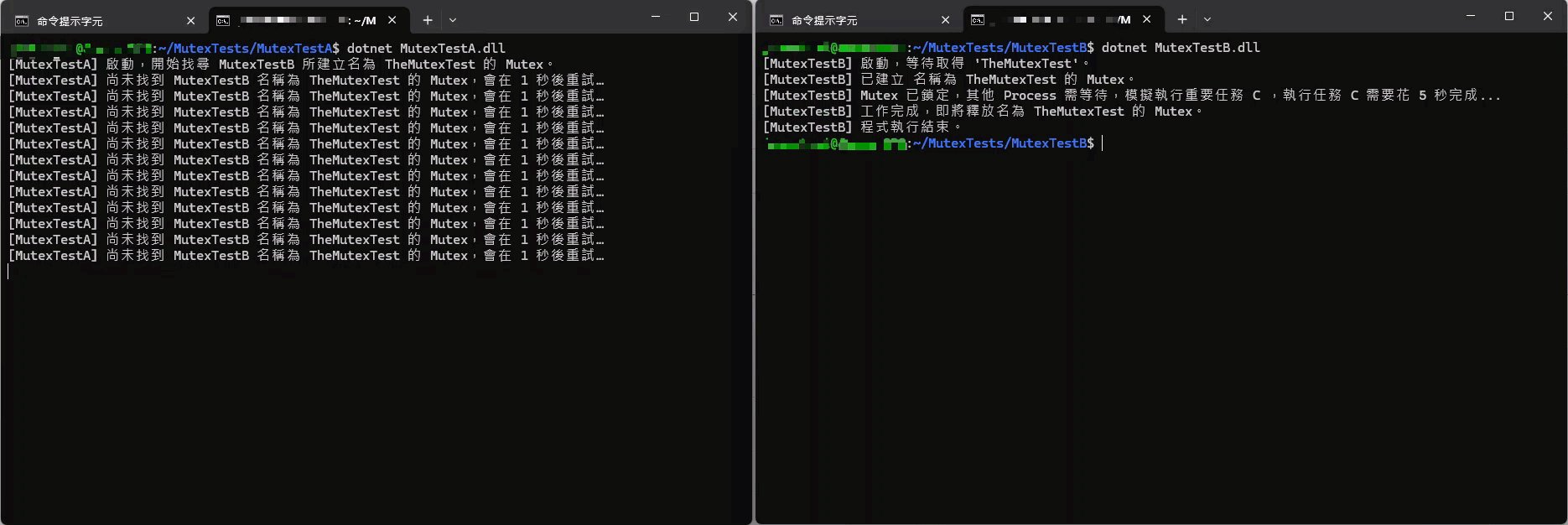
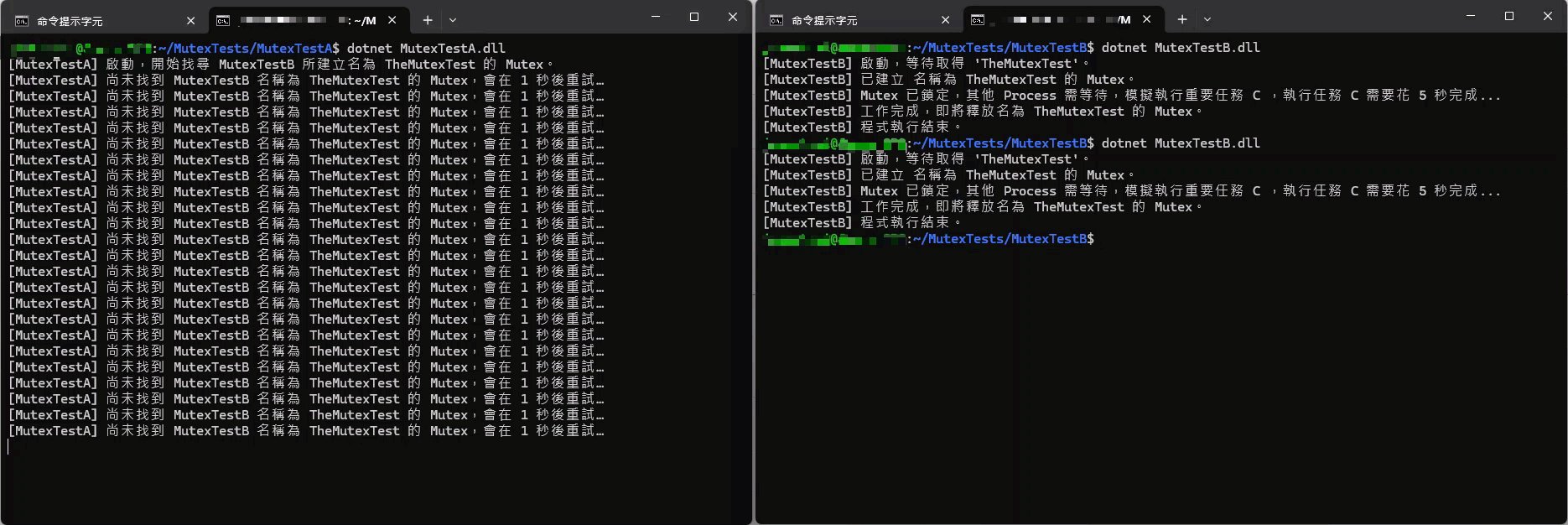
在前篇這樣的兩個應用程式的撰寫在 Windows 上執行時是可以順利完成所需的要求。
