在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
其中 "EP 30 - .NET + AvaloniaUI + GStreamer 跨平台" 裡,有展示了在 macOS 當中使用 GStreamerPlayer 的應用程式 (透過 .NET + Avalonia UI + GStreamer 的技術),來透過 GStreamer 的技術播放影片。

在 iThome 舉辦的 iTHelp 2025 鐵人賽當中發表了 "莫名其妙就跟世界等級的 OpenSource 專案攪和了!?" 系列文。
其中 "EP 30 - .NET + AvaloniaUI + GStreamer 跨平台" 裡,有展示了在 macOS 當中使用 GStreamerPlayer 的應用程式 (透過 .NET + Avalonia UI + GStreamer 的技術),來透過 GStreamer 的技術播放影片。

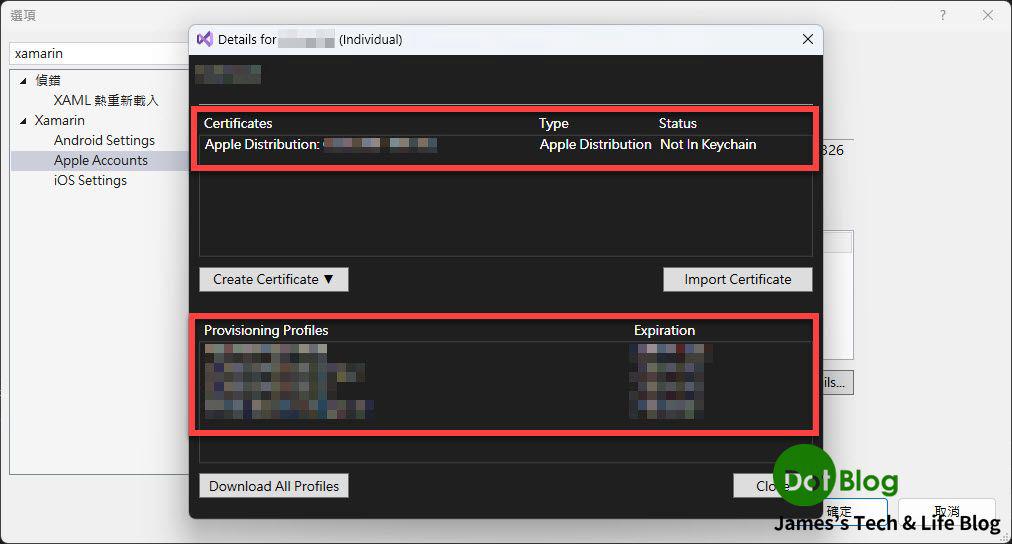
在 前篇 中已經順利在 Visual Studio 登入 Apple Developer Account 並且透過 API Key 存取 Apple Developer 的相關資訊。

