Windows Phone - 操作Camera擷取圖像與影片 - 1
操作相機依情境搭配一些操作的動作或指令,讓產生的圖像與影片更具豐富性是目前App裡常見的,
例如:用指令控制拍照、用錄影時搖晃時可以跑出AR的元件…等,還有很多的例子。
本篇將說明在Windows Phone除了用CameraCaptureTask、PhotoChooserTask之外,還有新的Camera APIs可以操作相機。
[提醒]
a. WP具有「前、後鏡頭」,但廠商製作時可以選擇性搭配。在程式裡要記得先監控是否具備與提供「選擇性」讓用戶可以調整。
b. 如果圖像擷取不是應用程式的核心功能,可以考慮使用Camera Capture Task取代Camera APIs。
因為分配給Camera Capture Task的記憶體用量是不計入總應用程式的記憶體使用量。相反地,Camera APIs就算入了。
這樣有助於減少記憶體的使用量,尤其是比較低階的WP手機執行時才不會當掉。
c. 記得加上「ID_CAP_ISV_CAMERA」的capabilities。尤其是升級WP7.1的App時預設不會自己選取,要記得手動選取。
d. 在WP8裡強制需要後置鏡頭的話,可在WMAppManifest.xml中的hardware requirement加上「ID_REQ_BACKCAMERA」。
=>但這就會影響用戶如果沒有該硬體設備,則無法安裝的問題。
e. 如果App強列需要前置鏡頭的話,可依版本加上特性需求:
‧WP 7.1:加上「ID_HW_FRONTCAMERA」的capability。
=>沒有前置鏡頭的用戶在市集安裝應用程式,將會收到以下訊息:
「some features of your app won’t work on their phone, but they can still choose to download it」。
‧WP 8:加上「ID_REQ_FRONTCAMERA」的hardware requirement。
=>沒有前置鏡頭的用戶,將無法安裝該應用程式。
往下便說明Camera APIs具有的功能與使用方式。
〉Camera APIs:
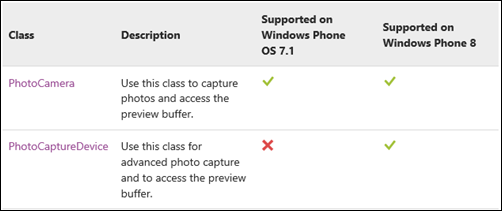
根據<Camera API overview>中介紹在WP 7.1與WP 8針對Camera APIs支援的程度是不同的,如下圖:
WP7.1僅能使用PhotoCamera,但WP 8更具增加了PhotoCaptureDevice的類別。這兩者有那些不同呢?
‧Microsoft.Devices.PhotoCamera:
提供可在自己的應用程式裡程式化擷取圖像,支持指定圖像的解析度(photo resolution)、閃光燈控制(flash settings)、自動對焦(auto focus)。
‧Windows.Phone.Media.Capture.PhotoCaptureDevice:
提供比PhotoCamera更多特性集合與更好的效能。例如:控件圖像的ISO值、曝光補償(exposure compensation)、手動點擊對焦點…等。
上述簡單地說明了PhotoCamera與PhotoCaptureDevice的不同,往下便加以詳細說明各自的使用方式。
〉Microsoft.Devices.PhotoCamera:
該API支持WP7.1與WP8,提供基本相機功能,該類別的成員提供啟用與設置拍攝功能,例如:圖像擷取、對焦、分辨率、閃光燈模式。
另外,也提供對於對焦、圖像採集與圖像可用性的事件監聽器。
要使用該API,需要先宣告必要的Capabilities:ID_CAP_ISV_CAMERA。
‧重要的屬性:
| 類型 | 名稱 | 說明 |
| Constructors | PhotoCamera() | 建構子。 |
| PhotoCamera(CameraType) |
建構子搭配指定的CameraType列舉值。CameraType有二種值: ‧Primary:設備的後鏡頭; ‧FrontFacing:設備的前鏡頭; 需注意每一個設備可能支持的鏡頭不一致,需搭配IsCameraTypeSupported(CameraType)識別指定的相機類型是否支持。 |
|
| Properties | AvailableResolutions | 查詢相機可用的分辨率(resolutions)。 |
| FlashMode | 設定/取得閃光燈模式。不支援閃光燈的設備,預設值為false。 | |
| IsFocusAtPointSupported | 指定是否相機可以通過編程自動對焦取景器中的特定點。 | |
| IsFocusSupported | 指定是否相機可以通過編程自動對焦。 | |
| Orientation |
取得該相機感應器在取景時需要順時針旋轉的角度。 Gets the number of degrees that the viewfinder brush needs to be rotated clockwise to align with the camera sensor. (Inherited from Camera.) |
|
| PreviewResolution | 透過PhotoCameraGetPreviewBuffer方法取得目前圖像的分辨率。該方法是透過即時取得實景使用。 | |
| Resolution |