但一旦放到 "非 Windows" 上的環境執行時,卻發生了異狀:
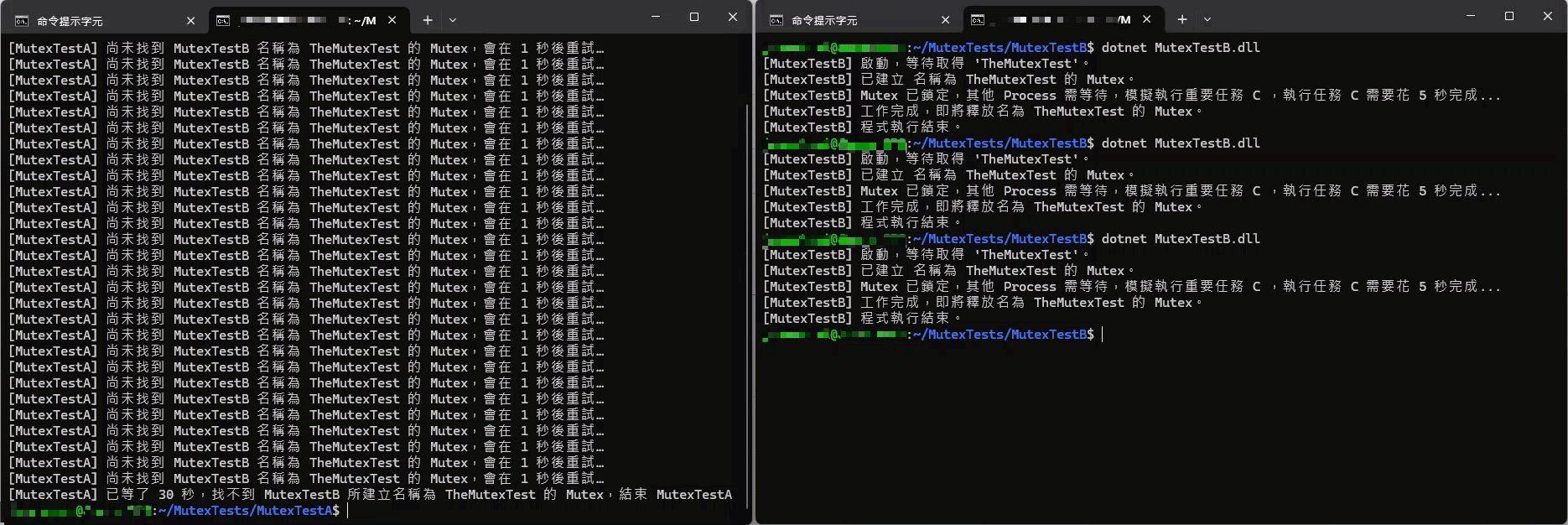
應用程式 A 居然找不到應用程式 B 所建立的 Mutex。
發生了執行 30 次(每次等待 1 秒後再找) 後,直接結束應用程式 A 的情況。

難道???