可是這時候注意到一件事情:
Status 顯示 Not In Keychain
若想要透過 Visual Studio 開發 .NET MAUI 並進行 iOS 應用程式的開發,勢必要在 Visual Studio 當中登入 Apple Developer Account,以利取得憑證等資訊。
取得相關資訊後,在進行 iOS 應用程式部署的時候(安裝到測試實機上) 或是打包發版(發佈到 AppStore Connect)的時候,都會相對簡便。
不過,現在不再支援直接使用登入帳號密碼的方式使用。
請改用 Apple Developer 的 API Key 來存取囉!
這篇有提到:
在 macOS 上最主要就是要安裝 Xcode,而如果要安裝 Xcode 的管道,基本上有兩種:
- 透過 macOS 上的 App Store 安裝。(登入 Apple 帳號後即能免費下載使用)
- 透過 Apple Developers 網站來下載 .xip 安裝。(需要先有訂閱 Apple 開發者帳號才能下載使用)
本篇就來談談如何透過 .xip 來安裝 Xcode。
如果要順利在 Visual Studio 來連接 macOS 透由 .NET MAUI 開發 iOS 的話,對於要連接的 macOS 上是需要事先安裝好 Xcode 等 Apple 所設計的 iOS 開發工具的。
不然,就算有開啟遠端登入等功能讓 Visual Studio 能夠連線並自動安裝 mono 等軟體元件,那也沒有 iOS 的相關 SDK 供使用。
在 macOS 上最主要就是要安裝 Xcode,而如果要安裝 Xcode 的管道,基本上有兩種:
本篇介紹是使用第一種方式來完成唷~~~
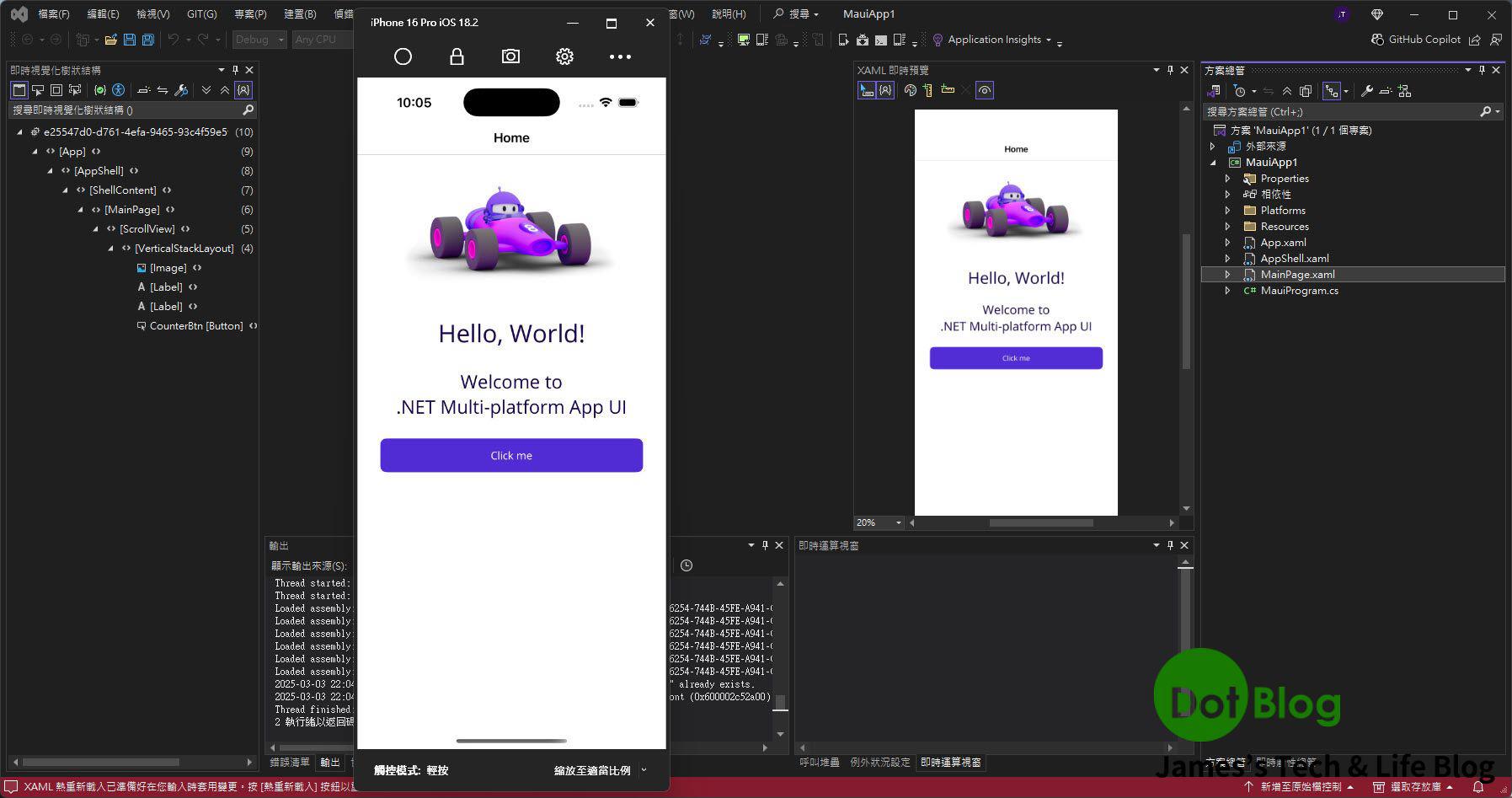
續接前篇,趕緊來看看怎達成下圖效果吧!