設定/取得相機拍攝的圖像分辨率。 Gets or sets the resolution of the image captured by the camera. (Inherited from Camera.) |
|
| YCbCrPixelLayout | 取得相機預覽緩衝區的RGB圖像像素佈局。 | |
| Methods | CancelFocus | 取消目前對焦的運作。 |
| Focus | 啟動相機自動對焦的運作。 | |
| CaptureImage | 初始化取景器(viewfinder)顯示目前圖像的全分辨率(full-resolution)拍攝。 | |
| FocusAtPoint |
啟動相機自動對焦在取景器中的特定點。 但需先識別該設備是否支持,不然啟動會出現錯誤。 |
|
| IsFlashModeSupported | 確定是否一個特定的閃光燈模式支持的設備上。 | |
| GetPreviewBufferArgb32 |
將當前取景器ARGB幀到緩衝區中作進一步處理。 Copies the current viewfinder ARGB frame into a buffer for further manipulation. |
|
| GetPreviewBufferY |
拷貝的亮度數據為當前幀的取景器成用於進一步操作的緩衝器。 Copies the luminance data for the current viewfinder frame into a buffer for further manipulation. |
|
| GetPreviewBufferYCbCr |
將當前取景框到一個緩衝區進行進一步的操作。 Copies the current viewfinder frame into a buffer for further manipulation. |
|
| Dispose | 釋放圖像源流與所使用的Camera對象的資源。 | |
| Finalize | 釋放非託管資源與執行其他清理操作之前,將Camera對象被垃圾回收器回收。 |
上述提及的屬性是比較重要的部分,因為他們會影響啟動相機的功能,另外,配合方法的使用,可以有效管理相機使用的功能與資源。
‧重要的事件類型:
| 事件類型 | 說明 |
| AutoFocusCompleted | Occurs after the focus operation is complete.(事件發生於自動對焦完成之後。) |
| CaptureCompleted | Occurs when the capture sequence is complete.(事件發於當擷取序列完成時。) |
| CaptureImageAvailable | Occurs when an image is available.(當圖像可用時發生。) |
| CaptureStarted | Occurs when the capture sequence has started.(當擷取序列開始時發生。) |
| CaptureThumbnailAvailable |
Occurs when a thumbnail image is available. (當一個縮略圖圖像可用時發生。) 搭配ContentReadyEventArgs |
| Initialized | Occurs when the camera object has been initialized. (當相機物件初始化時發生。) |
其啟動的先後順序可由:
Initialized->CaptureStarted->CaptureThumbnailAvailable->CaptureImageAvailable->CaptureCompleted。
[補充]
‧CaptureThumbnailAvailable與CaptureImageAvailable的差異:
當執行PhotoCamera.CaptureImage()時會先執行CaptureThumbnailAvailable,接著再執行CaptureImageAvailable。
這也代表在擷取目前的序列時,產生了二種不同的圖像:
(1) full-resolution image;
(2) thumbnail image;用於產生對應於full-resolution image的縮圖,可用於畫廊視圖中。
需注意在Windows Phone execution model裡:
‧OnNavigatedTo(NavigationEventArgs):
a. 初始化PhotoCamera物件;
b. 註冊CameraButtons事件與其他PhotoCamera的事件處理器;
‧OnNavigatingFrom(NavigatingCancelEventArgs):
a. 釋放PhotoCamera物件,透過呼叫Dispose()的方法。
b. 取消註冊所有相嗎PhotoCamera的事件處理器;
[範例說明]
A. 定義呈現擷取序列的畫面、拍照鈕、控制對焦、開啟/關閉閃光燈、改變畫面分辨率大小:
<Canvas x:Name="viewfinderCanvas" Width="640" Height="480"
HorizontalAlignment="Left" >
<!--Camera viewfinder -->
<Canvas.Background>
<VideoBrush x:Name="viewfinderBrush" />
</Canvas.Background>
</Canvas>
這裡使用了一個元件<VideoBrush />,它是怎麼樣的一個元件呢?