名詞定義:
Process - 已被載入到記憶體中執行的 Program 。
應用程式 A 需要等待應用程式 B 完成動作 C 之後,才能繼續執行;換句話說,在 B 執行完 C 之前,應用程式 A 必須被 blocked(阻塞)或 paused(暫停)。
這樣的需求,在現代化的作業系統的設計中,有很多種方式可以完成,例如:signal、pipe、mutex、semaphore…等。
在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
其中展示了:
三種桌面環境中的 .NET 裝置端應用程式,並使用了 GStreamer 的技術來播放多媒體資訊,而其中 Samples 底下共有兩個專案。
一個是純 Console 的專案;一個是使用 Avalonia 的 UI 專案。
本文探討使用 SDD (規格驅動開發) 可能發生的問題與注意事項。
本文探討 SDD (規格驅動開發) 的原理與實作, 並使用一個 Winform 專案 (使用 C#) 做為範例。
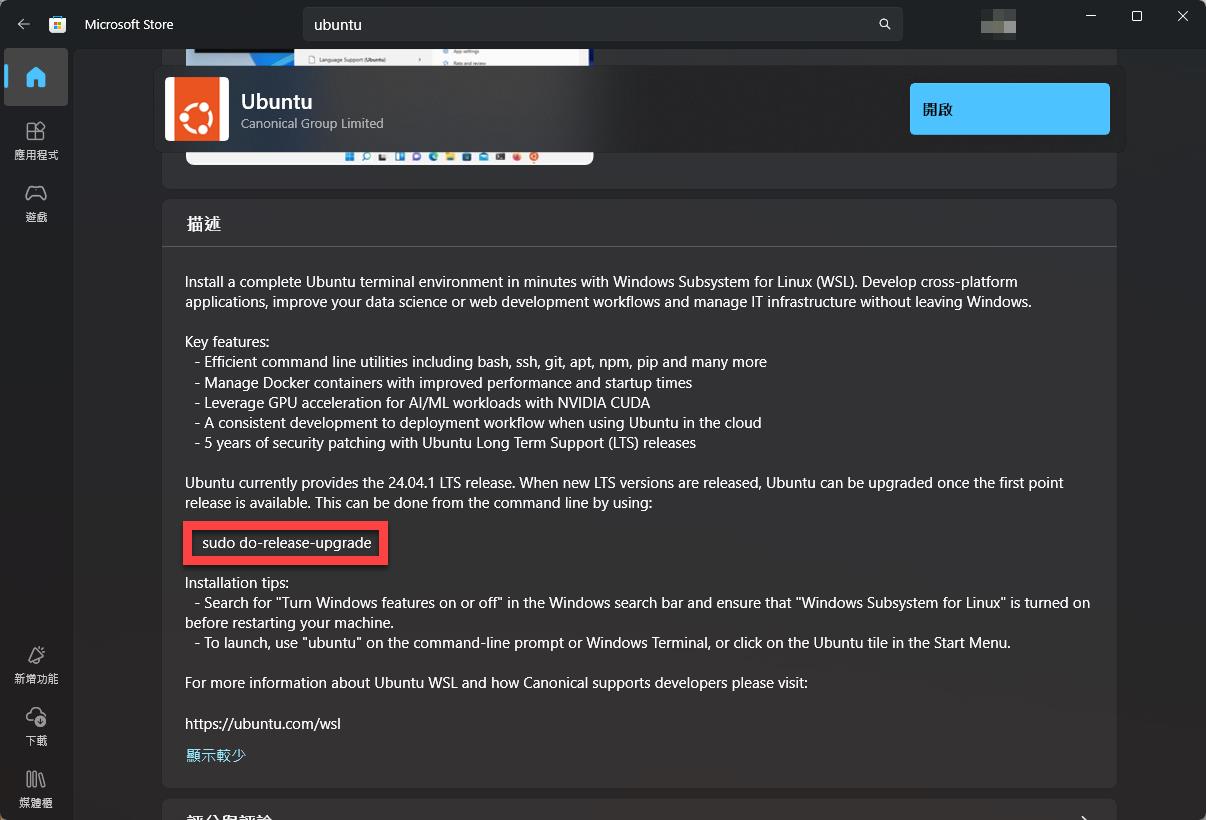
如果在 WSL 中已安裝 Ubuntu - 22.04 的環境,要如何升級到最新 LTS 版本呢?