在 Visual Studio 要透由 .NET MAUI 來開發 iOS 應用,連接 macOS 的環境並且使用 iOS Simualtor 進行開發上的處理,應該會是最輕鬆的方式。

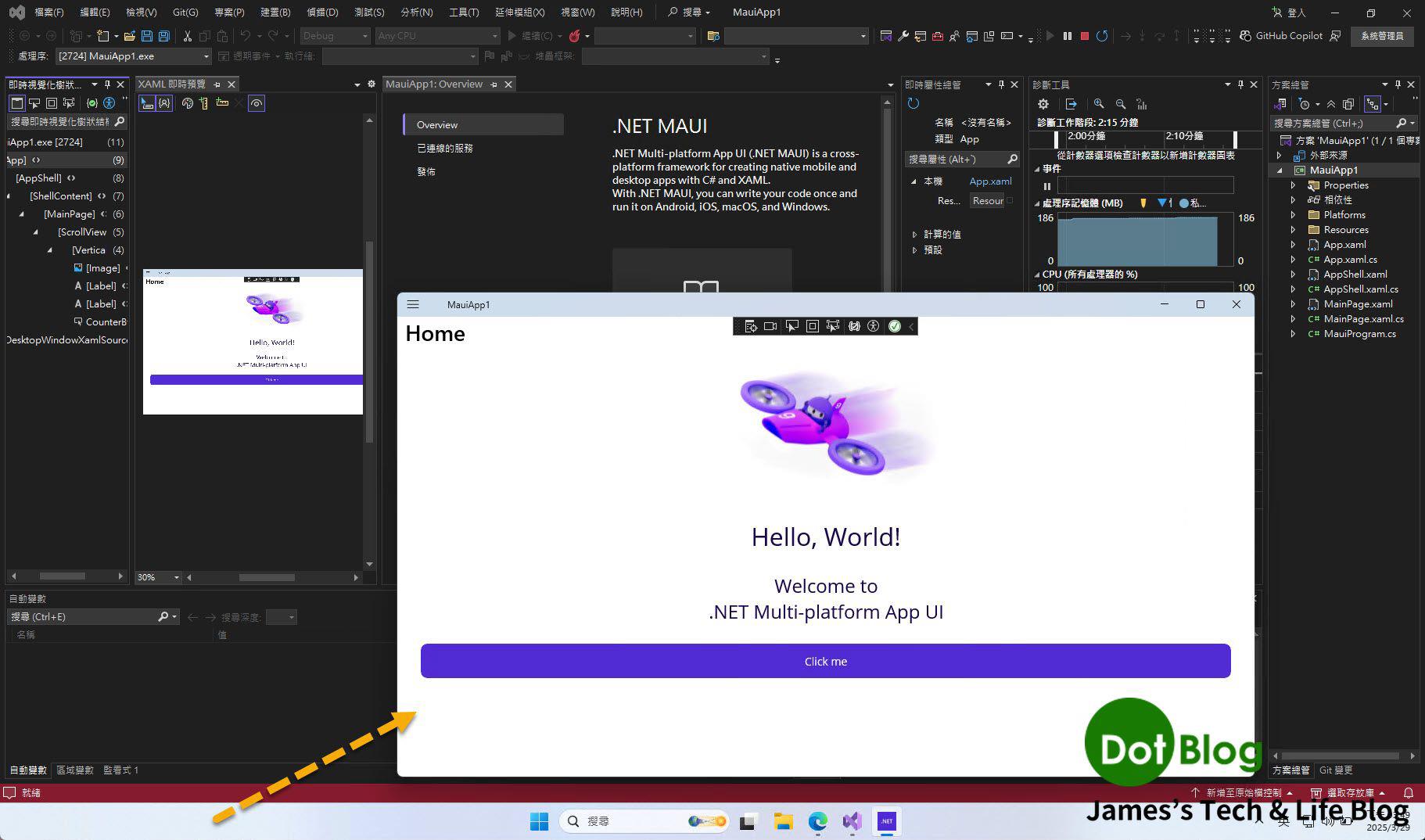
使用 .NET MAUI 開發 Windows 應用不是什麼難事:

看看如何透過 Visual Studio 的安裝來設定相關的開發環境囉~~
在 Visaul Studio 當中開發桌面應用程式時,可以透過 WSL 直接偵錯執行 Linux 版本的桌面應用 (根據所安裝的 Linux 環境而定)。
而對於一個不太熟悉 Linux 相關設定的小白來說,每當透過 WSL 執行所設計的跨平台桌面應用程式時,若其畫面有中文字要顯示時,就會呈現豆腐塊的結果,著實讓人有點小困擾。

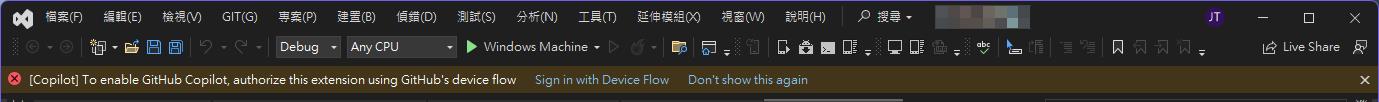
突然有一天在 Visaul Studio 2022 開啟專案後,發現 GitHub 的 Copliot Extension 一直跳錯誤訊息…

點 "Sign in Device Flow" 後就只看到 "瀏覽器" 出現要輸入八位驗證碼的畫面…

一時間還真不知道怎處理…
.NET 6 去年 11/8 正式發佈至今已經屆滿半年,而在今年的 Build 大會上也正式發佈 .NET MAUI (a.k.a. 下一代的 Xamarin.Forms,原 Xamarin.Forms 會持續維持在 5.x.x)。
而正常來說 GA 後的技術都會加到 Visual Studio 的 "Release Channel" 當中,但稍微弔詭的地方是 .NET MAUI 仍是被放在 "Preview Channel" 的 Visual Studio 當中。
所以…
要使用 .NET MAUI 的話,必須安裝 Visual Studio 2022 Preview 的版本來使用。
如果按照標題的概念來看,其實網卡的 DNS 設定錯誤,仍然是可以上網的…
所有的連線都要轉成 ip 位址的方式。
不會有人去記住要使用的網站 ip 吧!
好,就算記住了,Android 系統的相關連線服務也還是靠 DNS 才能正確連線使用阿…所以還是來知道一下怎麼處理吧!
為了配合整體教育訓練的課程規劃,雖說 Web API 不是自己最專業領域,但仍是需帶點撰寫 Web API 的教學,才能讓學員們對 App 如何去介接後端資料有所了解,因此就開啟了一段 ASP.NET Core 6.0 的 Minimal Web API 教學。
畢竟 ASP.NET Core 6.0 的 Minimal Web API 使用了極簡的 Code,很適合給初心者在認識之初,不用了解太多特殊的設定就能快速上手,打造出一套含有 CRUD 功能的 Web API。
在教學時也希望能夠帶給初心者的學員有正確開發觀念,所以過程中除了撰寫 Web API 外,也同時讓學員去撰寫 Integration Test 來測試自己產出的 Web API,在這邊則是選擇使用了 xUnit 來做為 Web API 的 Integration Test 所使用的 Framework。
在 2021/11/8 Visual Studio 2022 正式發行了以後,在該週的周末就找了時間安裝 Visual Studio 2022 的正式 GA 版,但之後卻在我的環境中 (Windows 10, 64 位元)發生了很奇怪的狀況…
在電腦中的相關程式(Visual Studio 2022、Visaul Studio Core、dotnet CLI)卻怎樣都找不到 .NET SDK 的相關資訊!
就算直接使用 .NET SDK x64 的安裝檔重新安裝,也沒能解決問題😑
Wilderness Labs 是一家 "致力" 於透過運用 .NET 程式來實踐 IoT 晶片板上進行開發應用的團隊(or 公司)。