用於繪製video content的空間。它可繪製於任何一種UIElement上,例如:Button的Background、Text的Background…等。
重要屬性如下:
設定/取得使用相對坐標應用於畫筆的變換。
‧SetSource(MediaElement) / SetSource(CaptureSource):
設定VideoBrush的來源值是由video capture source或由MediaElement所讀取的media file source。
A. 初始化PhotoCamera,註冊各種必要的處理事件;
A-1. 在OnNavigationTo()時註冊PhotoCamera所需要監測的事件與指定鏡頭;
PhotoCamera cam;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
// 確認該設備是否支持前鏡頭或後鏡頭。
if ((PhotoCamera.IsCameraTypeSupported(CameraType.Primary) == true) ||
(PhotoCamera.IsCameraTypeSupported(CameraType.FrontFacing) == true))
{
// 識別指定的鏡頭類型是否可用
if (PhotoCamera.IsCameraTypeSupported(CameraType.FrontFacing))
{
// 使用 front-facing (前) camera if available.
cam = new PhotoCamera(CameraType.FrontFacing);
}
else
{
// 使用標準的後鏡頭
cam = new PhotoCamera(CameraType.Primary);
}
// 註冊PhotoCamera初始化完成後的事件。
cam.Initialized +=
new EventHandler<CameraOperationCompletedEventArgs>(cam_Initialized);
// 註冊當擷取序列被完成時的事件。
cam.CaptureCompleted +=
new EventHandler<CameraOperationCompletedEventArgs>(cam_CaptureCompleted);
// 註冊當擷取序列被完成,並且圖像是可用的事件。
cam.CaptureImageAvailable +=
new EventHandler<ContentReadyEventArgs>(cam_CaptureImageAvailable);
// 註冊當擷取序列被完成,並且縮圖像(thumbnail imag)是可用的事件。
cam.CaptureThumbnailAvailable +=
new EventHandler<ContentReadyEventArgs>(cam_CaptureThumbnailAvailable);
// 設定VideoBrush的來源是由PhotoCamera而來
viewfinderBrush.SetSource(cam);
}
else
{
// 該設備不支持相機設備
this.Dispatcher.BeginInvoke(delegate()
{
// Write message.
txtDebug.Text = "A Camera is not available on this phone.";
});
// Disable UI.
ShutterButton.IsEnabled = false;
}
}
利用IsCameraTypeSupported(CameraType)檢查指定的相機類型是否為該設備有支持的類型。
A-2. 在NavigationFrom時,釋放PhotoCamera的事件與資源;
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
base.OnNavigatedFrom(e);
// 識別PhotoCamera物件是否不為null,代表有值
if (cam != null)
{
// 釋放PhotoCamera使用到的資源,減少功耗和加快關機.
cam.Dispose();
// 釋放記憶體,加速該元件被GC
cam.Initialized -= cam_Initialized;
cam.CaptureCompleted -= cam_CaptureCompleted;
cam.CaptureImageAvailable -= cam_CaptureImageAvailable;
cam.CaptureThumbnailAvailable -= cam_CaptureThumbnailAvailable;
}
}
A-3. 定義Initialized的事件處理:
// Update the UI if initialization succeeds.