在 Microsoft Store 的 Ubuntu 的描述當中,看到了這樣的設定:
sudo do-release-upgrade
在 Spec-Driven Development(SDD)逐漸被討論的今天,除了 GitHub 推出的 Spec-Kit,社群也出現了另一個有趣的專案 —— OpenSpec。
它的定位很清楚:用一份規格文件,驅動整個開發流程,並且盡可能保持「開放、可組合、可驗證」。
這篇文章會示範如何安裝與使用 OpenSpec,並分享我在實際操作時的心得。

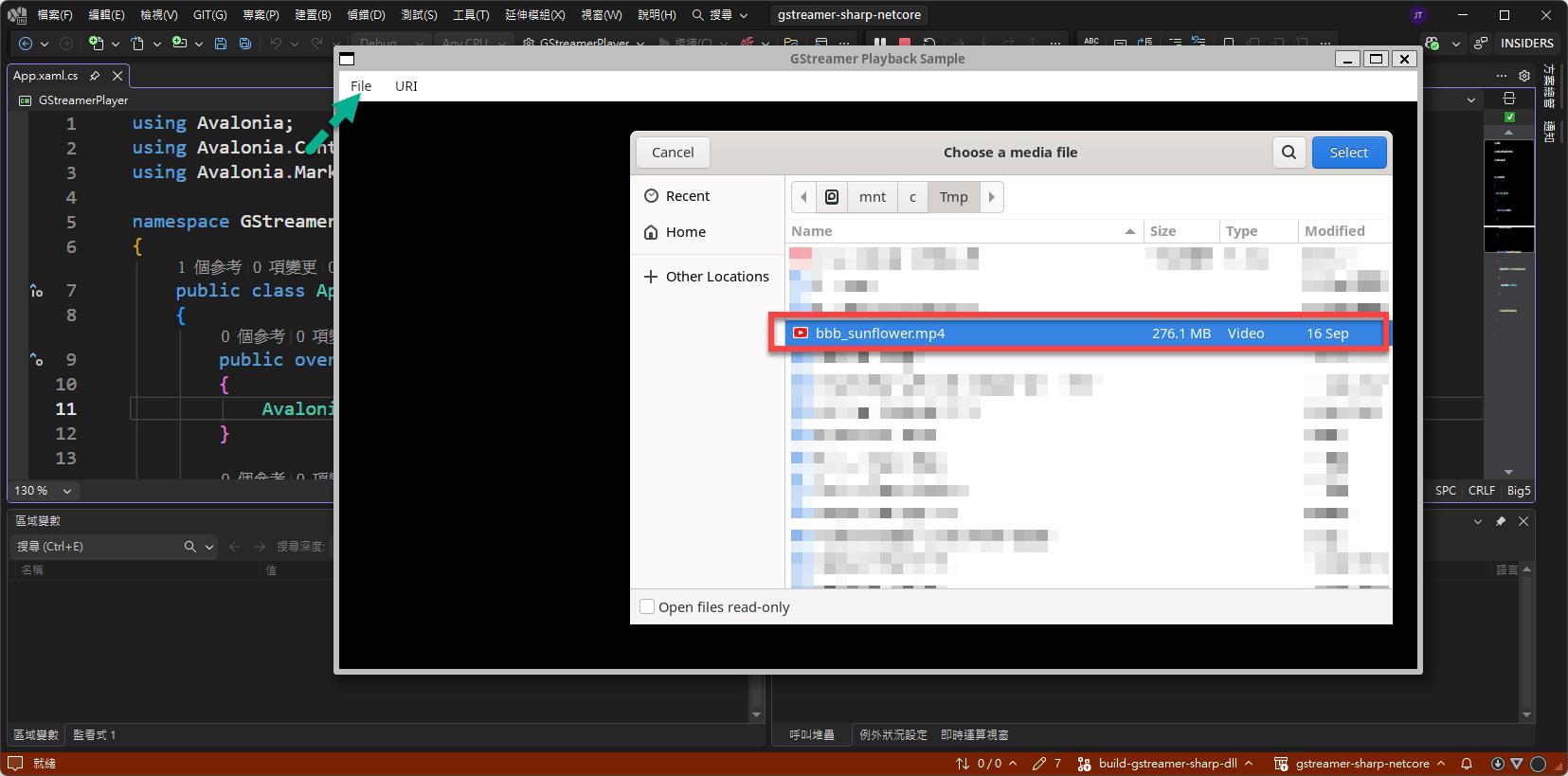
在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
其中 "EP 30 - .NET + AvaloniaUI + GStreamer 跨平台" 裡,有展示了透過 WSL 在 Ubuntu 的環境中使用 GStreamerPlayer 的應用程式 (透過 .NET + Avalonia UI + GStreamer 的技術),來透過 GStreamer 的技術播放影片。