早期 .NET Micro Framework 在發展的時候,這團隊(or 公司)曾推 Netduino 晶片板 作為當代 .NET 程式的 IoT 開發晶片板,但隨著時代的演進…
.NET Conf 2020 Taiwan 是難得能在臺灣於 2020 年底如期舉辦的大型實體技術研討會,透過由 Xamarin(.Forms) 所撰寫的 問口罩 App 緊急支援了 HoloLens 議程 的 UWP App 的 MR 範例展示。
不過,由於正常來說應該不會有人拿著 Windows 電腦要去藥局查詢與購買口罩,所以就一開始就沒打算將 問口罩 App 正式發佈到 Microsoft Store 的念頭,所以採用了 Windows 的側載模式發佈該 問口罩 App 給該議程的大大能作為 UWP 應用的 MR 展示😆
本篇是把先前 "在 Visual Studio Code 中撰寫 SmartContract 並透過 Web3 進行區塊鏈服務交易 I、II、III" 的介紹,再串接到已建立好的 Azure Blockchain Service 服務 上並進行交易。
若有需要參考本篇內容,請先到 Azure 上建立好 Azure Blockchain Service 的服務。
PS 完成後 強烈建議 立刻把所建立的相關資源全數刪除,奉勸捧友別跟自己的荷包過不去喔💸💸💸
先前的介紹文章如下:
如果要長期處理 Apple 的相關(如:watchOS, iOS, tvOS, macOS)的應用開發時,要有一台 Mac 機器來處理使用會比任何服務或是租借都來的方便的,只要考慮相關的機器年限能否升級到最新的 macOS 系統問題...
(相信 Apple 應該都會有很 "佛心" 的至少支援個二~四年吧...😏)
雖然在 AppCenter 當中,皆可以直接使用內建的 macOS 整合相關的 CI/CD 工具來編譯或發佈 App。但是如果只是有特殊或偶爾 Demo 又或是 PoC 的需求,也許買一台 Mac 機器不是太合乎成本,也許 MacinCloud 的雲端服務會是個不錯的選擇,本篇就來介紹一下該如何訂閱該服務的方式!
了解前一篇所介紹的處理後,捧友應該有發現要發佈 SmartContract 應用到乙太坊區塊鏈服務上(目前仍是使用本機端的 ganache-cli 模擬環境),在處理上都有點蠢(但也是基本功)。
由於得 手動 透過 Web3 下達指令來取得 abi 與 bytecode 後,才能繼續完成發佈 SmartContract 應用,並再設定其 Web 應用才能進行交易。
本篇要繼續介紹透過 Truffle 的套件使用,並完成自動發佈 SmartContract 到乙太坊區塊鏈服務上的設定處理(仍是本機端透過 ganache-cli 建立的乙太坊區塊鏈模擬環境)。
接續第一篇 "在 Visual Studio Code 中建置 SmartContract 並透過 Web3 進行區塊鏈服務交易 I" 的介紹,接下來要進入建立網頁並透過 Web3.js 在網頁中進行 ganache-cli 所建立的本機乙太坊區塊鏈的服務交易設定。