void cam_Initialized(object sender, CameraOperationCompletedEventArgs e)
{
// 識別是否啟動成功。
if (e.Succeeded)
{
this.Dispatcher.BeginInvoke(delegate()
{
// Write message.
txtDebug.Text = "Camera initialized.";
});
}
}
A-4. 定義CaptureThumbnailAvailable的事件:
以下說明了透過取得ContentReadyEventArgs物件,將其中的ImageStream寫入至Isolated Storage中。
該事件取得ImageStream為Thumbnail image。
// 當事件被觸發時,代表縮圖已經採取完畢,可在該事件中將縮圖放入Local folder
// 用戶將可以從過Photos Hub中取得對應的full-resolution圖像。
public void cam_CaptureThumbnailAvailable(object sender, ContentReadyEventArgs e)
{
string fileName = savedCounter + "_th.jpg";
try
{
// 儲存縮圖(thumbnail) as JPEG至local folder.
using (IsolatedStorageFile isStore =
IsolatedStorageFile.GetUserStoreForApplication())
{
using (IsolatedStorageFileStream targetStream =
isStore.OpenFile(fileName, FileMode.Create, FileAccess.Write))
{
// 初始化可讀取的disk page為4KB;
byte[] readBuffer = new byte[4096];
int bytesRead = -1;
// 複製縮圖(thumbnail)至local folder.
while ((bytesRead =
e.ImageStream.Read(readBuffer, 0, readBuffer.Length)) > 0)
{
targetStream.Write(readBuffer, 0, bytesRead);
}
}
}
}
finally
{
// 關閉image stream
e.ImageStream.Close();
}
}
A-5. 定義CaptureImageAvailable的事件:
負責將擷取到的圖像儲存於Photos Hub(利用MediaLibrary)的Camera roll,並且儲存一份在Local Folder。
MediaLibrary library = new MediaLibrary();
// 該事件被通知在於full resolution photo已被擷取, 負責儲存至local media library與local folder。
void cam_CaptureImageAvailable(object sender, Microsoft.Devices.ContentReadyEventArgs e)
{
string fileName = savedCounter + ".jpg";
try
{
// 儲存圖像至media library camera roll.
library.SavePictureToCameraRoll(fileName, e.ImageStream);
// 重新設定Stream退回到一開始的位置,準備儲存另一份至本地目錄
e.ImageStream.Seek(0, SeekOrigin.Begin);
// 儲存圖像至JPEG to the local folder.
using (IsolatedStorageFile isStore = IsolatedStorageFile.GetUserStoreForApplication())
{
using (IsolatedStorageFileStream targetStream = isStore.OpenFile(fileName, FileMode.Create, FileAccess.Write))
{
// 初始化擷取byte的緩衝區為4KB disk pages.
byte[] readBuffer = new byte[4096];
int bytesRead = -1;
// 複製圖像至local folder.
while ((bytesRead = e.ImageStream.Read(readBuffer, 0, readBuffer.Length)) > 0)
{
targetStream.Write(readBuffer, 0, bytesRead);
}
}
}
}
finally
{
// 關閉 image stream
e.ImageStream.Close();
}
}
A-6. 定義處理CaptureCompleted的事件:
放置下一個產生圖像的名稱或是加上自己希望在擷取圖像後要做的事情。
void cam_CaptureCompleted(object sender, CameraOperationCompletedEventArgs e)
{
// Increments the savedCounter variable used for generating JPEG file names.