dotnet 在 macOS 安裝後,要能完全移除其實需要一點 CLI 的知識外,也要多研讀一下 Microsoft Learn:
如何移除 .NET 執行階段和 SDK 的介紹。
或是使用 ".NET 解除安裝工具" 來進行。
但如果不介意統一用 brew 來安裝 dotnet 的時候;再加上一點點小技巧,那其實管理、使用與解除安裝時都會相對方便的。
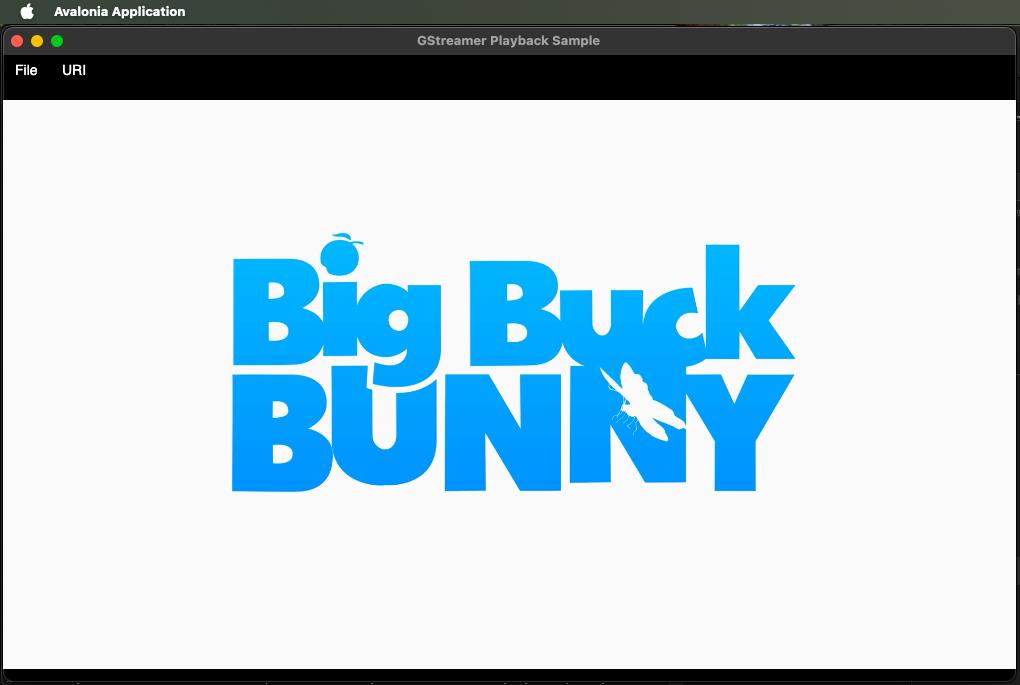
在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
其中 "EP 30 - .NET + AvaloniaUI + GStreamer 跨平台" 裡,有展示了在 macOS 當中使用 GStreamerPlayer 的應用程式 (透過 .NET + Avalonia UI + GStreamer 的技術),來透過 GStreamer 的技術播放影片。

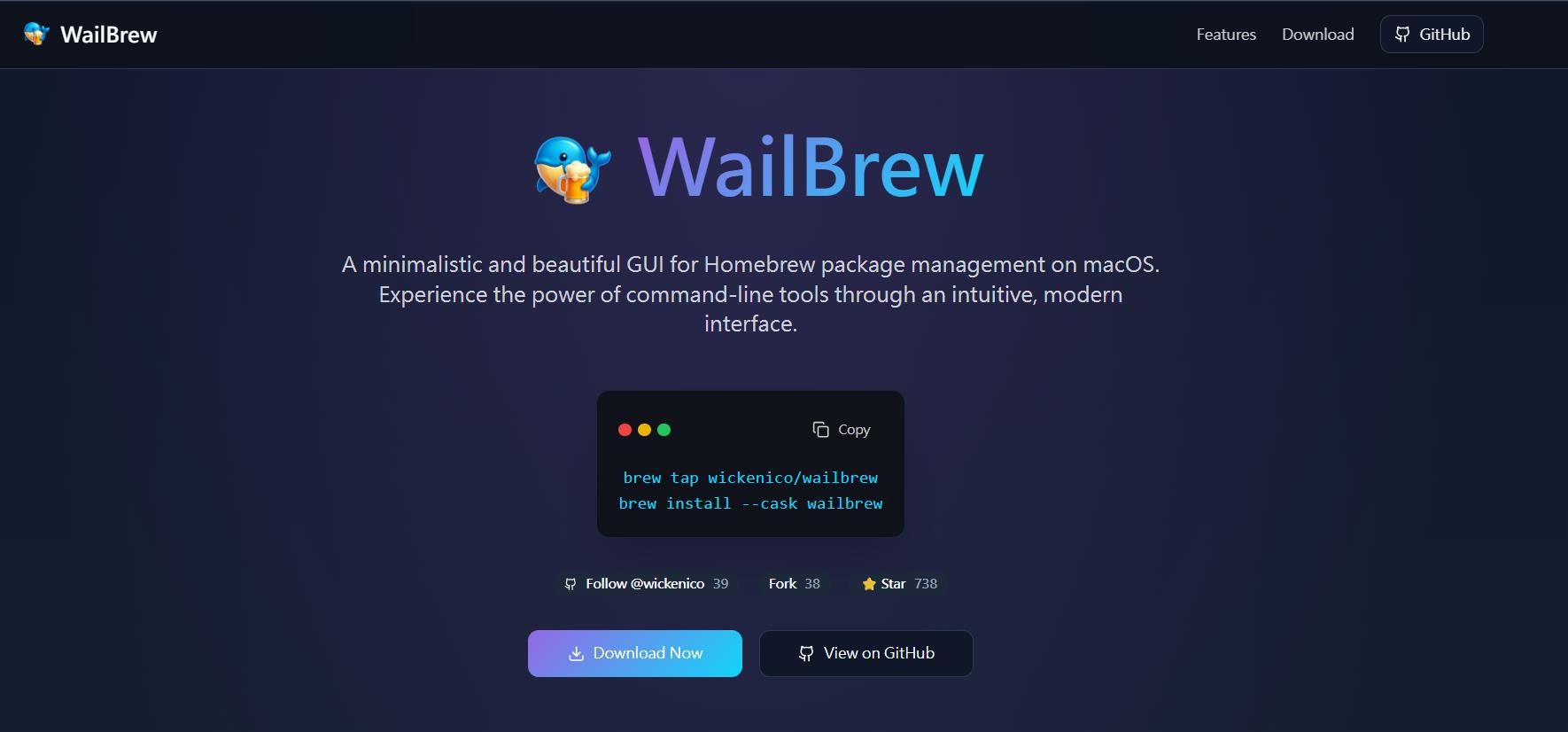
如果不是很能接受 Homebrew (或稱 brew) 只能在 "Terminal (終端機)" 當中透過指令操作 (CLI) 的話,可以試試看 WailBrew 這套軟體。

雖然是一套滿近期才推出的軟體,但實際安裝操作後看起來開發作者是還挺用心的。
值得一用~~~
在測試 controller 時,在傳統三層式架構上,不但要注入 service 之外,還要注入許多的 repositories,還有許多的 ILogger<T>,若不透過測試工具處理,光是注入這些東西將會痛苦不堪
GStreamer 是一個開源、跨平台的多媒體框架,最初由 Erik Walthinsen 於 1999 年開發,目前由 GNOME 社群與多方貢獻者持續維護。它的主要目標是提供一個高度模組化且可擴展的架構,方便開發者在不同平台上處理涵蓋:音訊 (Audio)、影像 (Video)、字幕 (Subtitles) 以及串流傳輸 (Streaming)...等類型的多媒體資料流。

(圖片取自 gstreamer 官網)
在 macOS 上可以透過直接在 GStreamer 官網下載 *.pkg 或是透過 Homebrew 來安裝。