savedCounter++;
}
以上是簡單處理擷取圖像時會遇到的幾個重要的事件,其中需注意的就在於CaptureImageAvailable與CaptureThumbnailAvailable。
接著往下說明怎麼設定其他會使用到的功能,例如:閃光燈、對焦、拍攝畫面(隨著用戶手持設備的方向)與整合實體拍照畫按鈕。
B. 設定閃光燈、自動對焦、紅眼辨識:
參考<How to use camera flash in an app for Windows Phone>可得知Flash Model具有四種列舉值,如下:
| Flash Mode | Description |
| Off | The camera flash is disabled. |
| On | The camera flash is enabled. |
| RedEveReduction | Red-eye reduction is enabled. |
| Auto | Camera flash is used in automatic mode. |
[注意]
‧並非所有設備均具備Flash模組,所以需搭配IsFlashModeSupported(FlashMode)確認該設備是否支援,以免發生Exception。
接續A的程式範例,增加一個按鈕來處理開關Flash的功能,如下:
B-1. 增加一個按鈕(FlashButton)於拍照鈕(ShutterButton)下方:
<StackPanel Grid.Column="1" >
<Button x:Name="ShutterButton" Content="SH"
Click="ShutterButton_Click"
FontSize="26" FontWeight="ExtraBold"
Height="75" />
<Button Name="FlashButton" Content="Fl:TBD" Click="changeFlash_Clicked"
FontSize="26" FontWeight="ExtraBold" Height="75"/>
</StackPanel>
B-2. 設定FlashButton在按下時,根據目前的Flash mode開啟/關閉或啟動其他Flash功能:
// 保存現在的flash mode.
private string currentFlashMode;
// 啟動Flash Mode。
// 根據目前點擊該按鈕的狀態,建立一個Cycle來開啟/關閉Flash Mode的狀態。
private void changeFlash_Clicked(object sender, RoutedEventArgs e)
{
switch (cam.FlashMode)
{
case FlashMode.Off:
// 判斷目前Flash mode是關閉,則要轉換成開啟的狀態。
if (cam.IsFlashModeSupported(FlashMode.On))
{
// 指定Flash mode被使用
cam.FlashMode = FlashMode.On;
FlashButton.Content = "Fl:On";
currentFlashMode = "Flash mode: On";
}
break;
case FlashMode.On:
// 判斷目前Flash mode是開啟,則識別是否有支援紅眼過濾功能
if (cam.IsFlashModeSupported(FlashMode.RedEyeReduction))
{
// 如果支持,則開啟red-eye reduction flash功能。
cam.FlashMode = FlashMode.RedEyeReduction;
FlashButton.Content = "Fl:RER";
currentFlashMode = "Flash mode: RedEyeReduction";
}
// 判斷目前是否支援自動對焦的功能
else if (cam.IsFlashModeSupported(FlashMode.Auto))
{
// 如果紅眼過濾功能不支援,則指定支持自動對焦模式
cam.FlashMode = FlashMode.Auto;
FlashButton.Content = "Fl:Auto";
currentFlashMode = "Flash mode: Auto";
}
else
{
// 如果自動對焦也不支援,則閉關Flash mode
cam.FlashMode = FlashMode.Off;
FlashButton.Content = "Fl:Off";
currentFlashMode = "Flash mode: Off";
}
break;
case FlashMode.RedEyeReduction:
// 判斷目前Flash mode為紅眼過濾模式,識別是否有支援自動對焦
if (cam.IsFlashModeSupported(FlashMode.Auto))
{
// 指定該Flash mode要開啟自動對焦功能
cam.FlashMode = FlashMode.Auto;
FlashButton.Content = "Fl:Auto";
currentFlashMode = "Flash mode: Auto";
}
else
{
// 如果自動對焦不支援,則應該關閉Flash mode。
cam.FlashMode = FlashMode.Off;
FlashButton.Content = "Fl:Off";
currentFlashMode = "Flash mode: Off";
}
break;
case FlashMode.Auto:
// 判斷目前Flash mode為自動對焦,識別是否支援關閉Flash mode
if (cam.IsFlashModeSupported(FlashMode.Off))
{
// 設定沒有任務Flash mode被使用.
cam.FlashMode = FlashMode.Off;
FlashButton.Content = "Fl:Off";
currentFlashMode = "Flash mode: Off";
}
break;
}
// Display current flash mode.
this.Dispatcher.BeginInvoke(delegate()
{
txtDebug.Text = currentFlashMode;
});
}
該事件建立了一個廻圈,根據目前Flash mode的模式加以設定相關的功能,例如:目前FlashMode為FlashMode.On時,
則識別該設備是否具有紅眼辨識,有則開啟;無則換看是否有自動對焦;另外,也根據目前是在何種FlashMode來關閉所有Flash功能。
C. 針對拍攝畫面的MainPage.xaml增加在畫面旋轉時,確保viewfinder是直立在LandscapeRight:
// 確保viewfinder是直接在LandscapeRight.
protected override void OnOrientationChanged(OrientationChangedEventArgs e)
{
if (cam != null)
{
// 設定當鏡頭是後鏡頭時,LandscapeRight的旋轉角度為180。
int landscapeRightRotation = 180;
// 設定當鏡頭是前鏡頭時,LangscapeRight的旋轉角度為-180。
if (cam.CameraType == CameraType.FrontFacing) landscapeRightRotation = -180;
// 設定攝頭鏡頭拍攝畫面的旋轉
if (e.Orientation == PageOrientation.LandscapeRight)
{
// 為LandscapeRight orientation進行設定
viewfinderBrush.RelativeTransform =
new CompositeTransform() { CenterX = 0.5, CenterY = 0.5, Rotation = landscapeRightRotation };
}
else
{
// 設定標準的landscape orientation.
viewfinderBrush.RelativeTransform =
new CompositeTransform() { CenterX = 0.5, CenterY = 0.5, Rotation = 0 };
}
}
base.OnOrientationChanged(e);
}
以上程式是為了確保viewfinder與viewfinderBrush在手機直立時,相機拍攝的畫面是倒置的(LandscapeRight)。相反地,
如果鏡頭是前鏡頭,則需要做反方向的旋轉,洽好與後鏡頭相反,這樣呈現於viewfinder上的畫面才會與拍攝物體對於眼睛看的到是一致的。
D. 整合實體拍照按鈕;
根據<How to access the hardware camera shutter button in Windows Phone>合實體按鈕(CameraButtons)時,需注意它具有三個狀態:
| Event | Description |
|
When the shutter button is pressed and held for about 800 milliseconds. A half-press faster than that will not trigger this event. |
|
|
When the shutter button receives a full press. |
|
|
When the shutter button is released. |
這三種狀態事件分別代表:half-pressed(半按快門)、Pressed(全按快門)、Released(放開快門),因此,可想而知這三個按鈕的功能:
a. full pressed:拍攝圖像且儲存起來;
b. half pressed:初始化相機的自動對焦功能;
c. released:取消自動對焦功能;
作法如下:
D-1. 在OnNavigationTo註冊CameraButons的事件:
// 註冊事件當快門鈕被半按時的事件。
CameraButtons.ShutterKeyHalfPressed += OnButtonHalfPress;
// 註冊事件當快門鈕被全按下時的事件。
CameraButtons.ShutterKeyPressed += OnButtonFullPress;
// 註冊事件當快門鈕被放開時的事件。
CameraButtons.ShutterKeyReleased += OnButtonRelease;
D-2. 在OnNaviagtionFrom取消CameraButtons的事件:
CameraButtons.ShutterKeyHalfPressed -= OnButtonHalfPress;
CameraButtons.ShutterKeyPressed -= OnButtonFullPress;
CameraButtons.ShutterKeyReleased -= OnButtonRelease;
D-3. 處理這三個狀態的事件:
// 提供當快門被半按下時,啟動自動對焦功能。
private void OnButtonHalfPress(object sender, EventArgs e)
{
if (cam != null)
{
// 當擷取事件未被執行前,啟動對焦功能。
try
{
this.Dispatcher.BeginInvoke(delegate()
{
txtDebug.Text = "Half Button Press: Auto Focus";
});
cam.Focus();
}
catch (Exception focusError)
{
// Cannot focus when a capture is in progress.
this.Dispatcher.BeginInvoke(delegate()
{
txtDebug.Text = focusError.Message;
});
}
}
}
// 啟動擷取圖像的功能,直接串聯上述寫好的拍照方法。
private void OnButtonFullPress(object sender, EventArgs e)
{
if (cam != null)
{
cam.CaptureImage();
}
}
// 當快門被放開時,取消對自動對焦的功能。
private void OnButtonRelease(object sender, EventArgs e)
{
if (cam != null)
{
cam.CancelFocus();
}
}
與實體按鈕結合,如果今天是搭配video的話,可以參考<How to record video in a camera app for Windows Phone>
E. 調整擷取畫面的辨識率:
根據<How to adjust captured photo resolution in an app for Windows Phone>的介紹來加以了解怎麼設定畫面的辨識率。
該功能可以協助相機做近焦與遠焦的調整,那快來看看程式面要怎麼處理吧。
E-1. 增加一個按鈕(ResButton)在拍照鈕(ShutterButton)下方:
<!--Button StackPanel to the right of viewfinder>-->
<StackPanel Grid.Column="1" >
<Button x:Name="ShutterButton" Content="SH"
Click="ShutterButton_Click"
FontSize="26" FontWeight="ExtraBold"
Height="75" />
<Button Name="FlashButton" Content="Fl:TBD" Click="changeFlash_Clicked"
FontSize="26" FontWeight="ExtraBold" Height="75"/>
<Button Content="Res" Name="ResButton" Click="changeRes_Clicked"
FontSize="26" FontWeight="ExtraBold" Height="75"/>
</StackPanel>
E-2. 處理按下調整辨識率的事件:
#region 調整拍攝畫面的Resolutions
// Holds the current resolution index.
int currentResIndex = 0;
private void changeRes_Clicked(object sender, System.Windows.RoutedEventArgs e)
{
// 取得目前相機可用的resolutions集合
IEnumerable<Size> resList = cam.AvailableResolutions;
int resCount = resList.Count<Size>();
Size res;
// 輪詢可用的攝像頭的分辨率。
for (int i = 0; i < resCount; i++)
{
res = resList.ElementAt<Size>(i);
}
// 從可用的分辨率集中,拿一個來設定新的相機分辨率
res = resList.ElementAt<Size>((currentResIndex + 1) % resCount);
cam.Resolution = res;
currentResIndex = (currentResIndex + 1) % resCount;
// 更新畫面.
txtDebug.Text = String.Format("Setting capture resolution: {0}x{1}", res.Width, res.Height);
ResButton.Content = "R" + res.Width;
}
#endregion
這裡最需要注意的即是AvailableResolutions屬性,可以取得該相機支持的分辨率,從中就可以取得每一個Size的Width x Height,
最後再搭配CurrentResIndex來取得下一個Size來進行設定。
[範例程式]
〉Windows.Phone.Media.Capture.PhoneCaptureDevice:
相關於該篇的內容,請參考<Windows Phone - 操作Camera擷取圖像與影片 - 2>。
======
以上介紹PhotoCamera該類別的使用方式,該功能在Windows Phone 7/8均可以使用,有些東西在操作上也蠻容易的。
相對地在Windows Phone 8支援更多的功能,我會繼續補上該內容,希望對大家有所幫助,謝謝。
References:
‧Camera and photos for Windows Phone
‧Capturing photos for Windows Phone
‧Advanced photo capture for Windows Phone 8
‧Advanced capture properties for Windows Phone 8
‧Capturing video for Windows Phone
‧How to create a base camera app for Windows Phone
‧How to use camera flash in an app for Windows Phone
‧How to use camera focus in an app for Windows Phone
‧How to use camera focus in an app for Windows Phone
‧How to access the hardware camera shutter button in Windows Phone
‧Camera APIs for native code (Windows Phone 8)
‧Capturing Photo from PhotocaptureDevice
‧A simple class for taking pictures using the new PhotoCaptureDevice API for Windows Phone 8
‧Developing apps for lower-memory phones
‧Windows Phone开发(20):当MediaElement和VideoBrush合作的时候
‧http://msdn.microsoft.com/zh-tw/magazine/hh708750.aspx